文件上传
| 地址 | http://172.16.0.118:8090/api/pm/base/affix/upload | |
| 请求类型 | POST | |
| Content-Type: | text/plain;charset=utf-8 | |
| 参数 | prjData | {"prjId":"", "jobId":"3031b2c8-c809-4110-8e88-22c80a9c1ec0721aca89-96a1-4346-9b6e-022331d221d1Necessity", "useObject":"project-pre-evaluation-workflow" ,"fiscalYear":"2023" ,"mofDivCode":"000000"} |
| prjId(非必填) | 项目id | |
| jobId | 自定义唯一id例: 3031b2c8-c809-4110-8e88-22c80a9c1ec0721aca89-96a1-4346-9b6e-022331d221d1Necessity | |
| useObject | 自定义标识 例: project-pre-evaluation-workflow | |
| mofDivCode | 城市编码 | |
| fiscalYear | 年份 | |
| files | (二进制) 文件 | |
| 返回结果 | SUCCESS | |
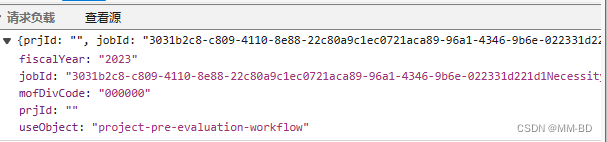
| 案例参考 入参 |  | |
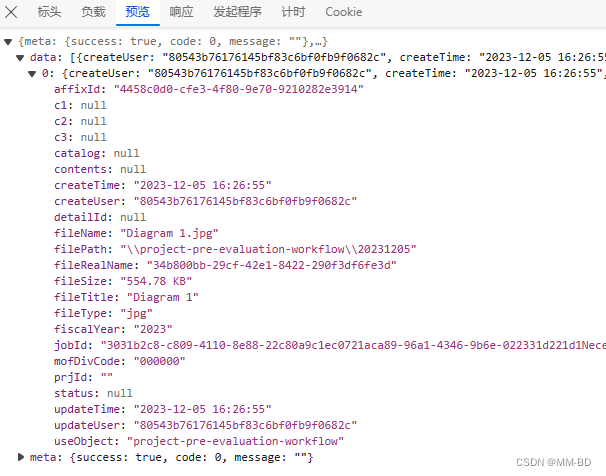
| 结果 |  | |
文件信息获取
| 地址 | http://172.16.0.118:8090/api/pm/base/affix/getAffixListWithParam | |
| 请求类型 | POST | |
| Content-Type: | application/json;charset=UTF-8 | |
| 参数 | fiscalYear | 年份 |
| prjId(非必填) | 项目id | |
| jobId | 文件job唯一id例: 3031b2c8-c809-4110-8e88-22c80a9c1ec0721aca89-96a1-4346-9b6e-022331d221d1Necessity | |
| useObject | 自定义标识 例: project-pre-evaluation-workflow | |
| mofDivCode | 城市编码 | |
| 案例参考 入参 |  | |
| 结果 |  | |