饼图默认高亮:
// 我这里实现的是饼图
// 获取
this.sysfbChart = this.$echarts.init(document.getElementById('sysfb'))
// 默认高亮第一个
// highlight:突出
this.sysfbChart.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: 0});效果图:

饼图选中(突出并高亮):
// 获取
this.sysfbChart = this.$echarts.init(document.getElementById('sysfb'))
// 绑定事件
let vm = this;
this.sysfbChart.off('click');
this.sysfbChart.on('click',function(e){
if(e.dataIndex != vm.chooseIndex){
//没选中的取消高亮
vm.sysfbChart.dispatchAction({type: 'downplay', seriesIndex: 0, dataIndex: vm.chooseIndex});
}
//选中某一条高亮
vm.chooseIndex = e.dataIndex;
vm.sysfbChart.dispatchAction({type: 'highlight',seriesIndex: 0,dataIndex: e.dataIndex});
添加点击事件:
解释(添加点击事件之前移除click事件):
echarts绑定点击事件后,调试时会有这样一个现象:
第1次click,请求后台1次
第2次click,请求后台2次
第3次click,请求后台3次
如此循环......
所以我们需要在每次点击进行之前使用off('click')来移除事件.
// 获取
this.sysslChart = this.$echarts.init(document.getElementById('syssl'))
// 添加事件
let vm = this;
// 每次点击之前先移除上一次的click方法
this.sysslChart.off('click');
this.sysslChart.getZr().on('click', function (params) {
// 操作
})下面是我司项目中的使用:
this.sysslChart.getZr().on('click', function (params) {
// 获取点击的坐标
const pointInPixel = [params.offsetX, params.offsetY];
// containPixel:判断是否在图形中
if (vm.sysslChart.containPixel('grid', pointInPixel)) { // 判断点击的是否是grid区域内
// convertFromPixel: 返回一个数组,第一个元素是x轴的值,第二个是y轴的值
let xIndex = vm.sysslChart.convertFromPixel({seriesIndex: 0}, pointInPixel)[0];// 获取点击的x轴的index(x轴数据的索引)
// 获取点击的对象
let obj = syssl[xIndex];
if (obj) {
vm.drawSysfb(obj.id, obj.isParent);
}
}
})X轴字符标签换行处理:
xAxis.axisLabel.formatter : 刻度标签的内容格式器,支持字符串模板和回调函数两种形式.
一下为示例,详细使用请到Echarts官网查看:
Documentation - Apache ECharts![]() https://echarts.apache.org/zh/option.html#xAxis.axisLabel.formatter
https://echarts.apache.org/zh/option.html#xAxis.axisLabel.formatter
示例:
// 使用字符串模板,模板变量为刻度默认标签 {value}
formatter: '{value} kg'
// 使用函数模板,函数参数分别为刻度数值(类目),刻度的索引
formatter: function (value, index) {
return value + 'kg';
}xAxis: [
{
type: 'category',
data: xData,
axisTick: {
alignWithLabel: true,
show: false
},
axisLabel: {
textStyle:{
fontSize: 14,
color: '#666666'
},
interval: 0,//使x轴文字显示全
formatter : function(params){
var newParamsName = "";// 最终拼接成的字符串
var paramsNameNumber = params.length;// 实际标签的个数
var provideNumber = 2;// 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);// 换行的话,需要显示几行,向上取整
/*判断标签的个数是否大于规定的个数,如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签*/
// 条件等同于rowNumber>1
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";// 表示每一次截取的字符串
var start = p * provideNumber;// 开始截取的位置
var end = start + provideNumber;// 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p == rowNumber - 1) {
// 最后一次不换行
tempStr = params.substring(start, paramsNameNumber);
} else {
// 每一次拼接字符串并换行
tempStr = params.substring(start, end) + "\n";
}
newParamsName += tempStr;// 最终拼成的字符串
}
} else {
// 将旧标签的值赋给新标签
newParamsName = params;
}
//将最终的字符串返回
return newParamsName
},
},
}
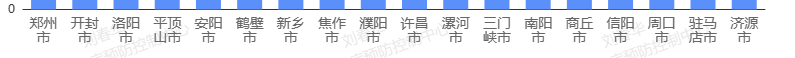
]效果图(每个标签每行显示两个字符):