单选题
1、关于HTML和CSS以下说法错误的是( D )
A、HTML标签中属性的值一定要用双引号或单引号括起来
B、HTML空元素要有结束的标签或于开始的标签后加上"/"
C、结构与样式完全分离时,结构代码中不涉及任何的样式元素,如font、bgColor等
D、CSS的选择器命名可以以数字开头
[ D: 如 id 和 class(类) 选择器不能以数字开头,以数字开头在在Mozilla/Firefox 浏览器中不起作用 ]
2、在Bootstrap中,以下哪一个类用于固定宽度并支持响应式布局的容器(
D
)
A、containerFluid
B、center
C、containers
D、container
[ 排除CB, 知识点:container是固定宽度,containerFluid是100%宽度 ]
3、HTTP状态码的解释错误的是(
B
)
A、500代表程序错误
B、404表示请求的服务器资源权限不够
C、200表示服务器响应成功
D、301表示临时跳转
4、下列关于Bootstrap栅格系统描述错误的是(
C
)
A、"行(row)"必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(alignment)和内补(padding)
B、通过为"列(column)"设置 padding 属性,从而创建列与列之间的间隔(gutter)
C、"列(column)"不应当作为"行(row)"的直接子元素
D、栅格系统中的列是通过指定1到12的值来表示其跨越的范围
[ 知识点:栅格系统是由列和通过一系列的行(row)和列(colum)的组合来创建布局的,你的内
容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
官网文档 |
全局 CSS 样式 · Bootstrap v3 中文文档 | Bootstrap 中文网
]
5、下面哪一项不是Ajax技术的优点(
D
)
A、基于标准化,不需要下载插件
B、异步方式通信,响应快
C、页面无需刷新,用户体验好
D、支持浏览器back按钮
6、下面对HTTP状态码的说法错误的是(
C
)
A、4开头的消息表示请求错误或者无法被执行
B、5开头的消息表示服务器错误
C、2开头的消息表示请求失败
D、3开头的消息表示重定向
[ 知识点:1开头信息,2开头是成功;
可以看一下详细的HTTP状态码 : HTTP 状态码 | 菜鸟教程 ]
7、下面哪种注释方式是PHP、JavaScript、CSS三种技术共有的(
C
)
A、#
B、;
C、/* */
D、//
8、http服务默认端口是(
D
)
A、8080
B、81
C、21
D、80
9、Bootstrap提供了一系列的对齐样式,表示不换行的样式是(
D
)
A、text-center
B、text-justify
C、text-auto
D、text-nowrap
10、Bootstrap中下面哪个(
A
)类用于固定宽度并支持响应式布局的容器
A、container
B、containers
C、center
D、containerFluid
11、Bootstrap4内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口尺寸的增加,系统会自动分为最多(
C
)列
A、8
B、10
C、12
D、16
12、在Bootstrap中,(
B
)不是媒体特性的属性
A、width
B、background
C、device-width
D、orientation
[ 知识点:在<head>标签中添加 viewport (视口) 支持响应式布局的标签 ]
<meta name="viewport" content="width=device-width, initial-scale=1.0,shrink-to-fit=no">
13、下列关于GET与POST描述错误的是( B )
A、POST请求传输量大,相比GET请求更适用于传输数据量大的参数
B、POST请求一定会被缓存
C、GET请求传递参数需要在URL中显示
D、POST请求一般对数据长度没有要求
14、Bootstrap中,通过添加(
A
)类可以让表格更加紧凑,单元格中的内补(padding)均会减
半 .
A、.table-condensed
B、.table-hover
C、.table-bordered
D、.table-striped
[ 知识点:.table-hover类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应 ;.table-bordered类为表格和其中的每个单元格增加边框;.table-striped类可以给 <tbody> 之内的每一行增加斑马条纹样式。 ]
15、如果在HTML文档的开始部分没有使用doctype怎么办(
B
)
A、浏览器在标准模式下解析渲染页面
B、浏览器使用怪异模式渲染页面
C、浏览器显示错误提示页面
D、浏览器停止工作
16、BootStrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口尺寸的增加,系统会自动分为最多(
D
)列
A、10
B、16
C、8
D、12
17、以下哪个技术不是Ajax技术体系的组成部分(
B
)
A、XMLHttpRequest
B、DHTML
C、JSON
D、XML
18、关于flex说法错误的是(
B
)
A、任何一个容器都可以使用flex弹性布局
B、设置flex:1无意义
C、flex是弹性布局
D、设置flex布局以后,子元素的float和clear等样式全部失效
19、定义Bootstrap内联表单,需要向form标签添加(
B
)类
A、.form-horizontal
B、.form-inline
C、.form-group
D、.form-vertical
[ 知识点:为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为inline-block级别的控件。 ]
20、在Bootstrap中,通过在 <img> 标签添加(
A
)类能够让图片支持响应式设计
A、.img-responsive
B、.img-thumbnail
C、.img-rounded
D、.img-circle
[ 知识点:.img-responesive类可以让图片支持响应式布局 ]
21、在某文件夹中,有img目录和css目录及一个index.html文件。在css目录中有一个type.css
文件和一个media.css文件。如何在index.html中表示type.css文件的路径(
C
)
A、/type.css
B、img/type.css
C、css/type.css
D、../css/type.css
22、下列说法正确的是(
C
)
A、在HTML标签中使用style属性设置样式优先级最低
B、在CSS文件中能够直接编写HTML代码
C、CSS能够以外部文件的方式被HTML引用
D、无法在HTML文件中直接编写CSS代码
[ 知识点:使用style属于内部样式,优先级为内联>内部>外部 ]
23、在jQuery中想要找到所有元素的同辈元素,下面哪一个是可以实现的(
D
)
A、find(expr)
B、next()
C、eq(index)
D、siblings(expr)
[ 知识点: find(expr):搜索所有与指定表达式匹配的元素;next():取得一个包含匹配的元素集合
中每一个元素紧邻的后面同辈元素的元素集合,不是后面所有的同辈元素,但可以使用nextAll;
eq(index):获取当前链式操作中第N个jQuery对象 ]
24、HTML中以下哪个标签是无序列表(
C
)
A、div
B、ol
C、ul
D、dl
25、关于socket说法错误的是(
B
)
A、socket是对TCP/IP协议的封装和应用
B、socket和http一样,是一种协议
C、socket通常称为“套接字”,用于描述IP地址和端口
D、服务器和客户端能够通过socket进行交互
26、以下哪个选项可以使元素的上内边距为10px( C )
A、margin:10px;
B、padding:5px 10px;
C、padding:10px
D、margin:10px 5px;
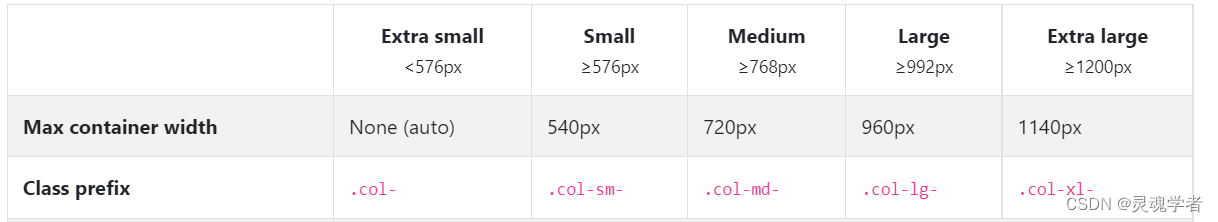
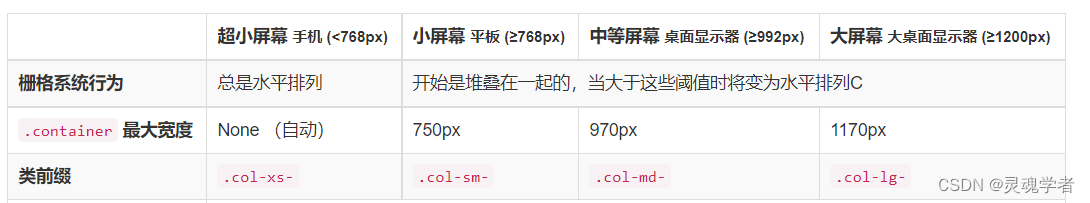
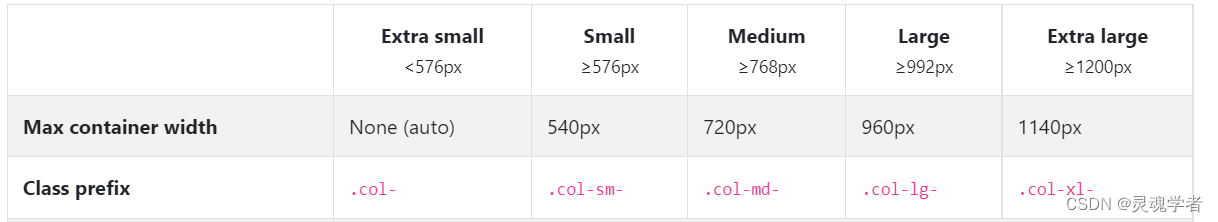
27、对于终端设备(宽度≥576px),Bootstrap设置的class前缀是(
B
)
A、.col-xs-
B、.col-sm-
C、.col-md-
D、.col-lg-
[ 知识点:在bookstrap3是超小是768,但bookstrap4的超小是576,附上3&4 : 如下 ]

28、HTTP状态码的解释错误的是(
D
)
A、301表示临时跳转
B、200表示服务器响应成功
C、500代表程序错误
D、404表示请求的服务器资源权限不够
多选题
1、下列关于HTML描述错误的是(
BCD
)
A、HTML中,<script>标签可以放置JavaScript代码
B、HTML中,<head>中的内容通常可以省略
C、PHP文件不可以放置HTML代码
D、仅使用HTML无法制作网页
2、以下JavaScript实现继承的方式,正确的是( ACD )
A、组合继承
B、关联继承
C、构造函数继承
D、原型链继承
3、Bootstrap提供了一些类来定义按钮的样式,下列哪些是正确的样式( ABCD )
A、.btn-info
B、.btn
C、.btn-success
D、.btn-default
4、BootStrap提供了一系列表格的样式,请找出鼠标高亮和边框表格( AC )
A、.table_bordered
B、.table-responsive
C、.table_hover
D、.table_striped
5、在JavaScript中定义数组的正确方法有( ABC )
A、var a = new Array();
B、var a = new Array(1,2,3);
C、var a = new Array(1);
D、var a = new Array = 1,2,3;
6、在Bootstrap4中,栅格系统的标准用法正确的是( ABC )
A、<div class= "container "><div class= "row "></div></div>
B、<div class= "col-md-1"><div class= "row "></div></div>
C、<div class= "row "><div class= "container "></div></div>
D、<div class= "row "><div class= "col-md-1 "></div></div>
7、下面哪些项是Ajax技术的特点(
ABD
)
A、页面无需刷新,用户体验好
B、基于标准化,不需要下载插件
C、支持浏览器back按钮
D、异步方式通信,响应快
8、Bootstrap中,下列哪些属于媒体查询的关键词( ABC )
A、not
B、only
C、and
D、or
9、Bootstrap的核心功能特点有( AB )
A、面向对象
B、响应式布局
C、支持路由
D、跨设备、跨浏览器
10、下列叙述正确的是( ABD )
A、JavaScript负责解决交互性问题
B、HTML负责网页的结构
C、CSS负责网页的内容
D、CSS负责网页的美化
11、下列属于CSS文本属性的是( ABC )
A、font-size
B、text-align
C、text-transform
D、line-through
[ 解析:line-through属于text-transform的属性值之一,中划线 ]
12、Bootstrap中,关于flex-direction属性正确的是( ACD )
A、row-reverse
B、col
C、column-reverse
D、row
13、关于JSON,说法正确的是(
ABC
)
A、JSON是JavaScript对象的字符串表示法
B、JSON是一种轻量级的数据交换格式
C、JSON对象由花括号括起来的逗号分割的成员构成
D、JSON依赖于jQuery框架
14、下列关于JavaScript说法正确的有( AC )
A、JavaScript是弱类型语言
B、JavaScript中没有数组
C、JavaScript中没有int类型
D、JavaScript中循环方法包含 for、foreach、while等
15、关于form表单正确的说法是( BD )
A、form表单只能用于get请求提交
B、form表单可以使用target属性制定URL打开的方式
C、form表单通常只能提交匿名数据
D、form表单用于向服务器传输数据
16、以下哪些是JavaScript的基本数据类型( ABC )
A、Boolean
B、String
C、Number
D、Array
[ 知识点:javascript的基本数据类型有 Boolean(布尔型),String(字符串类型),Number(数字类型),Null(空),Undefined(未定义),还有一个是ES6引入的一种新的原始数据类型,Symbol 表示独一无二的值; ]
17、下列选项中,哪些是Ajax的特点(
ABC
)
A、减轻服务器的负担
B、可以无刷新进行页面更新
C、可以调用外部数据
D、可以不使用JavaScript脚本
18、Bootstrap4中可以改变按钮大小的类是(
AD
)
A、btn-sm
B、btn-md
C、btn-xs
D、btn-lg
[ 知识点:在Bookstrap4中,.btu-lg 或 .btn-sm 类可以设置按钮的不同尺寸;在Bookstrap3中,.btu-lg、.btu-sm 或 .btu-xs 就可以获得不同尺寸的按钮,这里需要注意问的是关于Bookstrap的版本。
]
判断题
1、jQuery通常不需要额外引入文件就可以直接使用。 ( F )
2、JavaScript中var关键字声明的变量只在代码块作用域有效。 ( F )
3、如果不使用CSS就无法在HTML页面中设置文字颜色。 ( F )
[ 解析:可以使用javascript操作; ]
4、xmlhttp.open("GET","ajax_test.html",true),这条Ajax语句的最后一个参数true表示发送异步请求。 ( T )
补充:
1、关于Ajax说法正确的是( C )
A、Ajax的传输方式和form表单没有任何区别
B、open方法在GET方式下必须设置信息头
C、onreadystatechange是设置一个事件驱动发送数据
D、responseText一定能接收字符串类型的数据
2、Bootstrap中,下面可以实现列偏移的类是( D )
A、.col-md-move-*
B、.col-md-push-*
C、.col-md-pull-*
D、.col-md-offset-*
3、在HTML5中,元素( C )用于组合标题元素
A、<group>
B、<header>
C、<hgroup>
D、<headings>
4、在Bootstrap中关于弹性布局的属性错误的是( B )
A、flex-wrap
B、flex-container
C、flex
D、justify-content
[ 解析:flex-container是CSS3的内容; ]
5、URL http://www.baidu.com 中的端口值为( C )
A、3306
B、21
C、80
D、8080
6、Ajax是“Asynchronous JavaScript and XML”的缩写,关于Ajax说法错误的是( A )
A、Ajax和JavaScript没什么关系
B、Ajax使用XML和XSLT进行数据交换及相关操作
C、Ajax使用XMLHttpRequest进行异步数据查询、检索
D、Ajax使用DOM进行动态显示及交互







![[python][GUI]pyside6](https://img-blog.csdnimg.cn/32af99be58cd407f9346a54709e366aa.png)


![[python] PyMouse、PyKeyboard用python操作鼠标和键盘](https://img-blog.csdnimg.cn/img_convert/7596c1e3a2b1beb74761a00d22e272a3.png)










![[oeasy]python0035_ 整合shell编程_循环_延迟_清屏](https://img-blog.csdnimg.cn/img_convert/165e66291fd752e74e03b09a9eb594af.png)



