目录
前言
脚本案例
未做页签切换处理的
做了页签切换处理的脚本
面签切换封装
1、按面签位置切换封装
2、按页签标题切换封装
3、两个封装的调用
前言
在做自动化测试时,经常会遇到一个链接,它会重新打开一个Web签,如下图的样式
如:进入csdn首页,点击--C站免费「学+练」产品

当它有两个页签或者多个页签时,webdriver是不知道自动切换到当前操作页签的,如果我们不告诉它切换,它还是会继续在原有的页签去操作他的元素,这时自动化执行便会抛出异常。元素找不到了。此时自动化测试也就卡住了。
为啥找不到,因为webdriver没有切换操作页签。它默认一直是在操作第一顺位页签,我们需要使用脚本将期切换到当前操作页签来。
那应该如何切换呢?仔细的研究下面三行
webdriver.window_handles #获取当时控制的浏览有多少个页签的句柄,返回list
for handle in webdriver.window_handles #遍历出每一个句柄
webdriver.switch_to.window(handle) #通过确认的句柄,切换到对应的操作页签(窗口)
可以通过页签(窗口)的顺序位置或者页签的标题来确认当前操作页签,最后会告诉大家如何封装传入数字或者窗口标题便可切换页签的封装函数
现在先看两个小案例
脚本案例
案例里自动化操作步骤是
1、打开浏览器
2、进入csdn首页
3、点击-- C站免费「学+练」产品
4、点击-- 1.4 运行方式
我们使用Python脚本来实现这几个操作步骤的自动化
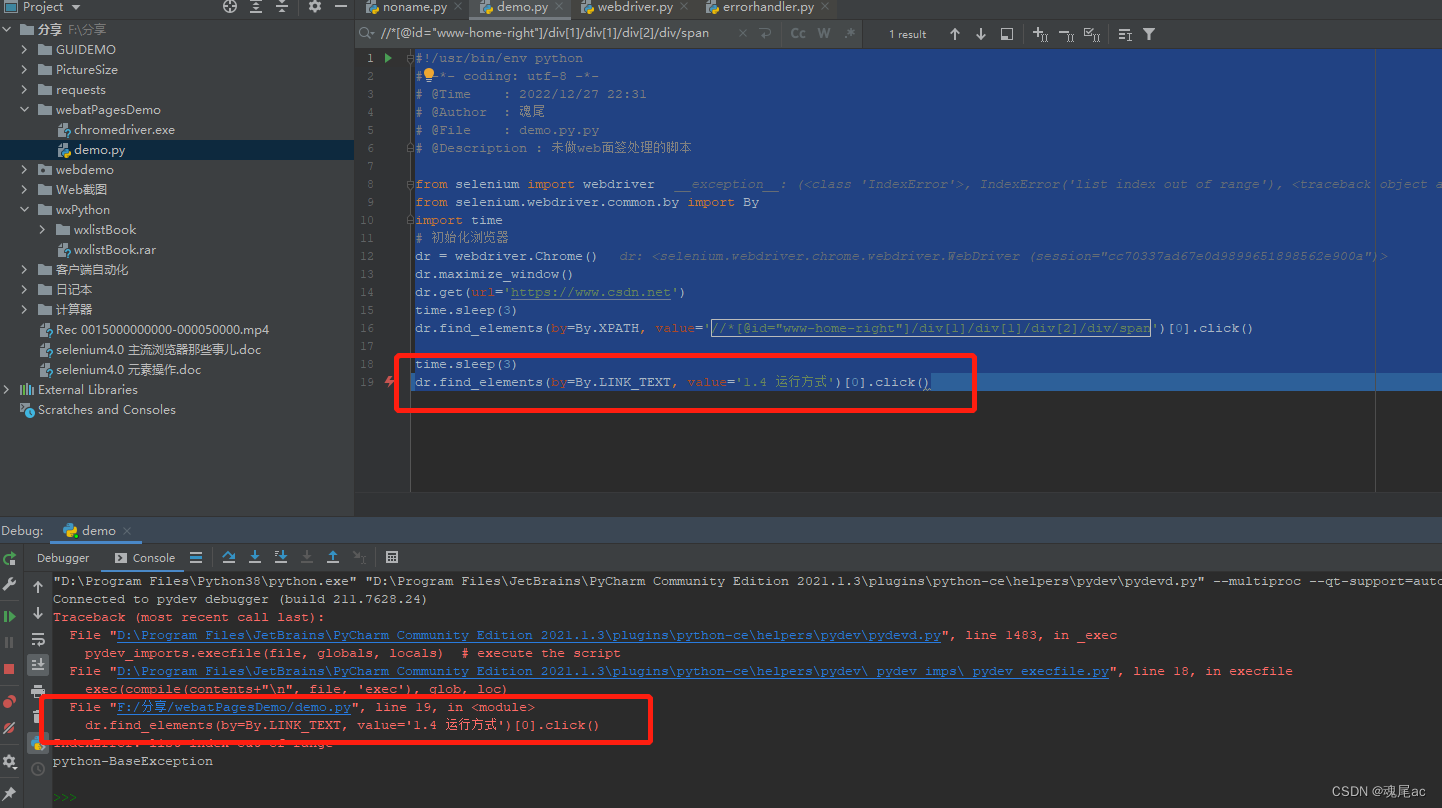
未做页签切换处理的
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2022/12/27 22:31
# @Author : 魂尾
# @File : demo.py.py
# @Description : 未做web页签处理的脚本
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 初始化浏览器
dr = webdriver.Chrome()
dr.maximize_window()
dr.get(url='https://www.csdn.net')
time.sleep(3)
dr.find_elements(by=By.XPATH, value='//*[@id="www-home-right"]/div[1]/div[1]/div[2]/div/span')[0].click()
time.sleep(3)
dr.find_elements(by=By.LINK_TEXT, value='1.4 运行方式')[0].click()运行结果:1.4 运行方式 点击失败,报错


上面的自动化脚本运行起来,完不成目标任务,不是一个健壮的脚本。让我们来看看下一个脚本。
做了页签切换处理的脚本
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2022/12/27 22:31
# @Author : 魂尾
# @File : demo.py
# @Description : 添加页签处理的脚本
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
# 初始化浏览器
dr = webdriver.Chrome()
dr.maximize_window()
dr.get(url='https://www.csdn.net')
time.sleep(3)
dr.find_elements(by=By.XPATH, value='//*[@id="www-home-right"]/div[1]/div[1]/div[2]/div/span')[0].click()
#-----------------------------------------------------
count = 2 #第二个页签为操作页签,用来做判断
handles = dr.window_handles #获取当前所有页签句柄
index = 0 #用例标记句柄的位置
for handle in handles:
index += 1
if index == count: #判断句柄是不是在当前操作位置了
dr.switch_to.window(handle) #切换当前操作页签
# -----------------------------------------------------
time.sleep(3)
dr.find_elements(by=By.LINK_TEXT, value='1.4 运行方式')[0].click()运行正常如下:1.4 运行方式 点击正常


做了页签处理的脚本正常运行,这时便不会因为脚本问题卡住自动化测试了
面签切换封装
1、按面签位置切换封装
传入webdriver对象,页签位置
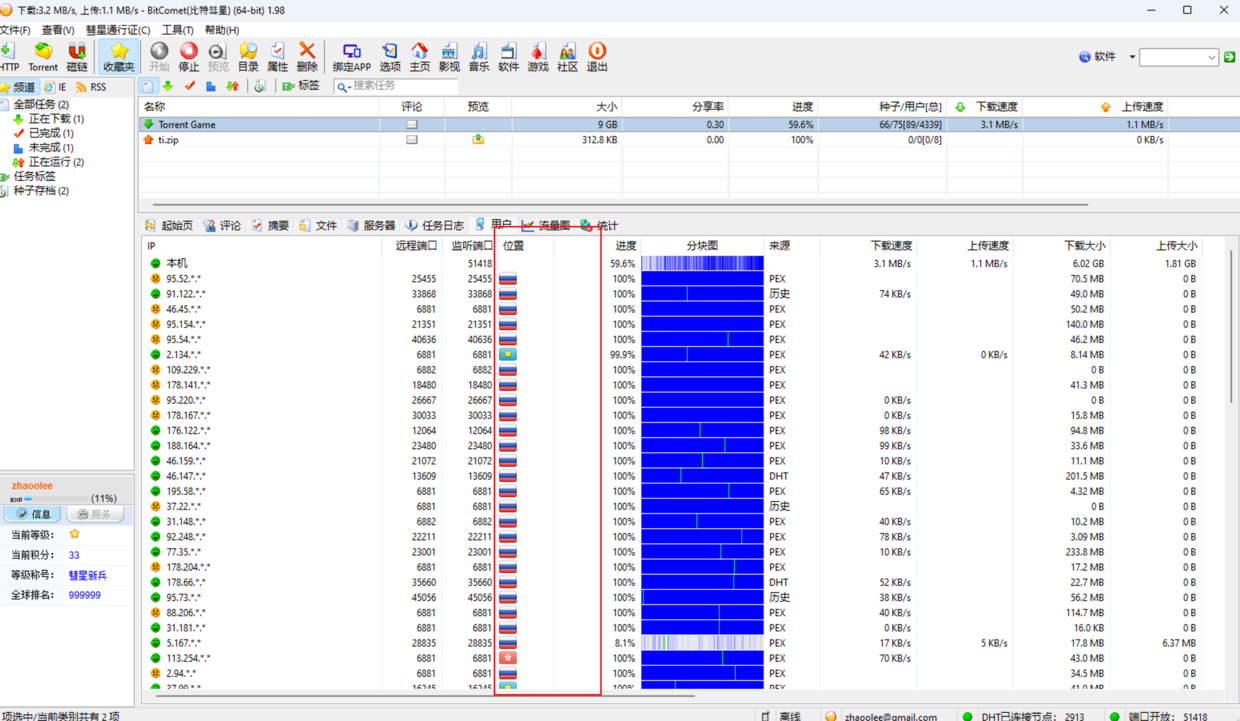
如何知道要传入哪个位置,见下图自行理解

封装代码如下:
def Change_CurrentOpr_Page_By_index(dr:webdriver, count=1):
'''
切换当前操作页,按照位置
:param dr:webdriver对象
:param count: 顺序位置,数字
:return:
'''
handles = dr.window_handles #获取当前所有页签句柄
index = 0 #用例标记句柄的位置
for handle in handles:
index += 1
if index == count: #判断句柄是不是在当前操作位置了
dr.switch_to.window(handle) #切换当前操作页签
return
print('没找到对应位置的页签')使用时只需要调用
Change_CurrentOpr_Page_By_index(dr, 2)
第二个页签,传入2,第三个页签传入3
2、按页签标题切换封装
传入webdriver对象,页签标题
标题如何理解,下图框出来便是标题。

def Changet_CurrentOpr_page_By_Title(dr:webdriver, title):
'''
切换当前操作页,按照面签名称
:param dr:webdriver对象
:param tilte: 页签标题名称
:return:
'''
handles = dr.window_handles # 获取当前所有页签句柄
for handle in handles:
dr.switch_to.window(handle) # 切换当前操作页签
if title == dr.title:
return
print('没找到对应标题页签')3、两个封装的调用
# 初始化浏览器
dr = webdriver.Chrome()
dr.maximize_window()
dr.get(url='https://www.csdn.net')
time.sleep(3)
dr.find_elements(by=By.XPATH, value='//*[@id="www-home-right"]/div[1]/div[1]/div[2]/div/span')[0].click()
# Change_CurrentOpr_Page_By_index(dr, 2) #按位置调用
Changet_CurrentOpr_page_By_Title(dr, 'Python入门技能树') #按名称调用
time.sleep(3)
dr.find_elements(by=By.LINK_TEXT, value='1.4 运行方式')[0].click()本文到此结束
希望点赞,收藏











![Spring Boot[概述、功能、快速入门]](https://img-blog.csdnimg.cn/1885a6124f474035adaa8084cd91839e.png)