一、let ,const, var 有什么区别
- 用let声明变量,它的用法类似var,但是let所声明的变量,只在所在的代码块内有效
{ let a = 10 var b = 1 } console.log(a) //: a is not defined console.log(b) //1 - let const 不存在变量提升,规范代码(必须先声明变量后使用,否则会报错)
console.log(foo); // 输出undefined var foo = 2; console.log(bar); // 报错ReferenceError let bar = 2; - ES6 明确规定,如果块级作用域中存在let和const命令,这个区域对这些命令声明的变量,从一开始就形成了封闭作用域,不再受外部得影响。凡是在声明之前就使用这些变量,就会报错(暂时性死区)
//只要块级作用域内***存在***let命令,它所声明的变量就绑定这个区域,不再受外部影响 var tmp = 123; if (true) { tmp = 'abc'; // ReferenceError let tmp; } //暂时性死区演示(temporal dead zone,简称 TDZ) if (true) { // TDZ开始 tmp = 'abc'; // ReferenceError console.log(tmp); // ReferenceError let tmp; // TDZ结束 console.log(tmp); // undefined tmp = 123; console.log(tmp); // 123 } - let,const不允许在相同作用域内重复声明同一个变量,也不能在函数内部重新声明参数
// 报错 function func() { let a = 10; var a = 1; } function func(arg) { let arg; } func() // 报错 - es5只有全局作用域和函数作用域,es6新增的let,const为JavaScript 新增了块级作用域,在块级作用域内定义的变量不会污染到块级作用域外
//外层代码不受内层代码的影响,注意:都是n这个变量名称 function f1() { let n = 5; if (true) { let n = 10; } console.log(n); // 5 } - const声明一个只读的常量。一旦声明,常量的值就不能改变
//只声明不赋值,就会报错。 const foo; // SyntaxError: Missing initializer in const declaration
二、数组刷新
- vue之 $set
- set为解决双向绑定失效而生,只需要关注什么时候双向绑定失效就可以了
- this.$set 实例方法,该方法是全局方法 Vue.set 的一个别名
- $set 用法
数组
对象this.$set(Array, index, newValue)this.$set(Object, key, value)
- 重新声明一个数组, push,pop 之类的方法进行刷新
数组的方法- Array.push(),向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。
- Array.pop(),删除并返回数组的最后一个元素,若该数组为空,则返回undefined。原数组改变。
- Array.unshift(),向数组的开头添加一个或多个元素,并返回新的数组长度。原数组改变。
- Array.shift(),删除数组的第一项,并返回第一个元素的值。若该数组为空,则返回undefined。原数组改变。
- Array.concat(arr1,arr2…),合并两个或多个数组,生成一个新的数组。原数组不变。
- Array.join(),将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。
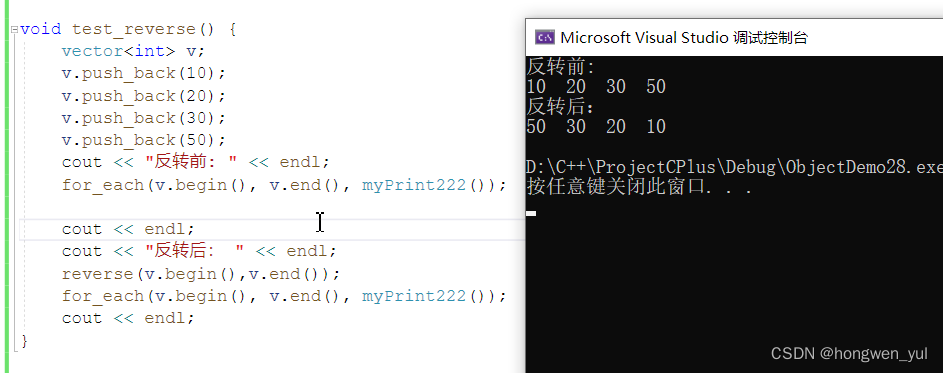
- Array.reverse(),将数组倒序。原数组改变。
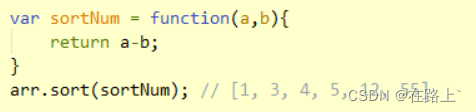
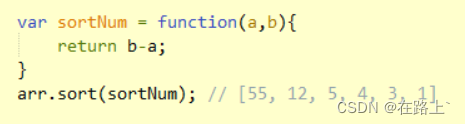
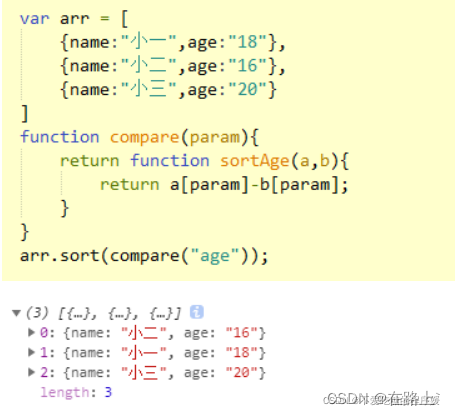
- Array.sort(),对数组元素进行排序。按照字符串UniCode码排序,原数组改变.
①从小到大

②从大到小

③按照数组对象中的某个值进行排序

- Array.map(function),原数组的每一项执行函数后,返回一个新的数组。原数组不变。(注意该方法和forEach的区别)
总结: 改变原数组的方法会导致数组刷新,在vue底层的角度来讲,会把这些关于修改原数组的方法重写了,用原型的方式重新劫持了一遍,所以可以监听到数组的改变
三、$nextTick的用法
- vue 中的 DOM 更新是异步的
- 参数: {Function} [callback]
- 用法:
将回调延迟到下次DOM更新循环之后执行。在修改数据之后立即使用它,然后等待DOM更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。 - $nextTick() 的应用场景
- 在vue的生命周期 created() 钩子函数中进行 dom 操作,一定要放在 $nextTick() 函数中执行。在 created() 钩子函数执行的时候 DOM 其实并未进行任何渲染,所以此处一定要将 DOM 操作的代码放进 nextTick() 的回调函数中。
- mounted() 钩子函数,因为该钩子函数执行时,所有的 DOM 挂载和 渲染都已完成,此时在该钩子函数中进行任何 DOM 操作都不会有问题
- 在数据变化后要执行某个操作,而这个操作需要随数据改变而改变DOM结构时,这个操作都是需要放置 $nextTick() 的回调函数中
点击跳转到 : 底层原理
四、vue 的生命周期
- beforeCreate:(
只能拿到children, ref中的数据) 会在实例初始化完成、props 解析之后、data() 和 computed 等选项处理之前立即调用。此时不能获得DOM节点。 - created:(
可以拿到data,methods,watch,computed等的数据,可以请求接口)在这个阶段vue实例已经创建,以下内容已经设置完成:响应式数据、计算属性、方法和侦听器。然而,此时挂载阶段还未开始,因此 $el 属性仍不可用。仍然不能获取DOM元素。 - beforeMount:
在组件内容被渲染到页面之前自动执行的函数,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。 - mounted:
在组件被渲染之后自动执行的函数。一般我们的异步请求都写在这里。在这个阶段,数据和DOM都已被渲染出来。 - beforeUpdate:数据变化的时候自动执行的函数,此时变化后的数据还未渲染到页面之上。.
- updated: 数据变化之后自动执行的函数,此时变化后的数据已经渲染到页面之上。
- beforeUnmount: 当 Vue 应用被销毁时,自动执行的函数。
- unmounted:当 Vue 应用被销毁后,且 dom 完全销毁之后,自动执行的函数。
beforeDestory(vue2) -> beforeUnmount(vue3)
destroyed(vue2) -> unmouted(vue3)
五、封装模糊搜索框组件
要求
- 采用onChange 事件调用后台接口
- 网络环境不是很好,第一次发送的请求还没有返回,第二次发送的请求也发出去,并且返回了,然后第一次的请求才返回回来, 这时候页面上展示的是第一次请求到的数据,其实想要第二次接口返回的数据
- 统一接口连续请求
问: 这种情况如何处理
解决方案:
- 在onValChange的时候定义一个变量,在结果返回的时候定义一个变量,
onValChange的时候进行i++,可以知道change 了几次, 然后在返回的时候也++,这样的时候就会知道返回的时候是第几次,change了几次, 两结果做对比, 假如1 和2 不相等,直接不要; - axios 使用 cancel token
点击查看链接
六、判断一个对象为空对象的方法
- 先将对象转换成字符串,然后再判断是否等于“{}”,是则为空对象,否则反之
let obj={};
console.log(JSON.stringify(obj)==="{}");
//返回true
- Object.keys()方法,该方法会把返回对象的属性名组成的一个数组,若该数组的长度为0,则为空对象(ES6的写法)
console.log(Object.keys(obj).length==0);//返回true
- for in循环
var flag = judgmentObject(obj);
console.log(flag);//返回true
function judgmentObject(obj){
for(let key in obj){
return false;//若不为空,可遍历,返回false
}
return true;
}
- jQuery中的isEmptyObject()方法,其原理是利用for in的方式来判断(注意:使用这种方式记得引用jquery)
console.log($.isEmptyObject(obj));//true
- Object.getOwnPropertyNames()方法获取对象的属性名,存到数组中,若该数组的长度为0,则为空对象
console.log(Object.getOwnPropertyNames(obj).length==0);//返回true



















](https://img-blog.csdnimg.cn/img_convert/2bebde118125eb0db2c884ee7a64608d.jpeg)