Vue packages version mismatch:
- vue@2.7.15 (E:\Workspace_ce\erp\erp-web\node_modules\vue\dist\vue.runtime.common.js)
- vue-template-compiler@2.6.11 (E:\Workspace_ce\erp\erp-web\node_modules\vue-template-compiler\package.json)
【问题解决了,我很不喜欢 VUE 这个部署方式!!!!】
1)npm run serve
E:\Workspace_ce\erp\erp-web>npm run serve
> vue-antd-jeecg@2.2.0 serve E:\Workspace_ce\erp\erp-web
> vue-cli-service serve
2)
Module build failed (from ./node_modules/@vue/cli-service/node_modules/vue-loader/lib/loaders/templateLoader.js):
Error:
Vue packages version mismatch:
- vue@2.7.15 (E:\Workspace_ce\erp\erp-web\node_modules\vue\dist\vue.runtime.common.js)
- vue-template-compiler@2.6.11 (E:\Workspace_ce\erp\erp-web\node_modules\vue-template-compiler\package.json)
This may cause things to work incorrectly. Make sure to use the same version for both.
If you are using vue-loader@>=10.0, simply update vue-template-compiler.
If you are using vue-loader@<10.0 or vueify, re-installing vue-loader/vueify should bump vue-template-compiler to the latest.
at Object.<anonymous> (E:\Workspace_ce\erp\erp-web\node_modules\vue-template-compiler\index.js:10:9)
at Module._compile (internal/modules/cjs/loader.js:1151:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1171:10)
at Module.load (internal/modules/cjs/loader.js:1000:32)
at Function.Module._load (internal/modules/cjs/loader.js:899:14)
at Module.require (internal/modules/cjs/loader.js:1040:19)
at require (internal/modules/cjs/helpers.js:72:18)
at Object.module.exports (E:\Workspace_ce\erp\erp-web\node_modules\@vue\cli-service\node_modules\vue-loader\lib\loaders\templateLoader.js:22:40)
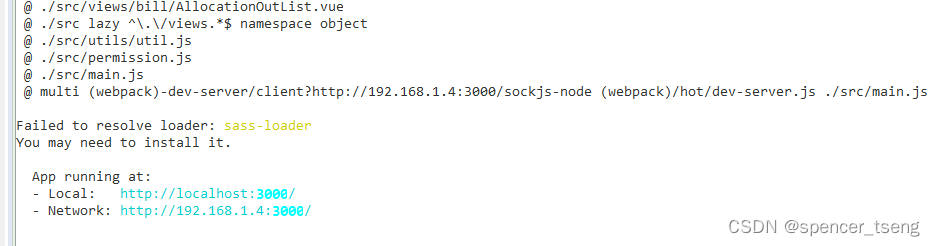
@ ./src/components/jeecgbiz/JSelectRole.vue?vue&type=template&id=24ad3162&scoped=true 1:0-469 1:0-469
@ ./src/components/jeecgbiz/JSelectRole.vue
@ ./src lazy ^\.\/components.*$ namespace object
@ ./src/utils/util.js
@ ./src/permission.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.1.4:3000/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
error in ./src/components/jeecgbiz/JSelectMultiUser.vue?vue&type=template&id=3e5c3c68&scoped=true

3)npm install vue@2.6.11 --save -g
Microsoft Windows [版版本本 10.0.19045.2965]
(c) Microsoft Corporation。。保保留留所所有有权权利利。。
C:\Users\Administrator>e:
E:\>
E:\>
E:\>cd E:\Workspace_ce\erp\erp-web
E:\Workspace_ce\erp\erp-web>
E:\Workspace_ce\erp\erp-web>
E:\Workspace_ce\erp\erp-web>npm install vue@2.6.11 --save -g
+ vue@2.6.11
added 1 package from 1 contributor in 1.345s
E:\Workspace_ce\erp\erp-web>

4)E:\Workspace_ce\erp\erp-web\node_modules\vue\package.json

5)E:\Workspace_ce\erp\erp-web\node_modules\vue-template-compiler\package.json

6) 2.6.11 ---> 2.7.15

7)npm run serv