Dom的全称是Document Object Model
DOM 定义了访问 HTML 和 XML 文档的标准
Dom的定义
DOM 文档对象模型
DOM是针对XML的基于树的API。描述了处理网页内容的方法和接口,是HTML和XML的API,DOM把整个页面规划成由节点层级构成的文档。
DOM本身是与语言无关的API,它并不与Java,JavaScript或其他语言绑定。


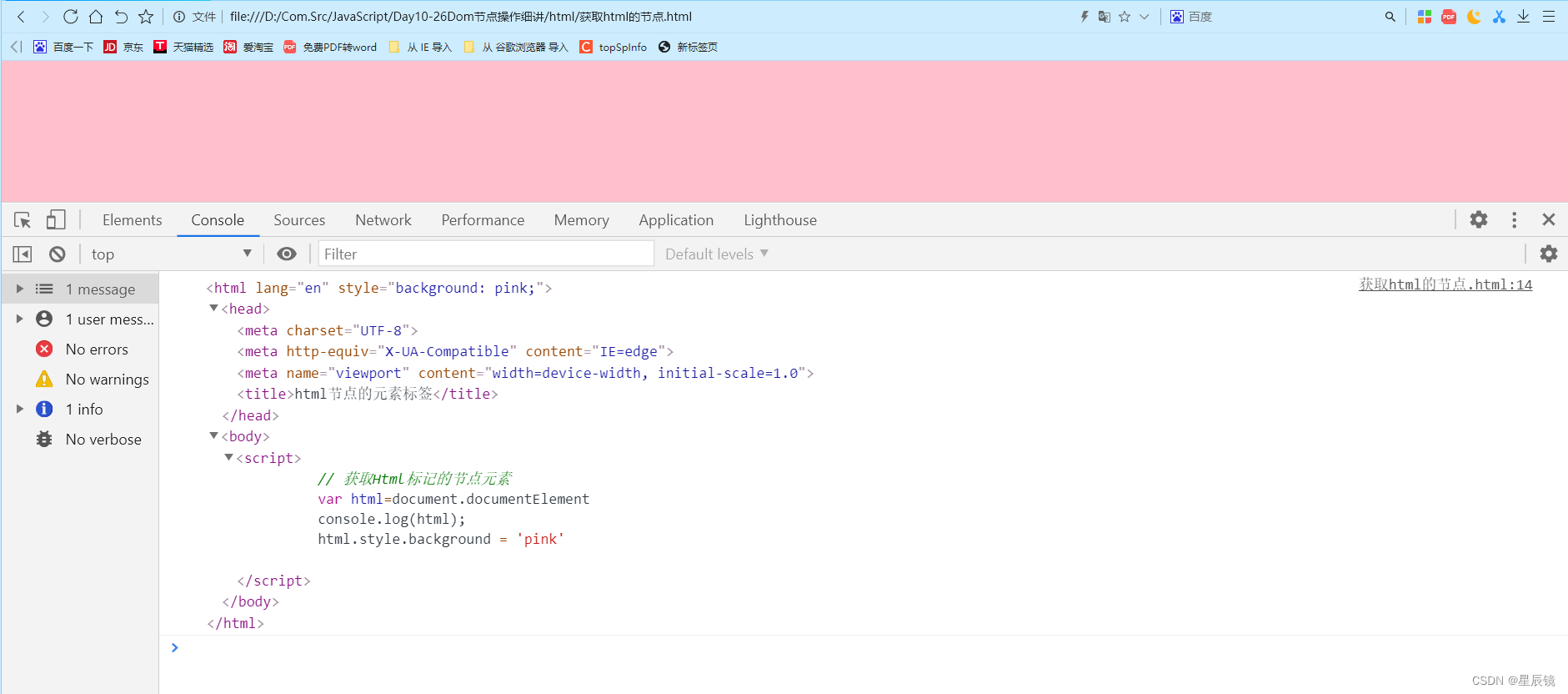
1 获取Html标记的节点元素
<script>
// 获取Html标记的节点元素
var html=document.documentElement
console.log(html);
html.style.background = 'pink'
</script>

2 获取head的节点
<script>
var head = document.head
console.log(head)
</script>
ody>
3 获取body的节点
<script>
var body = document.body
console.log(body)
document.write(body)
body.style.background='red'
</script>
ody>
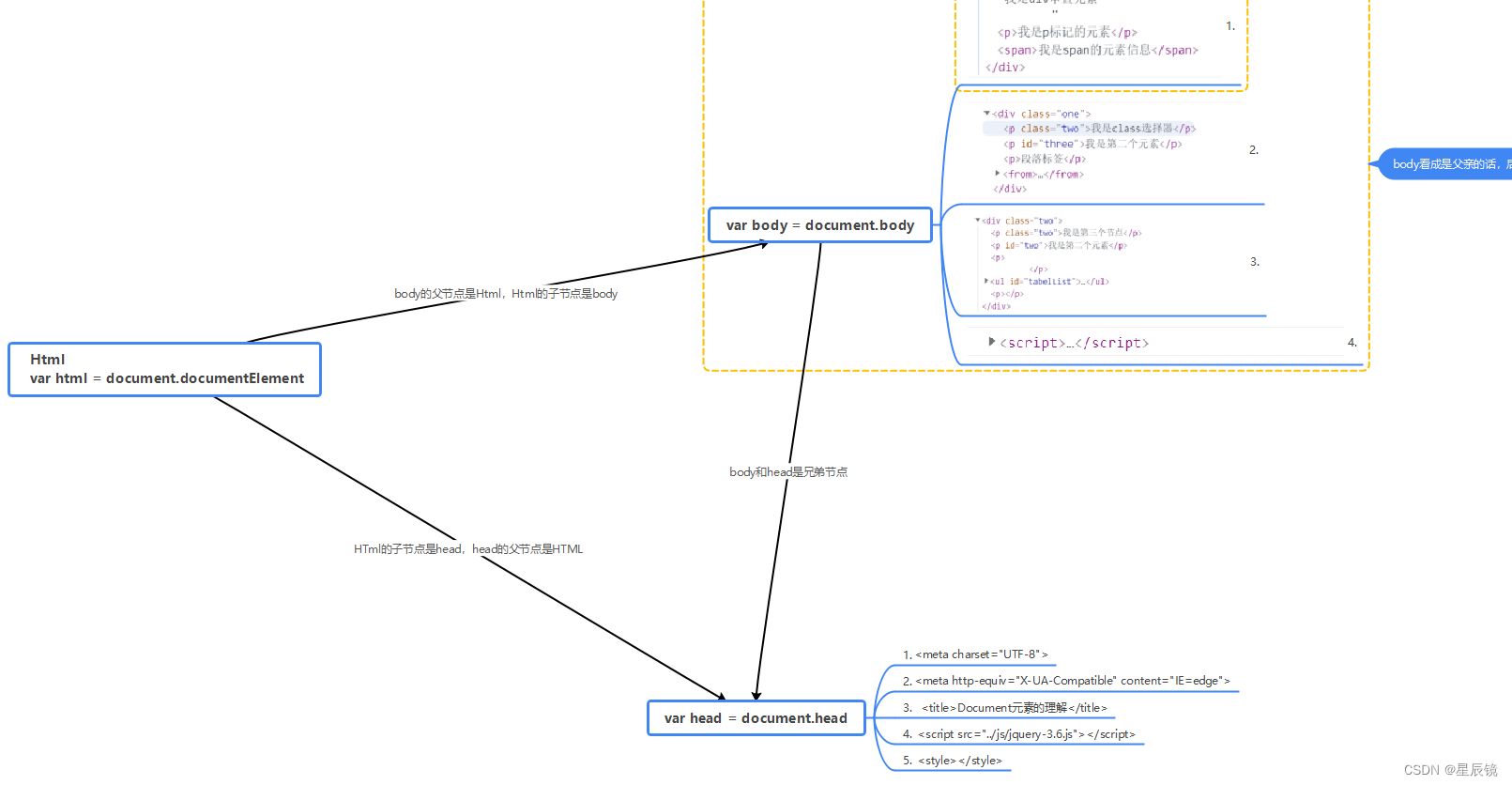
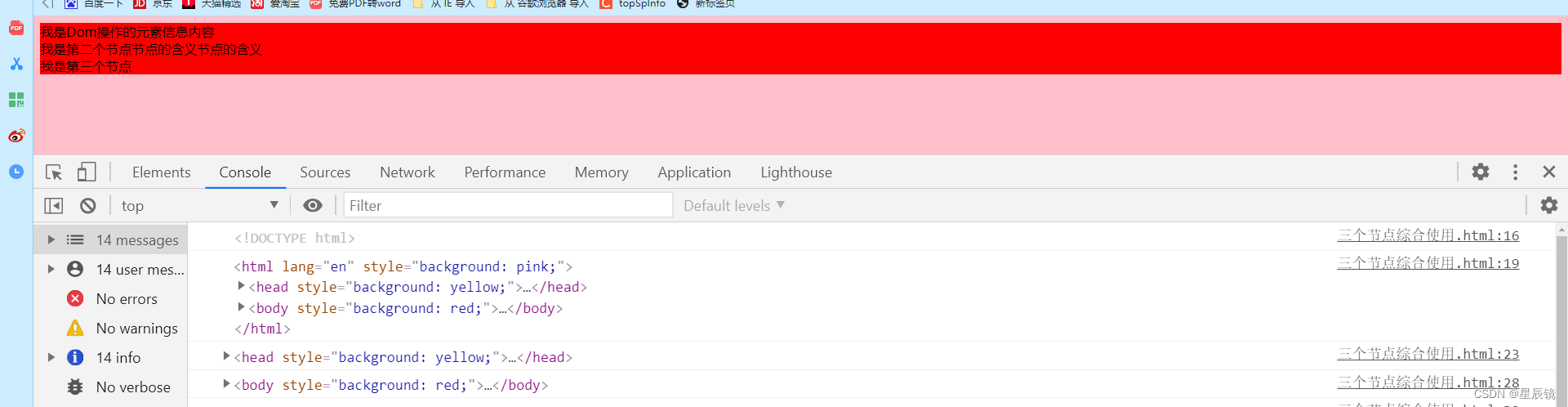
4 上面的三个节点综合使用 下面的是 Html的具体结构 节点直接的导航
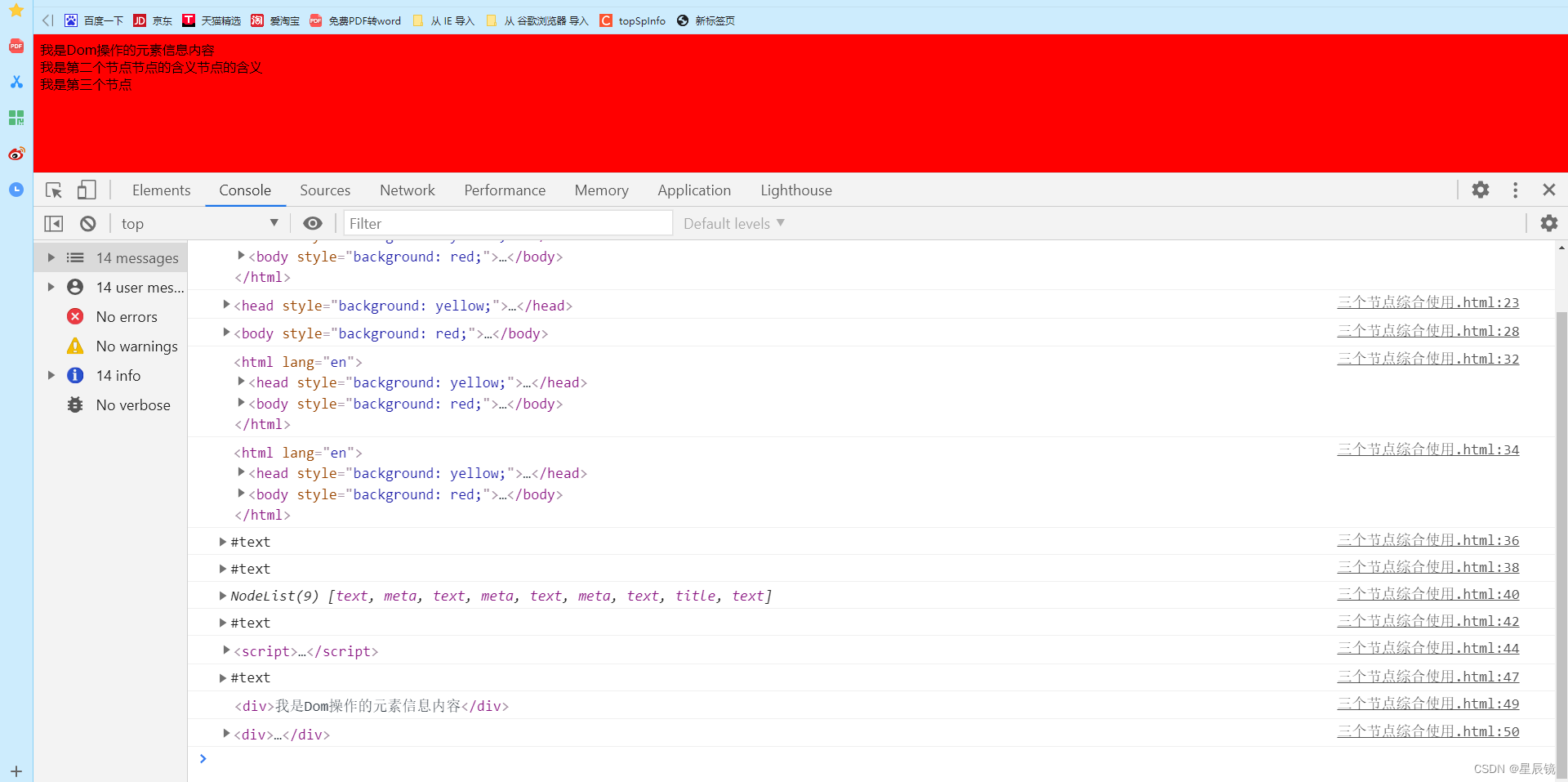
<div>我是Dom操作的元素信息内容</div><div>我是第二个节点<span></span><span>节点的含义</span><span>节点的含义</span></div><div>我是第三个节点</div> <script>
// 文档声明
var DOCTYPE = document.doctype
console.log(DOCTYPE)
// html
var html = document.documentElement
console.log(html);
html.style.background = 'pink'
// head
var head = document.head
console.log(head)
head.style.background = "yellow"
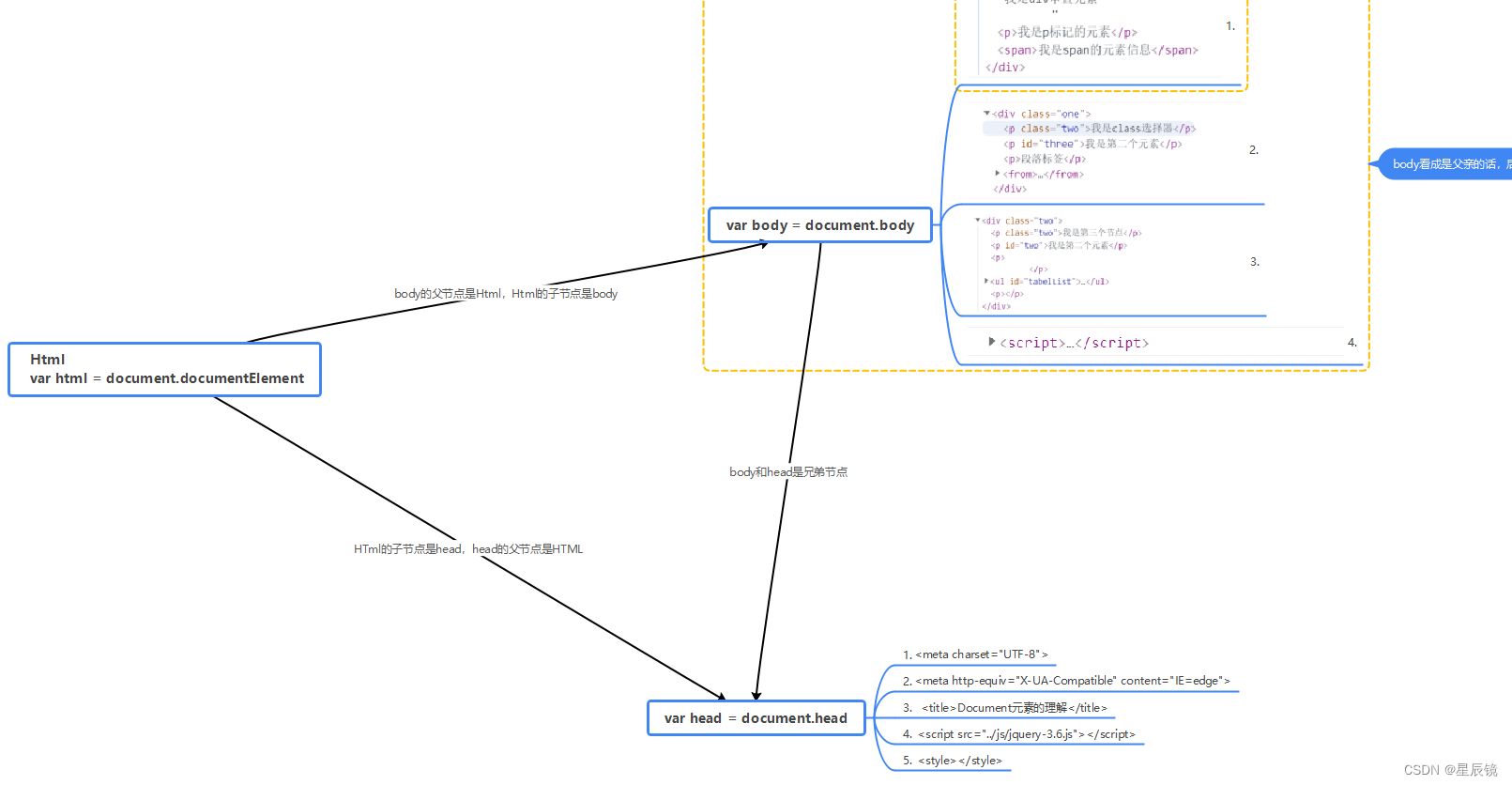
- console.log(body.parentNode) //body的父节点 Html
- console.log(head.parentNode) //head的父节点 Html
- console.log(body.previousSibling) //前兄弟节点 #text
- console.log(head.nextSibling) //后兄弟节点 #text
- console.log(head.childNodes) //head子节点 NodeList(9) [text, meta, text, meta, text, meta, text, title, text]
- console.log(body.firstChild) //第一个节点 #text
- console.log(body.lastChild) //最后一个子节点 <script><script>
- console.log(body.childNodes[0]) //子节点 <div>我是Dom操作的元素信息内容</div>
- console.log(body.childNodes[1]) //<div>我是第二个节点</div>
- console.log(body.childNodes[2]) //<div>我是第三个节点</div>
通过对上面的元素基本操作是为了更好的了解节点这个概念


5 Document元素之间的节点的导航
<div class="box">
<h1 class="title">我是标题</h1>
<div class="container">我是div审查元素</div>
<div class="dest">我是一个段落</div>
</div>
<span>我是span标签元素</span>var body = document.body //获取下面的父节点
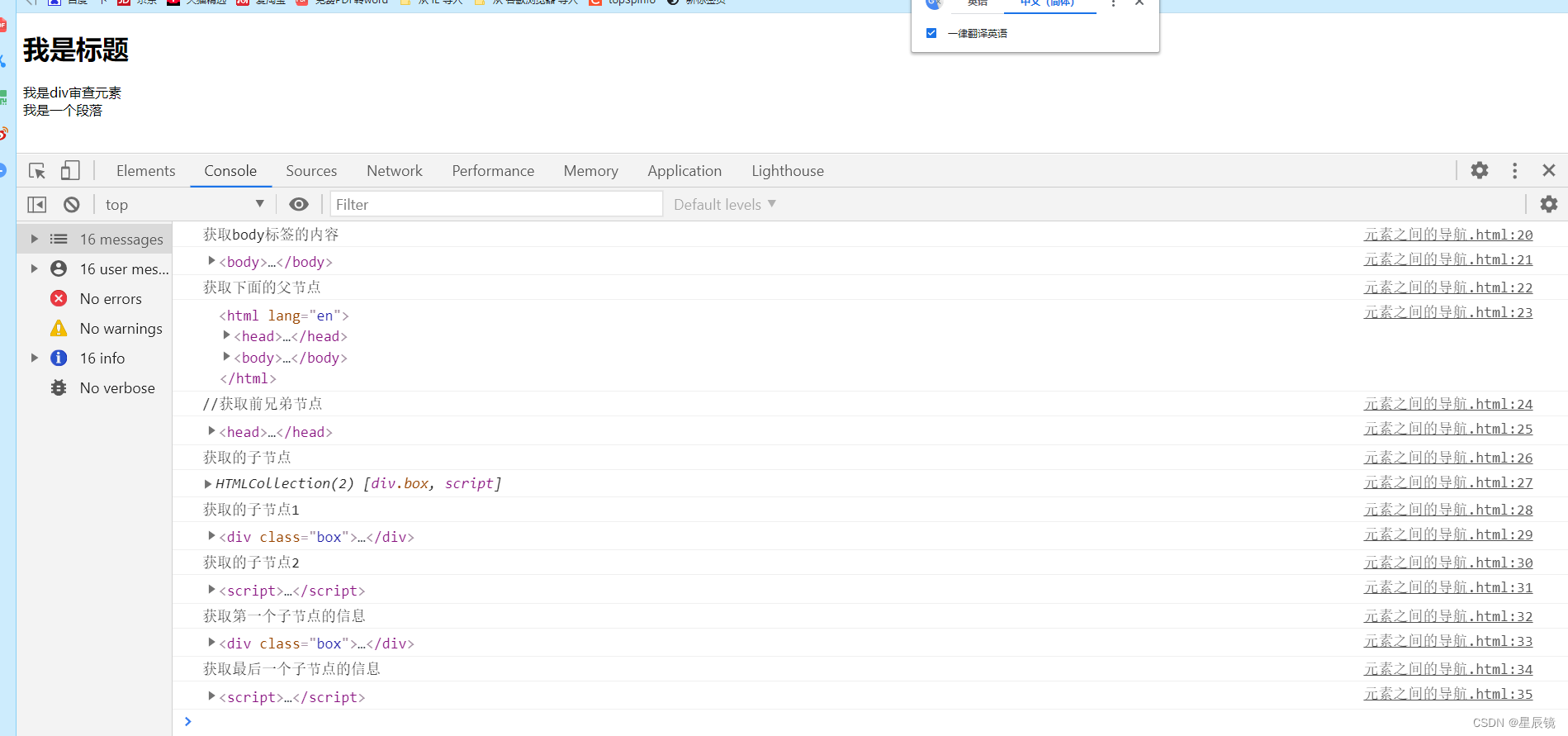
- console.log("获取body标签的内容")
- console.log(body)
- console.log("获取下面的父节点")
- console.log(body.parentElement)
- console.log("//获取前兄弟节点")
- console.log(body.previousElementSibling)//获取前兄弟节点
- console.log("获取的子节点")
- console.log(body.children)//获取的子节点
- console.log("获取的子节点1")
- console.log(body.children[0])//获取的子节点1
- console.log("获取的子节点2")
- console.log(body.children[1])//获取的子节点2
- console.log("获取第一个子节点的信息")
- console.log(body.firstElementChild)
- console.log("获取最后一个子节点的信息")
- console.log(body.lastElementChild)
上面的文件内容是对元素中的节点导航


6 表格元素直接的节点导行
<!-- !表格元素导行 -->
<table>
<tr>
<td class="one">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td class="one">2</td>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td class="one">3</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td class="one">4</td>
<td>5</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td class="one">5</td>
</tr>
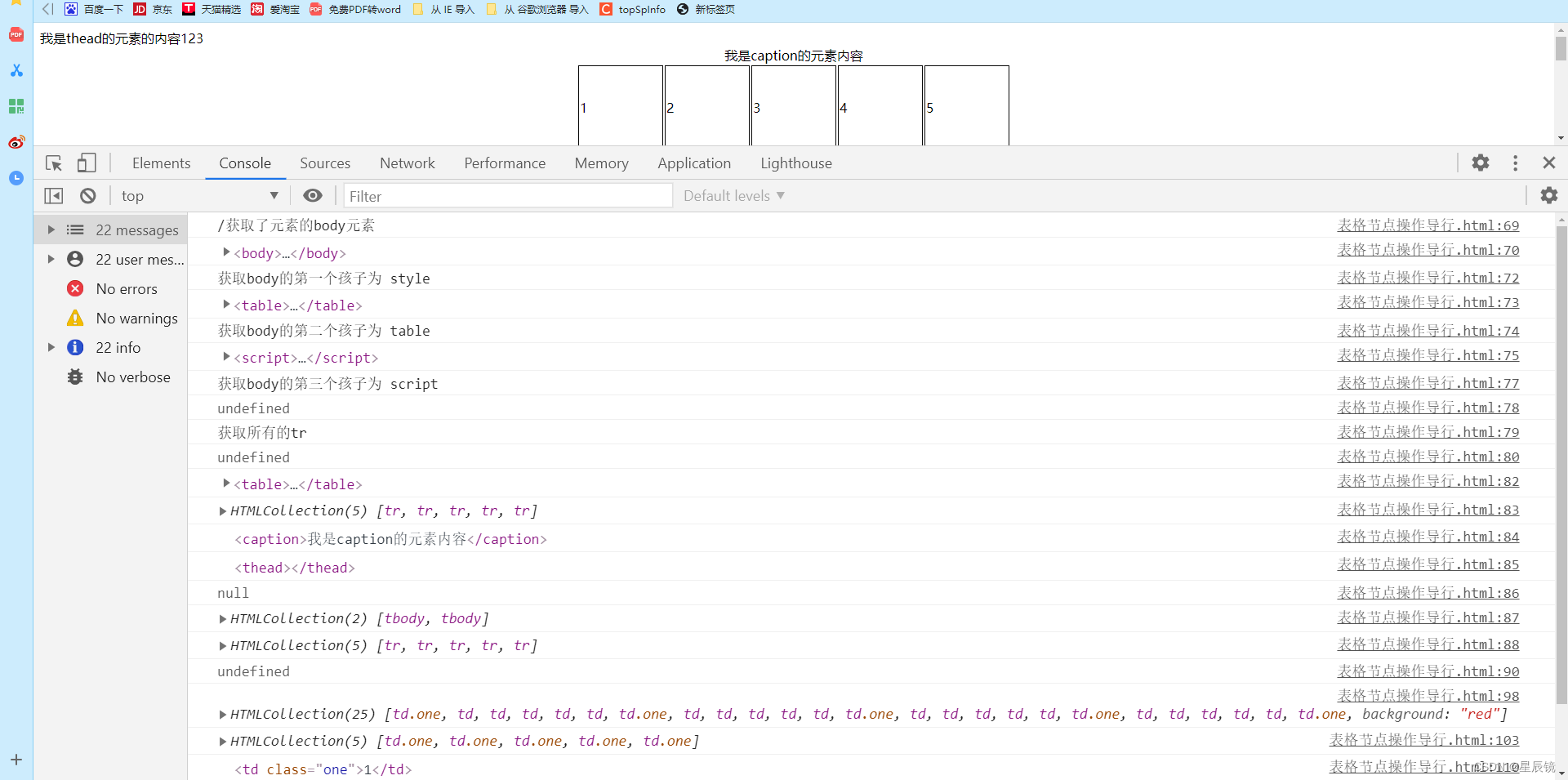
<caption>我是caption的元素内容</caption>
<thead>我是thead的元素的内容</thead>
<tbody>123</tbody>
</table>
- var body = document.body
console.log("/获取了元素的body元素") console.log(body)//获取了元素的body元素 // body.style.background = 'green' console.log("获取body的第一个孩子为 style") console.log(body.children[0])//获取body的第一个孩子为 style console.log("获取body的第二个孩子为 table") console.log(body.children[1])//获取body的第二个孩子为 table body.children[1].background='yellow' console.log("获取body的第三个孩子为 script") console.log(body.children[2])//获取body的第三个孩子为 script console.log("获取所有的tr") console.log(body.children[1].rows) //所有的tr- var table=document.body.children[0]
console.log(table) console.log(table.rows) console.log(table.caption) console.log(table.tHead) console.log(table.tFoot) console.log(table.tBodies) console.log(table.rows)- var td=document.body.children[1].rows
console.log(td) // console.log(table.rows.sectionRowIndex) // var table=document.body.childElementCount[1].childNodes // console.log(table)- var gettag=document.getElementsByTagName('td')
gettag.background='red' console.log(gettag)- var getclass=document.getElementsByClassName('one')
console.log(getclass) //querySelector() — 精准的获取某个元素 var f=document.querySelector(".one") //uerySelectorAll()获取符合类名或者标签名等条件的的所有元素- var g=document.querySelectorAll('.one')
console.log(f) console.log(g)上面是表格元素直接的节点导行

7 表单元素直接的节点导行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="content">
<h2 class="step">注册步骤;</h2>
<form action="#" method="post" class="one">
<h3>你的账号信息;</h3>
<table class="content">
<tr>
<td class="left">注册方式;</td>
<td>
<label for="one"><input type="radio" name="emil" id="one" />
E-mail注册
</label>
<label for="two"><input type="radio" name="sex" id="two" />手机号码注册</label>
</td>
</tr>
<tr>
<td class="left" nam="you">注册邮箱;</td>
<td><input type="text" class="right" /></td>
</tr>
<tr>
<td class="left">注册手机;</td>
<td><input type="text" class="right" /></td>
</tr>
<tr>
<td class="left"> 登录密码</td>
<td><input type="password " maxlength="8" class="right" /></td>
</tr>
<tr>
<td class="left">昵称;</td>
<td><input type="text" class="right" /></td>
</tr>
</table>
<h3>你的个人信息</h3>
<table class="content">
<tr>
<td class="lrft">性别; </td>
<td>
<label for="boy"><input type="radio" name="sex" id="boy" />男
</label>
<label for="girl"><input type="radio" name="sex" id="girl" />女
</label>
</td>
</tr>
<tr>
<td class="left">学历</td>
<td>
<select>
<option> -请选择-</option>
<option> 中职/高职</option>
<option> 专科/本科</option>
<option> 硕士研究生</option>
<option> 博士研究生</option>
</select>
</td>
</tr>
<tr>
<td class="left">所在城市</td>
<td>
<select>
<option> -请选择-</option>
<option selected="selected"> 北京</option>
<option>上海</option>
<option>广州</option>
<option> 深州</option>
</select>
</td>
</tr>
<tr>
<td class="left">兴趣爱好</td>
<td>
<input type="checkbox" /> 足球
<input type="checkbox" /> 篮球
<input type="checkbox" /> 游泳
<input type="checkbox" /> 唱歌
<input type="checkbox" /> 跑步
<input type="checkbox" /> 瑜伽
</td>
</tr>
<tr>
<td class="left"> 自我介绍</td>
<td>
<textarea cols="60" rows="8">评论时注意一下语言。</textarea>
</td>
</tr>
<tr>
<!-- <td align="center" colspan="2"><input type="buttom" class="btn" /></td> -->
</tr>
</table>
</form>
</div>
<script>
var from=document.forms[0]
console.log(from)
console.log(from.elements);//获取所有元素
console.log(from.emil)//通过name属性获得焦点
</script>
</body>
</html>JS(Dom对象的属性和方法)第十六课_星辰镜的博客-CSDN博客