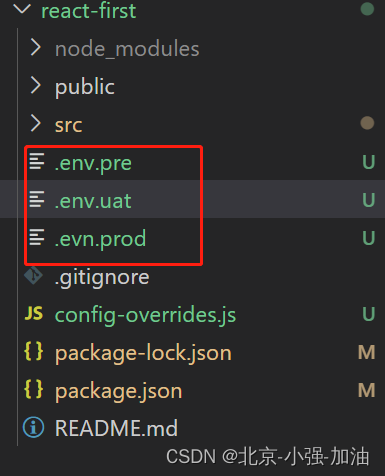
开发环境一般分为:
UAT(测试环境)
PRE(预上线环境)
PROD(生产环境)
所以本地开发分别搭建相对应环境

2.安装 dotenv
3.在package.json文件中配置环境
"scripts": {
"start": "react-app-rewired start",
"uat": "dotenv -e .env.uat react-app-rewired start",
"pre": "dotenv -e .env.pre react-app-rewired start",
"prod": "dotenv -e .env.prod react-app-rewired start",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
4. 启动相对应环境
比如运行本地测试UAT环境: npm run uat












![[Java安全]—fastjson漏洞利用](https://img-blog.csdnimg.cn/03ea11af99fb44c19f12a9921b7ce5ba.png)