2023年快要到来啦,很高兴这次我们又能一起度过~
特辑最终篇!!!

视觉中国
目录
一、前言
二、跨年烟花
三、效果展示
四、详细介绍
五、编码实现
index.html
js
六、获取代码
需要源码,可以私信我(⊙o⊙)?关注我?
一、前言
时光荏苒,白驹过隙。
2022这一年又在忙碌中度过了,过去的一年,我们同努力,我们共欢笑,每一次成功都蕴藏着我们辛勤的劳动。
新的一年即将来到,我们不能停滞不前,一味只是骄傲。愿大家与时俱进,拼搏不懈,共创新的辉煌!
借着新年到来的喜庆,给大家分享一个新年烟花的前端代码,快拿着代码展示给你的朋友们看吧!!
转眼间已经到了2022的尾巴,这一年对于国家来说丰富充实,冬奥会在北京举行、中国共产党第二十次全国代表大会召开、社会共同抗击疫情的第三年、我国完成天宫空间站建造……对于我们每一个个体,2022也承载着我们的快乐与悲伤,它是无法替代的。
新的一年马上就要到了,让我们告别2022,迎接2023!
希望2023,全糖去冰。
自从上次发布了 2023跨年代码(烟花+自定义文字+背景音乐+雪花+倒计时) 后,众多兄弟姐妹们慕名而来,反应强烈很受欢迎,受到了极大的鼓励与鼓舞,最终篇!!!已经尾声………………
今天已经是12月30日了,我准备更新完这最后一期跨年系列烟花,就不再更新了,在这几天了,反反复复的更改代码,也让我学会了更多,也感谢很多水友的意见建议,以及对我的帮助,🙇
提前祝大家新年快乐!!!
二、跨年烟花
本文是一篇简单的前端代码,主要内容有HTML,JS,CSS等内容
1、HTML代码
2、JS代码
3、CSS样式
4、插件等
5、背景音乐
6、雪花
7、自定义跨年文字
8、绝美烟花秀
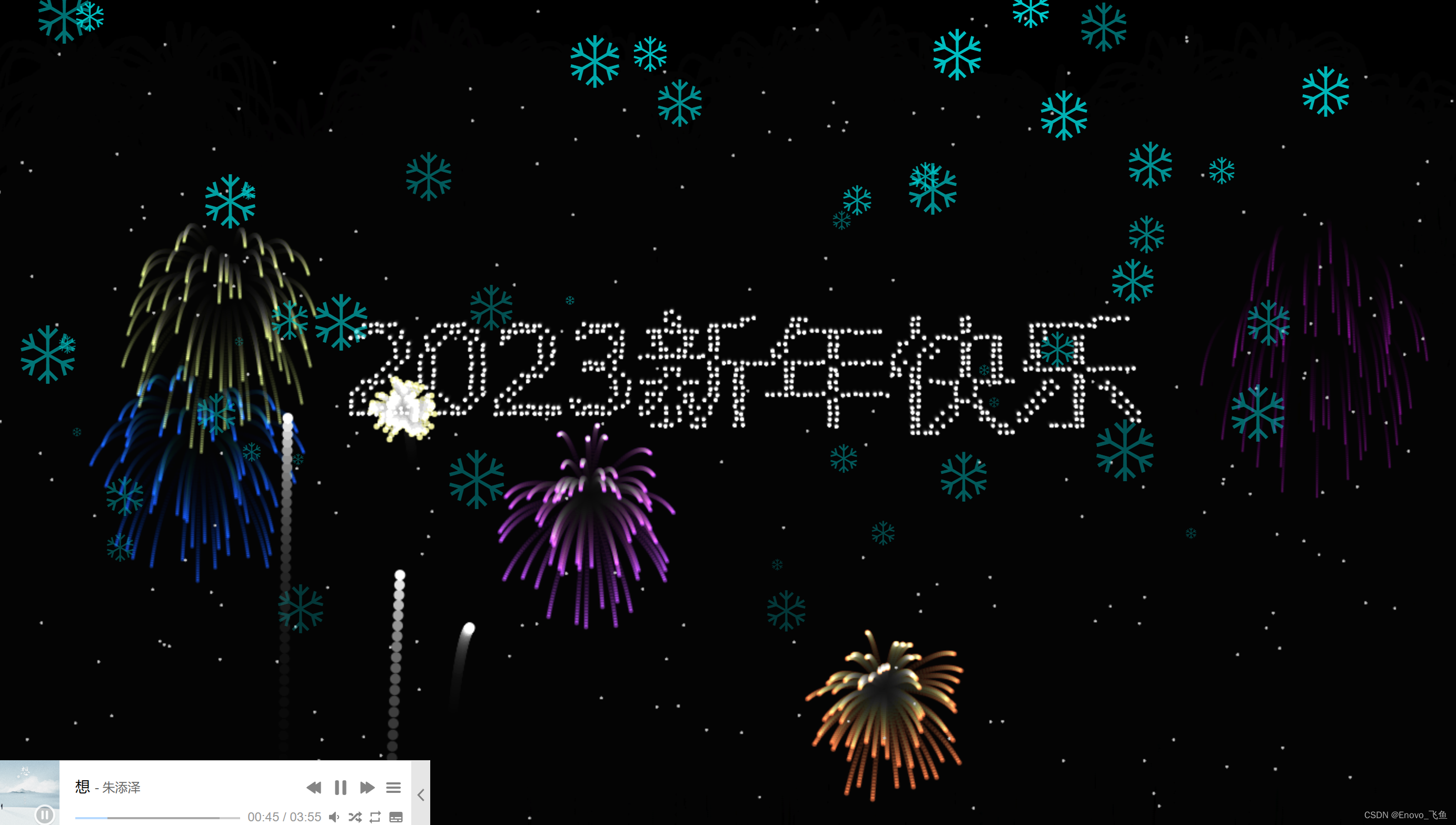
三、效果展示
接下来我们一起来看看效果吧!!!



四、详细介绍
第一点: 本次跨年烟花代码的精彩之处在于可以自定义跨年文字
第二点: 本次跨年烟花仍然具有雪花效果
第三点: 在此基础上听取广大水友意见增加了自定义可更换的背景音乐
五、编码实现
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Happy 2023新年快乐!</title>
</head>
<body>
<script src="js/gameCanvas-4.0.js"></script>
<script src="js/script.js"></script>
<!--live2d-->
<script src="https://blog-static.cnblogs.com/files/zouwangblog/autoload.js"></script>
<!--live2dend-->
<!--放大图片-->
<link
rel="stylesheet"
type="text/css"
href="https://blog-static.cnblogs.com/files/zouwangblog/zoom.css"
/>
<script src="https://cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.2.0/js/transition.js"></script>
<script src="https://blog-static.cnblogs.com/files/zouwangblog/zoom.js"></script>
<script type="text/javascript">
$("#cnblogs_post_body img").attr("data-action", "zoom");
</script>
<!--放大图片end-->
<!--鼠标特效-->
<script src="https://blog-static.cnblogs.com/files/zouwangblog/mouse-click.js"></script>
<canvas
width="1777"
height="841"
style="
position: fixed;
left: 0px;
top: 0px;
z-index: 2147483647;
pointer-events: none;
"
></canvas>
<!--鼠标特效 end-->
<!-- 友链 -->
<input id="linkListFlg" type="hidden" />
<!-- require APlayer -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css"
/>
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<!-- require MetingJS -->
<script src="https://cdn.jsdelivr.net/npm/meting@2/dist/Meting.min.js"></script>
<meting-js
id="2829883282"
lrc-type="0"
server="netease"
order="random"
type="playlist"
fixed="true"
autoplay="false"
list-olded="true"
>
</meting-js>
<!-- // 随机线条 -->
<script>
!(function () {
function n(n, e, t) {
return n.getAttribute(e) || t;
}
function e(n) {
return document.getElementsByTagName(n);
}
function t() {
var t = e("script"),
o = t.length,
i = t[o - 1];
return {
l: o,
z: n(i, "zIndex", -1),
o: n(i, "opacity", 0.6),
c: n(i, "color", "148,0,211"),
n: n(i, "count", 99),
};
}
function o() {
(a = m.width =
window.innerWidth ||
document.documentElement.clientWidth ||
document.body.clientWidth),
(c = m.height =
window.innerHeight ||
document.documentElement.clientHeight ||
document.body.clientHeight);
}
function i() {
r.clearRect(0, 0, a, c);
var n, e, t, o, m, l;
s.forEach(function (i, x) {
for (
i.x += i.xa,
i.y += i.ya,
i.xa *= i.x > a || i.x < 0 ? -1 : 1,
i.ya *= i.y > c || i.y < 0 ? -1 : 1,
r.fillRect(i.x - 0.5, i.y - 0.5, 1, 1),
e = x + 1;
e < u.length;
e++
)
(n = u[e]),
null !== n.x &&
null !== n.y &&
((o = i.x - n.x),
(m = i.y - n.y),
(l = o * o + m * m),
l < n.max &&
(n === y &&
l >= n.max / 2 &&
((i.x -= 0.03 * o), (i.y -= 0.03 * m)),
(t = (n.max - l) / n.max),
r.beginPath(),
(r.lineWidth = t / 2),
(r.strokeStyle = "rgba(" + d.c + "," + (t + 0.2) + ")"),
r.moveTo(i.x, i.y),
r.lineTo(n.x, n.y),
r.stroke()));
}),
x(i);
}
var a,
c,
u,
m = document.createElement("canvas"),
d = t(),
l = "c_n" + d.l,
r = m.getContext("2d"),
x =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (n) {
window.setTimeout(n, 1e3 / 45);
},
w = Math.random,
y = { x: null, y: null, max: 2e4 };
(m.id = l),
(m.style.cssText =
"position:fixed;top:0;left:0;z-index:" + d.z + ";opacity:" + d.o),
e("body")[0].appendChild(m),
o(),
(window.onresize = o),
(window.onmousemove = function (n) {
(n = n || window.event), (y.x = n.clientX), (y.y = n.clientY);
}),
(window.onmouseout = function () {
(y.x = null), (y.y = null);
});
for (var s = [], f = 0; d.n > f; f++) {
var h = w() * a,
g = w() * c,
v = 2 * w() - 1,
p = 2 * w() - 1;
s.push({ x: h, y: g, xa: v, ya: p, max: 6e3 });
}
(u = s.concat([y])),
setTimeout(function () {
i();
}, 100);
})();
</script>
<!-- 雪花特效 -->
<script type="text/javascript">
(function ($) {
$.fn.snow = function (options) {
var $flake = $('<div id="snowbox" />')
.css({ position: "absolute", "z-index": "9999", top: "-50px" })
.html("❄"),
documentHeight = $(document).height(),
documentWidth = $(document).width(),
defaults = {
minSize: 10,
maxSize: 20,
newOn: 1000,
flakeColor:
"#00CED1" /* 此处可以定义雪花颜色,若要白色可以改为#FFFFFF */,
},
options = $.extend({}, defaults, options);
var interval = setInterval(function () {
var startPositionLeft = Math.random() * documentWidth - 100,
startOpacity = 0.5 + Math.random(),
sizeFlake = options.minSize + Math.random() * options.maxSize,
endPositionTop = documentHeight - 200,
endPositionLeft = startPositionLeft - 500 + Math.random() * 500,
durationFall = documentHeight * 10 + Math.random() * 5000;
$flake
.clone()
.appendTo("body")
.css({
left: startPositionLeft,
opacity: startOpacity,
"font-size": sizeFlake,
color: options.flakeColor,
})
.animate(
{
top: endPositionTop,
left: endPositionLeft,
opacity: 0.2,
},
durationFall,
"linear",
function () {
$(this).remove();
}
);
}, options.newOn);
};
})(jQuery);
$(function () {
$.fn.snow({
minSize: 5 /* 定义雪花最小尺寸 */,
maxSize: 80 /* 定义雪花最大尺寸 */,
newOn: 200 /* 定义密集程度,数字越小越密集 */,
});
});
</script>
</body>
</html>
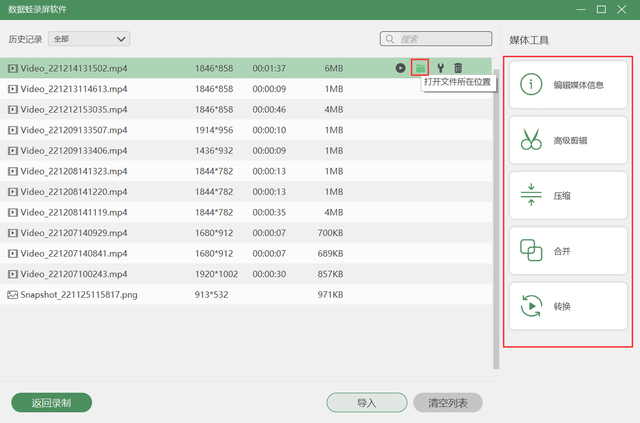
js
一个 js 文件夹,内含两个 .js 文件,见下图示例 

可修改文字
六、获取代码
正确的代码文件及路径,见下图

第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径)
第二步,可以根据需求自定义背景文字
第三步,点击 html 文件打开即可,左下角打开背景音乐
以上就是我们此次跨年烟花的全部内容了,是否精彩呢?如果有好的建议或者想法可以联系我,一起交流🙇
此时我们就可以拿着程序展示给小伙伴啦!!!🎇
或许对于小白来说,是不是比桌面新建一个文本文档的方法友好多了呢?其实我们就是为了新年这场美好的氛围,快和你的朋友来一场线上烟花跨年盛宴吧!!!
需要源码,可以私信我(⊙o⊙)?关注我?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以关注微信公众号 " Enovo开发工厂 ",回复 关键词 " 4-1231 "