安装
将 GetX 添加到你的 pubspec.yaml 文件中
dependencies:
get: ^4.6.5
在需要用到的文件中导入,它将被使用。
import 'package:get/get.dart';
BottomSheet介绍
BottomSheet 是底部弹出的一个组件,常用于单选、验证码二次校验弹窗等,GetX的BottomSheet底部弹出是自定义通过路由push的方法实现底部弹窗的一个效果。
BottomSheet使用
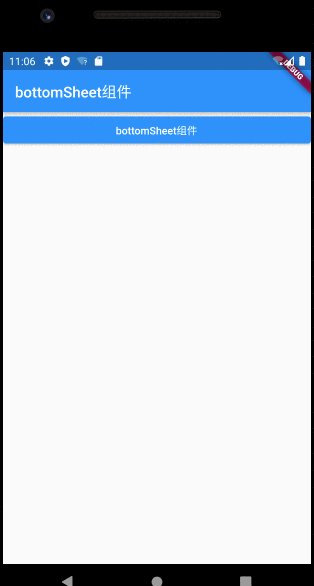
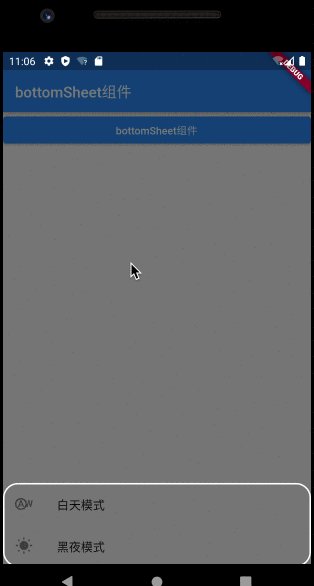
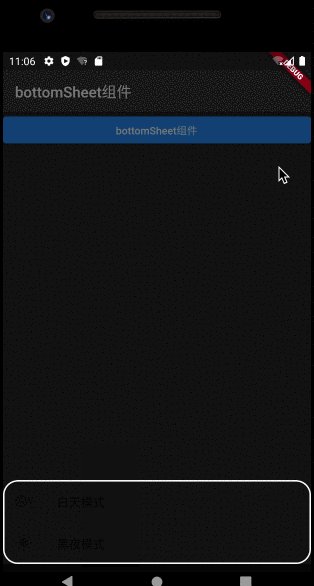
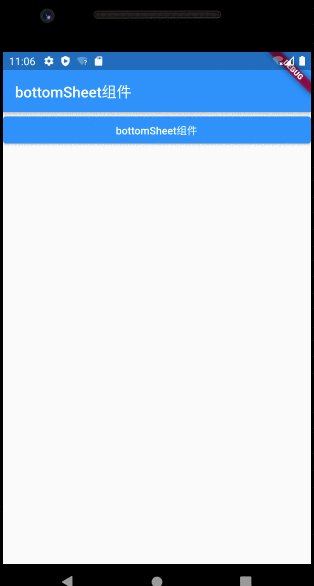
我们可以通过GetX很轻松的调用bottomSheet(),而且无需传入context,下面给出一个例子,使用GetX弹出bottomSheet并很轻松的实现切换主题
import 'package:flutter/material.dart';
import 'package:get/get.dart';
void main(){
runApp(Home());
}
class Home extends StatelessWidget {
const Home({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return GetMaterialApp(
title: "bottomSheet",
home: Scaffold(
appBar: AppBar(
title: Text("bottomSheet组件"),
),
body: ListView(
children: [
ElevatedButton(onPressed: ()=>{
Get.bottomSheet(
Container(
// height: 1000,
child: Wrap(
children: [
ListTile(
leading: Icon(Icons.wb_auto_outlined),
title: Text("白天模式"),
onTap: (){
Get.changeTheme(
ThemeData.light()
);
},
),
ListTile(
leading: Icon(Icons.wb_sunny),
title: Text("黑夜模式"),
onTap: (){
Get.changeTheme(ThemeData.dark());
},
)
],
),
),
// barrierColor: Colors.purple, // bottomSheet背景颜色
// backgroundColor: Colors.lightBlue, // bottomSheet弹窗的背景颜色
// elevation: 10, // 设置阴影
// isDismissible: true, // 点击背景是否关闭弹窗
// enableDrag: true, // 是否可拖动
// isScrollControlled: true, // 是否全屏弹出
// 设置圆角以及线
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20),
side: BorderSide(
color: Colors.white,
style: BorderStyle.solid,
width: 2.0
)
),
// 弹窗 和收起动画时长
enterBottomSheetDuration: Duration(milliseconds: 1000),
exitBottomSheetDuration: Duration(milliseconds: 1000)
)
}, child: Text("bottomSheet组件"))
],
),
),
);
}
}

BottomSheet属性和说明
| 字段 | 属性 | 描述 |
|---|---|---|
| bottomsheet | Widget | 弹出的Widget组件 |
| backgroundColor | Color | bottomsheet的背景颜色 |
| elevation | double | bottomsheet的阴影 |
| persistent | bool | 是否添加到路由中 |
| shape | ShapeBorder | 边框形状,一般用于圆角效果 |
| clipBehavior | Clip | 裁剪的方式 |
| barrierColor | Color | 弹出层的背景颜色 |
| ignoreSafeArea | bool | 是否忽略安全适配 |
| isScrollControlled | bool | 是否支持全屏弹出,默认false |
| useRootNavigator | bool | 是否使用根导航 |
| isDismissible | bool | 点击背景是否可关闭,默认ture |
| enableDrag | bool | 是否可以拖动关闭,默认true |
| settings | RouteSettings | 路由设置 |
| enterBottomSheetDuration | Duration | bottomsheet进入时的动画时间 |
| exitBottomSheetDuration | Duration | bottomsheet退出时的动画时间 |















![[python][GUI]pyside6](https://img-blog.csdnimg.cn/32af99be58cd407f9346a54709e366aa.png)


![[python] PyMouse、PyKeyboard用python操作鼠标和键盘](https://img-blog.csdnimg.cn/img_convert/7596c1e3a2b1beb74761a00d22e272a3.png)
