问题描述
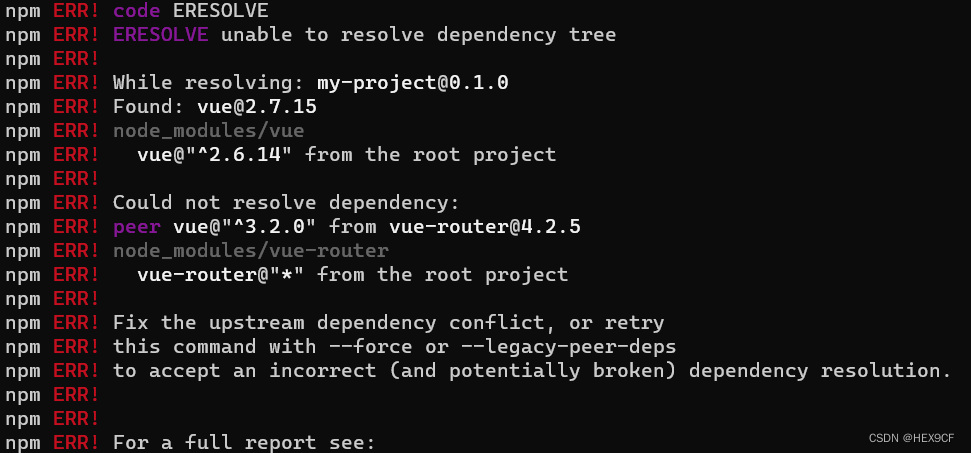
运行npm install vue-router,安装vue-router库,npm报错。
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: my-project@0.1.0
npm ERR! Found: vue@2.7.15
npm ERR! node_modules/vue
npm ERR! vue@"^2.6.14" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer vue@"^3.2.0" from vue-router@4.2.5
npm ERR! node_modules/vue-router
npm ERR! vue-router@"*" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.

原因分析
这个错误是由于你的项目中有两个不兼容的 Vue 版本引起的。你的项目使用的是 Vue 2.6.14,但是 vue-router 需要的是 Vue 3.2.0 或更高版本。
解决方案
-
第一种方法是升级你的项目中的 Vue 版本,使其与 vue-router 的要求匹配。你可以在项目的 package.json 文件中将 Vue 的版本号改为 3.2.0 或更高版本,然后重新运行
npm install命令来安装依赖。 -
第二种方法是降级 vue-router 的版本,使其与你的项目中的 Vue 版本匹配。你可以在项目的 package.json 文件中将 vue-router 的版本号改为适用于 Vue 2.x 的版本,然后重新运行
npm install命令。如果你选择升级 Vue 版本,你可能还需要检查一下你的项目中是否有其他依赖项也需要相应的升级。另外,确保在升级之前备份你的项目,以防出现意外情况。
-
第三种方法是直接安装低版本的 vue-router
npm install vue-router@^3.5.2 -
第四种方法是强制解决依赖冲突,你可以尝试使用
--force或--legacy-peer-deps参数来强制解决依赖冲突。但是这样做可能会导致项目中的依赖关系破坏或不稳定,所以请谨慎使用。可以运行以下命令来尝试解决依赖冲突:npm install --force或者
npm install --legacy-peer-deps