本项目Gitee仓地址:深入浅出eTs学习: 带大家深入浅出学习eTs (gitee.com)
一、eTs介绍
概述
基于TS扩展的声明式开发范式的方舟开发框架是一套开发极简、高性能、跨设备应用的UI开发框架,支持开发者高效的构建跨设备应用UI界面。
基础能力
使用基于TS扩展的声明式开发范式的方舟开发框架,采用更接近自然语义的编程方式,让开发者可以直观地描述UI界面,不必关心框架如何实现UI绘制和渲染,实现极简高效开发。开发框架不仅从组件、动效和状态管理三个维度来提供UI能力,还提供了系统能力接口,实现系统能力的极简调用。
请参考基于TS扩展的声明式开发范式API文档,全面地了解组件,更好地开发应用。
-
开箱即用的组件
框架提供丰富的系统预置组件,可以通过链式调用的方式设置系统组件的渲染效果。开发者可以组合系统组件为自定义组件,通过这种方式将页面组件化为一个个独立的UI单元,实现页面不同单元的独立创建、开发和复用,使页面具有更强的工程性。
-
丰富的动效接口
提供svg标准的绘制图形能力,同时开放了丰富的动效接口,开发者可以通过封装的物理模型或者调用动画能力接口来实现自定义动画轨迹。
-
状态与数据管理
状态数据管理作为基于TS扩展的声明式开发范式的特色,通过功能不同的装饰器给开发者提供了清晰的页面更新渲染流程和管道。状态管理包括UI组件状态和应用程序状态,两者协作可以使开发者完整地构建整个应用的数据更新和UI渲染。
-
系统能力接口
使用基于TS扩展的声明式开发范式的方舟开发框架,还封装了丰富的系统能力接口,开发者可以通过简单的接口调用,实现从UI设计到系统能力调用的极简开发。

-
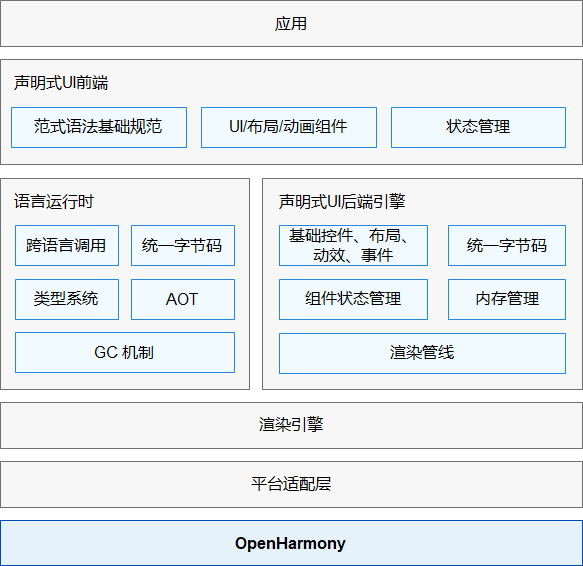
声明式UI前端
提供了UI开发范式的基础语言规范,并提供内置的UI组件、布局和动画,提供了多种状态管理机制,为应用开发者提供一系列接口支持。
-
语言运行时
选用方舟语言运行时,提供了针对UI范式语法的解析能力、跨语言调用支持的能力和TS语言高性能运行环境。
-
声明式UI后端引擎
后端引擎提供了兼容不同开发范式的UI渲染管线,提供多种基础组件、布局计算、动效、交互事件,提供了状态管理和绘制能力。
-
渲染引擎
提供了高效的绘制能力,将渲染管线收集的渲染指令,绘制到屏幕能力。
-
平台适配层
提供了对系统平台的抽象接口,具备接入不同系统的能力,如系统渲染管线、生命周期调度等。
二、基本框架
类型定义
长度类型
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Length | string | number | 用于描述尺寸单位,输入为number类型时,使用vp单位;输入为string类型时,需要显式指定像素单位,如’10px’,也可设置百分比字符串,如’100%'。 |
角度类型
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Angle | string | number | 用于角度单位,输入为number类型时,使用deg单位;输入为string类型时需要显示指定角度单位,支持以下两种角度单位: - deg:如’100deg’。 - rad:如’3.14rad’。 |
点类型
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Point | [Length, Length] | 用于描述点坐标,第一个值为x轴坐标,第二个值为y坐标。 |
颜色类型
组件属性方法使用的颜色Color说明如下:
| 名称 | 类型定义 | 描述 |
|---|---|---|
| Color | string | number | Color | 用于描述颜色信息,输入为string类型时,使用rgb或者rgba进行描述;输入为number类型是,使用HEX格式颜色;输入类型为Color枚举时,使用颜色枚举值。 - ‘rgb(255, 255, 255)’。 - ‘rgba(255, 255, 255, 1.0)’。 - HEX格式:0xrrggbb,0xaarrggbb,‘#FFFFFF’。 - 枚举格式:Color.Black,Color.White等。 |
三、组件化分析
可参考:OpenAtom OpenHarmony
@Entry
用@Entry装饰的自定义组件用作页面的默认入口组件,加载页面时,将首先创建并呈现@Entry装饰的自定义组件。
@Component
@Component装饰的struct表示该结构体具有组件化能力,能够成为一个独立的组件,这种类型的组件也称为自定义组件,在build方法里描述UI结构。自定义组件具有以下特点:
- 可组合:允许开发人员组合使用内置组件、其他组件、公共属性和方法;
- 链式调用9+:通过链式调用通用属性改变组件样式;
- 可重用:自定义组件可以被其他组件重用,并作为不同的实例在不同的父组件或容器中使用;
- 生命周期:生命周期的回调方法可以在组件中配置,用于业务逻辑处理;
- 数据驱动更新:由状态变量的数据驱动,实现UI自动更新。
@Preview
用@Preview装饰的自定义组件可以在DevEco Studio的预览器上进行预览,加载页面时,将创建并呈现@Preview装饰的自定义组件。
@Builder
@Builder装饰的方法用于定义组件的声明式UI描述,在一个自定义组件内快速生成多个布局内容。@Builder装饰方法的功能和语法规范与build函数相同。
@Extend
@Extend装饰器将新的属性函数添加到内置组件上,如Text、Column、Button等。通过@Extend装饰器可以快速定义并复用组件的自定义样式。
@CustomDialog
@CustomDialog装饰器用于装饰自定义弹窗。
@Styles
@Styles装饰器将新的属性函数添加到基本组件上,如Text、Column、Button等。当前@Styles仅支持通用属性。通过@Styles装饰器可以快速定义并复用组件的自定义样式。
@Styles可以定义在组件内或组件外,在组件外定义时需在方法前添加function关键字,组件内定义时不需要添加function关键字。
四、组件化分析
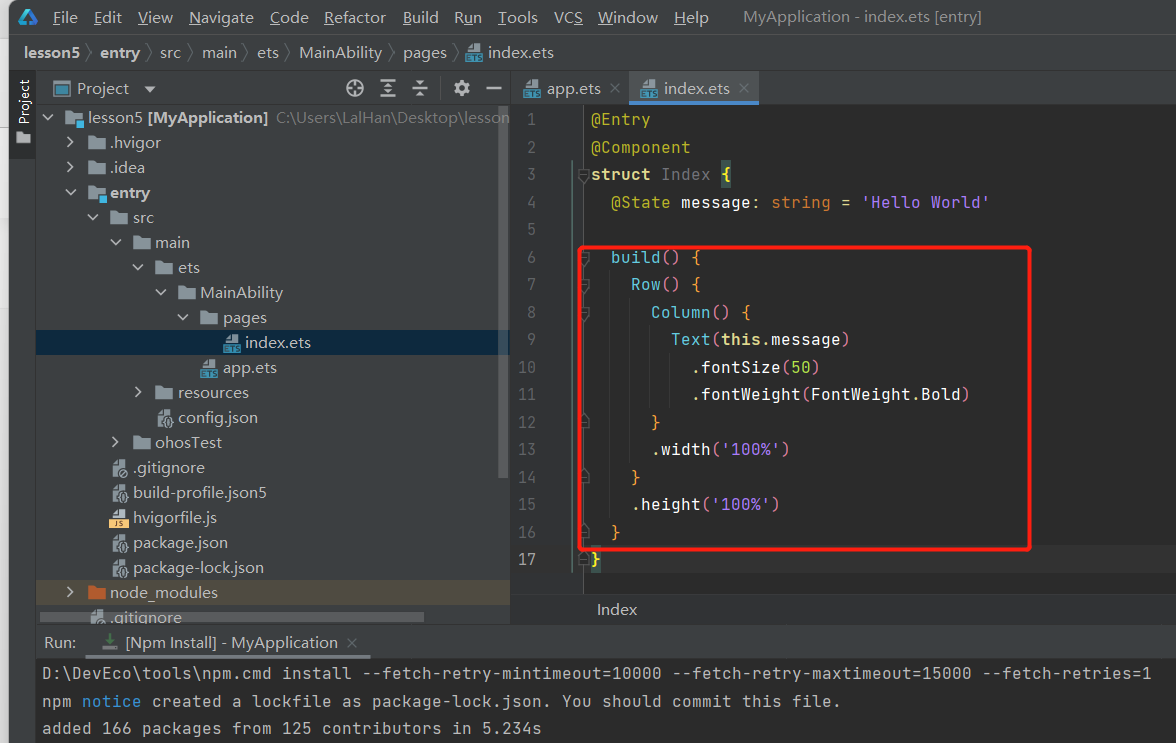
开发的框架主要包括以上几个部分,其中我们主要修改的部分在于@Builder函数中

即在上图的这个部分,该程序是单实现了一个Hello Word的显示
在本章节了解了eTs的一些基本特性,下一个章节我们将直接开始实践教学。

![Spring Boot[概述、功能、快速入门]](https://img-blog.csdnimg.cn/1885a6124f474035adaa8084cd91839e.png)