前言
自从SuperMap iServer10.2.0版本开始新增影像服务模块,并支持大规模影像(栅格)数据快速发布为影像服务,之后推出的版本中都陆陆续续对影像服务模块扩充了新功能、增强了新特性;如在SuperMap iServer10.2.1版本中支持将影像数据发布为wmts-china 服务,实现三维场景能够对接影像服务;如在SuperMap iServer11.0.0版本中新增支持将影像数据发布为 WMS 服务等。
当前SuperMap iServer11.0.1新版本中已经支持将影像发布为WMTS和WMS服务了,那么接下来我们就在前端来加载验证影像服务发布的WMTS和WMS服务吧。
一、将影像数据发布为WMTS和WMS服务
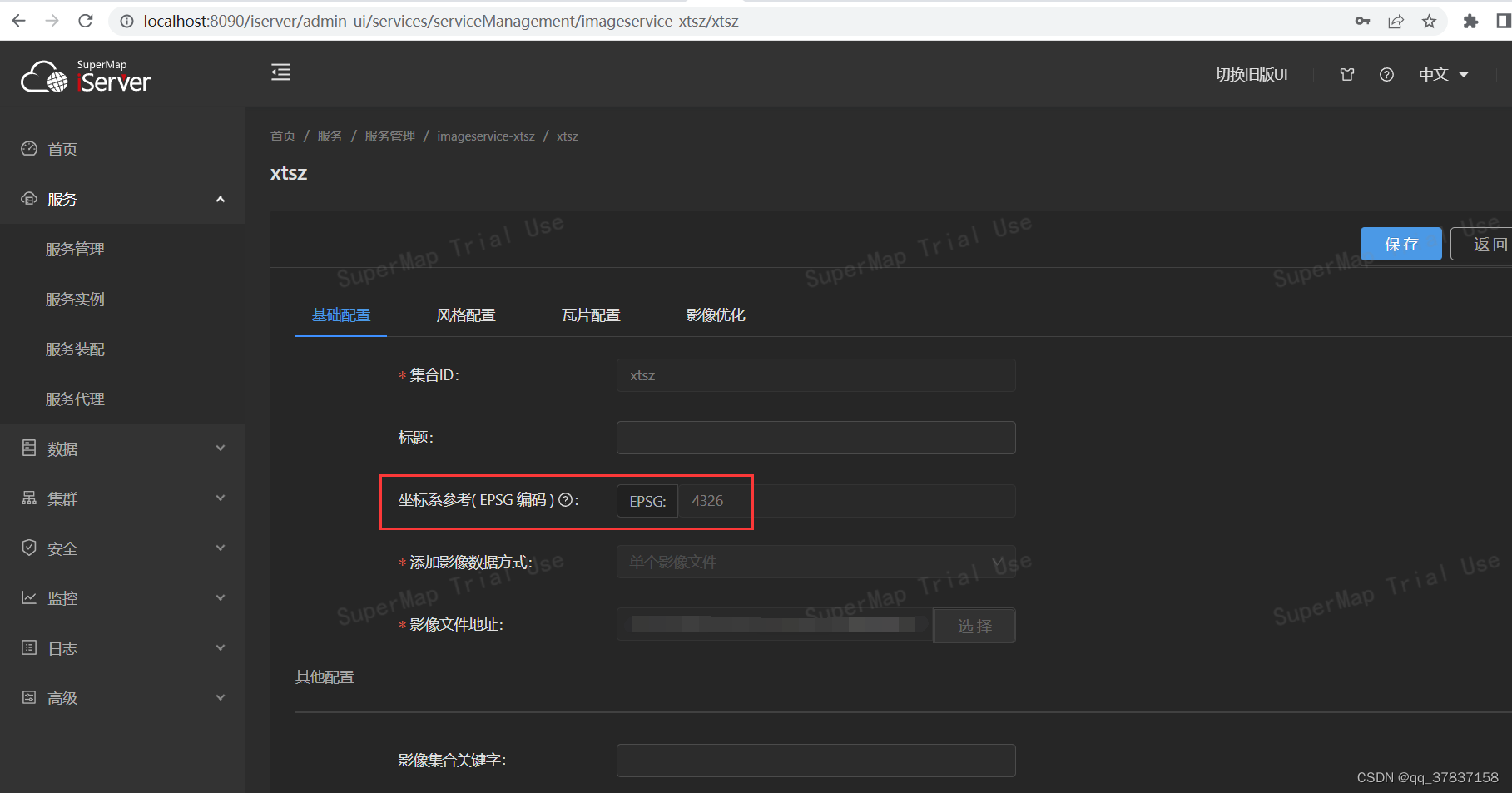
根据上一篇博客影像服务的介绍和使用我们了解了关于影像服务的基本内容已经发布时的具体步骤;接下来我们使用SuperMap iServer 11.0.1最新版,将单个tif影像数据文件发布为wmts和wms服务。
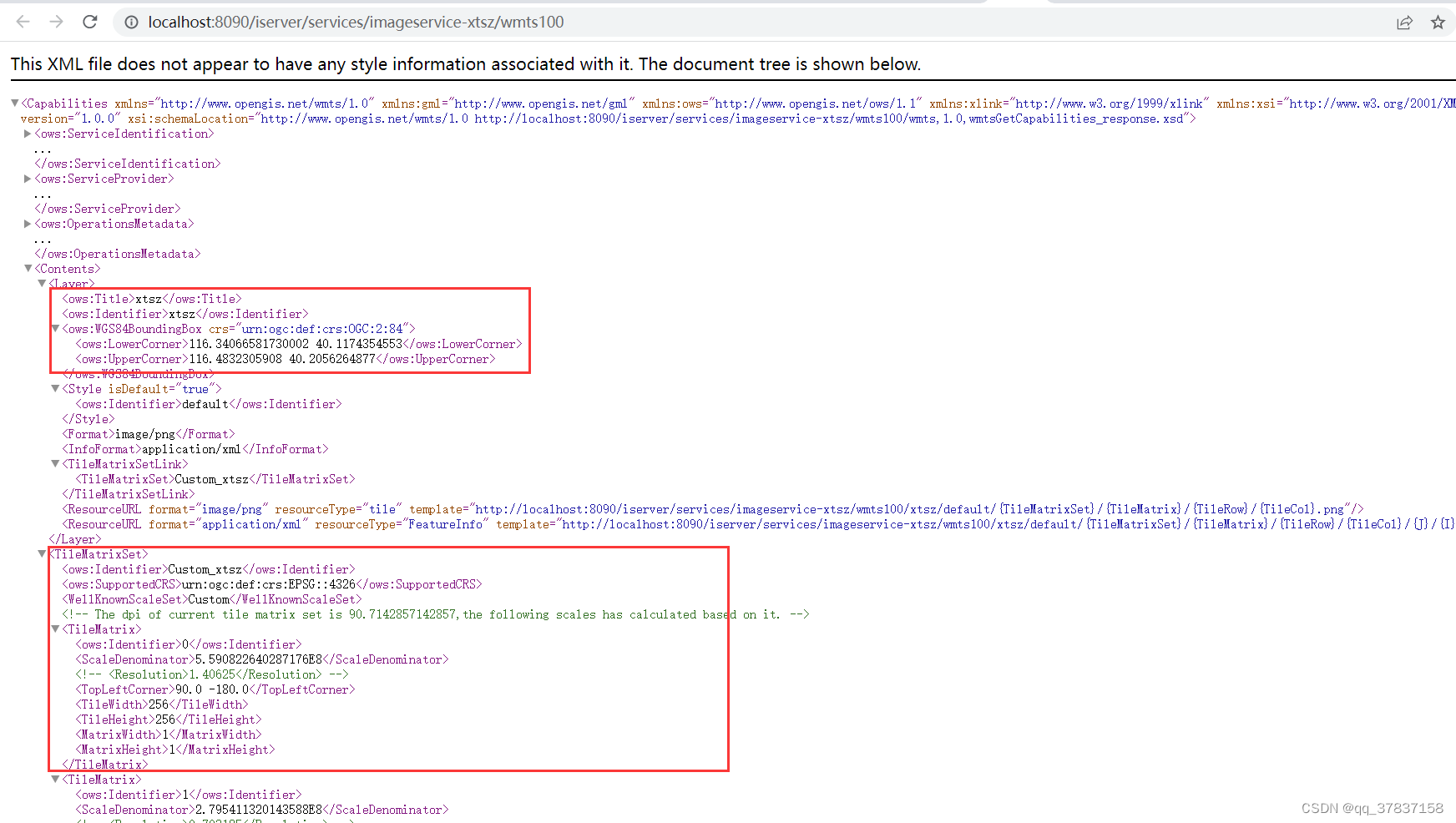
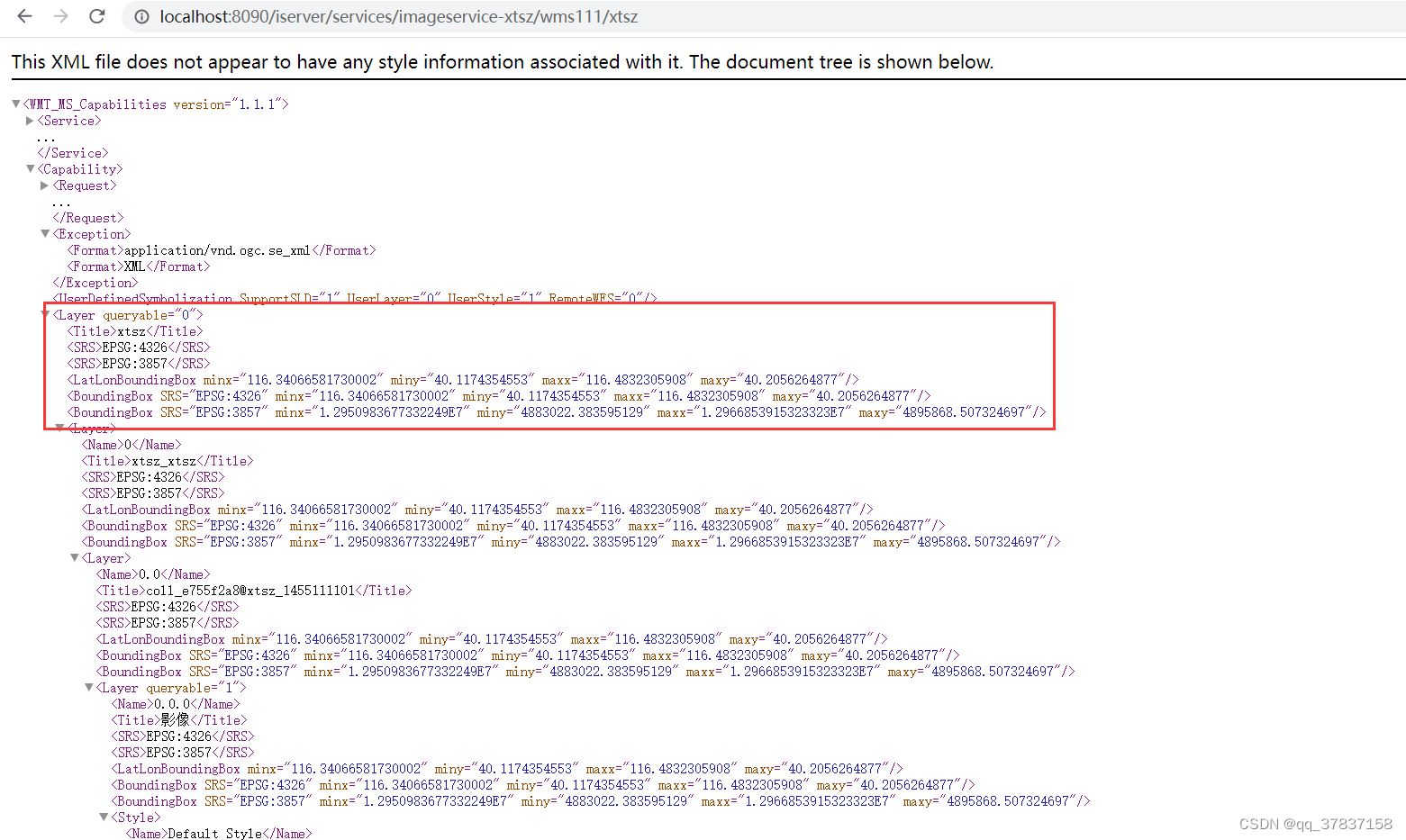
在发布影像服务中选择“影像集合”对象时,其基础配置中的“坐标系参考( EPSG 编码 )”默认情况下为4326坐标系的,所以在发布完wmts和wms服务后,通过wmts和wms的xml文件可以看见,影像服务发布的wmts和wms与普通工作空间或者瓦片发布的wmts和wms服务之间,影像服务发布的wmts服务只包含有4326坐标系的layer图层,并没有包含其他坐标系的。

iServer影像服务发布的WMTS服务

iServer影像服务发布的WMS服务

二、前端加载影像数据发布的OGC服务
在SuperMap iServer11.0.1中用影像数据发布的wmts服务和wms服务是符合OGC标准的,所以在iClient中可以直接调用相应的服务加载;接下来,我们就使用iClient for Leaflet来加载这两个服务。
1、Leaflet 加载WMTS服务
根据官网的WMTS范例我们可以直接加载该WMTS服务,其中需要注意的是当前wmts服务默认为4326坐标系,所以在加载时需要将定义的crs调整成"EPSG: 4326",然后其他的参数根据实际的参数调整即可,加载的完整代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_wmtsLayer"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var map = L.map('map', {
center: [40.16, 116.41],
minZoom: 0,
maxZoom: 23,
zoom: 13,
crs: new L.supermap.Proj.CRS("EPSG:4326", {
origin: [-180.0, 90.0],
bounds: L.bounds([-180.0, -90.0], [180.0, 90.0])
})
});
new L.supermap.WMTSLayer("http://localhost:8090/iserver/services/imageservice-xtsz/wmts100",
{
layer: "xtsz",
style: "default",
tilematrixSet: "Custom_xtsz",
format: "image/png",
requestEncoding: 'REST'
}
).addTo(map);
</script>
</body>
</html>
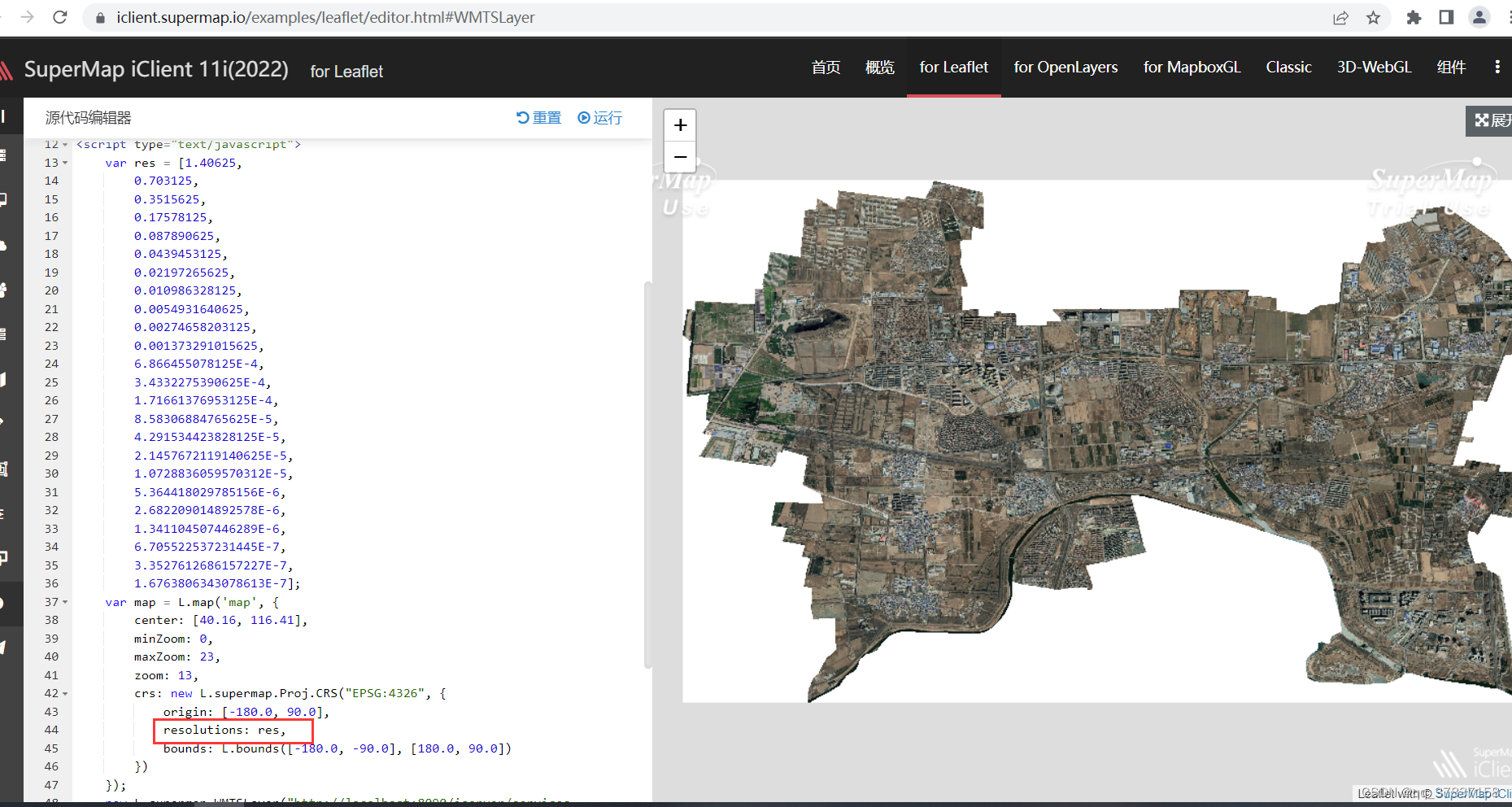
另外需要注意的是,如果想设置自定义比例尺加载可以直接添加resolutions分辨率数组参数,然后从wmts服务中获取其所对于的值即可。
前端Leaflet加载WMTS服务效果展示

2、Leaflet 加载WMS服务
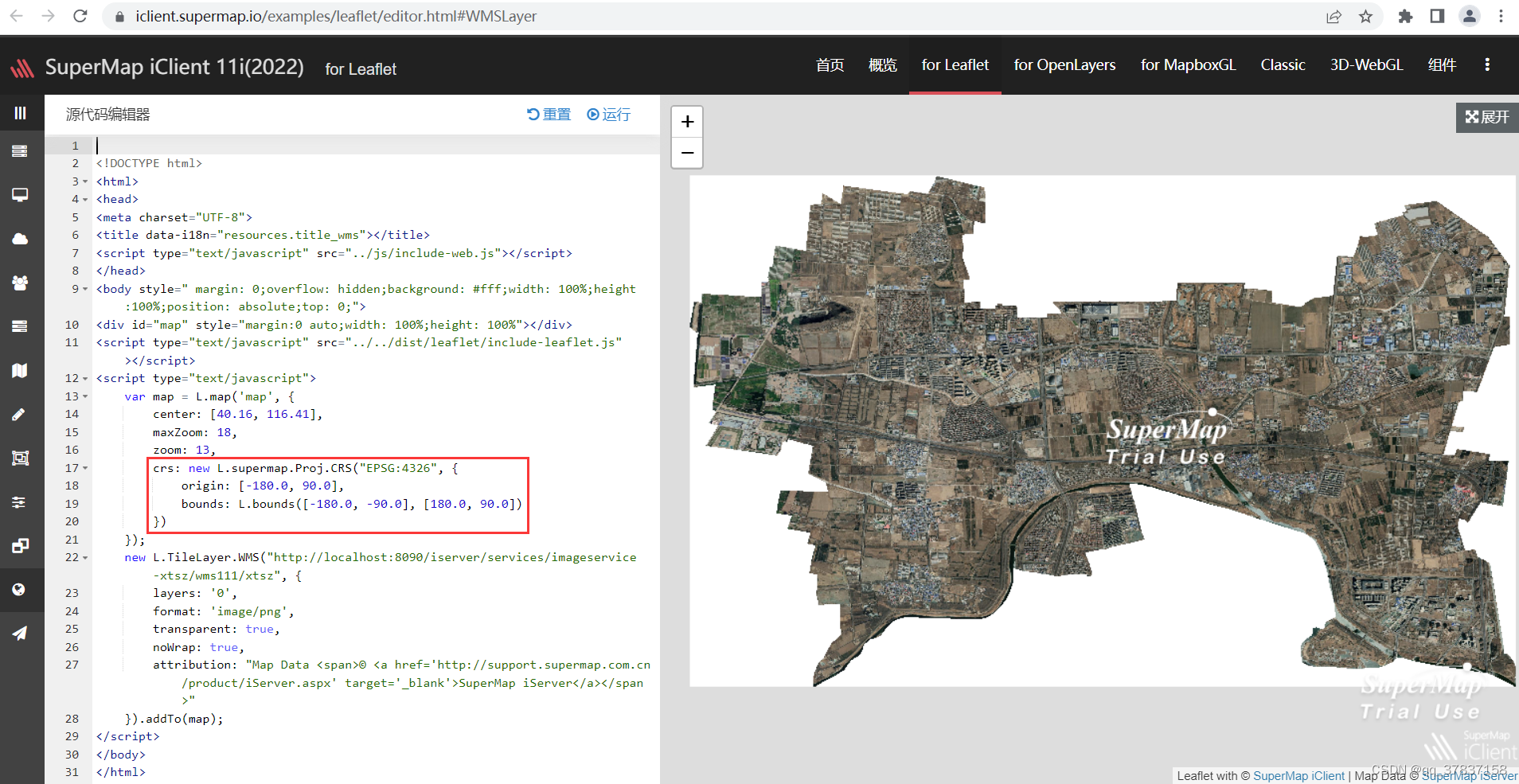
按照上述的方法,同样参考官网的wms范例来加载该wms服务;跟上面加载wmts服务一样需要注意的是这里要重新定义crs,否则会出现其还以默认的3857坐标系加载,然后出现被拉伸的情况,所以加载的完整代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title data-i18n="resources.title_wms"></title>
<script type="text/javascript" src="../js/include-web.js"></script>
</head>
<body style=" margin: 0;overflow: hidden;background: #fff;width: 100%;height:100%;position: absolute;top: 0;">
<div id="map" style="margin:0 auto;width: 100%;height: 100%"></div>
<script type="text/javascript" src="../../dist/leaflet/include-leaflet.js"></script>
<script type="text/javascript">
var map = L.map('map', {
center: [40.16, 116.41],
maxZoom: 18,
zoom: 13,
crs: new L.supermap.Proj.CRS("EPSG:4326", {
origin: [-180.0, 90.0],
bounds: L.bounds([-180.0, -90.0], [180.0, 90.0])
})
});
new L.TileLayer.WMS("http://localhost:8090/iserver/services/imageservice-xtsz/wms111/xtsz", {
layers: '0',
format: 'image/png',
transparent: true,
noWrap: true,
attribution: "Map Data <span>© <a href='http://support.supermap.com.cn/product/iServer.aspx' target='_blank'>SuperMap iServer</a></span>"
}).addTo(map);
</script>
</body>
</html>
前端Leaflet加载WMS服务效果展示


![[Java安全]—fastjson漏洞利用](https://img-blog.csdnimg.cn/03ea11af99fb44c19f12a9921b7ce5ba.png)