往期文章
【Node.JS】写入文件内容
【Node.JS】读取文件内容
目录
简介
绑定事件
on()
addListener()
once()
监听事件emit()
传参
删除事件
removeListener()
removeAllListeners()
简介
node.js的事件是使用events模块,通过实例化它里面的EventEmitter类,来绑定和监听事件。
EventEmitter,它的每个事件都是由
1.事件名,是一个字符串。
2.诺干个参数。
绑定事件
on()
const eve = require("events");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明
event.on('namea', function () {
console.log("坚毅的小解同志");
})查看绑定的事件
const eve = require("events");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明
event.on('namea', function () {
console.log("坚毅的小解同志");
})
//查看对象属性 里面有绑定的事件
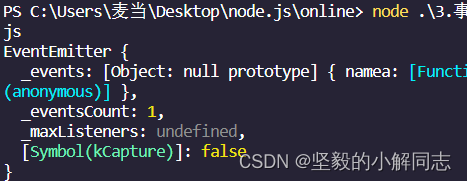
console.log(event);
里面有事件具体的属性,和事件的数量。
addListener()
除了使用on之外,我们还可以使用这个属性,和on并没有什么区别。
const eve = require("events");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明
event.addListener('namea', function (a) {
console.log(`坚毅的${a}同志`);
})
//触发事件冰川入参数
event.emit('namea', '小解');
once()
once 只会绑定一次性的触发事件,触发一次后就会解除绑定。
const eve = require("events");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明 on once addListener
event.once('namea', function (a) {
console.log(`坚毅的${a}同志`);
})
//触发事件冰川入参数
event.emit('namea', '小解');
event.emit('namea', '小解');我们触发两次,但只会显示一次的结果。

监听事件emit()
const eve = require("events");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明
event.on('namea', function () {
console.log("坚毅的小解同志");
})
//触发事件
event.emit('namea');通过emit来进行触发事件。

传参
const eve = require("events");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明
event.on('namea', function (a) {
console.log(`坚毅的${a}同志`);
})
//触发事件冰川入参数
event.emit('namea', '小解');
删除事件
removeListener()
删除指定事件的指定监听器
const eve = require("events");
const { removeListener } = require("process");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明 on once addListener
let name = function (a) {
console.log(`坚毅的${a}同志`);
}
let name2 = function (a) {
console.log(`坚毅的${a}同志`);
}
event.once('namea', name)
event.once('namea', name2)
//触发事件冰川入参数
event.removeListener('namea', name)
event.emit('namea', '小解');
删除 namea事件中的name属性,设置两个,删除了一个name,只留下了name2的结果。
![]()
removeAllListeners()
删除所有的事件监听属性,只需要写事件名,里面的监听属性都会被删除。
const eve = require("events");
const { removeListener } = require("process");
//导入模块
var event = new eve.EventEmitter();
//进行实例化声明 on once addListener
let name = function (a) {
console.log(`坚毅的${a}同志`);
}
let name2 = function (a) {
console.log(`坚毅的${a}同志`);
}
event.once('namea', name)
event.once('namea', name2)
//触发事件冰川入参数
event.removeAllListeners('namea')
event.emit('namea', '小解');