
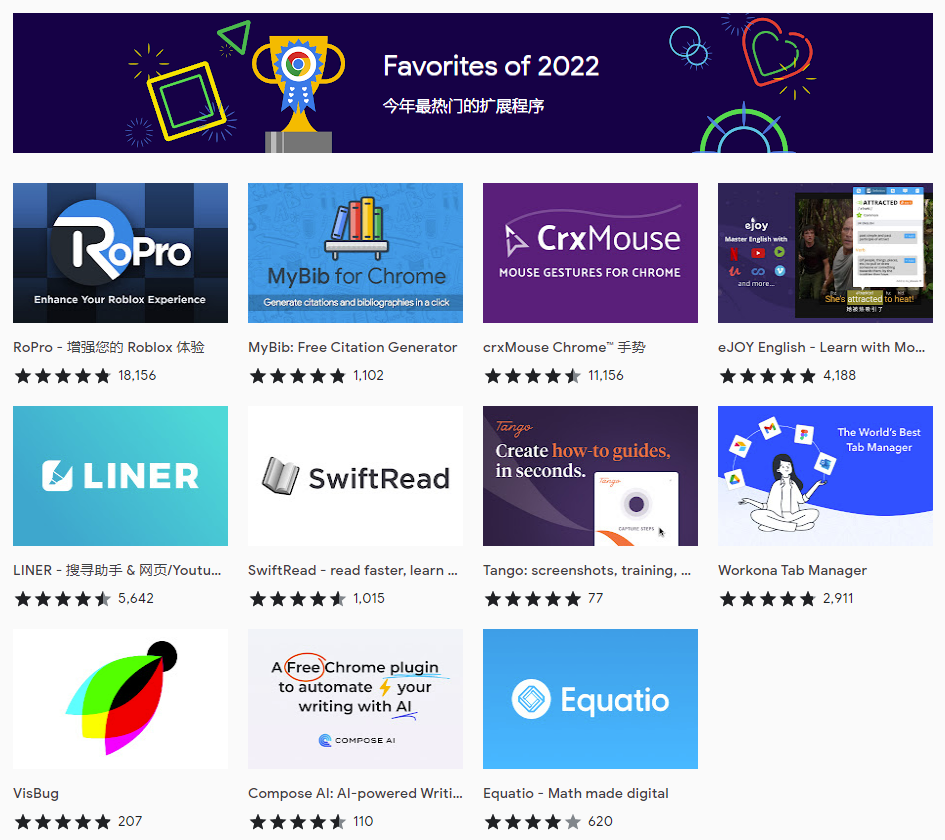
根据截图排序从左到右依次介绍如下:
RoPro:Roblox.com网站体验增加了许多有用且独特的功能;
MyBib:自动创建 APA 样式、MLA 格式和哈佛引用样式引文;
eJOY English:翻译自Netflix, Youtube, iFlix上的字幕,查字典,也可在游戏中学习英文字幕;
Liner:一个研究工具,可以让你高亮、保存、组织和获得阅读建议。
SwiftRead:一个速读应用程序,声称可以帮助用户将阅读速度提高两到三倍;
Tango:使用屏幕截图在几秒钟内创建精美的操作指南;
workona Tab Manager:好用的tab标签页管理器;
Visbug:一个允许设计师对网站上的文本和图像进行修改的工具;
Compose AI: 一个人工智能写作工具;
Equatio:轻松创建数学方程式、公式和测验。直观地打字或手写,无需学习复杂的数学代码就可生成。
下载地址:
chrome.google.com/webstore/category/collection/2022_favorites
如果你对web前端开发、面试感兴趣的话可以加V:imqdcnn。群里有各种学习资源发放,免费答疑,更有行业深潜多年的技术牛人分析讲解。
祝你能成为一名优秀的WEB前端开发工程师!