目录
1.QComboBox
1.1 QComboBox概述
1.2 QComboBox信号
1.3 QComboBox常用功能
1.4 QComboBox添加简单项
1.6 QComboBox列表项的访问
2.QPlainTextEdit
2.1 QPlainTextEdit概述
2.2 QPlainTextEdit的基本属性
2.3 QPlainTextEdit的公共函数
2.4 QPlainTextEdit的公共槽
2.5 QPlainTextEdit的信号
2.6 QPlainTextEdit的简单应用
2.7 QComboBox和QPlainTextEdit的组合应用
1.QComboBox
1.1 QComboBox概述
QComboBox是下拉列表框组件类,它提供一个下拉列表供用户选择,选择的项目内容就会显示在外面,其他项目会被隐藏,同时在下拉时之前选择的项目位置会被标记好,可以理解显示的项目其实是一个之前选择位置项目的副本。这个控件其实预制很很多选项给用户选择,减少手动输入的麻烦。也可以QComboBox也直接当作一个QLineEdit用作输入。QComboBox除了显示可见下拉列表外,每个项(item,或称列表项)还可以关联一个QVariant类型的变量,用于存储一些不可见数据。QComBox可以是可编辑的,允许用户修改列表中的每个项目,如添加、删除、上移、下移操作,还可以设置项的图标,但是这个不会影响到预先设置项目。

1.2 QComboBox信号
如果QComBox的当前项发生变化,则发出两个信号,urrentIndexChanged() 和 activated()。无论更改是通过编程方式还是通过用户交互完成的,始终发出 currentIndexChanged(),而 active() 仅在更改由用户交互引起时发出。当用户突出显示QComBox弹出列表中的项目时,将发出 highlighted() 信号。所有三个信号都存在两个版本,一个带有QString参数,另一个带有int参数。如果用户选择或突出显示像素图,则仅发出 int 信号。每当可编辑QComBox的文本发生更改时,都会发出 editTextChanged() 信号。

1.3 QComboBox常用功能
当用户在可编辑QComBox中插入新项目(字符串)的时候,还是有一个插入的策略。默认策略是 InsertAtBottom,但您可以使用 setInsertPolicy() 更改此设置。

可以使用 QValidator 将输入限制为可编辑的QComBox;参见 setValidator()。默认情况下,接受任何输入。
QComBox提供了很多好用的功能。
-
可以使用插入单个、多个Item,例如 insertItem() 和 insertItems()
-
可以使用 setItemText() 修改项目
-
可以使用 removeItem() 删除项目
-
可以使用 clear() 删除所有项目
-
当前项的文本由 currentText() 返回,编号项的文本与 text() 一起返回
-
可以使用 setCurrentIndex() 设置当前项
-
QComBox中的项目个数由 count() 返回
-
可以使用 setMaxCount() 设置的最大项目数
-
还可以用 setEditable() 是否可编辑 等等
对于可编辑的QComBox,您可以使用 setCompleter() 设置自动补全,就是输入一部分内容,就显示一个可能选择列表,等后面专门用 QCompleter 来完成。
1.4 QComboBox添加简单项
QComBox可以包含像素图以及字符串;可以用 insertItem() 和 setItemText() 的相关重置函数来插入带图标的列表项。
对于可编辑的QComBox,提供了函数 clearEditText(),用于清除显示的字符串而不更改QComBox的内容。(其实就是只是修改当前的显示内容,之前预制的项目还是不会被修改。)
void Widget::on_btnIniItemsclicked()
{//"初始化列表"按钮
QIcon icon;
icon.addFiIe(":/images/icons/aim.ico");
ui—>comboBox—>clear();
for(int i=0;i<20;i++){
ui—>comboBox—>addItem(icon,QString::asprintf("Item %d",i));//带图标
//ui—>comboBox—>addItem(QString::asprintf("Item %d",i));//不带图标
}
添加一个项时可以指定一个图标,图标来源于资源文件。
addltem()用于添加一个列表项,如果只是添加字符串列表项,而且数据来源于一个QStringList变量,可以使用addltems()函数,示例代码如下:
ui—>comboBox—>clear();
QStringList strList;
strList<<"北京"<<"上海"<<"天津"<<"河北省"<<"山东省"<<"山西省";
ui—>comboBox—>addItems(strList);
1.5 QComboBox添加具有用户数据的项
QComboBox::addItem()函数的两种参数的原型定义如下:
void addltem(const QString &text,const QVariant &userData = QVariant())
void addltem(const QIcon &ico,const QString &text,const QVariant &userData =
QVariant())
不管是哪一个addltem()函数,后面都有一个可选的QVariant类型的参数userData,可以利用
这个变量存储用户定义数据。
这里定义了一个关联容器类QMap<QString,int>City_Zone,用于存储<城市,区号>映射表。为City_Zone填充数据后,给comboBox2添加项时,使用了foreach关键字遍历City_Zone.keys()。
按钮信号触发ComboBox组件使用用户数据,“初始化城市+区号”按钮的槽函数代码如下:
void Widget::on_btnIni2_clicked()
{//初始化具有自定义数据的
QMap<QString,int> City_Zone;
City_Zone.insert("北京",10);
City_Zone.insert("上海",21);
City_Zone.insert("天津",22);
City_Zone.insert("大连",411);
City_Zone.insert("锦州",416);
City_Zone.insert("徐州",516);
City_Zone.insert("福州",591);
City_Zone.insert"青岛",532);
ui->comboBox2->c1ear();
foreach(const QString &str,City_Zone.keys())
//添加项语句如下:城市名称作为项显示的字符串,电话区号作为项关联的用户数据,但是在列表框里只能看到
城市名称。
ui->comboBox2->addItem(str,City_Zone.value(str));
//注意:将City_zone的内容添加到列表框之后,列表框里显示的列表项的顺序与源程序中设置City_zone的顺序不一致,因为QMap<Key,T>容器类会自动按照Key排序。
1.6 QComboBox列表项的访问
QComboBox存储的项是一个列表,但是QComboBox不提供整个列表用于访问,可以通过索引访问某个项。访问项的一些函数主要有以下几种。
-
int currentlndex(),返回当前项的序号,第一个项的序号为0。
-
QString currentText(),返回当前项的文字。
-
QVariant currentData(int role= Qt::UserRole),返回当前项的关联数据,数据的缺省角色为role:Qt::UserRole
-
QString itemText(int index),返回指定索引号的项的文字。
-
QVariant itemData(int index,int role=Qt::UserRole),返回指定索引号的项的关联数据。
-
int count(),返回项的个数。
在一个QComboBox组件上选择项发生变化时,会发射如下两个信号:
void currentlndexChanged(int index)
void currentlndexChanged(const QString &text)
这两个信号只是传递的参数不同,一个传递的是当前项的索引号,一个传递的当前项的文字。
2.QPlainTextEdit
2.1 QPlainTextEdit概述
QPlainTextEdit类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt用来显示和编辑纯文本的窗口。 QPlainTextEdit是纯文本的高级查看器/编辑器,它经过优化,可以处理大型文档并快速响应用户输入。QPlainTextEdit使用与QTextEdit非常相同的技术和概念,但针对纯文本处理进行了优化。QPlainTextEdit适用于段落和字符,实际应用中显示串口监控信息、网络传输信息、文本文件读取编辑等情景下使用。

2.2 QPlainTextEdit的基本属性
1、backgroundVisible
该属性表示确定调色板背景是否在文档区域之外可见。
bool backgroundVisible() const
void setBackgroundVisible(bool visible)
如果设置为true,则纯文本编辑器将在文本文档未覆盖的视口区域上绘制调色板背景。该特性使用户可以直观地区分使用调色板的基本色绘制的文档区域和未被任何文档覆盖的空白区域。
2、blockCount
此属性保存文档中文本块的数量(回车换行之后算单独一块)。默认情况下,在空文档中,此属性的值为1。
int blockCount() const
3、centerOnScroll
此属性用于确定光标是否应该在屏幕上居中。
bool centerOnScroll() const
void setCenterOnScroll(bool enabled)
设置为true,则纯文本编辑器将垂直滚动文档,使光标在视窗中心可见,允许文本编辑滚动到文档末尾以下。我们光标往下到底部的时候,继续往下屏幕会居中。
设置为false,则纯文本编辑将滚动尽可能小的量,以确保光标可见。
4、cursorWidth
该属性表示光标的宽度,默认宽度为1个像素。
int cursorWidth() const
void setCursorWidth(int width)
5、documentTitle
该属性表示文档的标题,没有实际的效果。
QString documentTitle() const
void setDocumentTitle(const QString &title)
6、lineWrapMode
该属性表示自动换行策略,默认QPlainTextEdit::WidgetWidth。
QPlainTextEdit::LineWrapMode lineWrapMode() const
void setLineWrapMode(QPlainTextEdit::LineWrapMode mode)
NoWrap 不换行
WidgetWidth 文字被包装在文本编辑的右边缘,换行发生在空白处,保持整个单词完整
7、wordWrapMode
该属性表示单词间换行策略,默认QTextOption::WrapAtWordBoundaryOrAnywhere。
QTextOption::WrapMode wordWrapMode() const
void setWordWrapMode(QTextOption::WrapMode policy)
NoWrap 不换行
WordWrap 文本在单词边界处换行
ManualWrap 不换行
WrapAnywhere 文本可以在一行中的任何点换行,即使它出现在单词的中间。
WrapAtWordBoundaryOrAnywhere 优先在字边界处换行;否则,它将出现在行上的适当点上,甚至在单词的中间。
8、maximumBlockCount
该属性表示文档块的最大个数,默认为0。当超出最大限制的时候,会从开头删除块。如果设置的是负数或者零,表示不限制。设置此属性会禁用撤消重做历史记录。
int maximumBlockCount() const
void setMaximumBlockCount(int maximum)
9、overwriteMode
该属性保存用户输入的文本是否会覆盖现有文本。
和许多文本编辑器一样,纯文本编辑器小部件可以配置为使用用户输入的新文本插入或覆盖现有文本。如果此属性为true,现有文本将被新文本逐字符覆盖;否则,将在光标位置插入文本,取代现有文本。
大多数编辑器都是按下键盘的Insert键,开启此模式,软件实现可以响应按键事件,检测按下Insert按键的时候,切换此状态即可。
bool overwriteMode() const
void setOverwriteMode(bool overwrite)
10、placeholderText
该属性表示当文档内容为空的时候显示占位符提示文本。
QString placeholderText() const
void setPlaceholderText(const QString &placeholderText)
11、plainText
该属性表示当前文本内容,重新设置会覆盖之前的内容,撤销/重做历史将被重置,如果光标不在开头,那么文本格式也会被重置。
QString toPlainText() const
void setPlainText(const QString &text)
12、readOnly
该属性表示内容是否可只读,默认false。
bool isReadOnly() const
void setReadOnly(bool ro)
13、tabChangesFocus
该属性表示用户按下Tab键是否缩进,默认fasle。
bool tabChangesFocus() const
void setTabChangesFocus(bool b)
14、tabStopDistance
该属性表示以像素为单位保存制表位距离,默认情况下,此属性的值为80。这个属性在Qt 5.10中被引入。
qreal tabStopDistance() const
void setTabStopDistance(qreal distance)
15、textInteractionFlags
该属性表示显示文本如何与用户输入交互策略,readOnly属性会影响这个策略。
Qt::TextInteractionFlags textInteractionFlags() const
void setTextInteractionFlags(Qt::TextInteractionFlags flags)
NoTextInteraction 不与文本做交互
TextSelectableByMouse 可以用鼠标选择文本,并使用上下文菜单或标准键盘快捷键将文本复制到剪贴板
TextSelectableByKeyboard 可以用键盘上的光标键选择文本。显示一个文本光标。
LinksAccessibleByMouse 链接可以用鼠标突出显示和激活。
LinksAccessibleByKeyboard 链接可以使用tab键聚焦,并使用enter键激活。
TextEditable 文本是完全可编辑的。
TextEditorInteraction TextSelectableByMouse+TextSelectableByKeyboard+TextEditable
TextBrowserInteraction TextSelectableByMouse+LinksAccessibleByMouse+LinksAccessibleByKeyboard
16、undoRedoEnabled
该属性表示是否开启撤销和重做,默认开启。
bool isUndoRedoEnabled() const
void setUndoRedoEnabled(bool enable)
2.3 QPlainTextEdit的公共函数
1)anchorAt
返回位置pos处锚的引用,如果该点不存在锚,则返回一个空字符串。
QString anchorAt(const QPoint &pos) const
当我们需要在文档上打开一个链接,逻辑是鼠标在链接处按下并且在此链接上释放,可以通过鼠标按下和释放事件去检测鼠标事件触发。但我们如何去判断是否在同一个链接上触发的事件,这时候就需要用到anchorAt去检测某pos处的锚。
#ifndef PLAINTEXTEDIT_H
#define PLAINTEXTEDIT_H
#include <QPlainTextEdit>
#include <QMouseEvent>
class PlainTextEdit : public QPlainTextEdit
{
Q_OBJECT
private:
QString clickedAnchorStr;
public:
explicit PlainTextEdit(QWidget *parent = 0) : QPlainTextEdit(parent)
{
}
void mousePressEvent(QMouseEvent *e)
{
clickedAnchorStr = (e->button() & Qt::LeftButton) ? anchorAt(e->pos()) :
QString();
QPlainTextEdit::mousePressEvent(e);
}
void mouseReleaseEvent(QMouseEvent *e)
{
if (e->button() & Qt::LeftButton && !clickedAnchor.isEmpty() &&
anchorAt(e->pos()) == clickedAnchorStr)
{
emit linkActivated(clickedAnchor);
}
QPlainTextEdit::mouseReleaseEvent(e);
}
signals:
void linkActivated(QString);
};2)canPaste
返回是否可以粘贴。
bool canPaste() const
3)createStandardContextMenu
当用户鼠标右击的时候创建和显示一个menu菜单栏小窗口,一般在contextMenuEvent事件中触发。
QMenu *createStandardContextMenu()
QMenu *createStandardContextMenu(const QPoint &position)
void MyQPlainTextEdit::contextMenuEvent(QContextMenuEvent *event)
{
QMenu *menu = createStandardContextMenu();
menu->addAction(tr("My Menu Item"));
//...
menu->exec(event->globalPos());
delete menu;
}4)currentCharFormat
返回当前使用的的字符格式。
QTextCharFormat currentCharFormat() const
5)setCurrentCharFormat
设置当前使用的字符格式QTextCharFormat。
void setCurrentCharFormat(const QTextCharFormat &format)
6)cursorForPosition
返回某坐标下的文本光标QTextCursor(包含关于光标在文本中的位置和它所做的任何选择的信息),经典用法用来判断是否越界。
QTextCursor cursorForPosition(const QPoint &pos) const
7)cursorRect
返回一个包含文本光标的QRect矩形,经典用法用来判断是否越界。
QRect cursorRect(const QTextCursor &cursor) const
QRect cursorRect() const
8)document
返回文档类QTextDocument。
QTextDocument *document() const
9)setDocument
设置一个文档类QTextDocument,使它成为编辑器的文档。
void setDocument(QTextDocument *document)
10)ensureCursorVisible
通过滚动文档让光标可见。
void ensureCursorVisible()
11)setExtraSelections
void setExtraSelections(const QList<QTextEdit::ExtraSelection> &selections)
此函数允许用给定的颜色临时标记文档中的某些区域,指定为选择。例如,在编程编辑器中,用给定的背景颜色标记整行文本以指示断点的存在。
12)extraSelections
返回设置的额外选择项。
QList<QTextEdit::ExtraSelection> extraSelections() const
13)find
多个方法查找字符、表达式、正则表达式是否存在。
bool find(const QString &exp, QTextDocument::FindFlags options = QTextDocument::FindFlags())
bool find(const QRegExp &exp, QTextDocument::FindFlags options = QTextDocument::FindFlags())
bool find(const QRegularExpression &exp, QTextDocument::FindFlags options = QTextDocument::FindFlags())
14)loadResource
加载由给定类型和名称指定的资源。这个函数是QTextDocument::loadResource()的扩展。
QVariant loadResource(int type, const QUrl &name)
15)moveCursor
通过执行给定的操作移动光标。
void moveCursor(QTextCursor::MoveOperation operation, QTextCursor::MoveMode mode = QTextCursor::MoveAnchor)
16)print
这相当于直接调用文档上的print方法,只不过该函数还支持QPrinter::Selection作为打印范围。
void print(QPagedPaintDevice *printer) const
17)toPlainText
纯文本形式返回字符串。
QString toPlainText() const
2.4 QPlainTextEdit的公共槽
void appendHtml(const QString &html) //尾部加入html格式文本
void appendPlainText(const QString &text) //尾部添加纯文本
void centerCursor() //居中光标
void clear() //清除
void copy() //复制
void cut() //剪切
void insertPlainText(const QString &text) //插入纯文本
void paste() //粘贴
void redo() //重做
void selectAll() //选择全部
void setPlainText(const QString &text) //清空之前的文本,并设置纯文本
void undo() //撤销
void zoomIn(int range = 1) //缩小
void zoomOut(int range = 1 //放大
2.5 QPlainTextEdit的信号
//文本块数量改变触发
void blockCountChanged(int newBlockCount)
//可复制触发
void copyAvailable(bool yes)
//光标位置改变触发
void cursorPositionChanged()
//修改状态发生更改时,触发此信号
void modificationChanged(bool changed)
//可重做触发
void redoAvailable(bool available)
//选择内容改变触发
void selectionChanged()
//文本内容改变触发
void textChanged()
//可撤销触发
void undoAvailable(bool available)
//文档更新触发,rect表示新视口区域,dy表示滚动像素量
void updateRequest(const QRect &rect, int dy)
2.6 QPlainTextEdit的简单应用
1.QPlainTextEdit的功能
QPlainTextEdit是用于编辑多行文本的编辑器,用于显示和编辑多行简单文本。另外,还有一个QTextEdit组件,是一个所见即所得的可以编辑带格式文本的组件,以HTML格式标记符定义文本格式。
使用QPIainTextEdit::appendPlainText(const QString &text)函数就可以向PlainTextEdit组件添加一行字符串。
QPlainTextEdit提供cut()、copy()、paste()、undo()、redo()、clear()、selectAII()等标准编辑功
能的槽函数,QPlainTextEdit前还提供一个标准的右键快捷菜单。
2. 逐行读取文字内容
如果要将QPlainTextEdit组件里显示的所有文字读取出来,有一个简单的函数toPIainText()可
以将全部文字内容输出为一个字符串,其定义如下:
QString QPIainTextEdxt::toPlainText() const
但是如果要逐行读取QPIainTextEdit组件里的字符串,则稍微麻烦一点。
“文本框内容添加到ComboBox”按钮的响应代码,它将plainTextEdit里的每一行作为一个项添加到comboBox里。
void Widge::on_btnToComboBox_clicked()
{//plainTextEdit的内容逐行添加为comboBox的项
QTextDocument* doc=ui—>plainTextEdit—>document();//文本对象
int cnt=doc->blockCount();//回车符是一个block
QIcon icon(":/images/icons/aim.ico");
ui—>comboBox—>c1ear();
for(int i=0;i<cnt;i++)
{
QTextBlock textLine = doc->findBlockByNumber(i);//文本中的一段
QString str = textLine.text();
ui->comboBox->addItem(ico,str);
}
}QPIainTextEdit的文字内容以QTextDocument类型存储,函数document()返回这个文档对象的
指针。
QTextDocument是内存中的文本对象,以文本块的方式存储,一个文本块就是一个段落,每
个段落以回车符结束。QTextDocument提供一些函数实现对文本内容的存取。
-
int blockCount(),获得文本块个数。
-
QTextBlockfindBIockByNumber(int blockNumber),读取某一个文本块,序号从0开始,至
blockCount()-1结束。
一个document有多个TextBIock,从document中读取出的一个文本块类型为QTextBIock,通过QTextBlock::text()函数可以获取其纯文木文字。
3.使用QPlainTextEdit自带的快捷菜单
QPlainTextEdit是一个多行文字编辑框,有自带的右键快捷菜单,可实现常见的编辑功能。在
UI设计器里,选择为plainTextEdit的customContextMenuRequested()信号生成槽函数,编写如下的代码,就可以创建并显示QPIainTextEdit的标准快捷菜单:
void Widget::on_plainTextEdit_customContextMenuRequested(const QPoint &pos)
{//创建并显示标准弹出式菜单
QMenu* menu = ui->plainTextEdit->createStandardContextMenu();
menu->exec(pos);
}
2.7 QComboBox和QPlainTextEdit的组合应用
(1)main.cpp文件
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
re(2)widget.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_btnIniItems_clicked();
void on_btnClearItems_clicked();
void on_chkBoxEditable_clicked(bool checked);
void on_comboBox_currentIndexChanged(const QString &arg1);
void on_btnClearText_clicked();
void on_chkBoxReadonly_clicked(bool checked);
void on_btnToComboBox_clicked();
void on_plainTextEdit_customContextMenuRequested(const QPoint &pos);
void on_btnIni2_clicked();
void on_comboBox2_currentIndexChanged(const QString &arg1);
private:
Ui::Widget *ui;
};
#endif // WIDGET_H(3)widget.cpp文件
#include "widget.h"
#include "ui_widget.h"
#include <QTextDocument>
#include <QTextBlock>
#include <QMenu>
#include <QMap>
#include <QVariant>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btnIniItems_clicked()
{ //"初始化列表"按键
QIcon icon;
icon.addFile(":/images/icons/aim.ico");
ui->comboBox->clear(); //清除列表
for (int i=0;i<20;i++)
ui->comboBox->addItem(icon,QString::asprintf("Item %d",i)); //添加一个字符串
// ui->comboBox->addItem(QString::asprintf("Item %d",i)); //添加一个字符串
// QStringList strList;
// strList<<"北京"<<"上海"<<"天津"<<"河北省"<<"山东省"<<"山西省";
// ui->comboBox->addItems(strList);
}
void Widget::on_btnClearItems_clicked()
{
ui->comboBox->clear(); //清除条目
}
void Widget::on_chkBoxEditable_clicked(bool checked)
{ //设置comboBox是否可编辑
ui->comboBox->setEditable(checked);
}
void Widget::on_comboBox_currentIndexChanged(const QString &arg1)
{ //comboBox选择一个条目时,文本添加到 plainTextEdit
ui->plainTextEdit->appendPlainText(arg1);
}
void Widget::on_btnClearText_clicked()
{ //清除文本框
ui->plainTextEdit->clear();
}
void Widget::on_chkBoxReadonly_clicked(bool checked)
{//设置 plainTextEdit 的 ReadOnly 属性
ui->plainTextEdit->setReadOnly(checked);
}
void Widget::on_btnToComboBox_clicked()
{ //plainTextEdit 的内容逐行添加为 comboBox 的条目
// QTextDocument *doc; //文本对象
// QTextBlock textLine; //文本中的一段
QTextDocument* doc=ui->plainTextEdit->document(); //QPlainTextEdit 的内容保存在一个 QTextDocument 里
int cnt=doc->blockCount();//QTextDocument分块保存内容,文本文件就是硬回车符是一个block,
// QIcon icon;
QIcon icon(":/images/icons/aim.ico");
// icon.addFile(":/images/icons/aim.ico");
ui->comboBox->clear(); //清除条目
for (int i=0; i<cnt;i++) //扫描所有 blobk
{
QTextBlock textLine=doc->findBlockByNumber(i);//用blobk编号获取block,就是获取一行
QString str=textLine.text(); //转换为文本
ui->comboBox->addItem(icon,str); //添加一个条目到comboBox
}
}
void Widget::on_plainTextEdit_customContextMenuRequested(const QPoint &pos)
{ //创建并显示标准弹出式菜单
// Q_UNUSED(pos);
// QMenu *menu;
QMenu* menu=ui->plainTextEdit->createStandardContextMenu(); //创建标准右键菜单
// menu->exec(QCursor::pos());//在鼠标光标位置显示右键快捷菜单
menu->exec(pos);//在鼠标光标位置显示右键快捷菜单
}
void Widget::on_btnIni2_clicked()
{//初始化具有自定义数据的comboBox
//QMap自动根据 key排序
QMap<QString, int> City_Zone;
City_Zone.insert("北京",10);
City_Zone.insert("上海",21);
City_Zone.insert("天津",22);
City_Zone.insert("大连",411);
City_Zone.insert("锦州",416);
City_Zone.insert("徐州",516);
City_Zone.insert("福州",591);
City_Zone.insert("青岛",532);
ui->comboBox2->clear();
使用迭代器
// QMapIterator<QString, int> item(City_Zone);
// while (item.hasNext()) {
// item.next();
// ui->comboBox2->addItem(item.key(),
// QVariant::fromValue(item.value()));
// }
foreach(const QString &str,City_Zone.keys())
ui->comboBox2->addItem(str,City_Zone.value(str));
}
void Widget::on_comboBox2_currentIndexChanged(const QString &arg1)
{ //条目有用户数据
QString zone=ui->comboBox2->currentData().toString();
ui->plainTextEdit->appendPlainText(arg1+":区号="+zone);
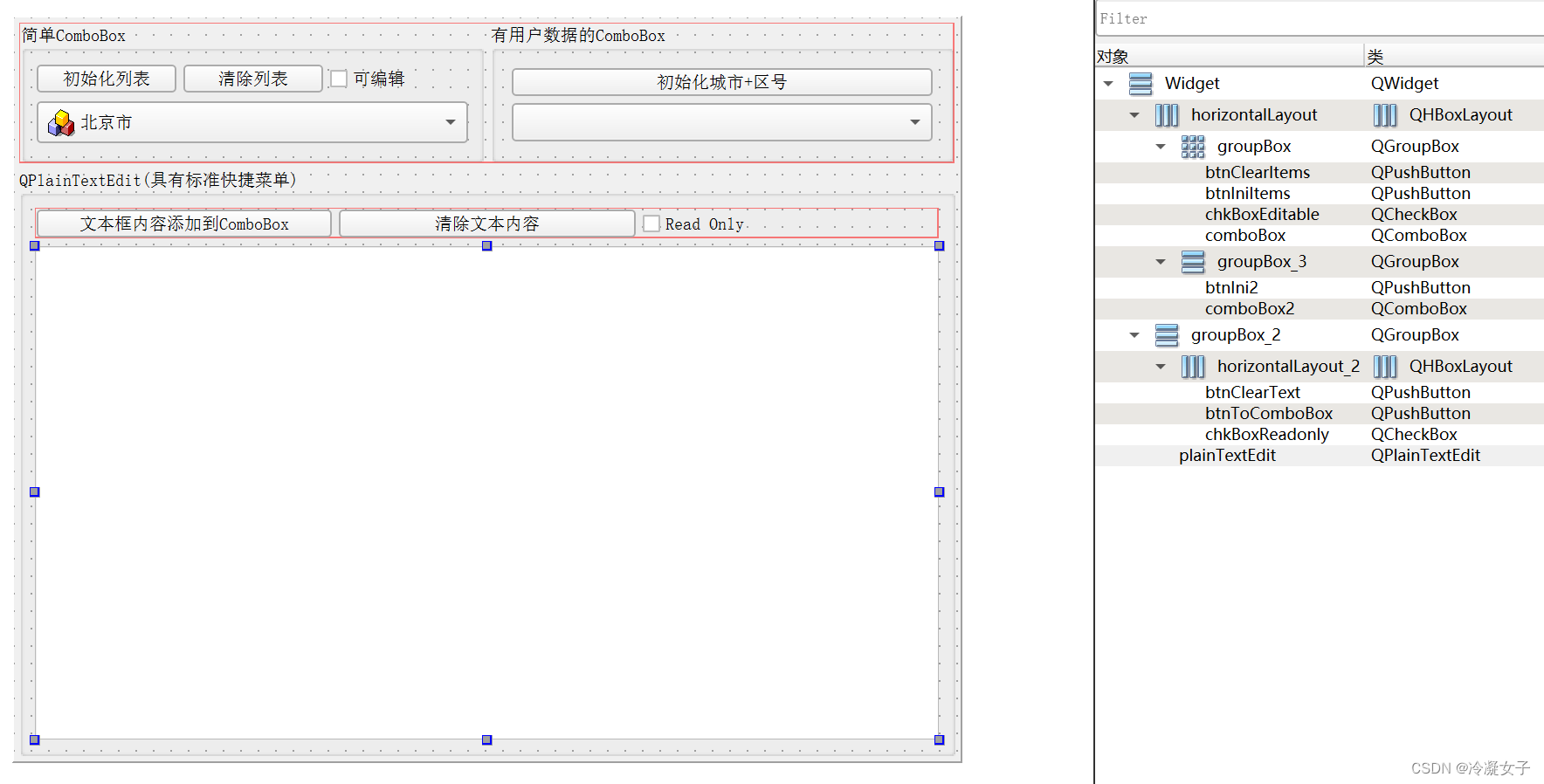
}(4)widget.ui文件

(5)运行界面