Redux
Redux理解
- redux是一个专门用于做状态管理的JS库(不是react插件库)。
- 可以用在React, Angular, Vue等项目中, 但基本与React配合使用。
- 作用: 集中式管理React应用中多个组件共享的状态。
- Redux只负责管理状态
文档
英文文档 中文文档 Github
需要使用Redux的情况
- 某个组件的状态,需要让其他组件可以随时拿到(共享)。
- 一个组件需要改变另一个组件的状态(通信)。
- 总体原则:能不用就不用, 如果不用比较吃力才考虑使用。
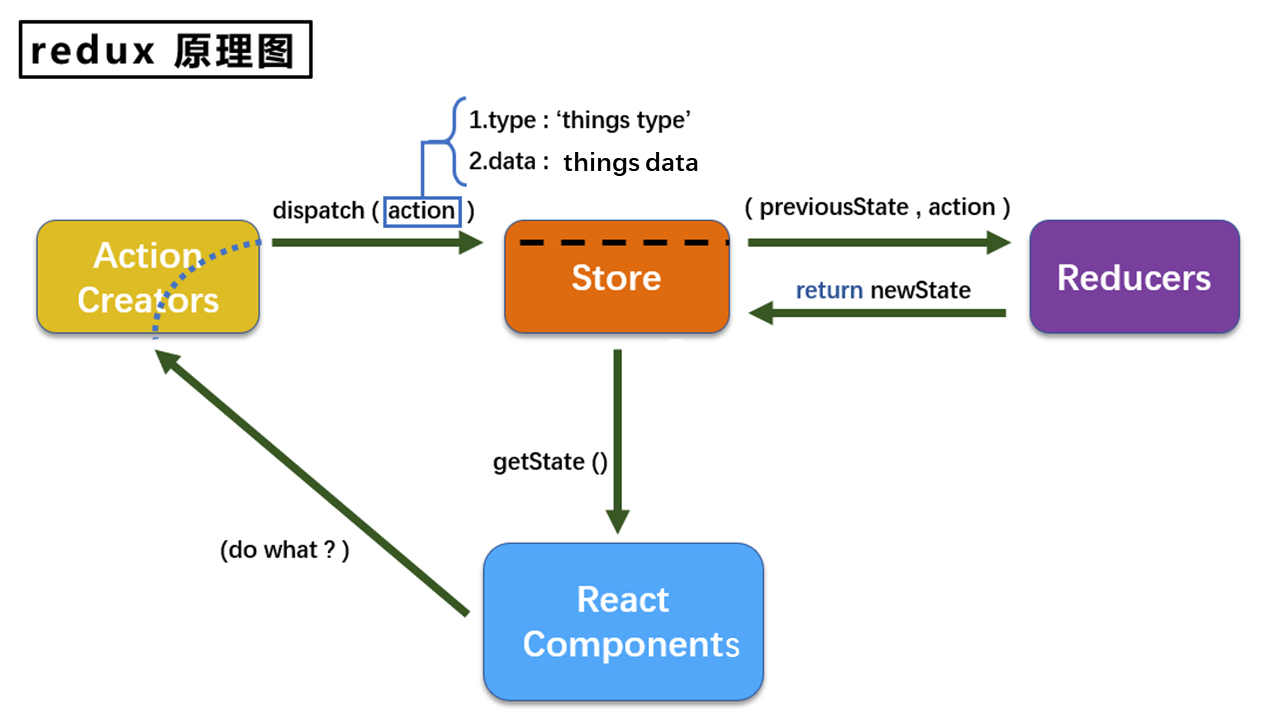
redux工作流程

求和案例

纯React版
Count组件:
import React, { Component } from 'react'
export default class Count extends Component {
state = {count: 0}
// 加法
increment = () => {
const {value} = this.selectedNumber
const {count} = this.state
this.setState({count: count + +value})
}
// 减法
decrement = () => {
const {value} = this.selectedNumber
const {count} = this.state
this.setState({count: count - +value})
}
// 奇数时加
incrementIfOdd = () => {
const {value} = this.selectedNumber
const {count} = this.state
if (count % 2 !== 0) {
this.setState({count: count + +value})
}
}
// 异步加
incrementAsync = () => {
const {value} = this.selectedNumber
const {count} = this.state
setTimeout(() => {
this.setState({count: count + +value})
}, 500)
}
render() {
return (
<>
<h1>当前求和为:{this.state.count}</h1>
<select ref={c => this.selectedNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>add if odd</button>
<button onClick={this.incrementAsync}>add async</button>
</>
)
}
}
Redux精简版
两个文件,三个API,不使用Action Creator

store.js用于暴露一个store对象,(整个应用只有一个store对象)
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
// 引入createStore,专门用于创建redux中最为核心的store对象
import { legacy_createStore } from 'redux'
// 引入为Count组件服务的reducer
import countReducer from './count_reducer'
export default legacy_createStore(countReducer)
xx_reducer.js用于创建一个为组件服务的reducer
reducer第一次被调用时,是store自动触发的,传递的preState是undefined
/*
该文件用于创建一个为Count组件服务的reducer,reducer的本质是一个函数
reducer函数会接到两个参数,分别为:preState之前的状态、action动作对象
reducer返回加工后的状态
*/
const initState = 0
export default function countReducer(preState=initState, action) {
// 从action对象中获取type和data
const { type, data } = action
// 根据type决定如何加工数据
switch (type) {
case 'increment':
return preState + data
case 'decrement':
return preState - data
default:
return preState
}
}
Count组件
import React, { Component } from 'react'
// 引入store,用户获取redux中保存的状态
import store from '../../redux/store'
export default class Count extends Component {
// state = {count: 0}
state = {}
componentDidMount() {
// 检测redux中状态的变化,一旦变化即调用render
store.subscribe(() => {
this.setState({}) // 只要执行setState(),即使不改变状态数据,组件也会重新render()
})
}
// 加法
increment = () => {
const {value} = this.selectedNumber
store.dispatch({type: 'increment', data: +value})
}
// 减法
decrement = () => {
const {value} = this.selectedNumber
store.dispatch({type: 'decrement', data: +value})
}
// 奇数时加
incrementIfOdd = () => {
const {value} = this.selectedNumber
const count = store.getState()
if (count % 2 !== 0) {
store.dispatch({type: 'increment', data: +value})
}
}
// 异步加
incrementAsync = () => {
const {value} = this.selectedNumber
setTimeout(() => {
store.dispatch({type: 'increment', data: +value})
}, 500)
}
render() {
return (
<>
<h1>当前求和为:{store.getState()}</h1>
<select ref={c => this.selectedNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>add if odd</button>
<button onClick={this.incrementAsync}>add async</button>
</>
)
}
}
也可以在index.js中检测store中状态的改变,一旦发生改变则重新渲染<App/>:
import React from "react"
import ReactDOM from "react-dom"
import App from "./App"
import store from "./redux/store"
ReactDOM.render(<App/>, document.getElementById('root'))
store.subscribe(() => {
ReactDOM.render(<App/>, document.getElementById('root'))
})
Redux完整版
新增文件constant.js,用于管理type常量
/* 该模块用于定义action对象中type类型的常量值,便于管理同时防止单词写错 */
export const INCREMENT = 'increment'
export const DECREMENT = 'decrement'
新增文件xx_action.js,创建action对象
/* 该文件专门为Count组件生成action对象 */
import { INCREMENT, DECREMENT } from "./constant"
export const createIncrementAction = data => ({type: INCREMENT, data})
export const createDecrementAction = data => ({type: DECREMENT, data})
Count组件中这样写:
// 加法
increment = () => {
const {value} = this.selectedNumber
store.dispatch(createIncrementAction(+value))
}
// 减法
decrement = () => {
const {value} = this.selectedNumber
store.dispatch(createDecrementAction(+value))
}
// 奇数时加
incrementIfOdd = () => {
const {value} = this.selectedNumber
const count = store.getState()
if (count % 2 !== 0) {
store.dispatch(createIncrementAction(+value))
}
}
// 异步加
incrementAsync = () => {
const {value} = this.selectedNumber
setTimeout(() => {
store.dispatch(createIncrementAction(+value))
}, 500)
}
异步action
延迟的动作不想交给组件自身,想交给action
想要对状态进行操作,但是具体的数据靠异步任务返回时,需要异步action
- action为Object类型的一般对象:同步action
- action为function函数:异步action
创建action的函数不再返回一般对象,而是一个函数,该函数中写异步任务。异步任务有结果后,分发一个同步的action去真正操作数据。
异步action不是必须要写的,完全可以自己等待异步任务的结果后再去分发同步action。
store.js
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
// 引入createStore,专门用于创建redux中最为核心的store对象
import { legacy_createStore, applyMiddleware } from 'redux'
// 引入为Count组件服务的reducer
import countReducer from './count_reducer'
//引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'
export default legacy_createStore(countReducer, applyMiddleware(thunk))
action.js
/* 该文件专门为Count组件生成action对象 */
import { INCREMENT, DECREMENT } from "./constant"
// import store from "./store"
// 同步action就是指action的值为Object类型的一般对象
export const createIncrementAction = data => ({type: INCREMENT, data})
export const createDecrementAction = data => ({type: DECREMENT, data})
// 异步action就是指action的值为函数,异步action中一般都会调用同步action
export const createIncrementAsyncAction = (data, time) => {
// return () => {
return (dispatch) => {
setTimeout(() => {
// store.dispatch(createIncrementAction(data))
dispatch(createIncrementAction(data))
}, time)
}
}
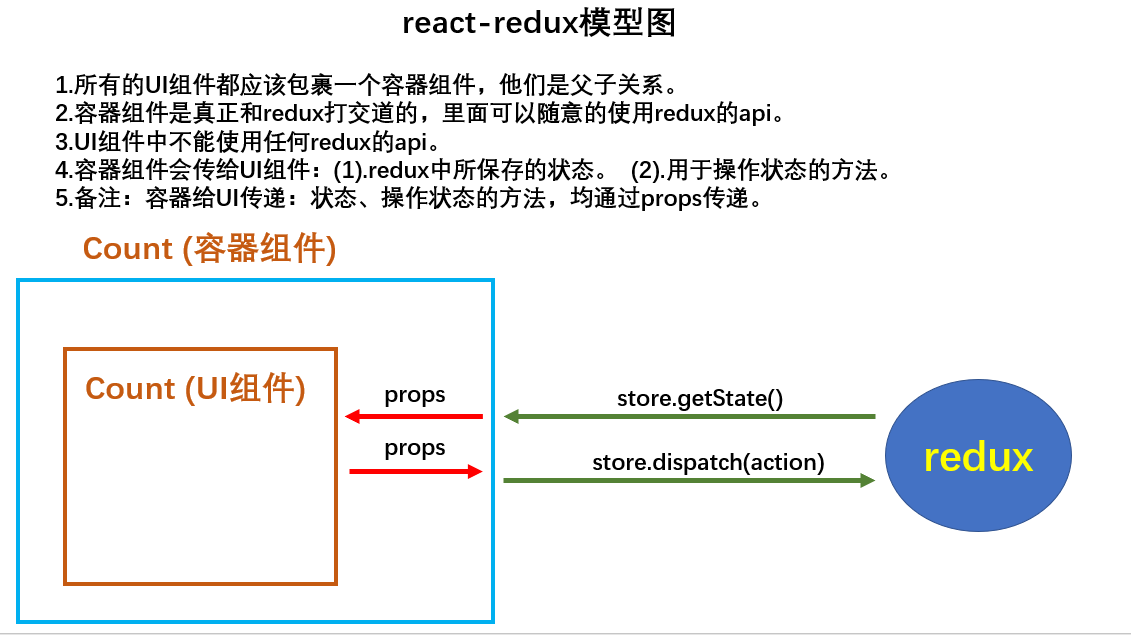
React-Redux
将React组件与Redux尽可能地剥离,让UI组件与容器组件间通过props传递,便于项目后期的更新与维护

连接容器组件与UI组件
Count组件删除所有与redux有关的内容,作为UI组件
建立containers文件夹,存放Count的容器组件,基础代码如下:
// 引入Count的UI组件
import CountUI from '../../components/Count'
// 引入connect用于连接UI组件与redux
import { connect } from 'react-redux'
// 使用connect()()创建并暴露一个Count的容器组件
export default connect()(CountUI)
App组件中,引入Count的容器组件,并将store作为props传递:
import React, { Component } from 'react'
import Count from './containers/Count'
import store from './redux/store'
export default class App extends Component {
render() {
return (
<div>
{/* 给容器组件传递store */}
<Count store={store}/>
</div>
)
}
}
求和案例
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-SQ9tzHnY-1672386682555)(https://s2.loli.net/2022/06/02/zOgGWyicj2IoYCx.png)]
容器组件:
// 引入Count的UI组件
import CountUI from '../../components/Count'
// 引入connect用于连接UI组件与redux
import { connect } from 'react-redux'
// 引入action
import {
createDecrementAction,
createIncrementAction,
createIncrementAsyncAction
} from '../../../src/redux/count_action'
/*
mapStateToProps函数返回的是一个对象
返回的对象中的key就作为传递给UI组件props的key,value作为props的value
用于传递状态
*/
function mapStateToProps(state) {
return {count: state}
}
/*
mapDispatchToProps函数返回的是一个对象
返回的对象中的key就作为传递给UI组件props的key,value作为props的value
用于传递操作状态的方法
*/
function mapDispatchToProps(dispatch) {
// 通知redux执行加法
return {
increment: data => dispatch(createIncrementAction(data)),
decrement: data => dispatch(createDecrementAction(data)),
incrementAsync: (data, time) => dispatch(createIncrementAsyncAction(data, time))
}
}
// 使用connect()()创建并暴露一个Count的容器组件 - 核心
export default connect(mapStateToProps, mapDispatchToProps)(CountUI)
UI组件:
import React, { Component } from 'react'
export default class Count extends Component {
// state = {count: 0}
state = {}
// 加法
increment = () => {
const {value} = this.selectedNumber
this.props.increment(+value)
}
// 减法
decrement = () => {
const {value} = this.selectedNumber
this.props.decrement(+value)
}
// 奇数时加
incrementIfOdd = () => {
const {value} = this.selectedNumber
if (this.props.count % 2 !== 0) {
this.props.increment(+value)
}
}
// 异步加
incrementAsync = () => {
const {value} = this.selectedNumber
this.props.incrementAsync(+value, 500)
}
render() {
return (
<>
<h1>当前求和为:{this.props.count}</h1>
<select ref={c => this.selectedNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>add if odd</button>
<button onClick={this.incrementAsync}>add async</button>
</>
)
}
}
- 明确两个概念:
- UI组件:不能使用任何redux的api,只负责页面的呈现、交互等
- 容器组件:负责和redux通信,将结果交给UI组件
- 如何创建一个容器组件——靠
react-redux的connect函数connect(mapStateToProps, mapDispatchToProps)(UI组件)mapStateToProps: 映射状态,返回值是一个对象mapDispatchToProps: 映射操作状态的方法,返回值是一个对象
- 容器组件中的store是靠props传进去的,而不是在容器组件中直接引入
mapDispatchToProps也可以是一个对象
优化
简写mapDispatchToProps
mapDispatchToProps也可以写成一个对象
// 编码方式的优化
export default connect(
state => ({count: state}),
// mapDispatchToProps的一般写法
/* dispatch => ({
increment: data => dispatch(createIncrementAction(data)),
decrement: data => dispatch(createDecrementAction(data)),
incrementAsync: data => dispatch(createIncrementAsyncAction(data, 500))
}) */
// mapDispatchToProps的简写
{
increment: createIncrementAction,
decrement: createDecrementAction,
incrementAsync: createIncrementAsyncAction
}
)(CountUI)
Provider组件
- 使用
react-redux后,index.js中不再需要监听store的改变 - 使用Provider组件后,App组件中不再需要给组件传递store
index.js修改如下:
import React from "react"
import ReactDOM from "react-dom"
import { Provider } from "react-redux"
import App from "./App"
import store from "./redux/store"
ReactDOM.render(
<Provider store={store}>
<App/>
</Provider>,
document.getElementById('root')
)
整合UI组件与容器组件
将Count组件的UI组件与容器组件整合在一起,默认暴露容器组件
// 引入connect用于连接UI组件与redux
import { connect } from 'react-redux'
// 引入action
import {
createDecrementAction,
createIncrementAction,
createIncrementAsyncAction
} from '../../../src/redux/count_action'
import React, { Component } from 'react'
class Count extends Component {
// state = {count: 0}
state = {}
// 加法
increment = () => {
const {value} = this.selectedNumber
this.props.increment(+value)
}
// 减法
decrement = () => {
const {value} = this.selectedNumber
this.props.decrement(+value)
}
// 奇数时加
incrementIfOdd = () => {
const {value} = this.selectedNumber
if (this.props.count % 2 !== 0) {
this.props.increment(+value)
}
}
// 异步加
incrementAsync = () => {
const {value} = this.selectedNumber
this.props.incrementAsync(+value, 500)
}
render() {
return (
<>
<h1>当前求和为:{this.props.count}</h1>
<select ref={c => this.selectedNumber = c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>add if odd</button>
<button onClick={this.incrementAsync}>add async</button>
</>
)
}
}
export default connect(
state => ({count: state}),
{
increment: createIncrementAction,
decrement: createDecrementAction,
incrementAsync: createIncrementAsyncAction
}
)(Count)
优化总结
-
容器组件和UI组件整合成一个文件
-
无需自己给容器组件传递store,给
<App/>包裹一个<Provider store={store}></Provider>即可 -
使用了react-redux后不需要再自己检测redux中状态的改变,容器组件可以自动完成这个工作
-
mapDispatchToProps也可以简单的写成一个对象 -
一个组件要和redux“打交道”要经过哪几步?
-
定义好UI组件—不暴露
-
引入
connect生成一个容器组件,并暴露,写法如下:connect( state => ({key:state}), //映射状态 {key:xxxxxAction} //映射操作状态的方法 )(UI组件) -
在UI组件中通过
this.props读取和操作状态
-
数据共享
定义一个Pserson组件,和Count组件通过redux共享数据。
编写Person组件
import React, { Component } from 'react'
export default class Person extends Component {
addPerson = () => {
const name = this.nameNode.value
const age = this.ageNode.value
console.log(name, age)
}
render() {
return (
<div>
<input ref={c => this.nameNode = c} type="text" placeholder='输入名字' />
<input ref={c => this.ageNode = c} type="text" placeholder='输入年龄' />
<button onClick={this.addPerson}>添加</button>
<ul>
<li>ming-ling</li>
<li>ming-ling</li>
<li>ming-ling</li>
<li>ming-ling</li>
</ul>
</div>
)
}
}
Person组件的reducer与action
/*
该文件用于创建一个为Person组件服务的reducer,reducer的本质是一个函数
reducer函数会接到两个参数,分别为:preState之前的状态、action动作对象
*/
import { ADD_PERSON } from "../constant"
const initState = [{id: '001', name: 'tom', age: 18}]
export default function personReducer(preState=initState, action) {
const {type, data} = action
switch (type) {
case ADD_PERSON:
return [data, ...preState]
default:
return preState
}
}
/* 该文件专门为Person组件生成action对象 */
import { ADD_PERSON } from '../constant'
// 创建增加一个人的action对象
export const createAddPersonAction = personObj => ({type: ADD_PERSON, data: personObj})
Person组件中:
addPerson = () => {
const name = this.nameNode.value
const age = this.ageNode.value
const personObj = {id: nanoid(), name, age}
console.log(personObj)
}
完成数据共享
store.js中使用combineReducers()对reducers进行合并,combineReducers()调用时传入的对象就是redux保存的总状态对象
/*
该文件专门用于暴露一个store对象,整个应用只有一个store对象
*/
// 引入createStore,专门用于创建redux中最为核心的store对象
import { legacy_createStore, applyMiddleware, combineReducers } from 'redux'
// 引入为Count组件服务的reducer
import countReducer from './reducers/count'
// 引入为Person组件服务的reducer
import personReducer from './reducers/person'
//引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'
// 汇总所有reducer
const allReducer = combineReducers({
he: countReducer,
renmen: personReducer
})
export default legacy_createStore(allReducer, applyMiddleware(thunk))
Person组件中即可取用:
import React, { Component } from 'react'
import { nanoid } from 'nanoid'
import { connect } from 'react-redux'
import { createAddPersonAction } from '../../redux/actions/person'
class Person extends Component {
addPerson = () => {
const name = this.nameNode.value
const age = this.ageNode.value
const personObj = {id: nanoid(), name, age}
this.props.jia(personObj)
this.nameNode.value = ''
this.ageNode.value = ''
}
render() {
return (
<div>
<h3>计数为:{this.props.count}</h3>
<h3>现在有{this.props.renshu}人</h3>
<input ref={c => this.nameNode = c} type="text" placeholder='输入名字' />
<input ref={c => this.ageNode = c} type="text" placeholder='输入年龄' />
<button onClick={this.addPerson}>添加</button>
<ul>
{
this.props.rens.map(p => {
return <li key={p.id}>{p.name}---{p.age}</li>
})
}
</ul>
</div>
)
}
}
export default connect(
state => ({rens: state.renmen, count: state.he, renshu: state.renmen.length}), // 映射状态
{jia: createAddPersonAction} // 映射操作状态的方法
)(Person)
纯函数
纯函数是一类特别的函数: 只要是同样的输入(实参),必定得到同样的输出(返回),必须遵守以下一些约束:
- 不得改写参数数据
- 不会产生任何副作用,例如网络请求,输入和输出设备
- 不能调用
Date.now()或者Math.random()等不纯的方法
redux的reducer函数必须是一个纯函数
高阶函数
参数或返回是函数,能实现更加动态、更加可扩展的功能
-
定时器设置函数
-
数组的
forEach()/map()/filter()/reduce()/find()/bind() -
promise -
react-redux中的
connect函数
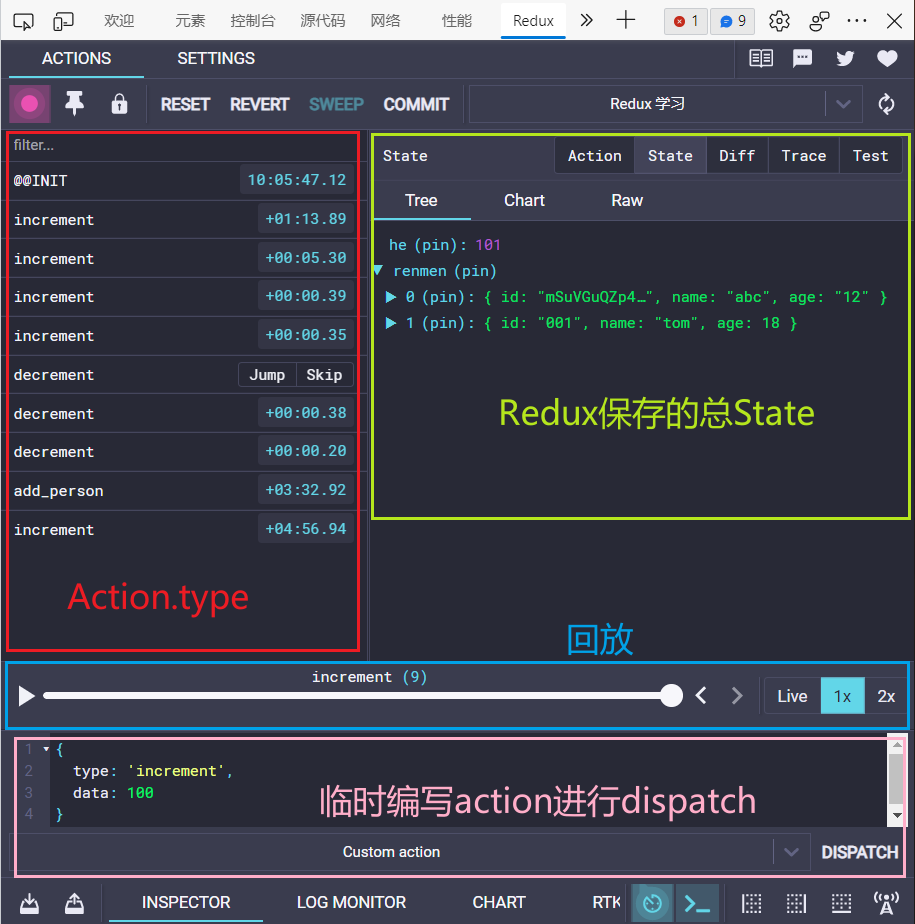
Redux DevTools

Edge扩展下载地址
npm安装redux-devtools-extension
store.js中进行配置:export default legacy_createStore(allReducer, composeWithDevTools(applyMiddleware(thunk)))

最终完整版代码
-
所有变量命名要规范,尽可能触发对象的简写形式
-
reducers文件夹中编写index.js专门用于汇总并暴露所有的reducer
样的输出(返回),必须遵守以下一些约束: -
不得改写参数数据
-
不会产生任何副作用,例如网络请求,输入和输出设备
-
不能调用
Date.now()或者Math.random()等不纯的方法