💟💟前言
友友们大家好,我是你们的小王同学😗😗
今天给大家打来的是 SpringBoot快速入门篇
希望能给大家带来有用的知识
觉得小王写的不错的话麻烦动动小手 点赞👍 收藏⭐ 评论📄
小王的主页:小王同学🚗
小王的gitee:小王同学🏩🏩
小王的github:小王同学💦
今天王同学教大家如何搭建SpringBoot工程 定义HelloController.hello()方法
返回"hello SpringBoot"
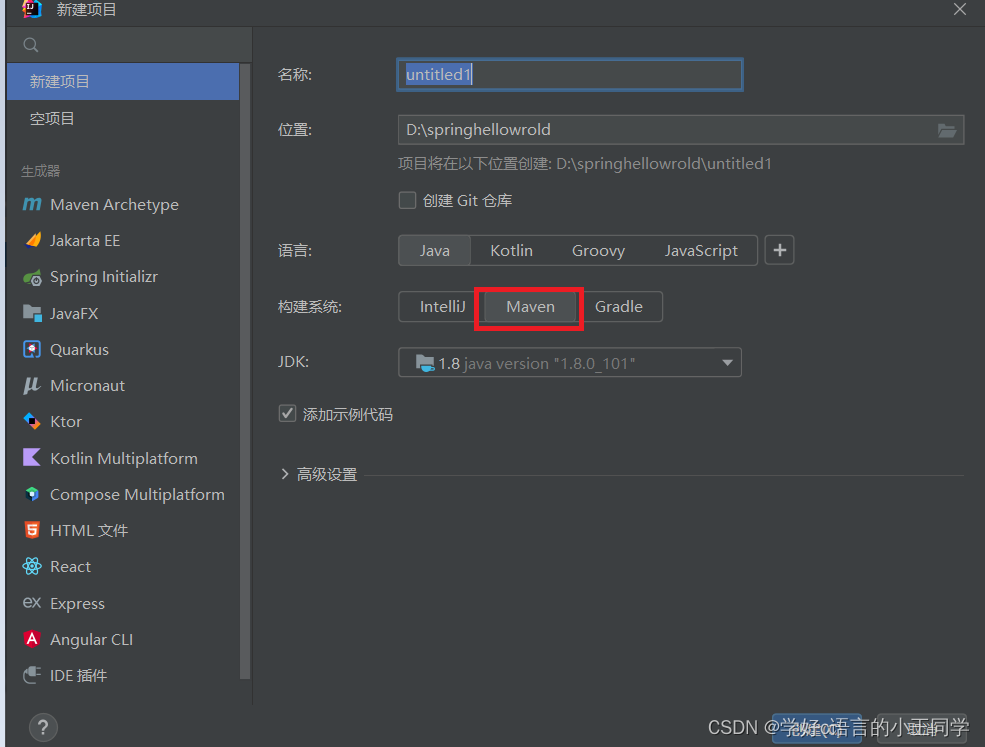
1.首先创建maven项目
打开idea 版本2019——2022即可~
2022版本的 直接在新建项目里勾选maven即可~

2.导入Spring起步依赖
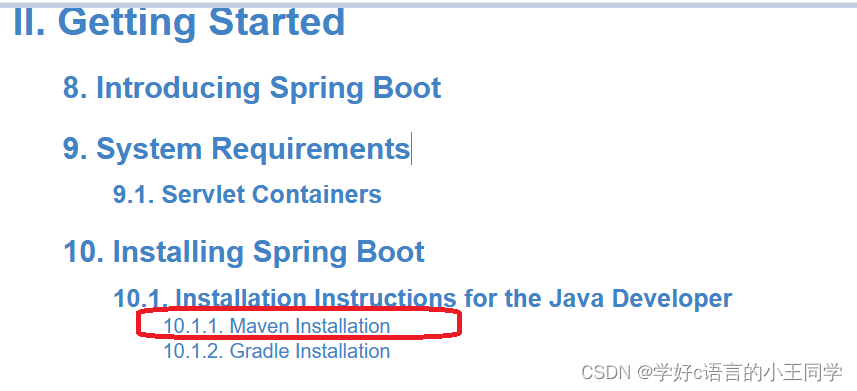
我们首先打开 官方文档官方文档

找到maven Installation
首先导入继承父工程的依赖
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.8.RELEASE</version>
</parent>
接着导入web开发的起步依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
如果爆红的话就刷新下maven~
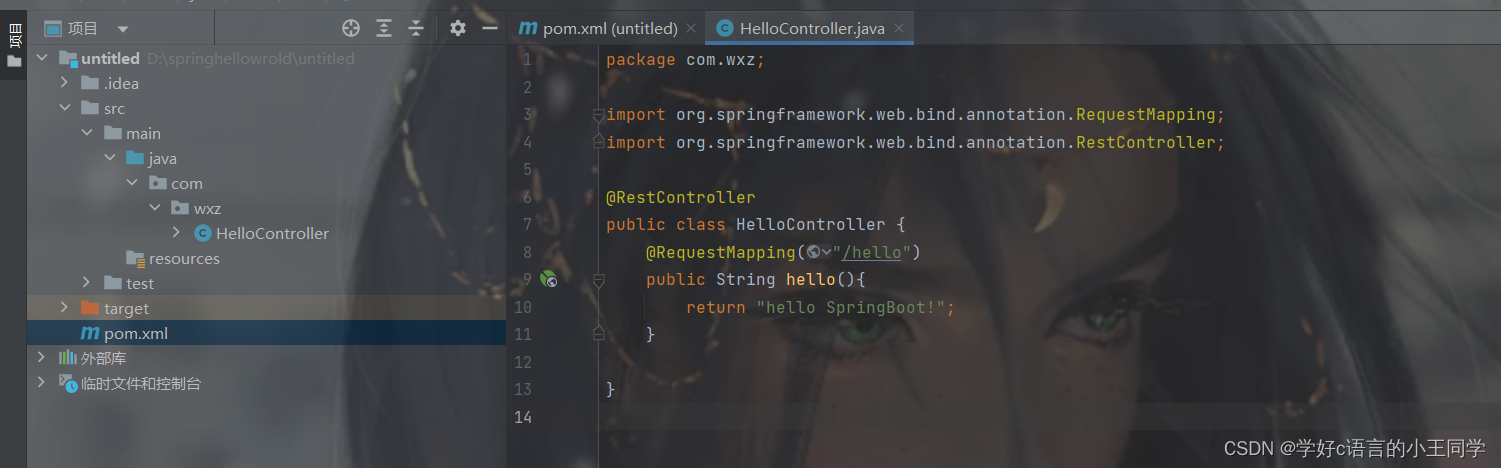
定义Controller代码
创建一个helloController代码

package com.wxz;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String hello(){
return "hello SpringBoot!";
}
}
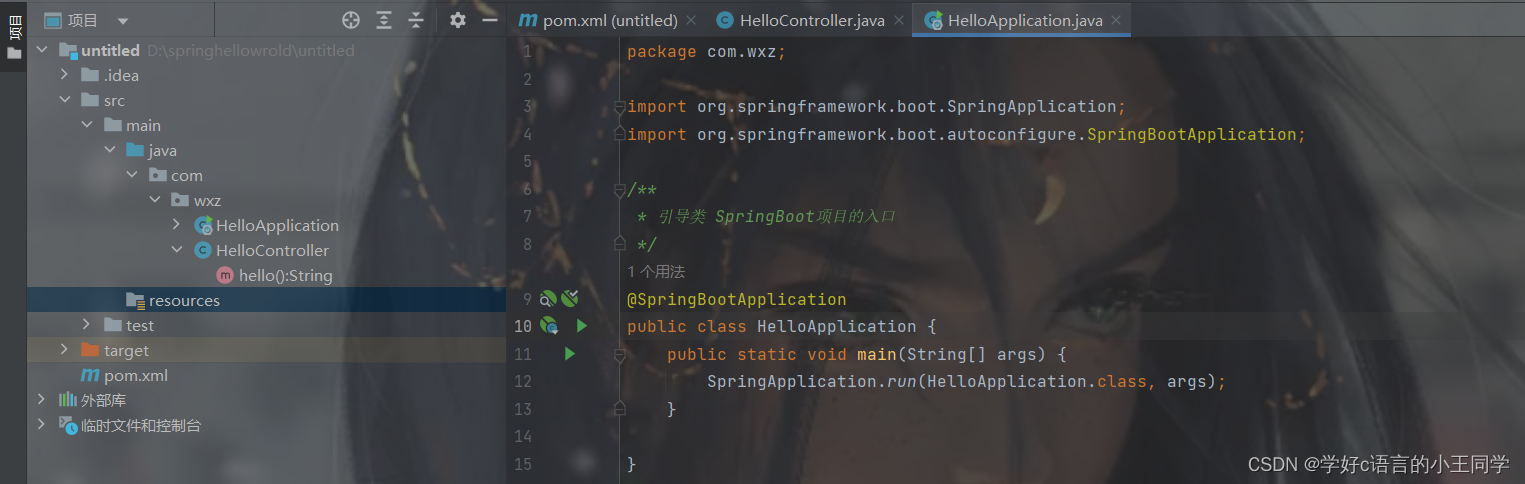
接着咱们再写引导类

package com.wxz;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* 引导类 SpringBoot项目的入口
*/
@SpringBootApplication
public class HelloApplication {
public static void main(String[] args) {
SpringApplication.run(HelloApplication.class, args);
}
}

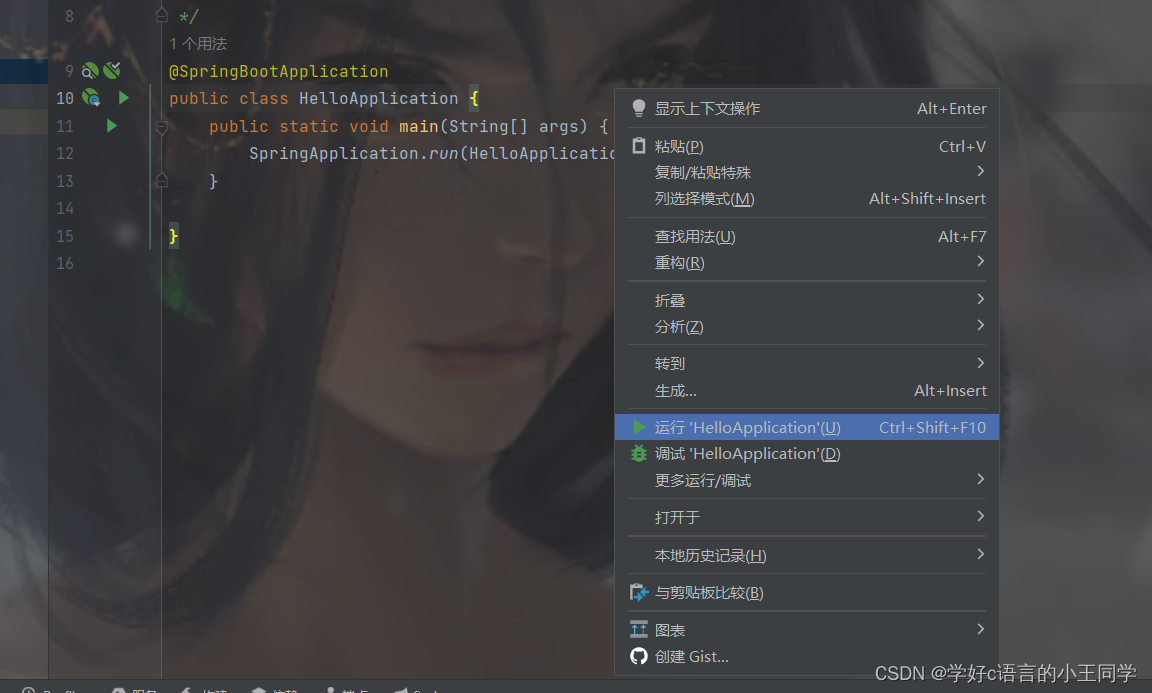
鼠标右键点击HelloApplication

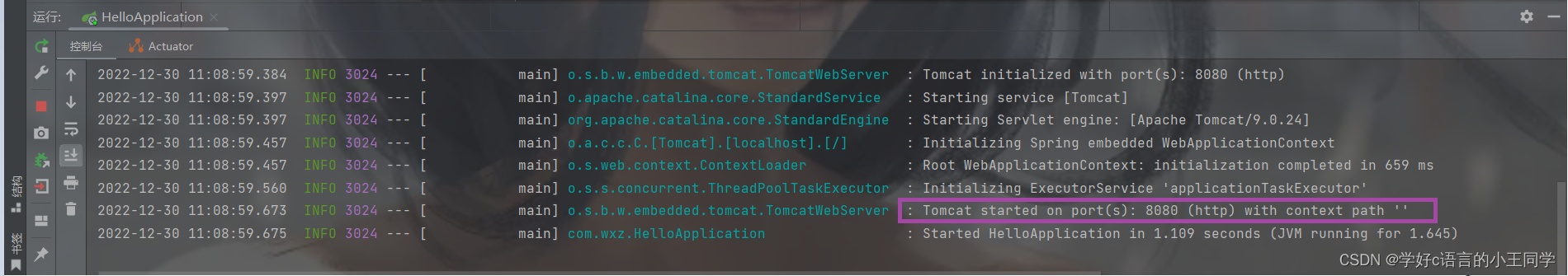
这时候 控制台就会出现很多代码 我们看到最后一行
出现
Tomcat started on port(s): 8080 (http) with context path ‘’
表示tomcat已经自己启动了
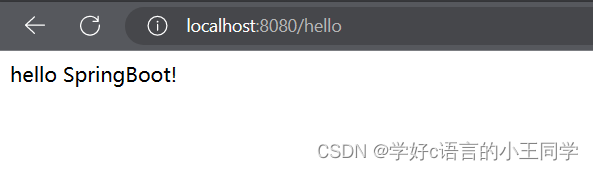
我们打开浏览器 输入http://localhost:8080/hello 在网页上出现

表示成功~~~!
最后王同学给大家总结以下几点~
SpringBoot在创建项目的时候,使用的是jar打包的方式SpringBoot的引导类,是项目的入口,运行main方法就可以启动项目- 使用
SpringBoot和Spring构建的项目,业务代码编写方式完全一样
![[Verilog]有限状态机设计举例](https://img-blog.csdnimg.cn/img_convert/261f6d88fe0ae4ce76f203bb7dda4610.png)