我们之前说过的所有操作,都是对原生页面的操作。
在手机APP中,除了原生页面,还是有webview页面(也就是H5页面),下面我们就说说对webview页面的操作。
1、先了解什么是Hybrid(混合)?
移动混合应用程序的App,即在移动应用程序中嵌入了Webview,通过Webview访问网页。
移动应用和Webview分别属于两个不同的上下文,移动应用默认的Context为”NATIVE_APP”,Webview默认的Context为”WEBVIEW_被测进程名称”。
在测试Webview中的网页内容时,需要切换到Webview的Context下。(就相当于在app中开启了一个新的页面。)
2、识别webview
- 用
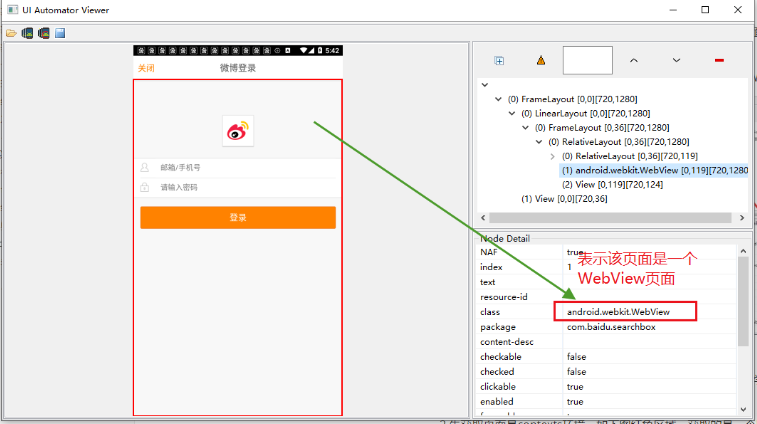
UI Automator Viewer定位工具查看页面,发现页面上有些区域无法定位到,如下图左边红色区域,只能定位到这个大框框,红色框里面的元素是无法识别的。

- 这时候可以查看元素属性,如图它的
class属性,上面写着android.webkit.WebView,那毫无疑问这种页面就是webview了。
3、context上下文
(1)context是中文翻译是上下文,环境。
当然学过selenium的同学,也可以理解为句柄(handle),其实是一回事,反正知道是两个不同的环境就行了。
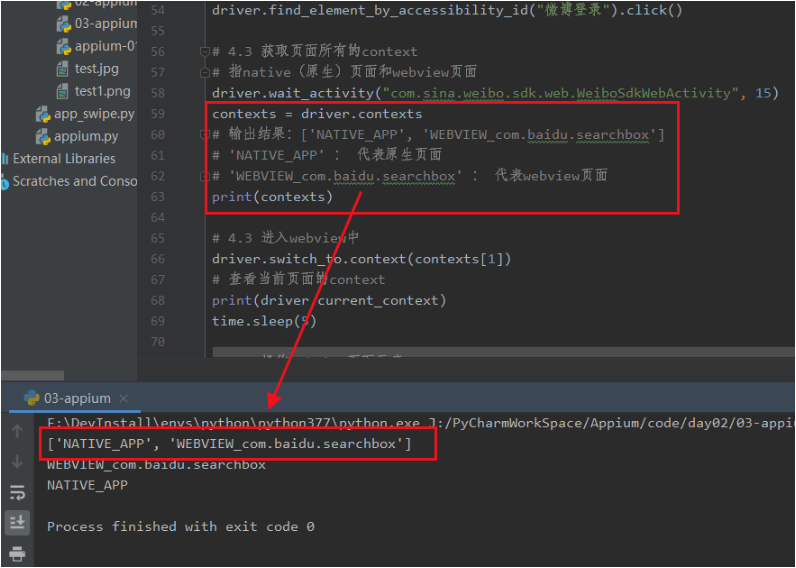
(2)先获取页面是contexts环境,如下图红色区域,获取的是一个list列表,这个列表包含了该界面中所有的页面,包括原生页面(native)和webview页面。
NATIVE_APP:这个就是native,也就是原生的页面。
WEBVIEW_com.xxxx :这个就是webview页面。
(3)当看到打印出来如有['NATIVE_APP', 'WEBVIEW_com.baidu.searchbox']的信息,就说明获取到webview的context了(当然也有的app有坑,可能明明有webview,却通过contexts获取不到,这种需要特殊处理了)

4、webview和原生页面之前的切换
要想操作webview上的元素,第一步需要切换环境(跟selenium的切换iframe,切换handle思路是一样)
- 原生页面切换webview方法:
switch_to.context(参数是具体webview的context) - webview切换原生页面方法:
switch_to.context(原生页面的context)
# 调用方式
# 由于已经获取到contexts了,是一个list对象,取这个list的第二个参数就行,也就是contexts[1]
# contexts = ['NATIVE_APP', 'WEBVIEW_com.baidu.searchbox']
# 1.切换到webview
driver.switch_to.context(contexts[1])
# 2.切换到原生
driver.switch_to.context(contexts[0])
5、综合练习
提示:下面练习中,我把android虚拟机的系统换成5.1.1版本了,7.1.2版本的android虚拟机获取不到webview页面的context,未找到原因。
"""
1.学习目标
必须掌握APP中webview页面的操作方法
2.操作步骤
2.1 webview页面概念----H5页面
2.2 识别webview页面
借助元素定位工具,如果无法获取页面局部元素,只能定位整个页面,
该页面他的class属性值=android.webkit.webview,则该页面是webview页面
2.3 操作webview页面---相当于selenium中iframe操作步骤
1.获取到webview页面的context
获取所有contexts包括原生页面和webview
driver.contexts
获取当前context
driver.current_context
2.进入webview
driver.swith_to.context(具体webview页面的context值)
3.操作webview页面中的元素
操作方法和selenium中操作web页面是一致的
借助chrome://inspect(需要梯子)
操作过程中,注意chromedriver和手机本身浏览器内核版本匹配
4.退出webview 等同于进入native
回到原生页面
driver.switch_to("NATIVE-APP")
3.需求
在百度appl操作webview页面:微博登录页面
"""
# 1.导入appium和TouchAction
import time
from appium import webdriver
# 2.创建Desired capabilities对象,添加启动参数
desired_caps = {
"platformName": "Android", # 系统名称
"platformVersion": "5.1.1", # 系统版本
"deviceName": "127.0.0.1:21503", # 设备名称
"appPackage": "com.baidu.searchbox", # APP包名
"appActivity": ".MainActivity" # APP启动名
}
# 3.启动APP
driver = webdriver.Remote("http://127.0.0.1:4723/wd/hub", desired_caps)
# 4.操作APP
# 4.1 点击未登录
driver.wait_activity(".MainActivity", 10)
driver.find_element_by_android_uiautomator('new UiSelector().text("未登录")').click()
# 4.2 点击微博登录按钮
driver.wait_activity(".MainActivity", 10)
driver.find_element_by_accessibility_id("微博登录").click()
# 4.3 获取页面所有的context
# 指native(原生)页面和webview页面
driver.wait_activity("com.sina.weibo.sdk.web.WeiboSdkWebActivity", 15)
contexts = driver.contexts
# 输出结果:['NATIVE_APP', 'WEBVIEW_com.baidu.searchbox']
# 'NATIVE_APP' : 代表原生页面
# 'WEBVIEW_com.baidu.searchbox' : 代表webview页面
print(contexts)
# 4.3 进入webview中
driver.switch_to.context(contexts[1])
# 查看当前页面的context
print(driver.current_context)
time.sleep(5)
# 4.4 操作webview页面元素
# 定位微博登录页面的邮箱/手机输入框。并输入内容
# 操作方法和selenium中操作web页面是一致的
username = driver.find_element_by_id("loginName")
# 如果需要输入中文,需要在Desired capabilities对象中添加两个配置项
# "unicodeKeyboard": True,
# "resetKeyboard": True
username.send_keys("123456")
# 这里有几点需要注意:
# 1.在webview页面定位元素需要借助chrome://inspect工具
# 在chrome://inspect中找打当前打开的webview页面(具体操作可以看之前的文章)
# 注意:chrome://inspect的使用需要梯子。
# 2.注意chromedriver和手机本身浏览器内核版本匹配
# 否则定位不到元素,还会报错,如下:
# WebDriverException : Original error: No Chromedriver found that can automate Chrome '39.0.0'.
# 意思是WebDriver的操作:未找到可自动执行Chrome '39.0.0' 版本的Chromedriver驱动
# 说明一下:在webview中的操作和selenium中的操作是一致的
# 所需webview中操作的执行也是需要Google浏览器的驱动。
# 在Android手机中,浏览器的内核都是Google的,
# Google浏览器的内核版本是多少,报错中已经给出提示。
# 如上报错信息中提示的是'39.0.0' 版本,
# 我们就需要找一个'39.0.0' 版本对应的的Chromedriver驱动
# (下载一个2.13版本的Chromedriver驱动就可以对应'39.0.0' 版本的Google浏览器)
# 然后把该Chromedriver驱动放入Appium的安装目录中,具体位置如下:
# C:\Users\L\AppData\Local\Programs\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win
# 把之前的删除掉,或者备份一下。
# 4.5 退出webview 进入native(原生页面)
driver.switch_to.context(contexts[0])
# 查看当前页面的context
print(driver.current_context)
time.sleep(3)
# 点击关闭微博登陆页面
driver.find_element_by_android_uiautomator('new UiSelector().text("关闭")').click()
# 5.关闭APP
time.sleep(3)
driver.quit()