1.rem基础
优点:可以通过修改html里边文字的大小来改变页面中其他元素的大小,可以实现整体控制
1.1 rem单位
rem(root em)是一个相对单位,类似于em。
em是相对于自身元素字体大小(若自身没有设置font-size则基础父元素的字体大小)。
不同的是rem的基准是相对于html元素的字体大小。
比如根元素html设置font-size是12px,非根元素设置width:2em,则换成px就是24px
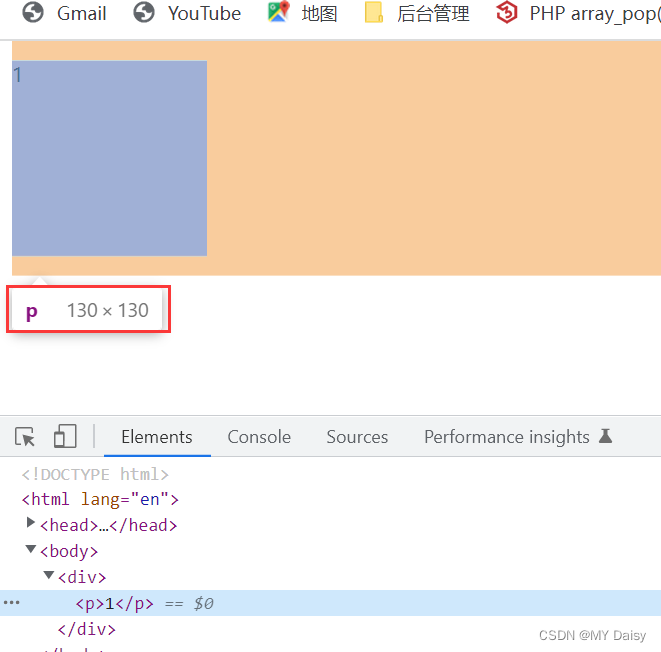
em演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
font-size: 12px;
}
p{
width: 10em;
height: 10em;
font-size: 13px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<p>1</p>
</div>
</body>
</html>

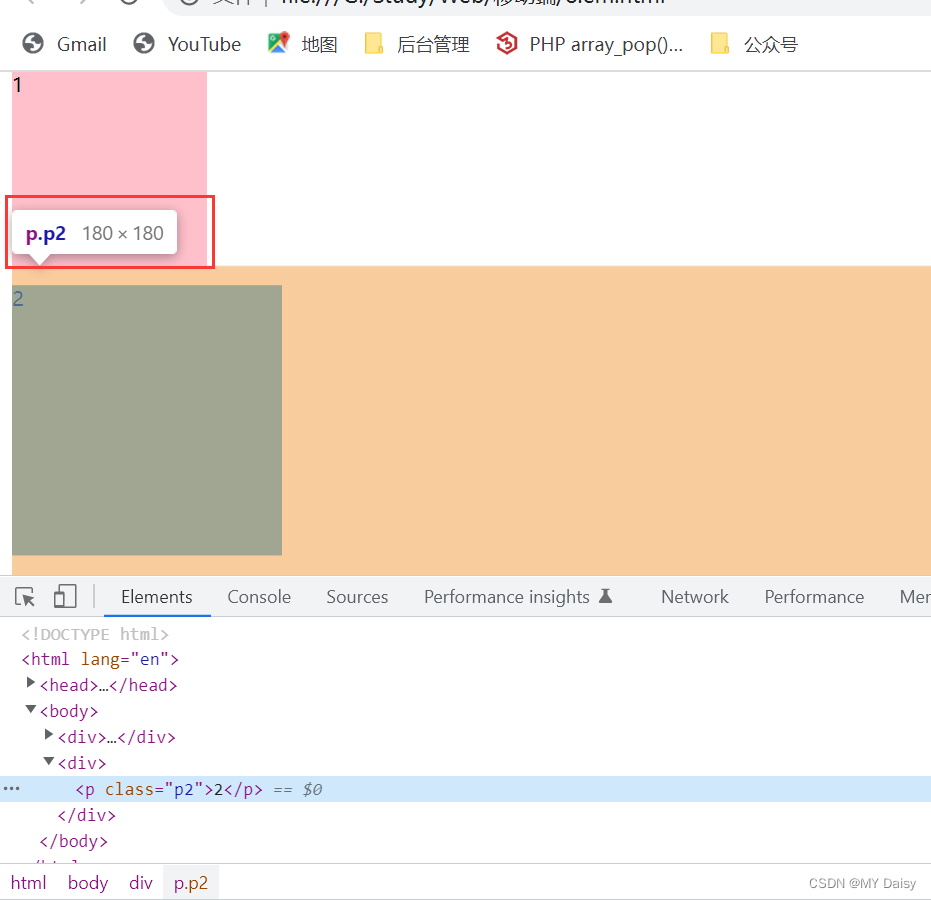
rem演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html{
font-size: 18px;
}
div{
font-size: 12px;
}
p{
width: 10em;
height: 10em;
font-size: 13px;
background-color: pink;
}
.p2{
width: 10rem;
height: 10rem;
font-size: 13px;
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>1</p>
</div>
<div>
<p class="p2">2</p>
</div>
</body>
</html>

2.媒体查询
2.1 什么是媒体查询
媒体查询(Media Query)是css3新语法
- 媒体查询可以@media可以针对不同屏幕尺寸设置不同样式
- 使用@media查询,可以针对不同的媒体类型定义不同的样式
- 当重置浏览器大小的过程中,页面会根据浏览器的宽度、高度重新渲染页面
- 目前针对很多苹果、安卓、平板等设备都用到媒体查询
2.2 媒体查询的用法
@media mediatype and|not|only|(media feature){
CSS-code;
}
- 用@ media开头
- media是媒体类型
| 值 | 说明 |
|---|---|
| all | 用于所有设备 |
| 用于打印机和打印预览 | |
| screen | 用于电脑屏幕、平板电脑、智能手机等 |
- 关键字:and\not\only,将媒体类型或多个媒体特性连接到一起作为媒体查询的条件
and:可以将多个媒体特性连接到一起,相当于“且”的意思
not:排除某个媒体类型,相当于“非”,可以省略
only:指定某个特定的媒体类型,可以省略 - media feature 媒体特性必须由小括号包含
每种媒体类型都有自己不同的特性,根据不同媒体类型设置不同展示风格,先了解三种
| 值 | 解释说明 |
|---|---|
| width | 定义输出设备中页面可见区域的宽度 |
| min-width | 定义输出设备中页面最小可见区域的宽度 |
| max-width | 定义输出设备中页面最大可见区域的宽度 |
2.2.1 练习展示
- 为了防止混乱,媒体查询可以按照从小到大或从大到小的顺序来写。更喜欢从小到大(min-width),从大到小(max-width),这样更简洁(层叠性)
- screen和and还有px单位必须要有
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 在屏幕上并且屏幕最大宽度是800px,设置样式
ps:意思是如果当前屏幕宽度超出800px,则不会展示这里设置的样式 */
@media screen and (max-width:800px) {
body{
background-color: orange;
}
}
@media screen and (max-width:500px) {
body{
background-color: green;
}
}
</style>
</head>
<body>
</body>
</html>
屏幕宽度大于800px,背景色设置不生效

屏幕宽度小于等于800px,背景是橘黄色

屏幕宽度小于等于500px,背景是绿色

2.3 媒体查询+rem实现元素动态大小变化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
@media screen and (min-width:320px){
html{
font-size: 50px;
}
}
@media screen and (min-width:640px) {
html{
font-size:100px;
}
}
.top{
background-color: green;
font-size: 0.5rem;
height: 1rem;
line-height:1rem;
text-align: center;
}
</style>
</head>
<body>
<div class="top">
加入购物车
</div>
</body>
</html>


2.4 媒体查询-引入资源
场景:大屏和小屏的样式不同
解决:针对不同的媒体使用不同的样式表stylesheets
原理:直接在link中判断设备尺寸,然后引用不同的css文件
语法:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="xx.css">
练习:
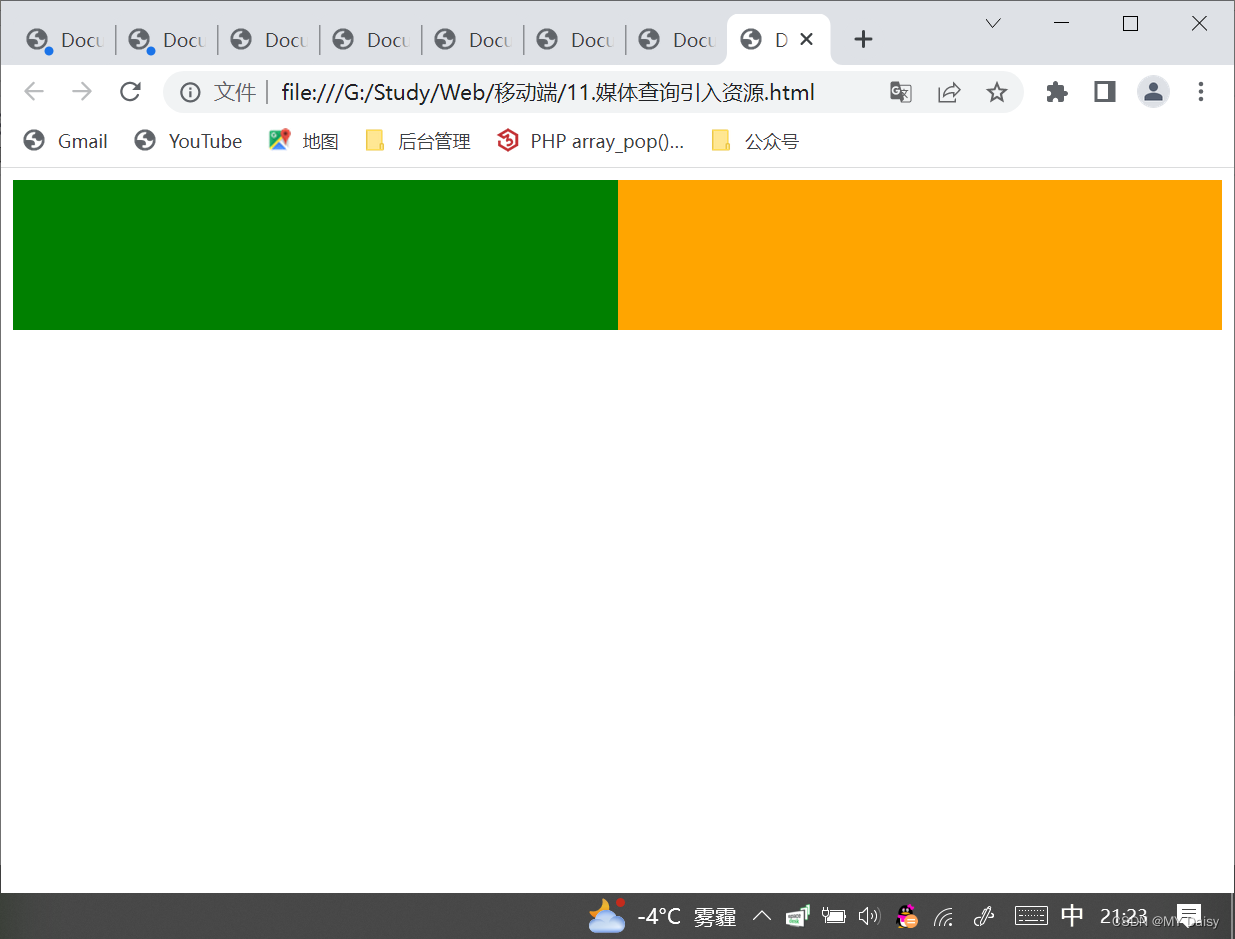
当屏幕大于等于640px,div一行展示2个,当屏幕小于640px,让div一行显示一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style320.css" media="screen and (min-width:320px)">
<link rel="stylesheet" href="style640.css" media="screen and (min-width:640px)">
</head>
<body>
<div></div>
<div></div>
</body>
</html>

style320.css:
div{
width: 100%;
height: 100px;
}
div:nth-child(1){
background-color: green;
}
div:nth-child(2){
background-color: orange;
}
style640.css
div{
width: 50%;
height: 100px;
float: left;
}
div:nth-child(1){
background-color: green;
}
div:nth-child(2){
background-color: orange;
}