在计算机使用过程中,我们经常会遇到一些错误提示,其中之一就是由于找不到msvcr100.dll文件而导致CAD软件无法正常运行的情况,系统无法找到所需的动态链接库文件。但是通过一些简单的解决方法,我们可以快速解决这个问题并继续我们的工作。本文将分享我在解决CAD由于找不到msvcr100.dll问题上的心得体会,希望能对遇到类似问题的读者有所帮助。

一、了解msvcr100.dll的作用
首先,我们需要了解msvcr100.dll文件的作用。msvcr100.dll是Microsoft Visual C++ 2010运行库的一部分,它提供了许多C++函数的实现,这些函数被许多应用程序所依赖。因此,当CAD软件需要使用这些函数时,如果找不到msvcr100.dll文件,就会导致CAD软件无法正常运行。
二、检查系统是否缺少相关组件
在解决CAD由于找不到msvcr100.dll问题之前,我们需要先检查系统是否缺少相关组件。

可以通过以下步骤进行检查:
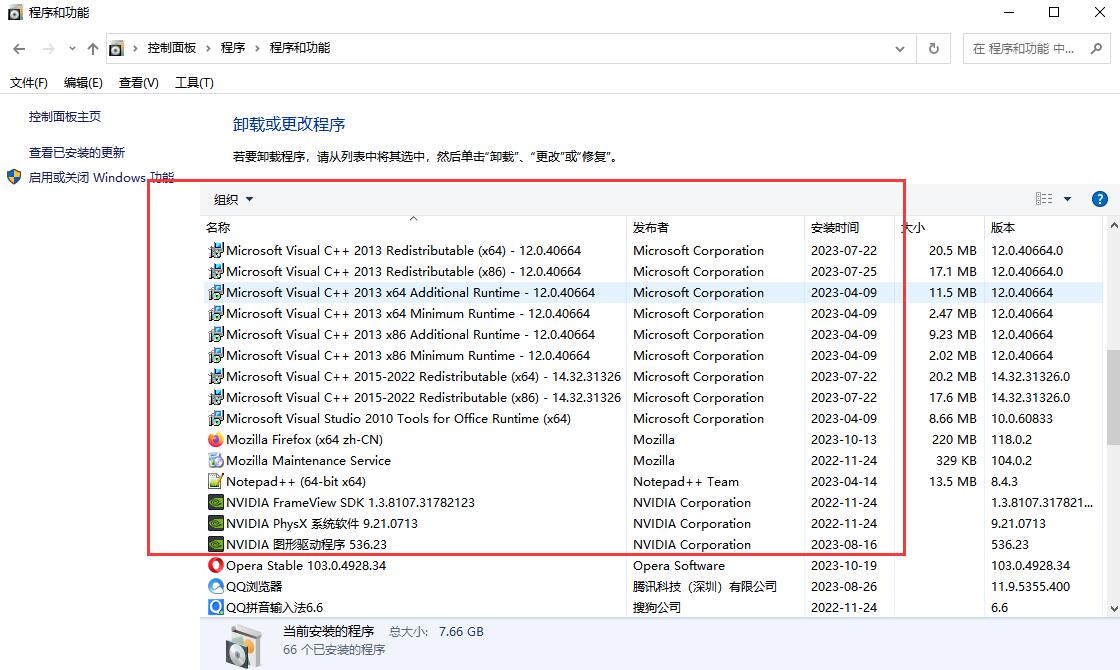
- 打开“控制面板”并选择“程序和功能”。
- 在已安装的程序列表中,找到Microsoft Visual C++ 2010运行库并检查其版本号。
- 如果发现该组件未安装或版本不正确,需要下载并安装正确的版本。
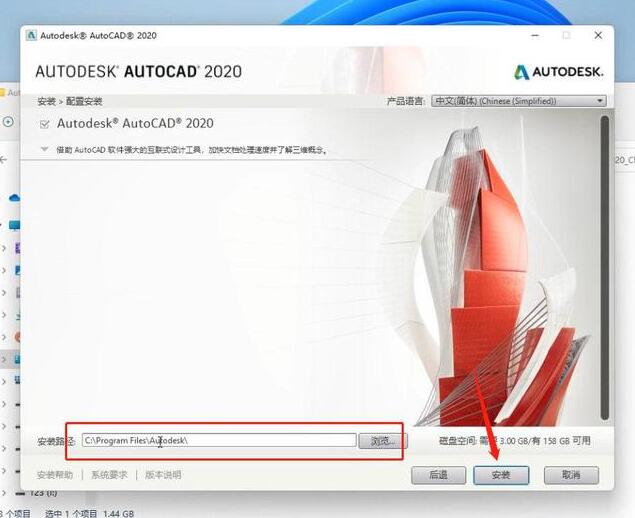
三、重新安装CAD软件
有时候,由于某些原因,CAD软件可能会丢失一些必要的文件,导致无法正常运行。在这种情况下,我们可以尝试重新安装CAD软件来解决问题。重新安装CAD软件可以确保所有必需的文件都完整地安装在系统中。
四、下载并替换msvcr100.dll文件
如果以上方法都无法解决问题,我们可以尝试下载并替换msvcr100.dll文件。以下是具体步骤:
- 在互联网上搜索“msvcr100.dll下载”。
- 选择一个可靠的网站下载msvcr100.dll文件。
- 将下载的msvcr100.dll文件复制到CAD软件的安装目录下。
- 重新启动CAD软件,看看问题是否得到解决。
五、使用dll修复工具
使用 DLL 修复工具可以扫描您的系统,找到缺失或损坏的 DLL 文件,并修复它们。当然网上的dll修复工具是五花八门的,很容易下载到垃圾的软件,反而让问题变得更复杂。
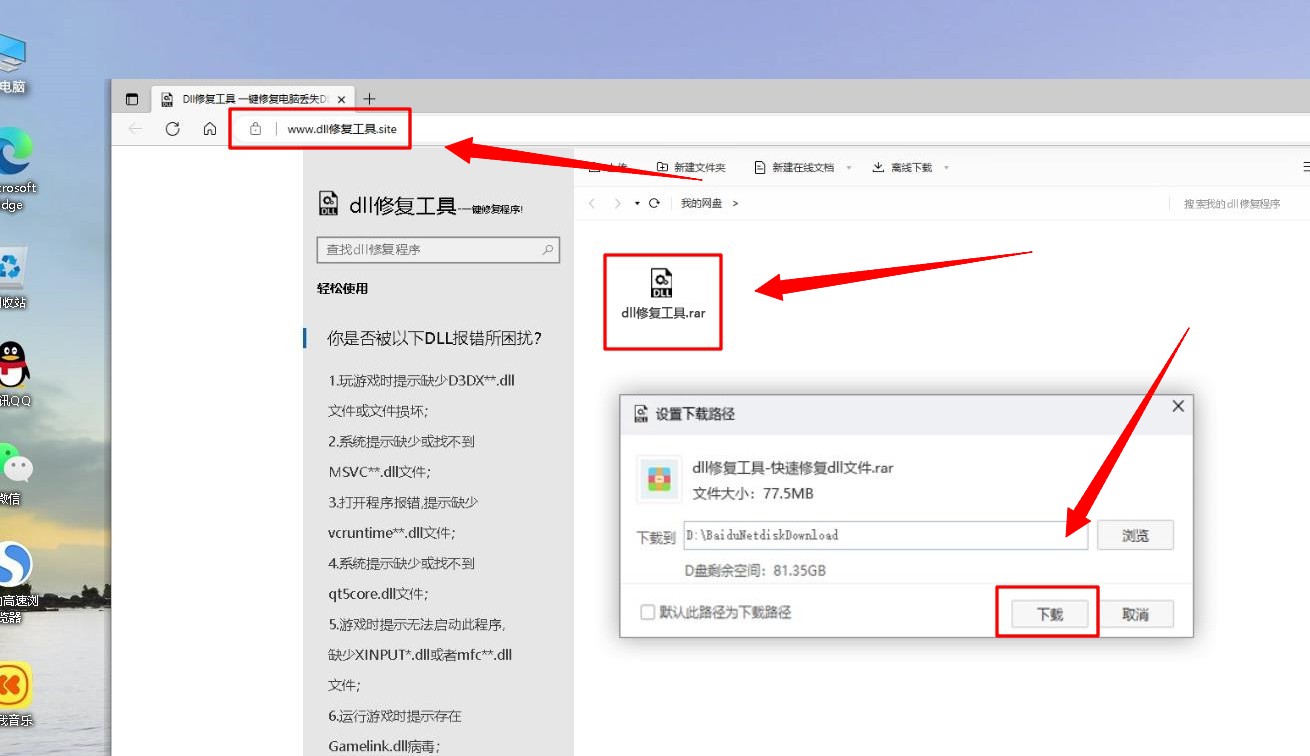
可以在浏览器顶部输入:dll修复工具.site(按下键盘回车键打开)这样子安全可靠。(亲测可修复

要使用 DLL 修复工具进行修复,您需要遵循以下步骤:
-解压缩下载的文件 DLL 修复工具。

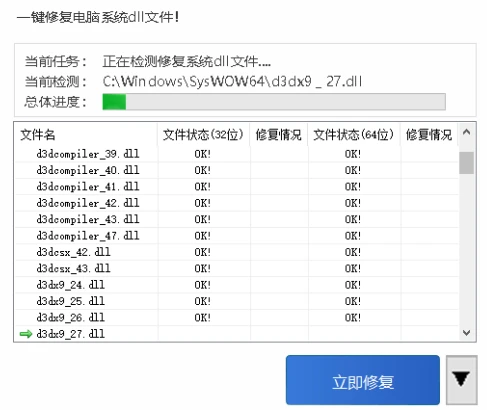
-运行 DLL 修复工具并选择“立即修复”选项。等待工具扫描您的系统,这可能需要一些时间,具体取决于您的系统配置和扫描选项。

-等待修复完成。如果修复成功,您应该能够重新启动您的应用程序并恢复正常运行。
需要注意的是,虽然使用 DLL 修复工具可以帮助您解决问题,但最好的解决方案是预防问题的发生。建议定期备份您的系统并保持更新,以避免 DLL 文件的损坏或丢失。
六、更新操作系统和CAD软件
最后,我们还可以尝试更新操作系统和CAD软件来解决问题。有时候,由于操作系统或CAD软件的版本过旧,可能会导致一些兼容性问题。通过更新操作系统和CAD软件,我们可以修复这些问题并提高软件的稳定性和兼容性。

七、找不到msvcr100.dll的常见原因有以下几点
-
系统缺少运行库:msvcr100.dll是Visual C运行库的一部分,如果您的系统中没有安装或不完整安装Visual C运行库,就会导致找不到msvcr100.dll的问题。
-
系统文件损坏:msvcr100.dll文件可能由于某种原因被损坏,导致系统无法正确识别和加载该文件。
-
软件冲突:安装了不同版本的Visual C++或相关软件,导致系统中的msvcr100.dll与其他组件发生冲突。
-
操作系统兼容性问题:在某些操作系统版本下,msvcr100.dll可能无法正常工作。例如,在Windows 7系统中,可能需要安装适用于该操作系统的Visual C++运行库。
-
下载的软件或游戏含有损坏的msvcr100.dll文件:部分下载的软件或游戏可能包含损坏的msvcr100.dll文件,导致系统无法正常加载。
-
病毒或恶意软件感染:病毒或恶意软件可能会损坏或删除系统中的msvcr100.dll文件。
结论:
CAD由于找不到msvcr100.dll的问题可能是一个令人头疼的问题,但是通过了解msvcr100.dll的作用、检查系统是否缺少相关组件、重新安装CAD软件、下载并替换msvcr100.dll文件以及更新操作系统和CAD软件等方法,我们可以快速解决这个问题并继续我们的工作。希望我的心得体会能够对遇到类似问题的读者有所帮助,让大家能够更加顺利地使用CAD软件进行设计和创作。