保护小程序,防止反编译
打造不怕反编译的小程序
这几年,小程序、小游戏,非常火。
业内人都知道,小程序或小游戏,就是H5应用,就是html+JS。这类应用,反编译很容易,网上就有很多方法教程。
对小程序反编译之后,可轻松获得源码。稍加修改,便可出现一款“新”产品。
因此,雷同的应用非常非常多。
本文,亲测反编译一个测试用微信小程序,并给出防止被破解、被反编译的办法。
小程序反编译
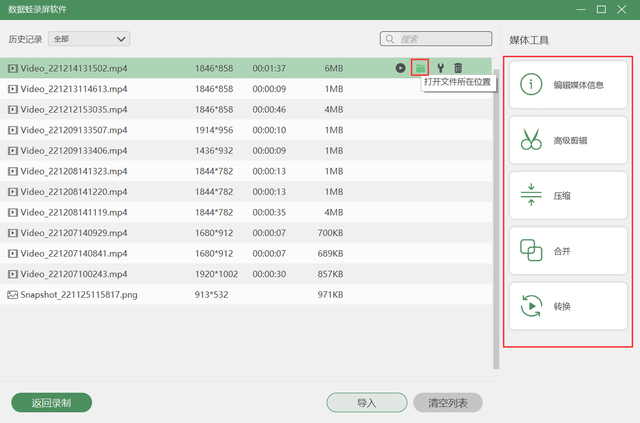
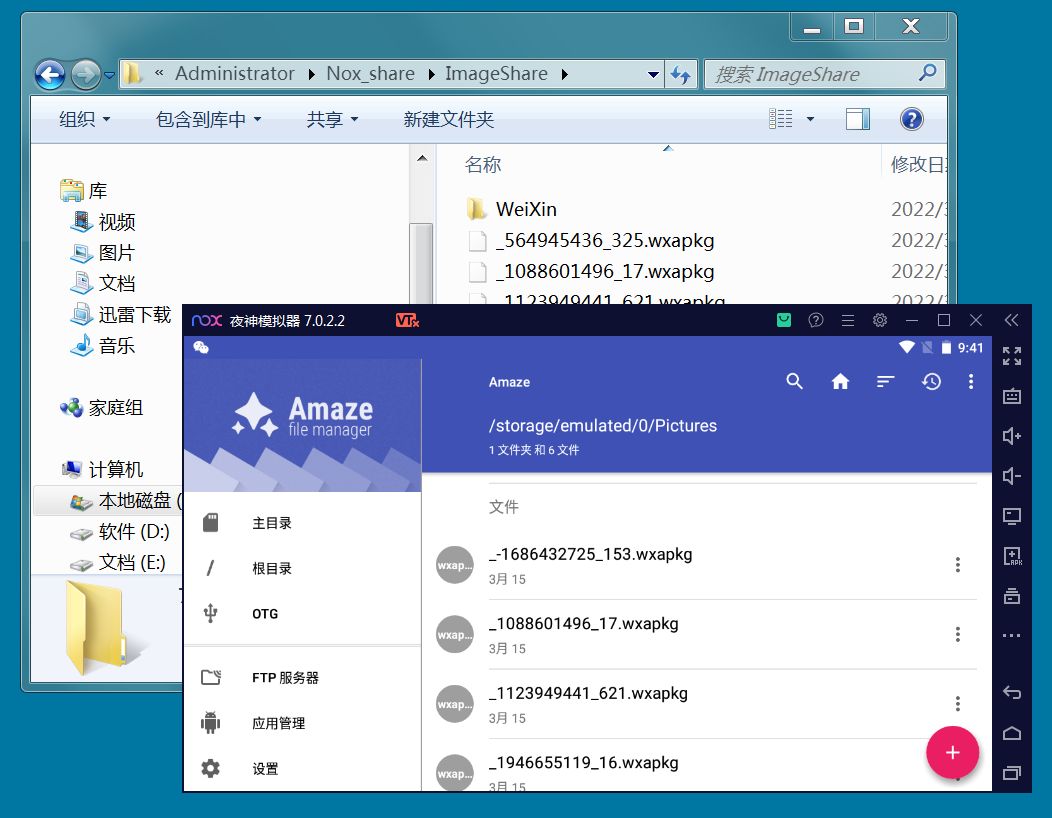
在电脑安装夜神模拟器,并在其中装好微信、RE管理器(rootexplorer)。
打开微信,任意使用一个小程序。
此时,该小程序文件便会缓存到本地。
使用rootexplorer找到其对应的wxapkg文件,并复制到电脑。如下图:

然后在Node环境中使用unwxapkg进行解包操作,如下图:

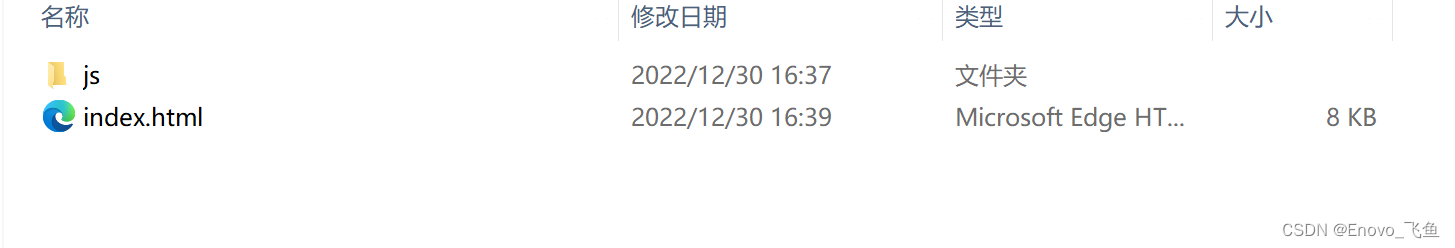
这时,小程序的JS源码、资源等,便都被反编译了出来,如下图:

所有的文件,都可任意编辑。
JS源码,可任意修改。
那么,出现雷同的应用也就不足为奇了。
小程序防破解
反编译出的文件中重要的是js代码,而JS代码是可以进行加密防护的。加密后,即使得到了源码,也无法修改。
例如使用JShaman加密一段JS代码:
JS源码:

透明的js代码,功能非常清晰。
混淆加密后,代码变的面目全非,逻辑不可理解、字符也全被加密:

除了JShaman,还可以使用Ty2y,也是专业的JS代码混淆加密工具。

如此,即使小程序被反编译、即使他人拿到了代码,也无法对功能进行任何修改。小程序整体的安全性可得到极大的提升。
加密了JS源码,即保护了产品、保护了版权。