效果展示

CSS 知识点
- transform 属性运用
页面整体布局
<ul>
<li>
<div class="box">
<img src="./user1.jpg" />
<div class="content">
<h4>Hamidah</h4>
<p>
commented on your photo.
<br />
<span>2 days ago</span>
</p>
</div>
</div>
</li>
</ul>
编写基础样式
ul {
position: relative;
transform-style: preserve-3d;
perspective: 500px;
display: flex;
flex-direction: column;
gap: 0;
transition: 0.5s;
}
ul:hover {
gap: 30px;
}
ul li {
position: relative;
list-style: none;
width: 450px;
padding: 15px;
border-radius: 6px;
background: rgba(255, 255, 255, 0.1);
transition: 0.5s;
box-shadow: 0 -15px 25px rgba(0, 0, 0, 0.3);
}
编写卡片零散的样式
ul li:nth-child(1) {
transform: translateZ(-75px) translate(-80px, -40px) rotate(-15deg);
}
ul li:nth-child(2) {
transform: translateZ(80px) translate(50px, 20px) rotate(5deg);
}
ul li:nth-child(3) {
transform: translateZ(75px) translate(0px, -30px) rotate(-25deg);
}
ul li:nth-child(4) {
transform: translateZ(20px) translate(-100px, -25px) rotate(15deg);
}
ul:hover li {
transform: translateZ(0) translate(0, 0) rotate(0deg);
}
编写悬停后的样式
ul li .box {
display: flex;
justify-content: flex-start;
align-items: center;
gap: 20px;
transition: 0.5s;
}
ul li:hover .box {
transform: translateX(-50px);
}
ul li .box img {
max-width: 70px;
border-radius: 5px;
height: 63px;
object-fit: cover;
}
ul li .content {
width: 100%;
cursor: pointer;
}
ul li .content h4 {
font-weight: 600;
color: #aaa;
transition: 0.5s;
}
ul li .content p {
position: relative;
width: 100%;
line-height: 1em;
color: #aaa;
transition: 0.5s;
}
ul li .content p span {
position: absolute;
top: 0;
right: 0;
color: #aaa;
transition: 0.5s;
font-size: 0.75em;
}
ul li:hover .content h4,
ul li:hover .content p,
ul li:hover .content p span {
color: #fff;
}
完整代码下载
完整代码下载


















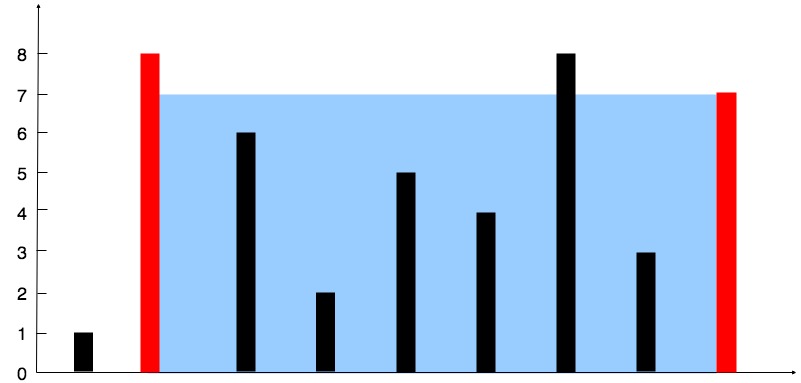
![[算法每日一练]-双指针 (保姆级教程篇 1) #A-B数对 #求和 #元音字母 #最短连续子数组 #无重复字符的最长子串 #最小子串覆盖 #方块桶](https://img-blog.csdnimg.cn/direct/0f587523dead4d158a3c637428eddd91.png)