#1024程序员节|用代码,改变世界

📚系列文章—目录🔥
猴子也能学会的jQuery第一期——什么是jQuery
猴子也能学会的jQuery第二期——引入jQuery
未完待续
目录
📚系列文章—目录🔥
📄需要具备的基础知识
什么是jQuery❓
🧩jQuery的核心特性可以总结为:
🧩语言特点
快速获取文档元素
提供漂亮的页面动态效果
创建AJAX无刷新网页
提供对JavaScript语言的增强
增强的事件处理
更改网页内容
🎯获取jQuery
📄需要具备的基础知识
在开始学习 jQuery 之前,您应该对以下知识有基本的了解:
- HTML
- CSS
- JavaScript
什么是jQuery❓
- jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
- 它封装JavaScript常用的功能代码,使用jQuery可以快速地完成JavaScript中的DOM操作等常见的开发需求,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
🧩jQuery的核心特性可以总结为:
- jQuery是一个轻量级的脚本,其代码非常小巧。
- 语法简洁易懂,学习速度快,文档丰富。
- 具有独特的链式语法和短小清晰的多功能接口。
- 具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展。
- 拥有便捷的插件扩展机制和丰富的插件,可以通过插件扩展更多功能。
- jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
- 实现了JavaScript脚本和HTML代码的分离,便于后期编辑和维护。
🧩语言特点
快速获取文档元素
jQuery的选择机制构建于Css的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式。
提供漂亮的页面动态效果
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网站都使用jQuery的内置的效果,比如淡入淡出、元素移除等动态特效。
创建AJAX无刷新网页
AJAX是异步的JavaScript和XML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器端网页时,比如PHP网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新网页,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
提供对JavaScript语言的增强
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
增强的事件处理
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太多事件处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
更改网页内容
jQuery可以修改网页中的内容,比如更改网页的文本、插入或者翻转网页图像,jQuery简化了原本使用JavaScript代码需要处理的方式。
🎯获取jQuery
从jQuery的官方网站可以获取最新版本的jQuery文件(jQuery 1.x 和 2.x系列已经停止更新)
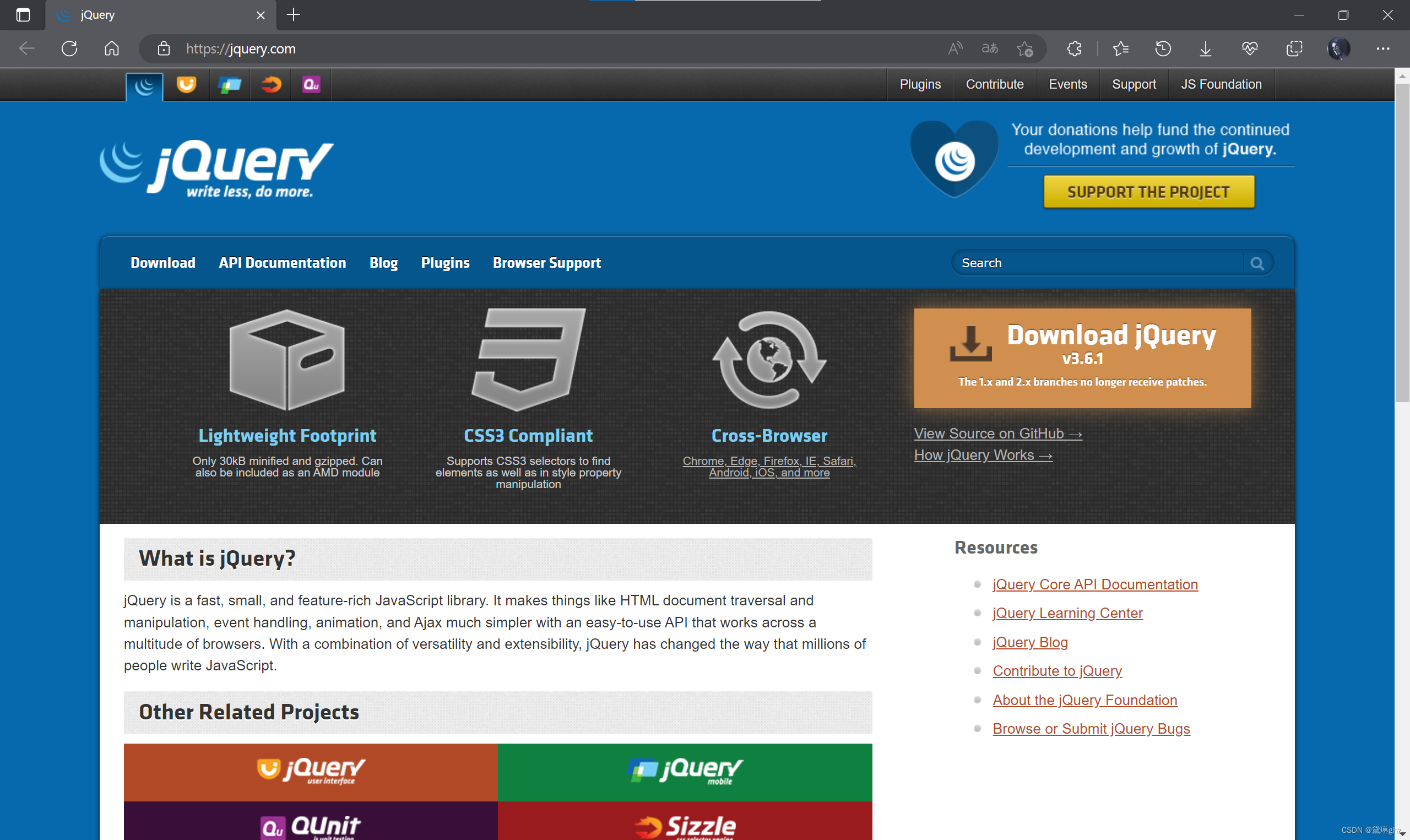
jQuery官网
jQuery所有版本的下载链接地址
点击 Download jQuery后进入下图的页面,jQuery文件的类型主要包括未压缩(uncompressed)的开发版和压缩(compressed)后的生产版。压缩指的是去掉代码中所有换行、缩进和注释等减少文件的体积,从而更有利于网络传输。
可以选择3.6.1的压缩版(compressed),将代码保存成本地文件即可,将文件命名为jquery-3.6.1.min.js,然后就可以使用了。
📚持续更新🔥