想了解更多-可前往 Sortable.js官网 查看组件属性及参数
安装组件(我这里使用的是NPM安装)
npm install sortablejs --save
在需要使用拖拽功能的页面中使用(完整功能代码)
<div class="tag_box">
<div class="drag" v-for="(item,index) in taglist" :key="index">{{item.name}}</div>
</div>
import Sortable from "sortablejs";
export default {
data() {
return {
taglist:[
{
id:1,
name:'型号'
},{
id:2,
name:'产牌'
},{
id:3,
name:'价格'
},{
id:4,
name:'批次'
},{
id:6,
name:'有效期'
},{
id:5,
name:'描述'
}]
}
},
methods: {
async rowDrop() {
const that = this
const tbody = document.querySelector(".tag_box");//绑定对应拖拽的父元素
const sortable = Sortable.create(tbody, {
animation: 150, //动画
disabled: false, // 拖拽不可用? false 启用(刚刚渲染表格的时候起作用,后面不起作用)
handle: ".drag", //指定拖拽目标,点击此目标才可拖拽元素(此例中设置操作按钮拖拽)
chosenClass: "sortable-chosen",
filter: ".disabled", //指定不可拖动的类名(el-table中可通过row-class-name设置行的class)
onEnd: evt => { //监听拖动结束事件
let proId = that.id; //就是我们上面获取到当前行的id值
console.log(evt.oldIndex) //当前行的被拖拽前的顺序
console.log(evt.newIndex) //当前行的被拖拽后的顺序
// 这里就可以写我们需要传给后台的逻辑代码
// that.changlistsort(evt.oldIndex, evt.newIndex)
}
})
},
},
mounted() {
this.rowDrop()
},
components: {
Sortable
}
}
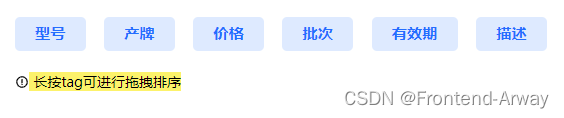
最终效果如下
一、拖拽前

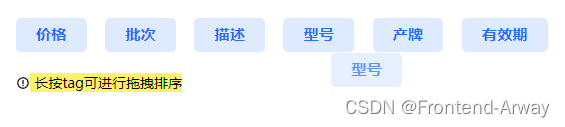
一、拖拽中

一、拖拽后