文章目录
- 一、前言
- 二、前后端分别是什么?
- 2.1. 前端(front end)
- 2.2. 后端(back end)
一、前言
最近在学习Vue,打算边学边用,开发一个网页系统。
Vue的话,网上介绍很多,简单讲就是一个前端JS框架。
前端-JS-框架,说明它是开发前端的(我的理解就是网页界面交互),并且主要用JS开发,而且有自己的一套写法(框架)。
其实网页中前端的概念,我是比较陌生的。我的理解它就是指HTML界面,网页上能呈现出来的内容就是前端。那与此相对的是后端,后端我的理解就是服务器,处理数据,处理请求,基本不涉及界面。
现在看的话,这种理解没有太大问题。问题就在于太笼统,如果你是爱好者,这样理解就够了;如果你是开发者,那还得深入一下,否则就可能会遇到我写这篇文前遇到的问题。
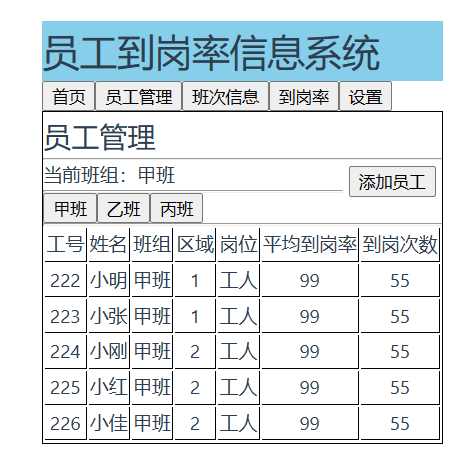
回到Vue,在我学完Vue的基础课程后。我觉得可以开始写点东西了,于是我参考教程,用Vite创建了一个Vue工程,建了一些SFC(单文件组件),挂载到了html上的容器上,一个简单的原生的界面就做好了。

到这里,除了界面丑了点(因为没用UI框架,也没加样式修饰),也没啥大问题。
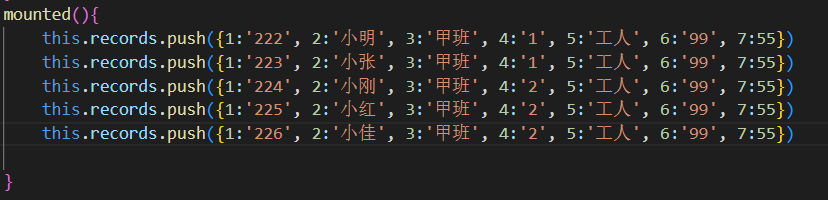
但此时,展现出来的数据都是死的。死的就是说,数据是静态的,在Vue的JS代码中是固定写死的。像下面这样,在mounted选项中事先添加的固定数据。

实际生产环境中,数据肯定是动态的,数据往往存在数据库中,需要你去读取的。
于是,我打算在mounted中连接并读取数据库,将原先固定的数据改成从数据库中读取,这样每次进入界面展现的数据都是从数据库中获取的“新”数据,更接近实际环境。
以前开发桌面程序时,使用数据库的流程通常是,
- 创建一个数据库连接
- 通过该连接返回的对象,来读写数据库
- 操作完后,关闭连接
所以自然而然地认为,网页中(这边指前端)连接数据库也是同样的方式(该方式比较直接,我就称其为直连)。
但搜索了一番之后发现不太一样。
搜索“Vue连接数据库”这个关键字,跳出来的信息都是:
- Vue通过Node连接数据库
- Vue通过express连接数据库
- Java + Vue连接数据库
- 等等
点开详细页面,可以看到一些post、get、请求、响应等词眼。没有出现我想象中的,直接装个库或插件,然后写两条语句就连接上数据库了。
这个时候我意识到,Vue也许不能直连数据库,或者说前端一般不会直连数据库。
其实我在文章开头也说了,前端用于网页呈现内容,后端用于处理各种数据请求。因此,不难联想到我这边应该是缺少了后端。不然网页开发为啥要分前后端,直接前端连数据库显示数据就好了。
缺少了后端,那后端应该怎么部署?部署了后端后,前端如何通过后端连接数据库?为什么前端不能直连数据库?。。。
还有在使用Vue的过程中,发现它也分渲染的界面(html),也有组件、应用、各种插件,甚至界面也要绑定数据(响应式属性)。似乎也参杂后端的一些概念?好像和我理解的传统前端不太一样。
要回答这些问题,我觉得还是得回到前端与后端这两个基本概念。
因为我理解的前后端比较老,现在概念可能更新了。
二、前后端分别是什么?
2.1. 前端(front end)
前端就是网页上的内容展示与用户的交互。
内容展示指网页上看到的图片、文字、视频等信息;用户交互指用户在页面上通过点击按钮、输入文字等等动作,对网站提供数据输入,对用户的输入进行响应。
前端开发用到的基础技术就是html、css和JavaScript。分别用来控制网页中的内容、视觉效果和用户交互。
你在浏览器上看到的网页,其实就对应一个html文件,文件装的就是html代码,而浏览器的职责之一就是通过你输入的网址,从网站上下载对应的html代码,并把代码渲染成你看到的样子。
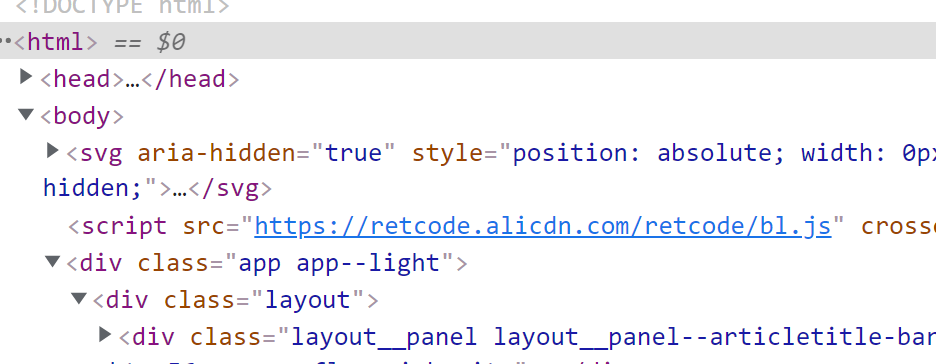
而前端的工作内容之一就是编写html代码,或者是使用一些技术来为页面动态生成html代码,任何一个网页都可以通过浏览器的开发者工具看到它的html代码,你会发现它其实是由一堆各种类型的尖括号标签嵌套而成的。

css代码则是用来指定每个html标签以什么样的外观和风格展示,比如:长宽、位置、颜色、居中/分散、字体等。css代码被浏览器读入,并渲染成你看到的视觉效果。
前端开发中真正的编程部分是JavaScript,网页如何与用户交互,如何与后端交互,都是通过JavaScript代码实现的,就像html和css是被浏览器执行一样,JavaScript也是交给浏览器来执行的。
写程序时,不管使用什么语言,通常不会重复造轮子,而是会调用现成的库来实现一些常见功能,让开发过程更高效。现在前端JavaScript开发中,React和Vue(国内比较流行)是比较流行的框架。它们不仅可以用来实现与用户的交互逻辑和事件响应,连页面的html代码都可以生成。
这种在浏览器端生成html代码进行渲染的方式叫做客户端渲染(Client-side Rendering);与之相反的是服务端渲染(Server-side Rendering),也就是页面完整的html代码,全由网站的前端服务器生成好后,再发给浏览器。
前端服务器的逻辑可以通过任何编程语言实现,比如Java、JavaScript、python、php等,只要服务器的行为遵守http协议即可。
服务端渲染
这边既然提到服务端渲染了,就进一步介绍一下,以加深印象。
在讲服务端渲染前,先回顾一下页面的渲染流程:渲染流程
- 浏览器通过请求得到一个HTML文本(在浏览器地址栏输入地址,服务器回一个HTML文本给你)
- 浏览器解析HTML文本,构建DOM树(浏览器渲染进程解析HTML文本,构建DOM树,就是将HTML文本中的标签元素嵌套关系理出来,构建一棵节点树)
- 解析HTML的同时,如果遇到内联样式或样式脚本,则下载并构建样式规则,若遇到JavaScript脚本,则会下载执行脚本(HTML文本中除了DOM元素,还可能会遇到样式表CSS、脚本文件,比如下面这样的,就会下载下来)
- DOM树和样式规则(哪个DOM该用什么样式)构建完成后,渲染进程将两者合并成渲染树(render tree)(渲染树和DOM树类似,多了样式描述,且少了head,也没有脚本)
- 浏览器渲染进程开始对渲染树进行布局,生成布局树(就是将样式描述给实现,计算元素大小,位置)(因为元素之间会相互影响,父元素的宽度和位置会影响子元素,所以若DOM元素层级太深,对浏览器来说渲染越复杂)
- 渲染进程对布局树进行绘制,生成绘制记录
- 渲染进程对布局树进行分层,分别栅格化每一层,并得到合成帧(浏览器有时也会创建类似PS的多个图层,并能单独绘制这些图层)
- 渲染进程将合成帧信息发送给GPU进程显示到页面中
可以看到,页面的渲染其实就是浏览器将HTML文本转化为页面帧的过程(将HTML文档一步步解析执行生成画面)。
而如今我们大部分Web应用都是使用JavaScript框架(Vue、React、Angular)进行页面渲染的,也就是说,在执行JavaScript脚本时,HTML页面已经开始解析并且构建DOM树了,JavaScript脚本只是动态改变DOM树的结构,使页面成为期望的样子,这种渲染方式叫动态渲染,也叫客户端渲染。
那什么是服务端渲染?
顾名思义,服务端渲染就是在浏览器请求页面URL时,服务端将我们需要的HTML文本组装好,并返回给浏览器,这个HTML文本被浏览器解析后,不需要经过JavaScript脚本的执行,即可直接构建出DOM树并展示到页面中。这个服务端组装HTML的过程,叫做服务端渲染。
再讲讲早期的服务端渲染,
在没有AJAX的web1.0时代,几乎所有应用都是服务端渲染(与现在的服务端渲染有区别),那时浏览器请求页面URL,服务器收到请求后,到数据库查询数据,将数据丢到后端的组件模板(php、asp、jsp等)中,并渲染成HTML片段,接着服务器组装这些片段,组成一个完整的HTML,最后返回给浏览器。此时,浏览器拿到的是一个完整的被服务器动态组装出来的HTML文本,然后将该HTML文本渲染到页面中,该过程是没有任何JavaScript参与的。
客户端渲染
2.2. 后端(back end)
后端的主要工作之一就是开发数据访问服务,使前端可以通过调用后端服务对数据进行增删改查,从而实现前端对用户的请求响应。
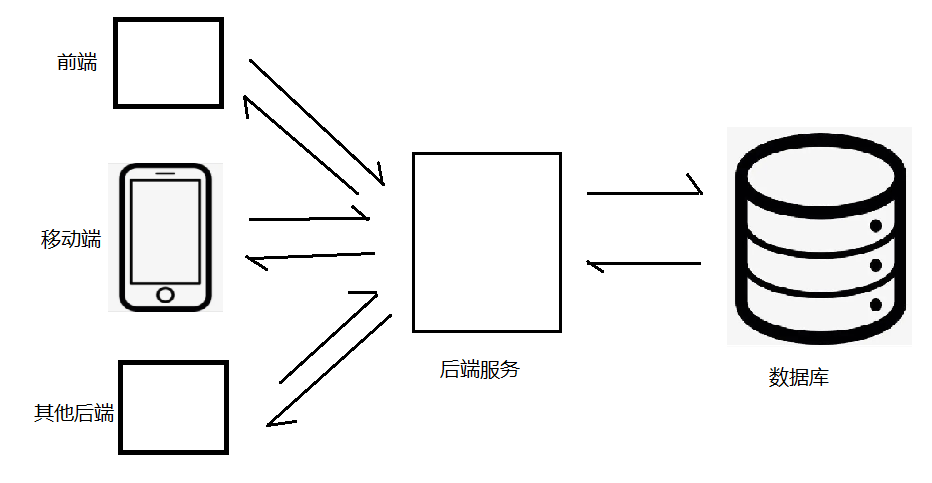
比如你在网站注册时,该网站的前端就会调用其后端,将你的用户信息写入数据库,一个后端服务其实不局限于只被前端调用,还可以被移动app调用,也可以被其他后端服务调用。

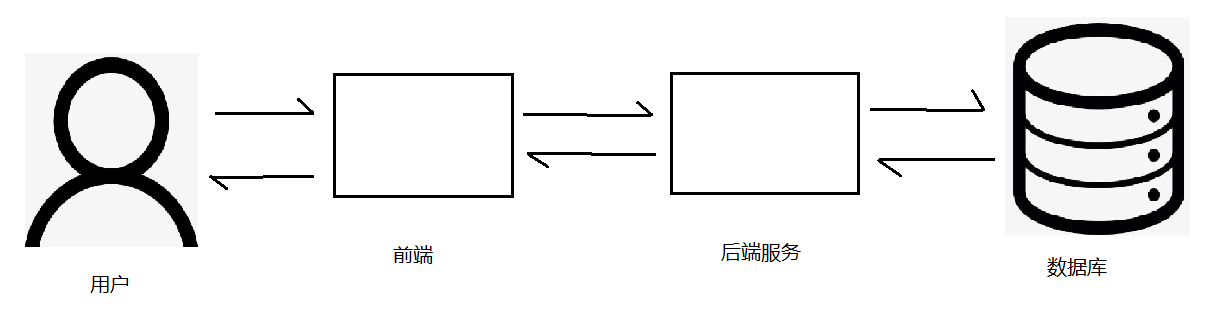
类比一下,前端往往需要通过调用后端服务,来完成对用户请求的响应。

而后端服务往往需要查询数据库,来完成对前端请求的响应。
可以看出,前端和后端都是通过调用一个比自己更靠后的服务来对前方的用户请求进行响应。
后端开发会和后端服务器打交道,和前端服务器一样,后端服务器也可以由几乎任何一种编程语言实现,只要能把正确的数据返回给调用者即可,主流的编程语言也有各自流行的Web框架。比如基于Java的spring boot,基于Javascript的express,基于python的flask,选择哪种框架,一定程度上是看工程师喜欢哪种编程语言,哪个框架比较熟悉。还有一些后端服务框架,可以支持你用多种语言来开发,而不必绑定在一门特定语言上。








![[oeasy]python0035_ 整合shell编程_循环_延迟_清屏](https://img-blog.csdnimg.cn/img_convert/165e66291fd752e74e03b09a9eb594af.png)