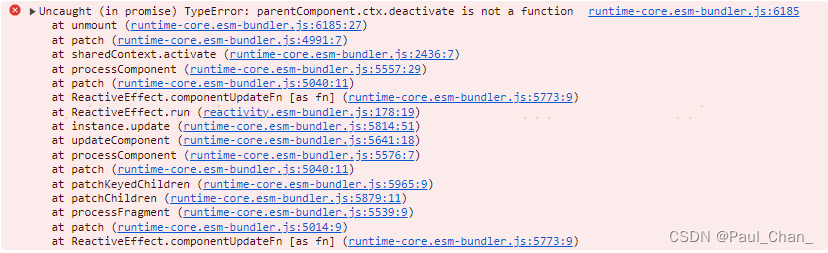
问题:
<router-view v-slot="{ Component }">
<keep-alive >
<component :is="Component" v-if="$route.meta.keepAlive" />
</keep-alive>
<component :is="Component" v-if="!$route.meta.keepAlive" />
</router-view>
//keepAlive是在路由里边定义的meta字段 true/false
 解决:
解决:
这个时候我们只需在 标签上添加 :key=" 唯一值" 就可以解决了,只要是唯一的就可以没有指定要求 推荐使用 $route.name
<router-view v-slot="{ Component }">
<keep-alive >
<component :is="Component" :key="$route.name" v-if="$route.meta.keepAlive" />
</keep-alive>
<component :is="Component" :key="$route.name" v-if="!$route.meta.keepAlive" />
</router-view>