一、角色动画的使用练习
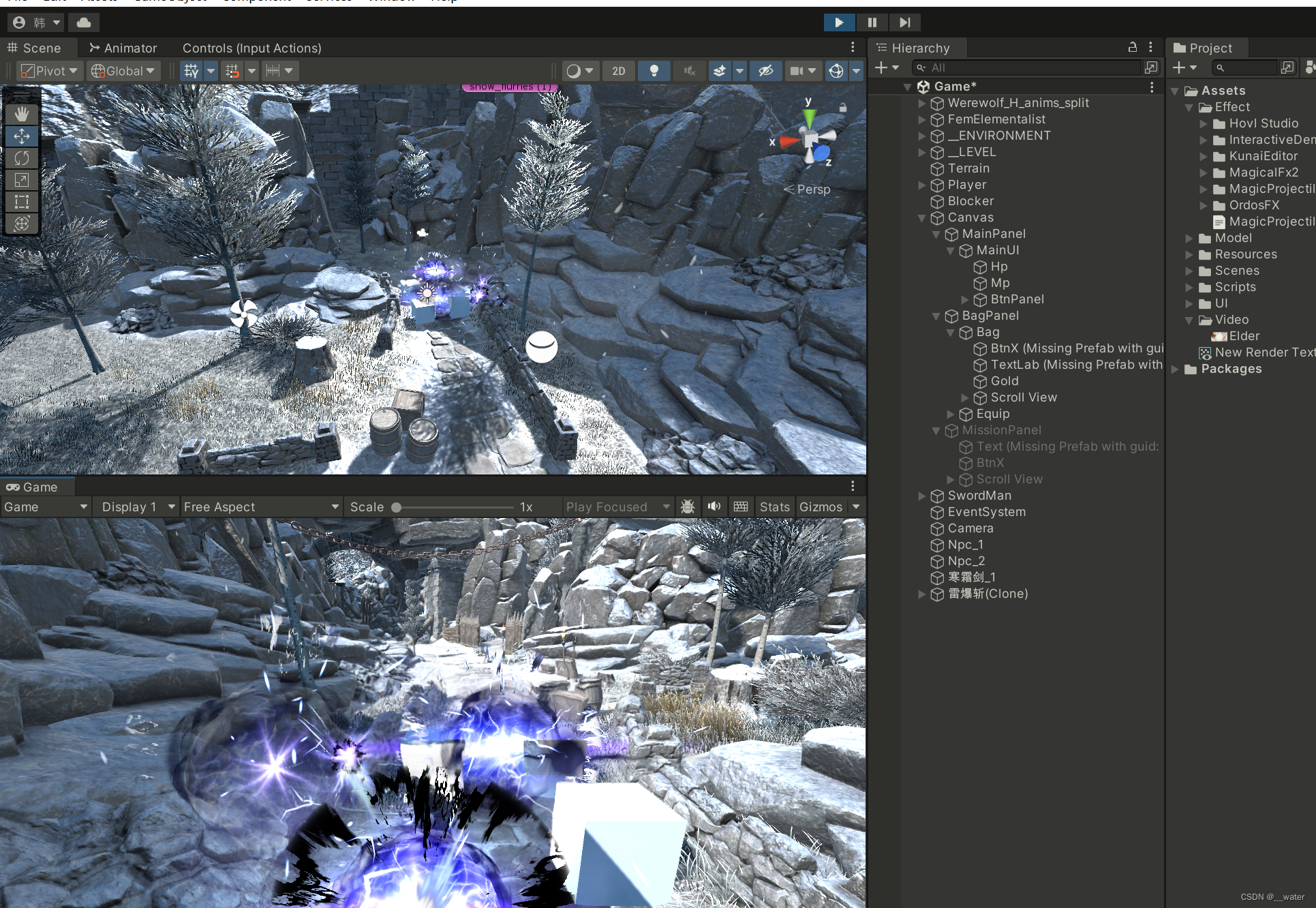
从资源商店导入的动画资源(Character Pack: Free Sample)中将资源中的角色创建在场景里,现在场景里存在的角色并没有任何动画。

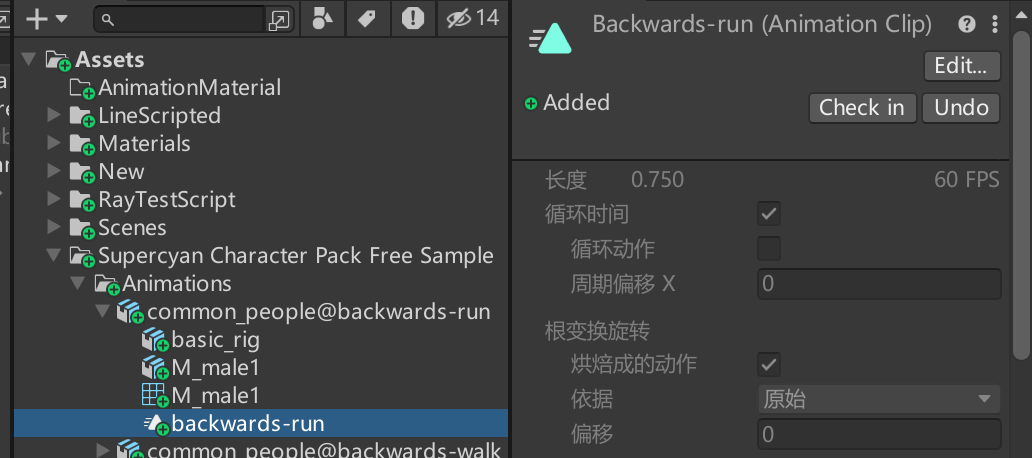
在资源中找到Animations文件夹,在这个文件有很多模型文件(.FBX),一般在这些模型文件中就包含了动画片段。

动画片段的使用:
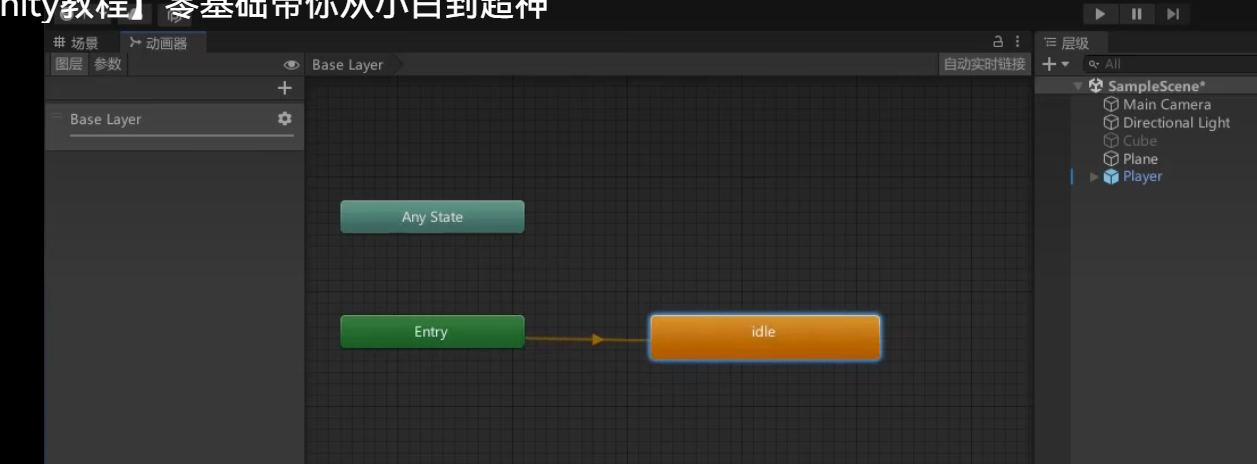
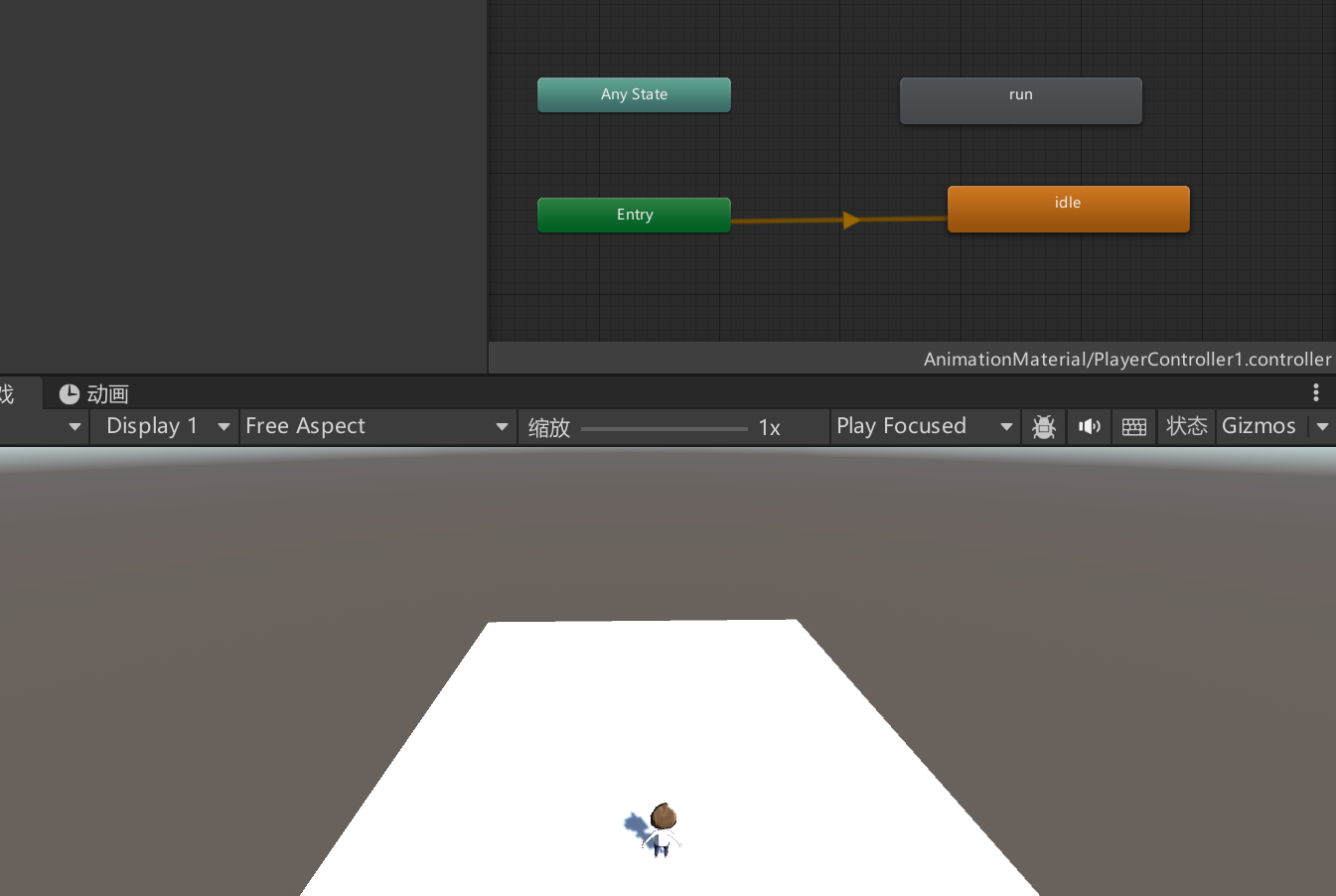
创建一个动画控制器然后将控制器拖到物体的animator组件的控制器上,然后双击打开控制器。之后就可以将动画拖拽到控制器中使用,例如:

运行后就可播放动画
现在想实现多个动画之间的切换,例如:

方式一:
选中idle右键→创建过渡然后将箭头指向需要切换的动画,这样在执行玩一个动画后就会过渡到第二个动画。

方式二:通过按钮控制过渡
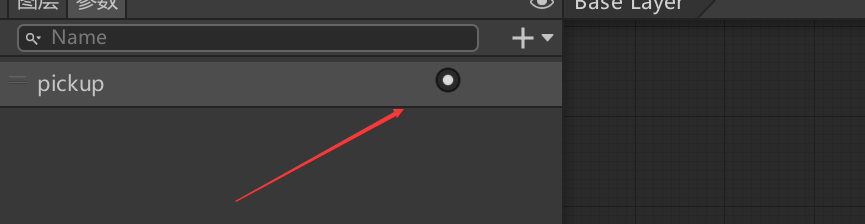
为动画添加条件,选择动画器的参数面板,为其添加一个参数,这里有四种类型:Float、Int、Bool、Trigger
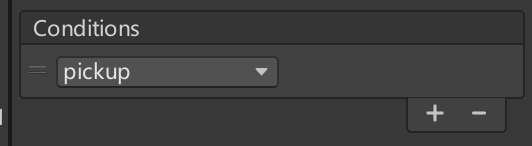
现在使用 Trigger 并命名为 pickup。选中过渡的箭头线段,在右边检查器面板中找到Condition 点击加号选择事件pickup。

现在就为过渡事件添加条件:idle动画不能随便过渡到pickup动画,只有当pickup被触发之后才能从idle动画过渡到pickup动画。只有当触发事件是选中状态才会切换一次。比如:

现在要通过脚本的方式去控制这个触发事项是否的选择,比如按下按键就让pickup参数触发
void Update()
{
if (Input.GetKeyDown(KeyCode.F))
{
GetComponent<Animator>().SetTrigger("pickup");
}
}
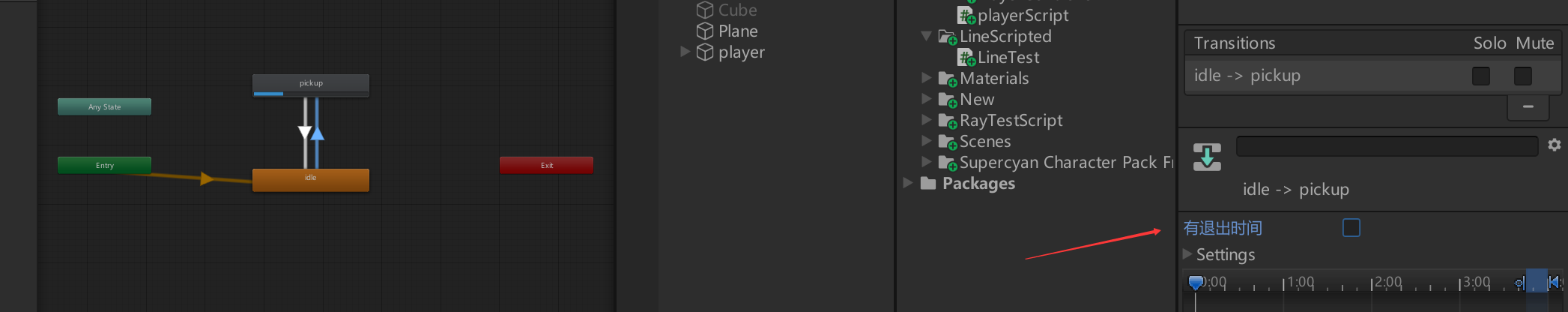
现在只要按下 F 按钮就会使触发事件被选中,但是现在这个过渡动画不会立刻执行,会等待当前的动画执行完毕后才会执行。
现在选中箭头线段,将检查器面板的有退出时间不勾选,这样一按下按键就会立刻执行动画

示例:要让角色在动并在移动时执行动画,角色在移动时就执行跑步的动画,停止时执行idle的动画。

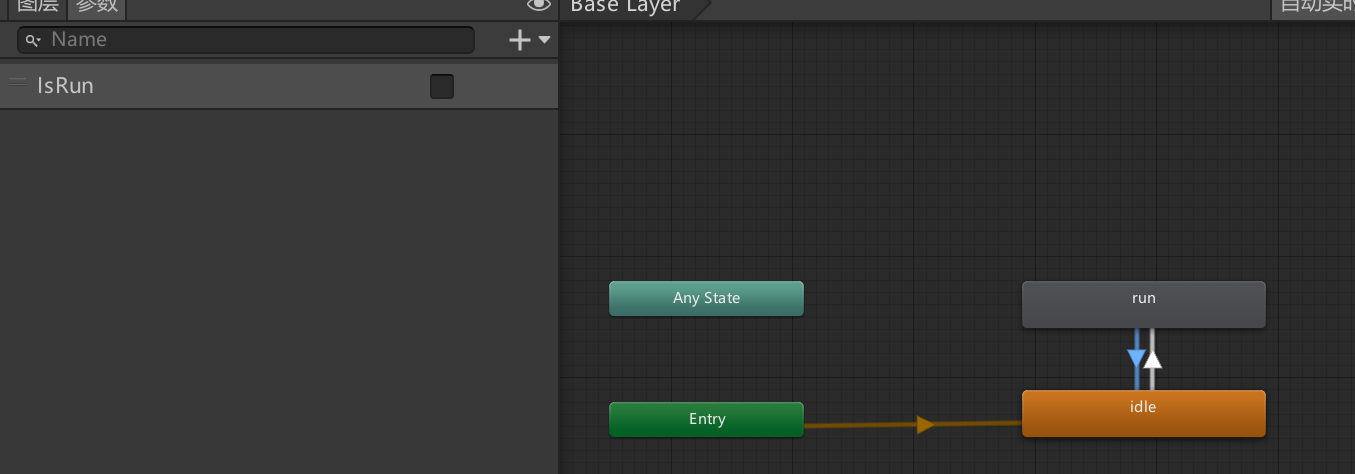
首先设置事件触发参数:
这里的事件参数就不能选着tagger,因为这种只会执行一次,要选中其他的(Int Float Bool),这里选择bool。并且相互添加上过渡,并且在检查器面板中设置Condition的事件触发条件,Run动画切换的条件是IsRun为ture,idle动画的切换条件IsRun为false。

然后通过代码去控制角色:
private Animator animator;
void Start()
{
animator = GetComponent<Animator>();
}
void Update()
{
float horizontal = Input.GetAxis("Horizontal");
float vertical = Input.GetAxis("Vertical");
//向量
Vector3 dir = new Vector3(horizontal,0, vertical);
//按下按键
if(dir != Vector3.zero)
{
//让角色面向向量
transform.rotation = Quaternion.LookRotation(dir);
//播放动画
animator.SetBool("IsRun", true);
//朝向前方移动
transform.Translate(Vector3.forward * 2 * Time.deltaTime);
}
else
{
animator.SetBool("IsRun", false);
}
}
这样角色移动时会播放跑步的动画,停止时会播放停止的动画。