之前 我们讲了 JavaScript类Web开发模式和ArkTS开发模式
但是 有人就会说 我一点代码基础都没有 难道就不能开发鸿蒙了吗?
其实也是可以的 本文来讲述一下低代码开发模式
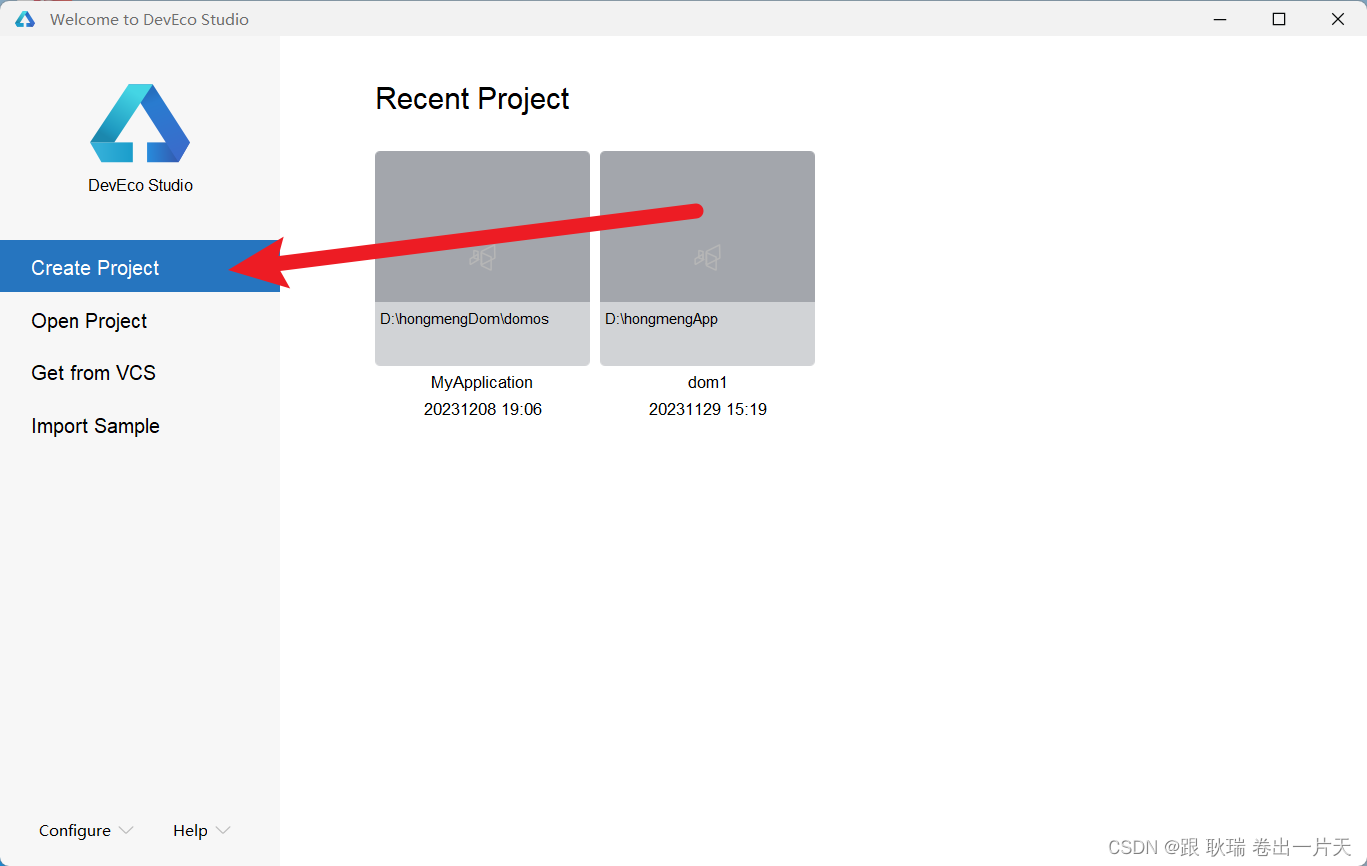
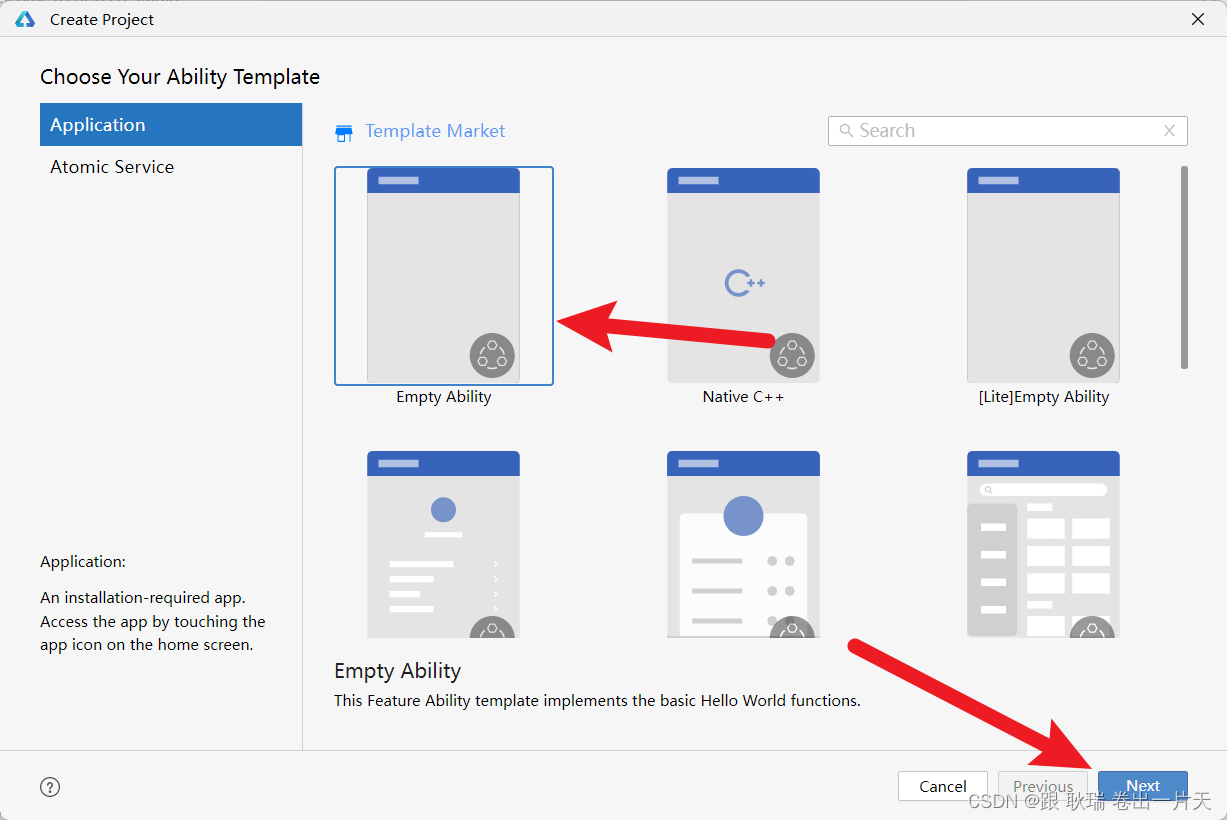
我们先打开编辑器 先创建一个项目

默认模板 直接下一步

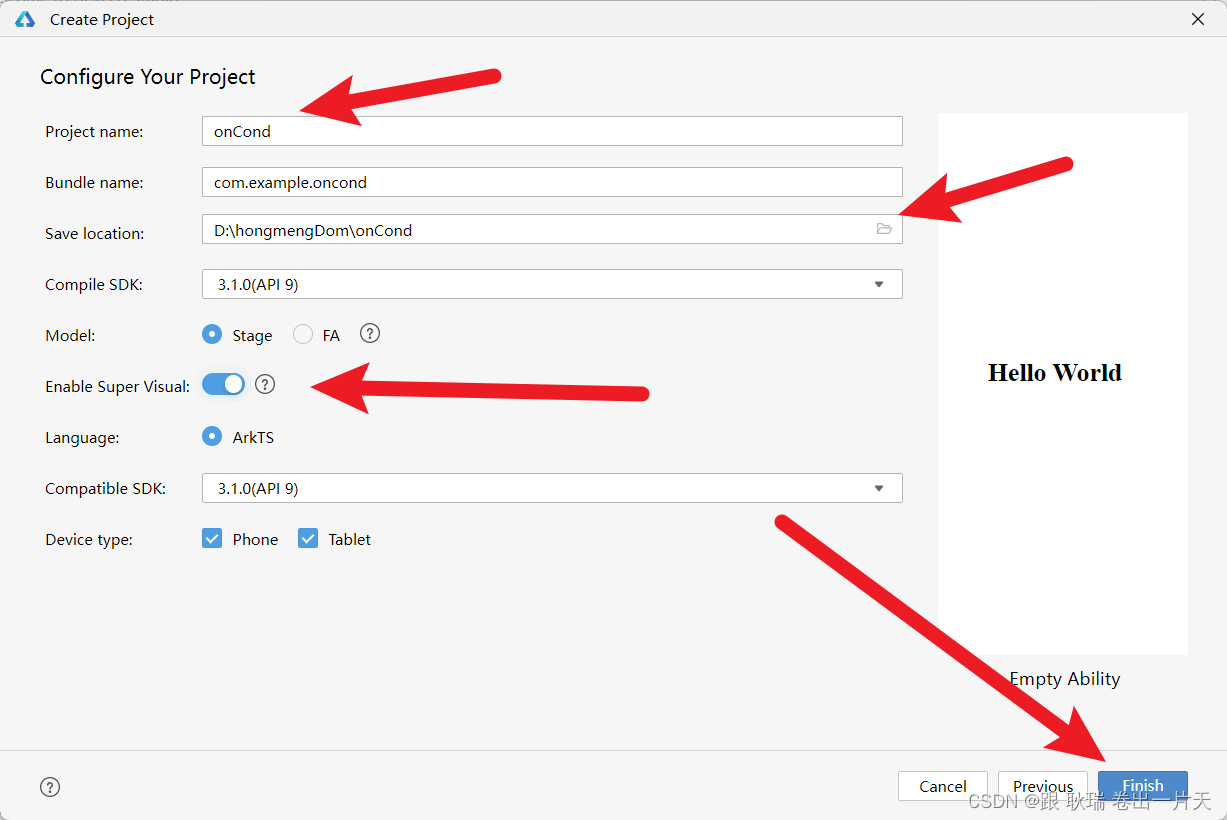
这里配置中 我们输入名称 然后选择路径 Enable Super Visual 一定要打开 它就是低代码的开发模式
然后点击 Finish 创建项目

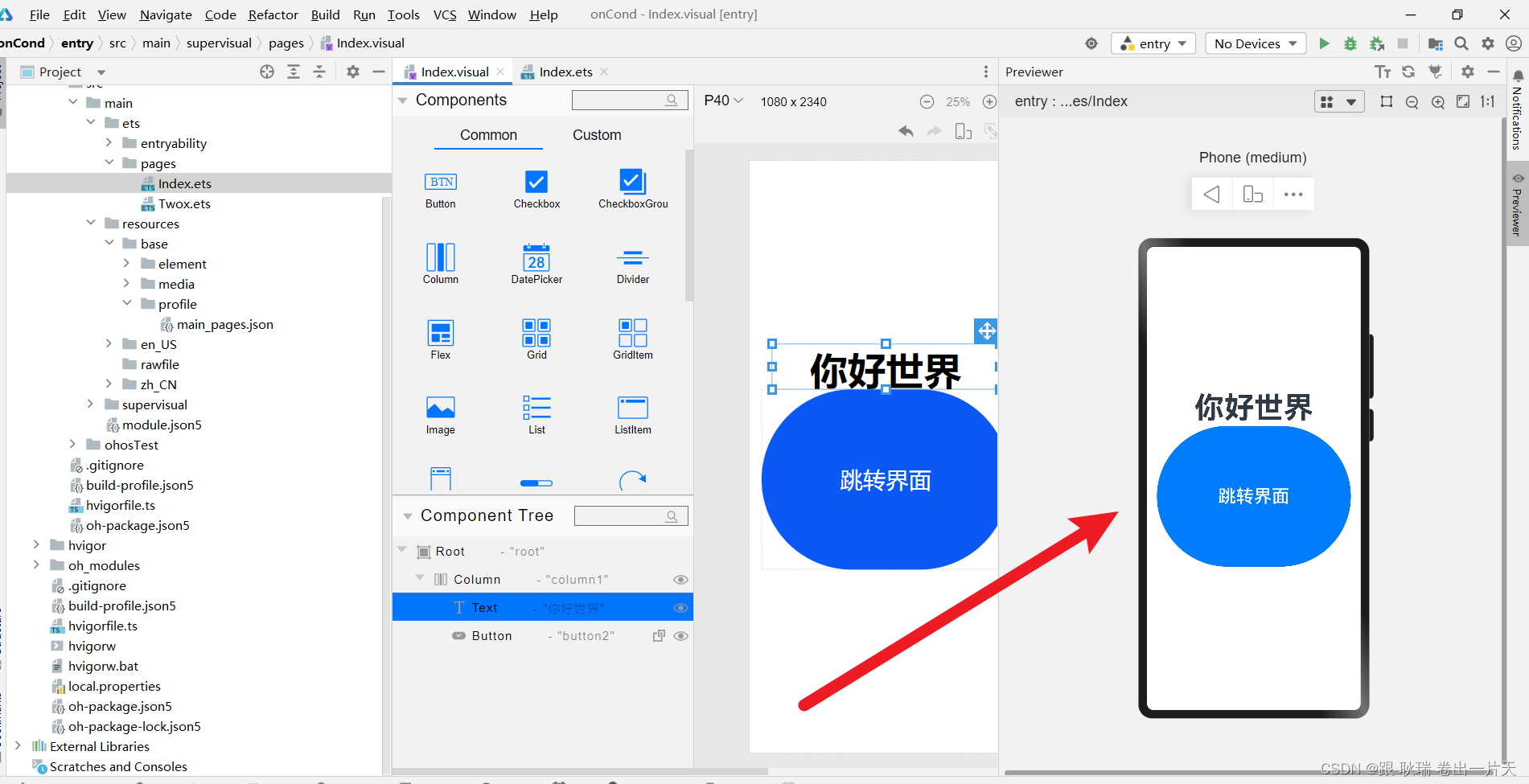
项目窗口弹出后 就会发现一个美好的世界
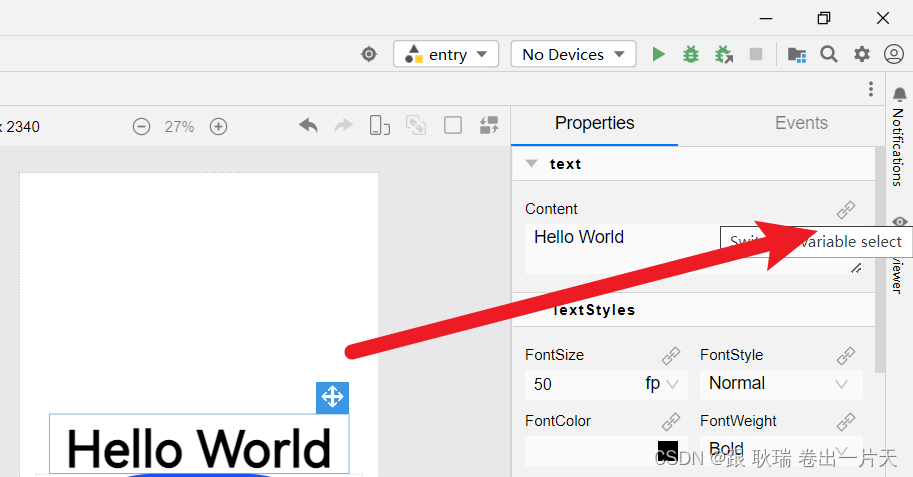
 比如 我们想将中间的文本改变 点击下图指向出 切换成文本模式
比如 我们想将中间的文本改变 点击下图指向出 切换成文本模式

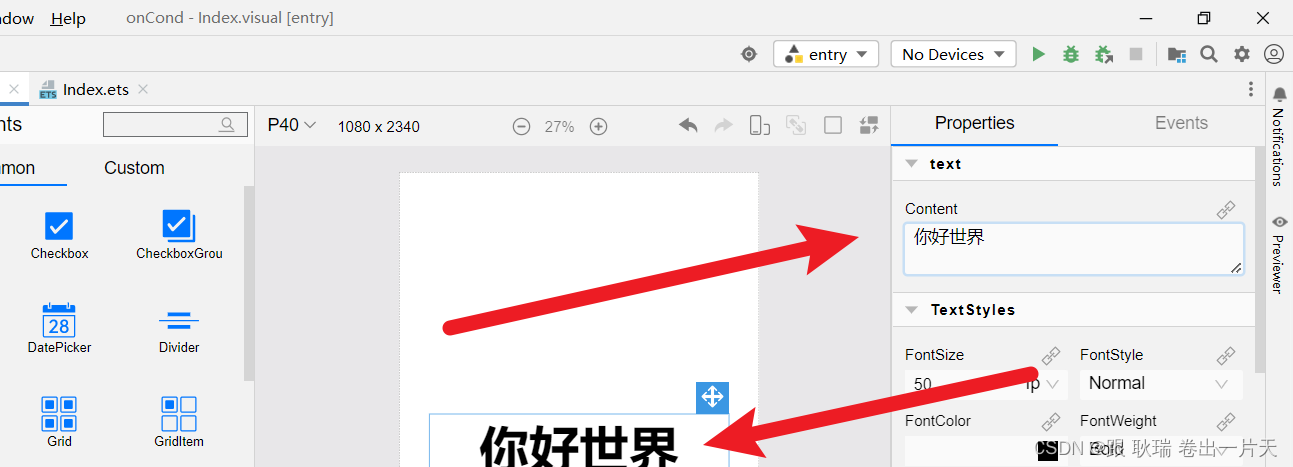
在下面的文本框中输入自己想要的文本内容即可

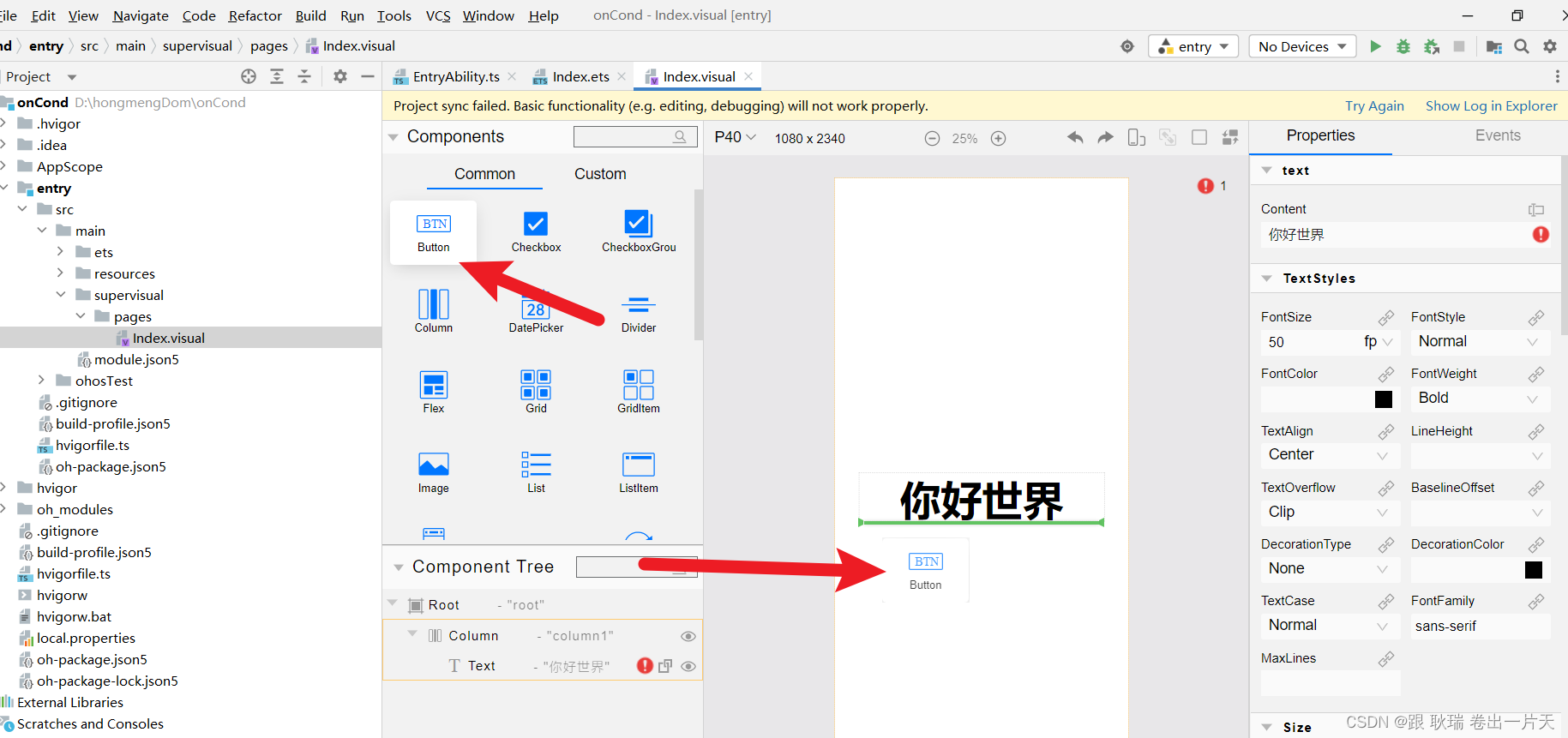
比如我们想要一个 button按钮 我们直接从左侧工具栏中拖一个 button进界面

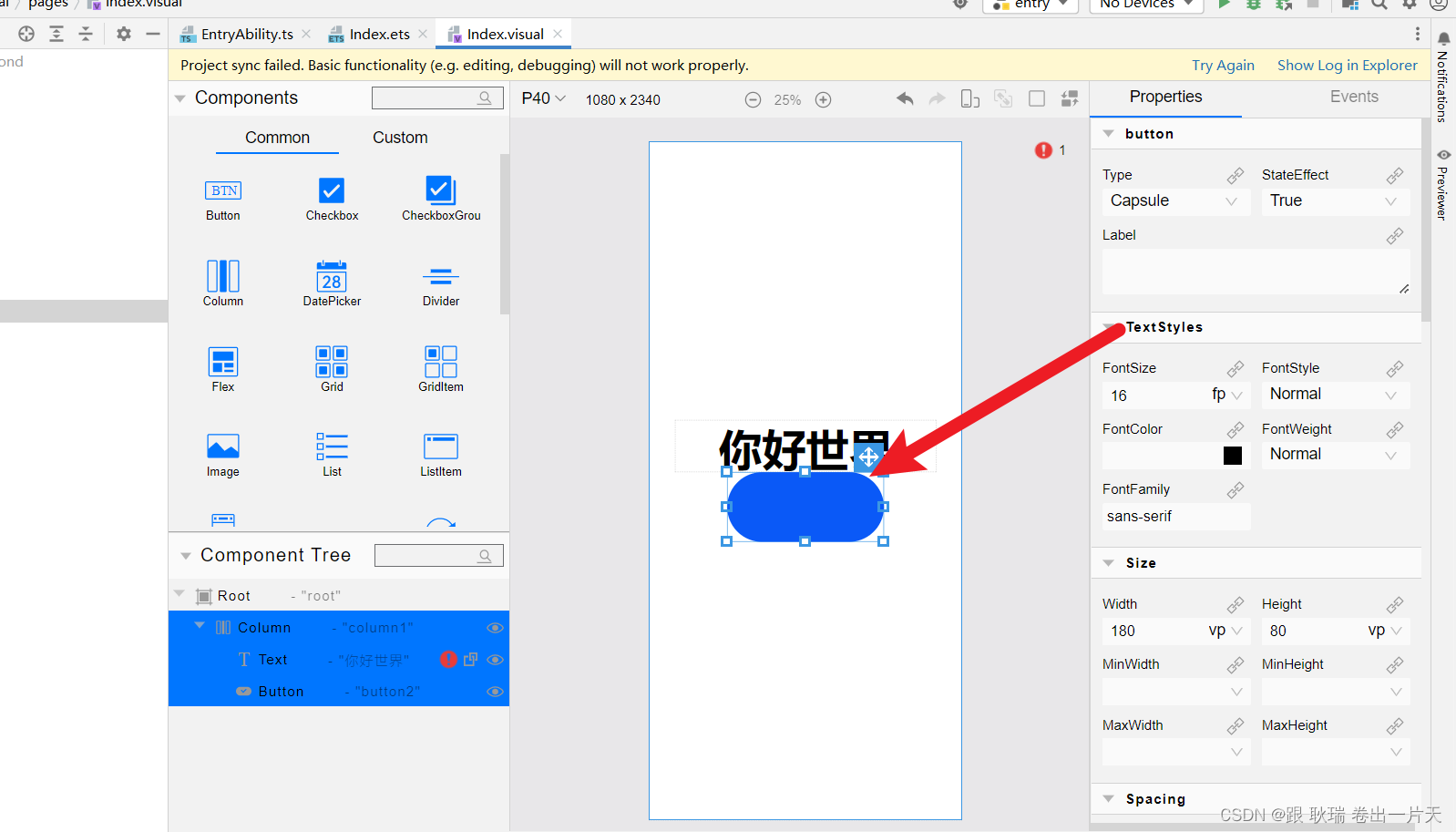
我们的按钮就出来了

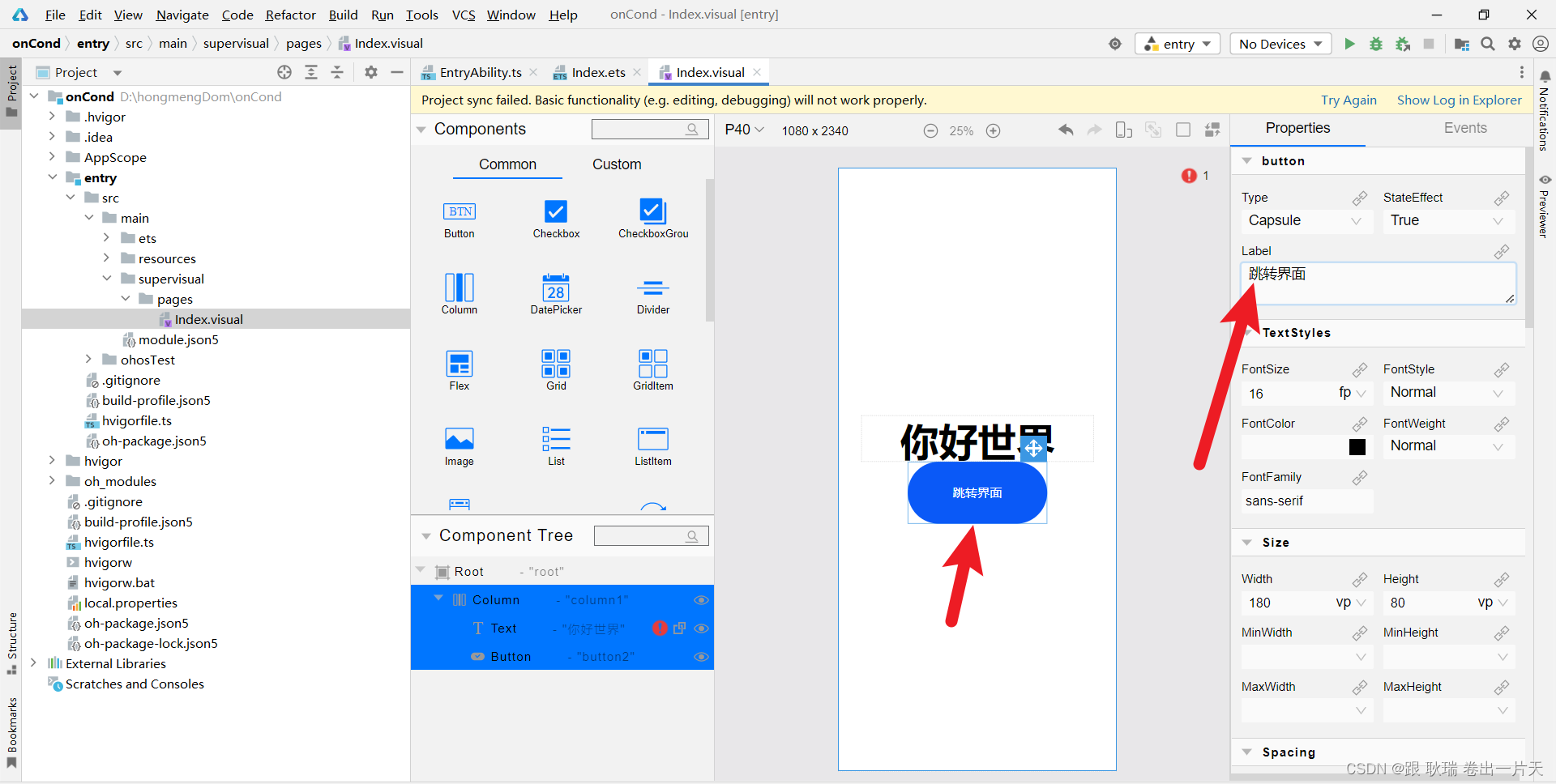
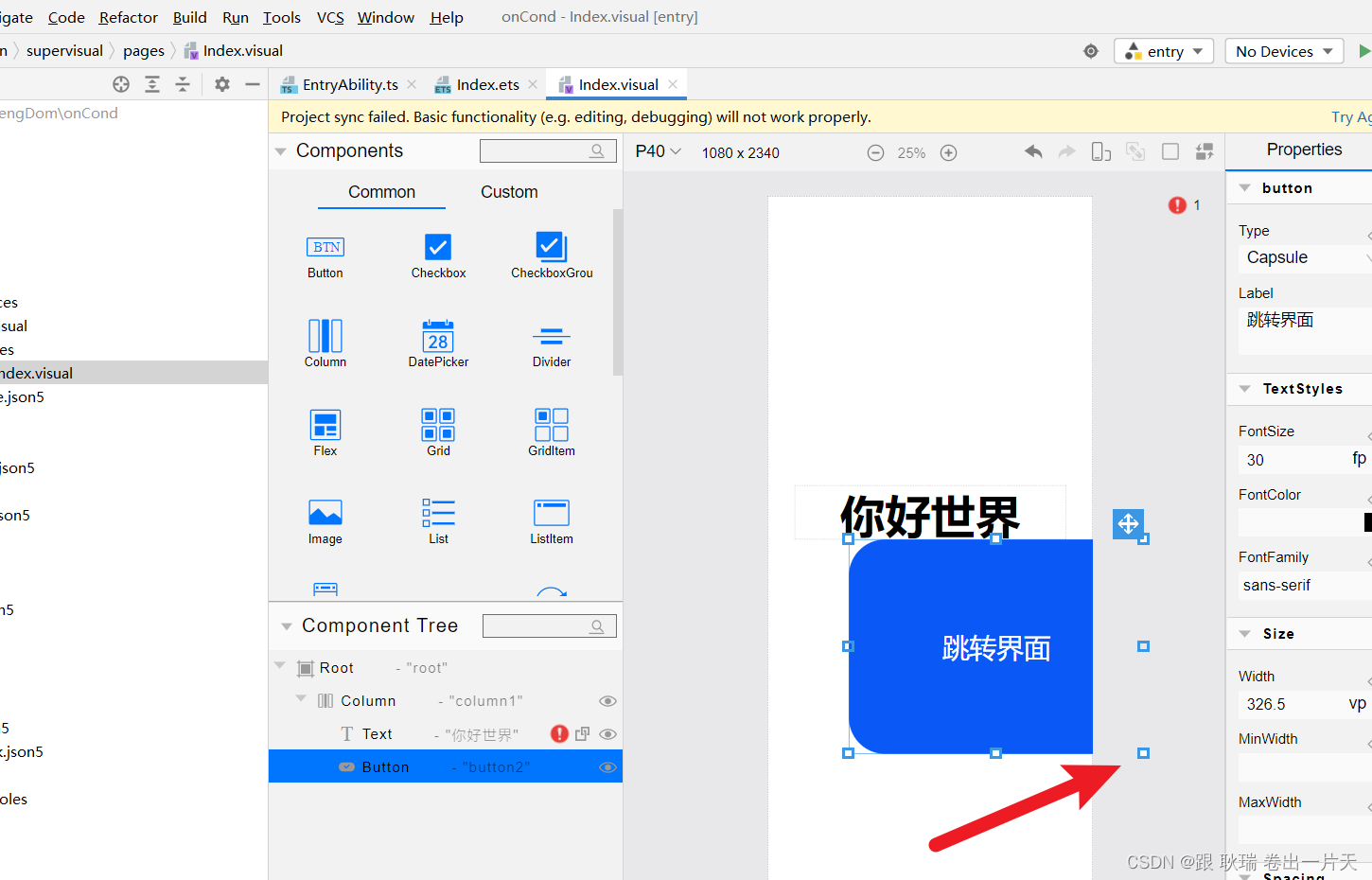
然后 我们如下图 设置按钮中的文本

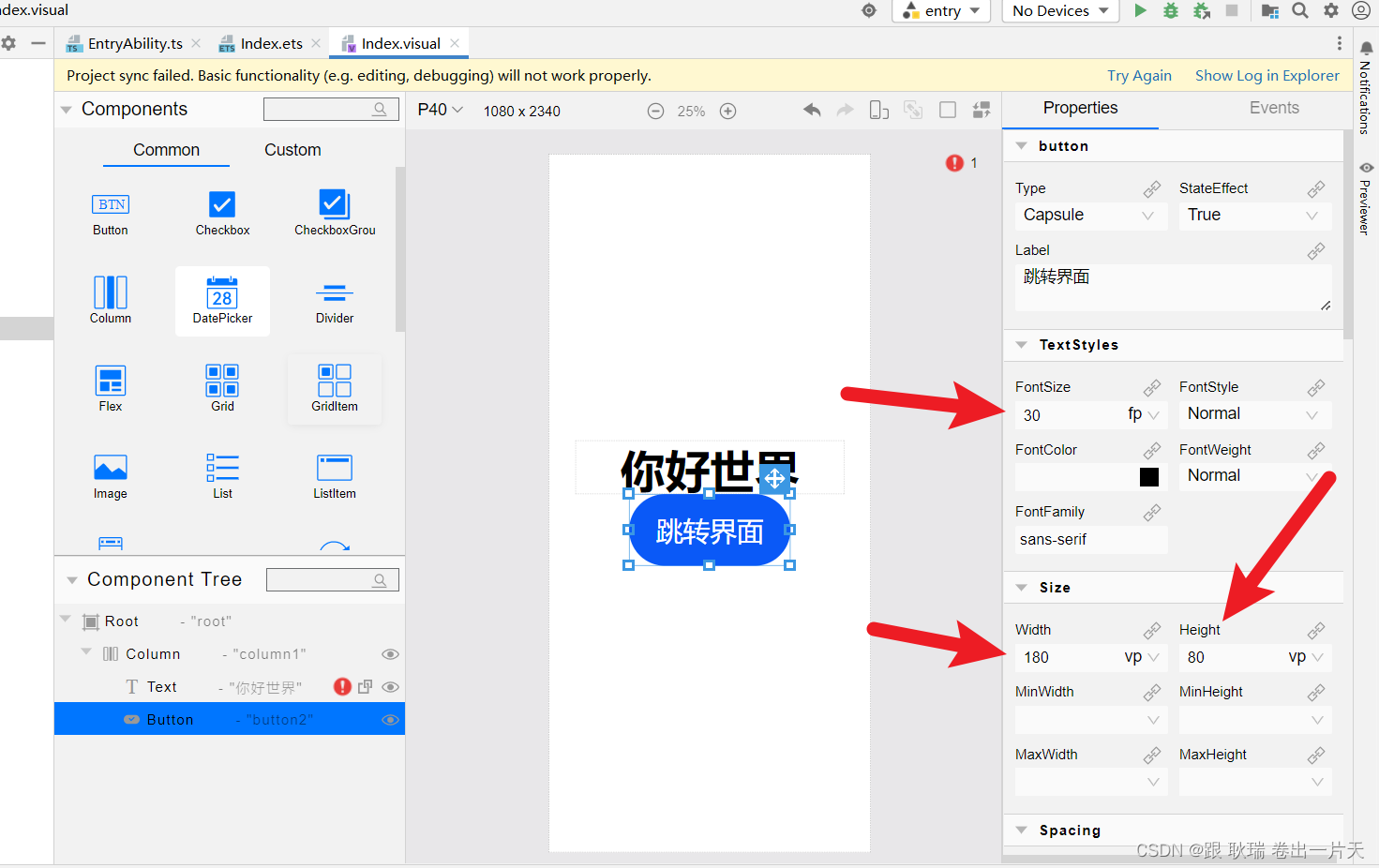
然后如下图 我们还可以调整它的字体大小 宽高度等等

各个样式没时间一一介绍了 大家可以自己取查一下
除了右侧属性栏 我们还可以通过拖拽它四周这些箭头 将它拉大 这和ps有点像了 很有趣

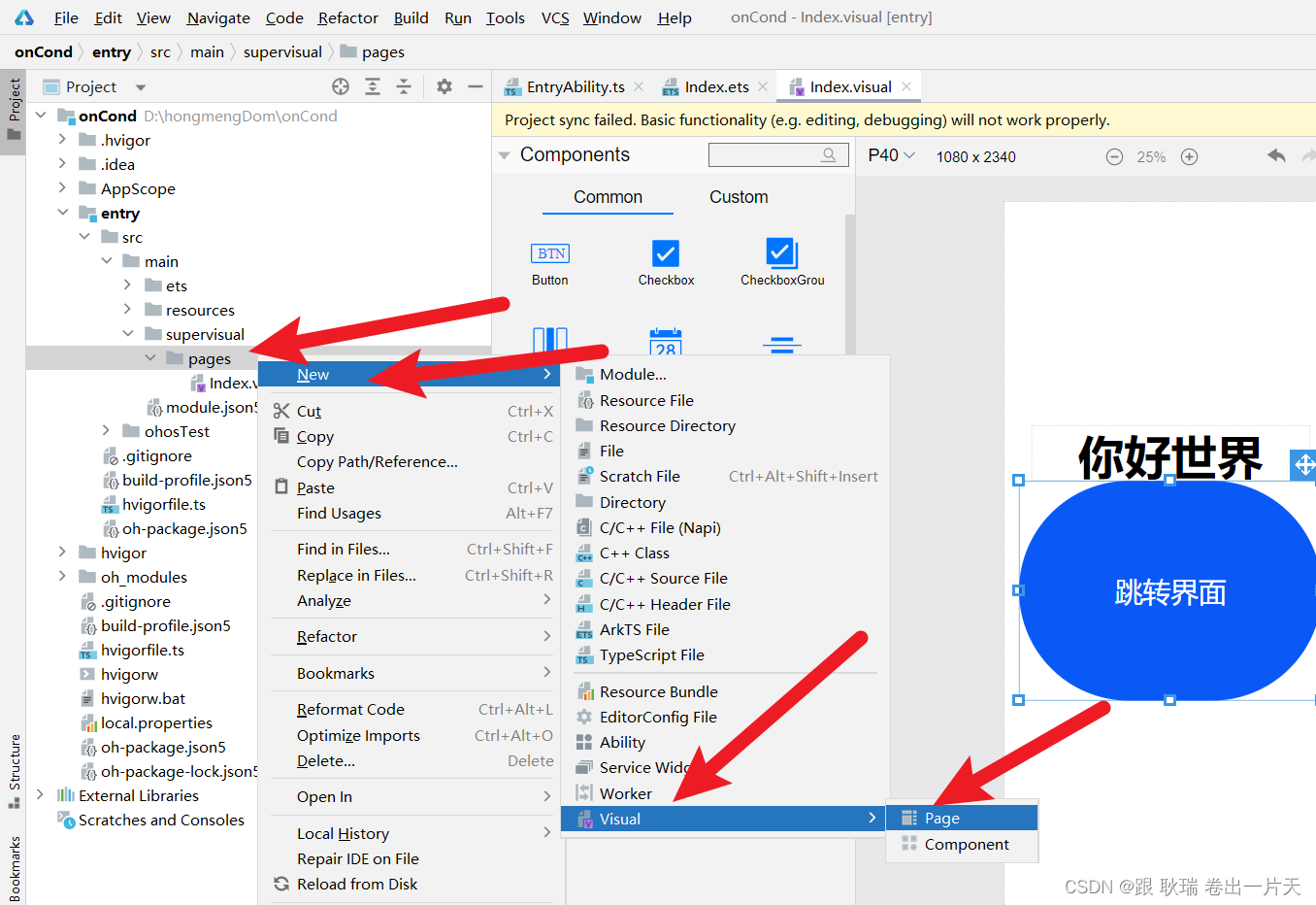
然后 我们在左侧 pages 目录右键 new一个page出来

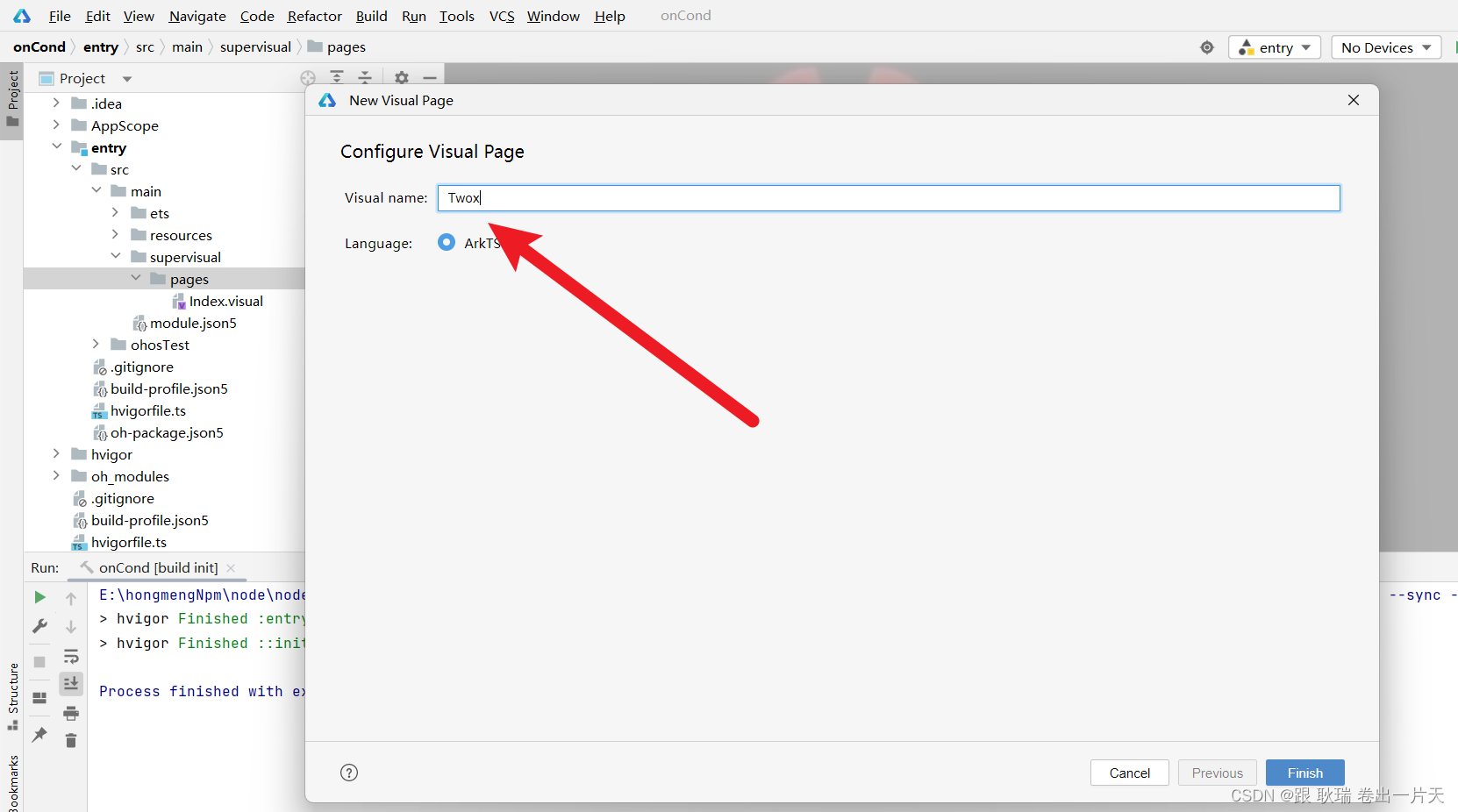
这里 我们直接叫 Twox

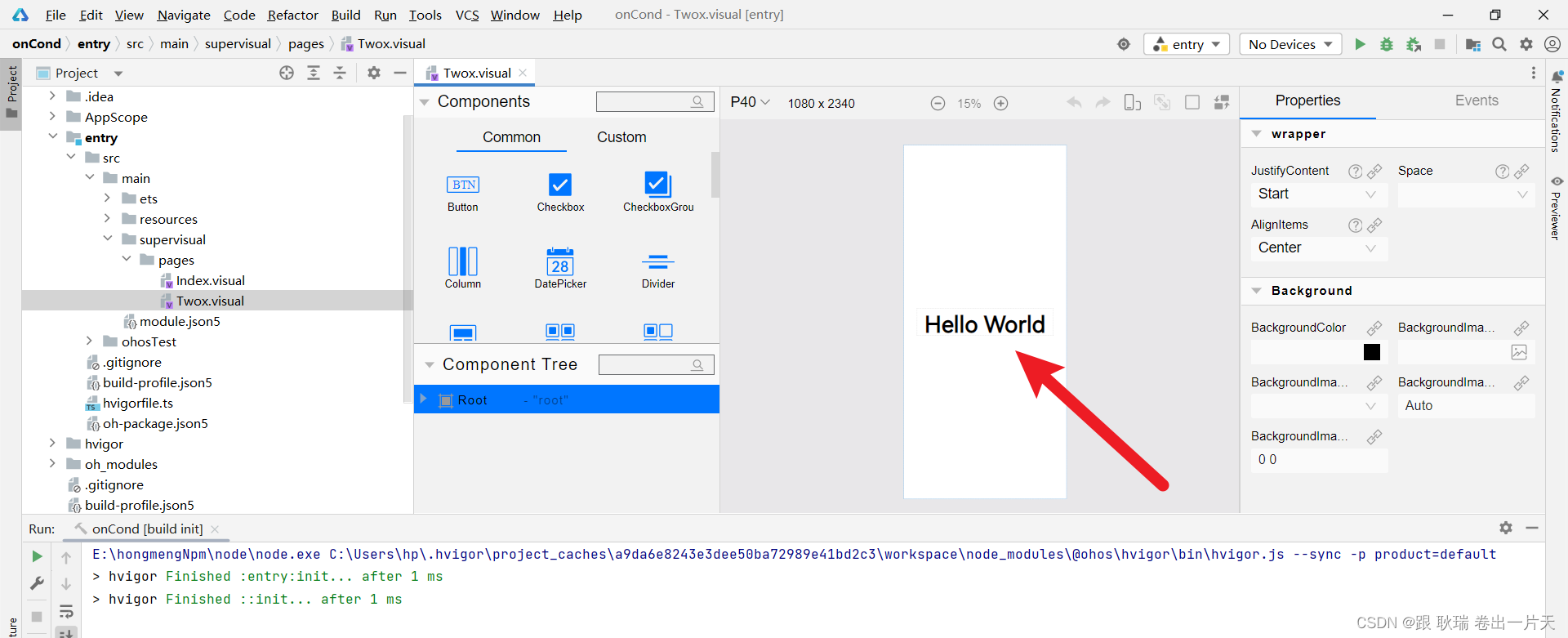
创建好 他就出来了

那么 我们这里 就需要执行一个逻辑 进行页面跳转 但是事件显然拖拽不了
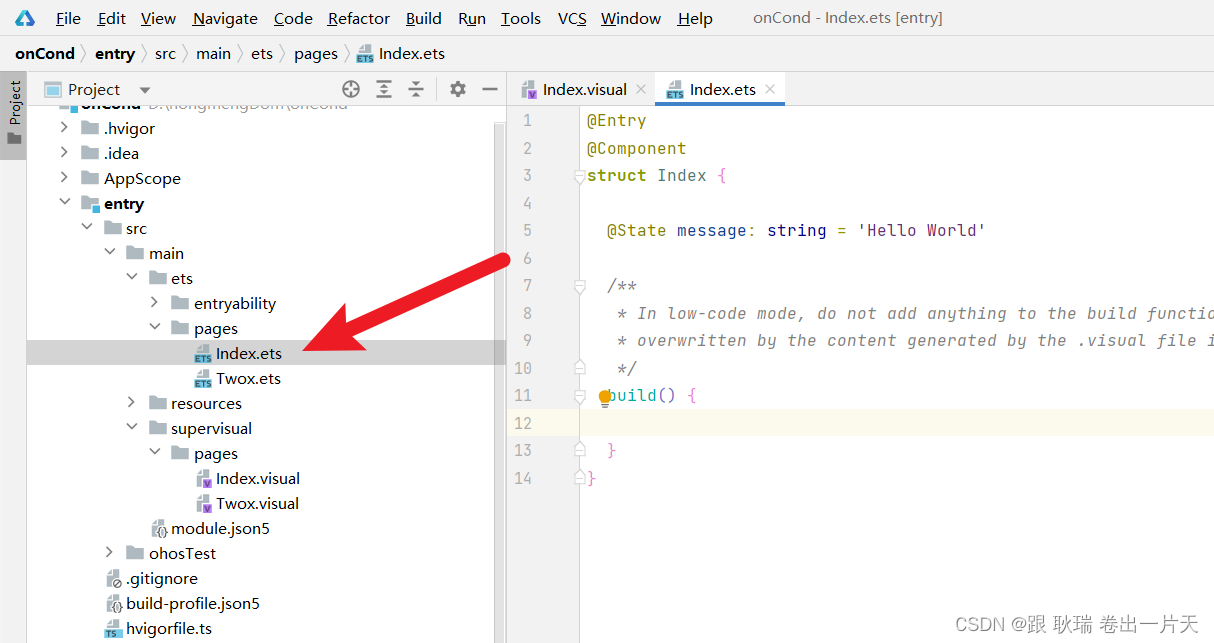
我们 需要在左侧 ets下的 pages下的 对应page js中 编写逻辑

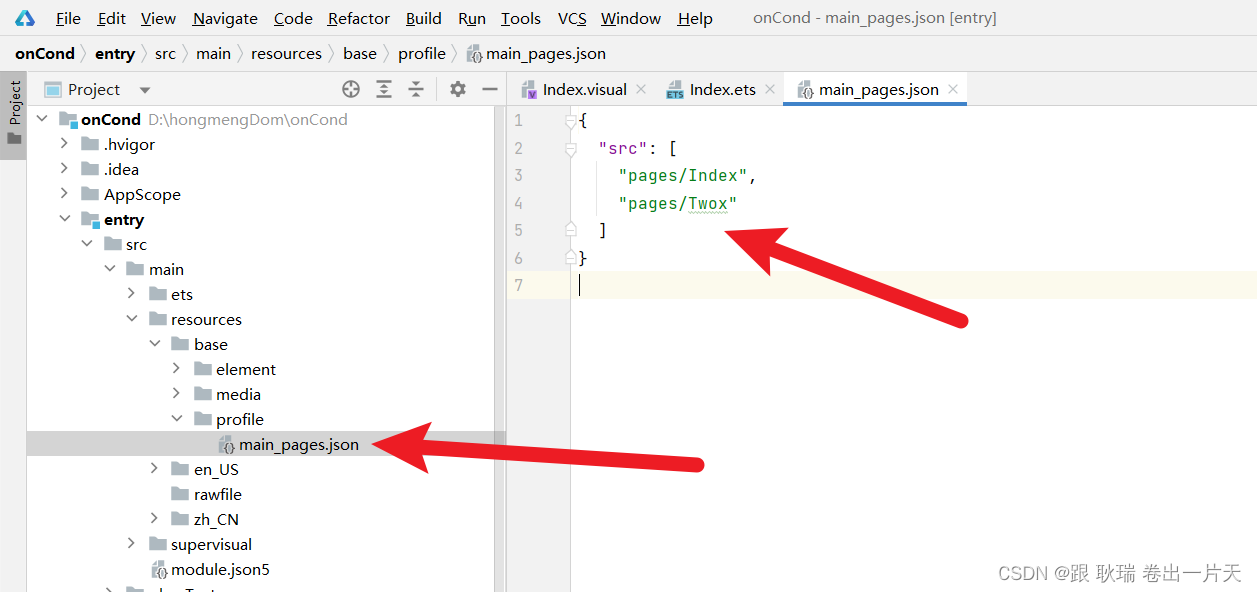
我们可以进入如下图目录 找到路由配置文件 查看所有的路由 并复制自己最想要的一个

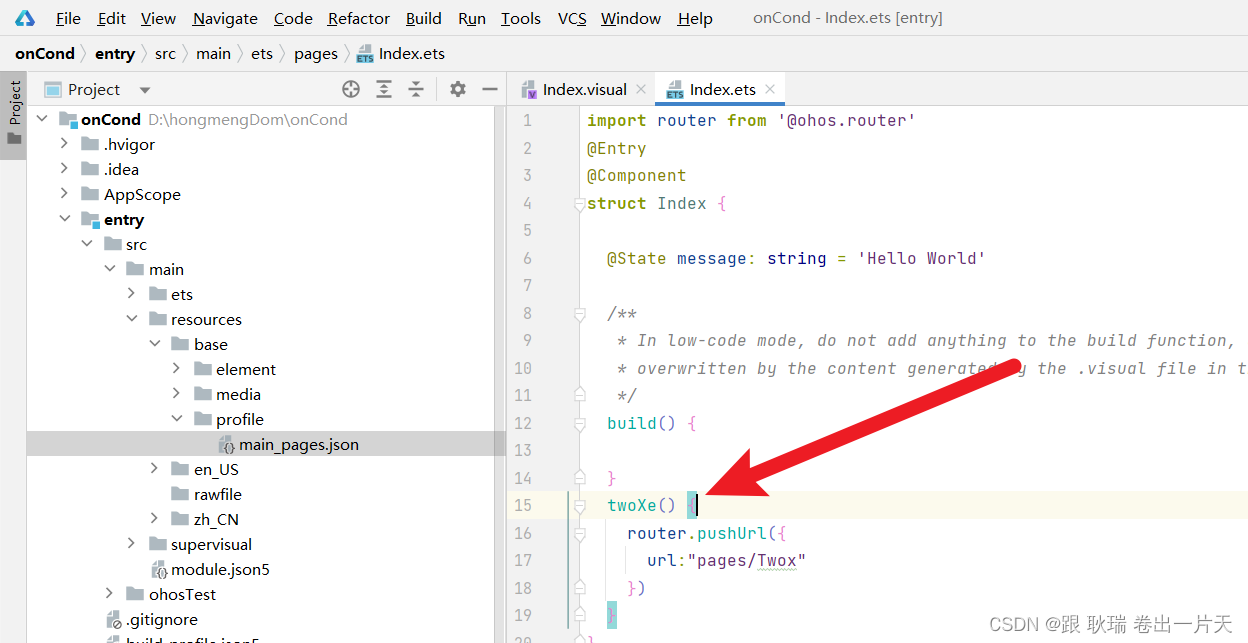
然后 我们在index 第一个界面的js中 编写代码如下
import router from '@ohos.router'
@Entry
@Component
struct Index {
@State message: string = '你好世界'
/**
* In low-code mode, do not add anything to the build function, as it will be
* overwritten by the content generated by the .visual file in the build phase.
*/
build() {
}
twoXe() {
router.pushUrl({
url:"pages/Twox"
})
}
}

我们还是先引入了 router 然后调用它下面的 pushUrl 跳转向Twox page
就是我们定义的第二个路由组件
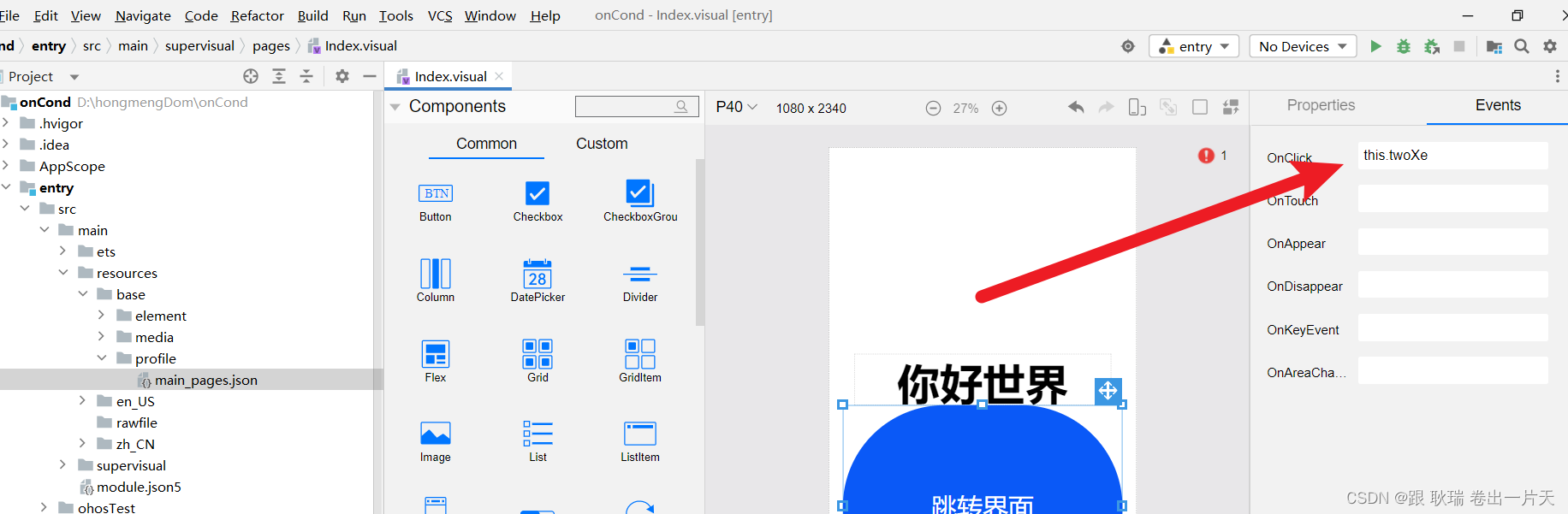
然后 我们如下图 选择事件模块 然后 我们要的肯定是 click 点击后 他会自动提示你有哪些函数

然后 我们选择这个自己写的twoXe

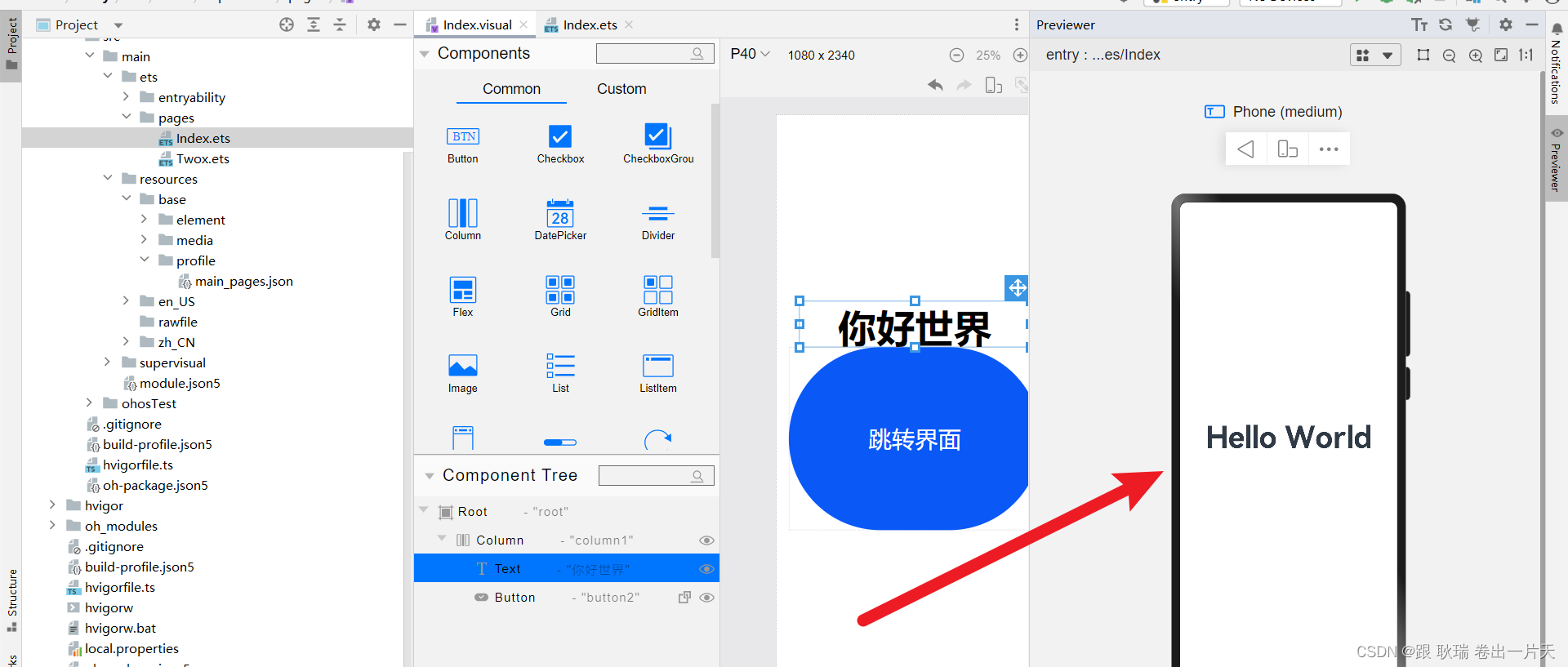
然后 我们打开预览界面

点击按钮 即可完成跳转















![[算法每日一练]-双指针 (保姆级教程篇 1) #A-B数对 #求和 #元音字母 #最短连续子数组 #无重复字符的最长子串 #最小子串覆盖 #方块桶](https://img-blog.csdnimg.cn/direct/0f587523dead4d158a3c637428eddd91.png)