在vue3项目里使用高德地图
高德地图文档
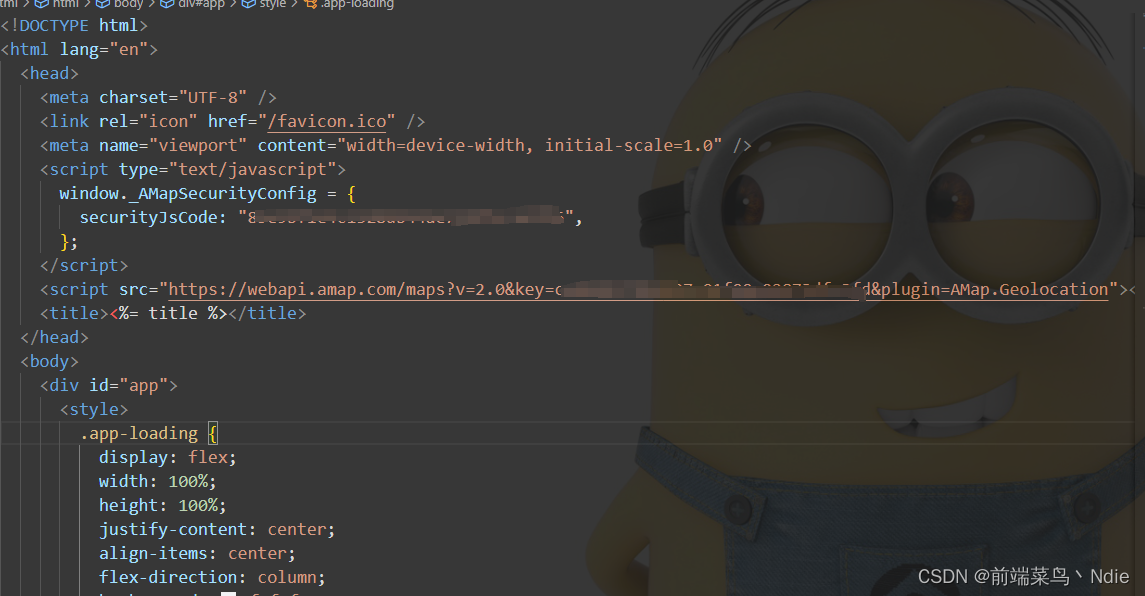
先在项目的index.html页面里添加一些东西

<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: "xxxxxxxxxxxxx", //高德安全码
};
</script>
<script src="https://webapi.amap.com/maps?v=2.0&key=高德地图key&plugin=AMap.Geolocation"></script>

使用页面,初始化创建显示地图
//注意在页面添加该元素
<div id="container"></div>
//初始化地图
//初始化地图
let autoComplete;
declare let AMap: any; //ts检测忽略AMap,ts检测会报错
let map,marker;
const addMap = (longitude:string|number|undefined = 116.40389, latitude:string|number|undefined = 39.91497) =>{
map = new AMap.Map('container', {
//设置地图容器id
viewMode: '2D', //是否为3D地图模式
zoom: 14, //初始化地图级别
center: [longitude,latitude], //初始化地图中心点位置
resizeEnable: true
});
//地图标注点位置
marker = new AMap.Marker({
position: [longitude,latitude],
});
map.add(marker); //添加到地图
map.on('click',mapClick);//添加地图点击事件
AMap.plugin("AMap.AutoComplete", function () {
//实例化AutoComplete
autoComplete = new AMap.AutoComplete();
});
}
//地图搜索
//地图搜索
//地图搜索,keyword为搜索的内容,string类型
autoComplete.search(keyword, function (status, result) {
console.log(status,result.tips);
});
let location = new AMap.LngLat(lng, lat);//将经纬度转换成高德location对象
//改变地图中心点和标注点
//改变地图中心点和标注点
//location是一个对象,地图搜索获取到的数据里就有location对象,或者通过上面那方法也可以将经纬度转成location对象
map.setCenter(location)//修改标注点位置,也可以不传这对象,直接传经纬度 [经度,纬度]
marker.setPosition(location)//修改地图中心点位置,也可以不传这对象,直接传经纬度 [经度,纬度]
//地址逆解析
//地址逆解析
//地址逆解析获取地名,我直接用了axios来请求,也可以用jsonp
//地址逆解析是web服务api的key,跟前面index.html(js Api)里的key不同(可能相同也行吧,我没试)
axios.get('https://restapi.amap.com/v3/geocode/regeo?key=地图key&location='+lng+','+lat).then(res =>{
if(res.data.regeocode){
console.log(res)
}
})