目录
1.前言:
2.vuex的基础用法:
1.构建与挂载vue
基础模板渲染
构建仓库
2.mutations的使用
1.介绍
编辑
2.案列:
3.传参
4.辅助函数mapMutations:
3.module分对象的写法
介绍
建立模块:
访问数据的方式:
介绍
直接访问
模块导入访问
关于getters/setter
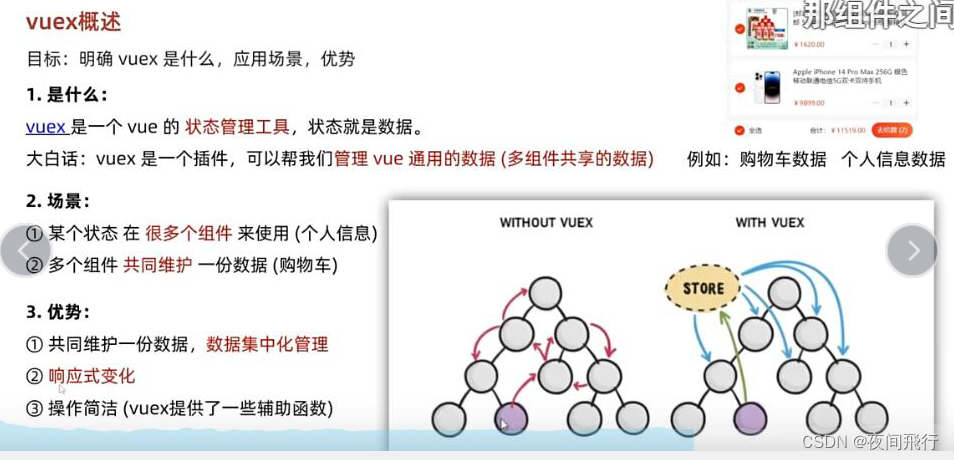
1.前言:
vuex相当于储存在页面后台的数据库。可以供全部组件访问到,相当于全局变量。便于多层级的

2.vuex的基础用法:
1.构建与挂载vue
基础模板渲染
注意:文件存放的位置。

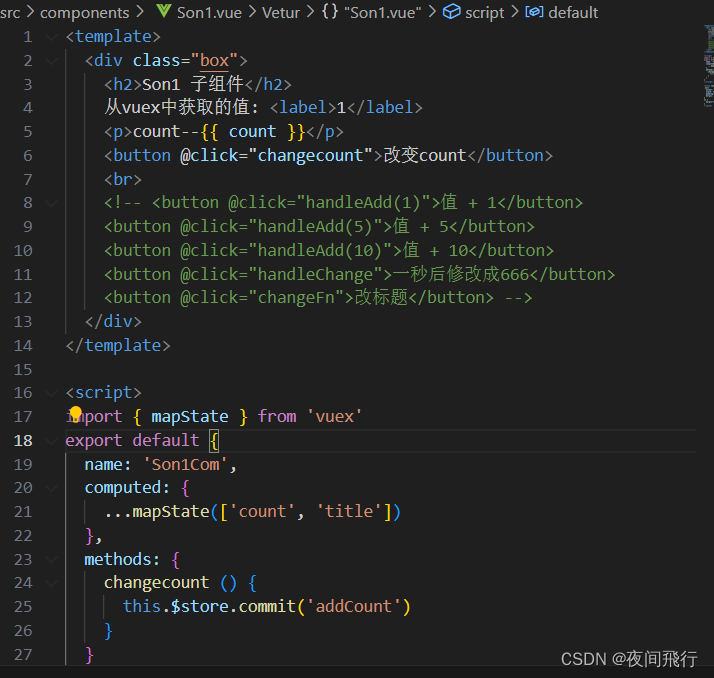
<template>
<div class="box">
<h2>Son1 子组件</h2>
从vuex中获取的值: <label>1</label>
<br>
<!-- <button @click="handleAdd(1)">值 + 1</button>
<button @click="handleAdd(5)">值 + 5</button>
<button @click="handleAdd(10)">值 + 10</button>
<button @click="handleChange">一秒后修改成666</button>
<button @click="changeFn">改标题</button> -->
</div>
</template>
<script>
export default {
name: 'Son1Com'
}
</script>
<style lang="css" scoped>
.box{
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
</style>
<template>
<div class="box">
<h2>Son2 子组件</h2>
从vuex中获取的值:<label>1</label>
<br />
<!-- <button @click="subCount(1)">值 - 1</button>
<button @click="subCount(5)">值 - 5</button>
<button @click="subCount(10)">值 - 10</button>
<button @click="changeCountAction(888)">1秒后改成888</button>
<button @click="changeTitle('前端程序员')">改标题</button> -->
</div>
</template>
<script>
export default {
name: 'Son2Com'
}
</script>
<style lang="css" scoped>
.box {
border: 3px solid #ccc;
width: 400px;
padding: 10px;
margin: 20px;
}
h2 {
margin-top: 10px;
}
</style>
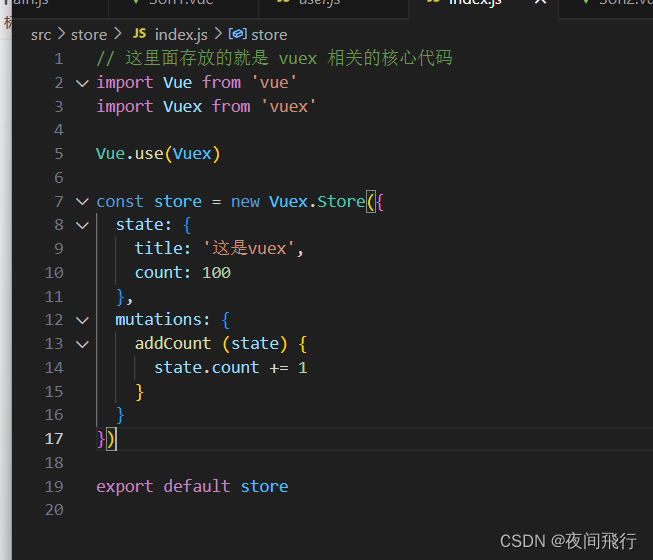
vue引入
在store.index.js编写如下代码

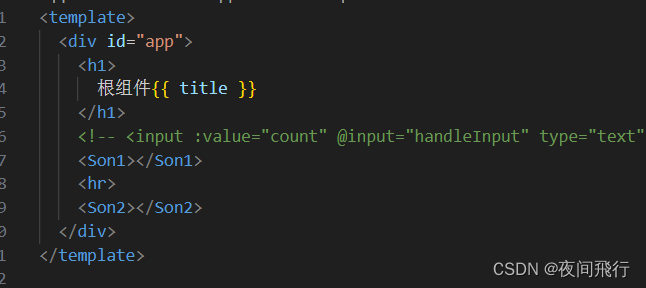
App.vue
<template>
<div id="app">
<h1>
根组件
<!-- - {{ title }}
- {{ count }} -->
</h1>
<!-- <input :value="count" @input="handleInput" type="text"> -->
<Son1></Son1>
<hr>
<Son2></Son2>
</div>
</template>
<script>
import Son1 from './components/Son1.vue'
import Son2 from './components/Son2.vue'
// console.log(mapState(['count', 'title']))
export default {
name: 'app',
created () {
console.log(this.$router) // 没配
console.log(this.$store)
},
data: function () {
return {
}
},
components: {
Son1,
Son2
}
}
</script>
<style>
#app {
width: 600px;
margin: 20px auto;
border: 3px solid #ccc;
border-radius: 3px;
padding: 10px;
}
</style>
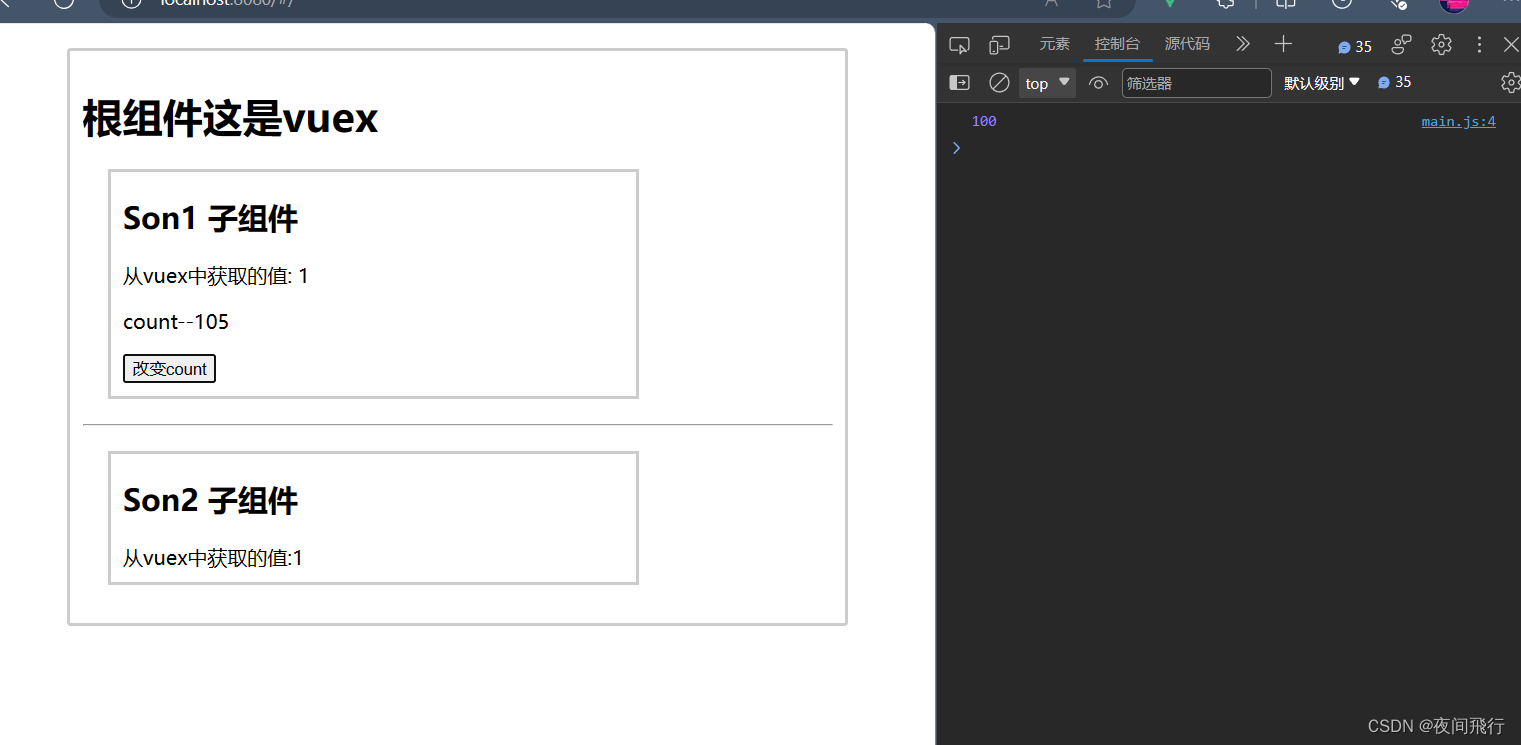
在控制台中检测是否挂载成功。因如图一所示。

构建仓库
直接导入
在state下定义数据。



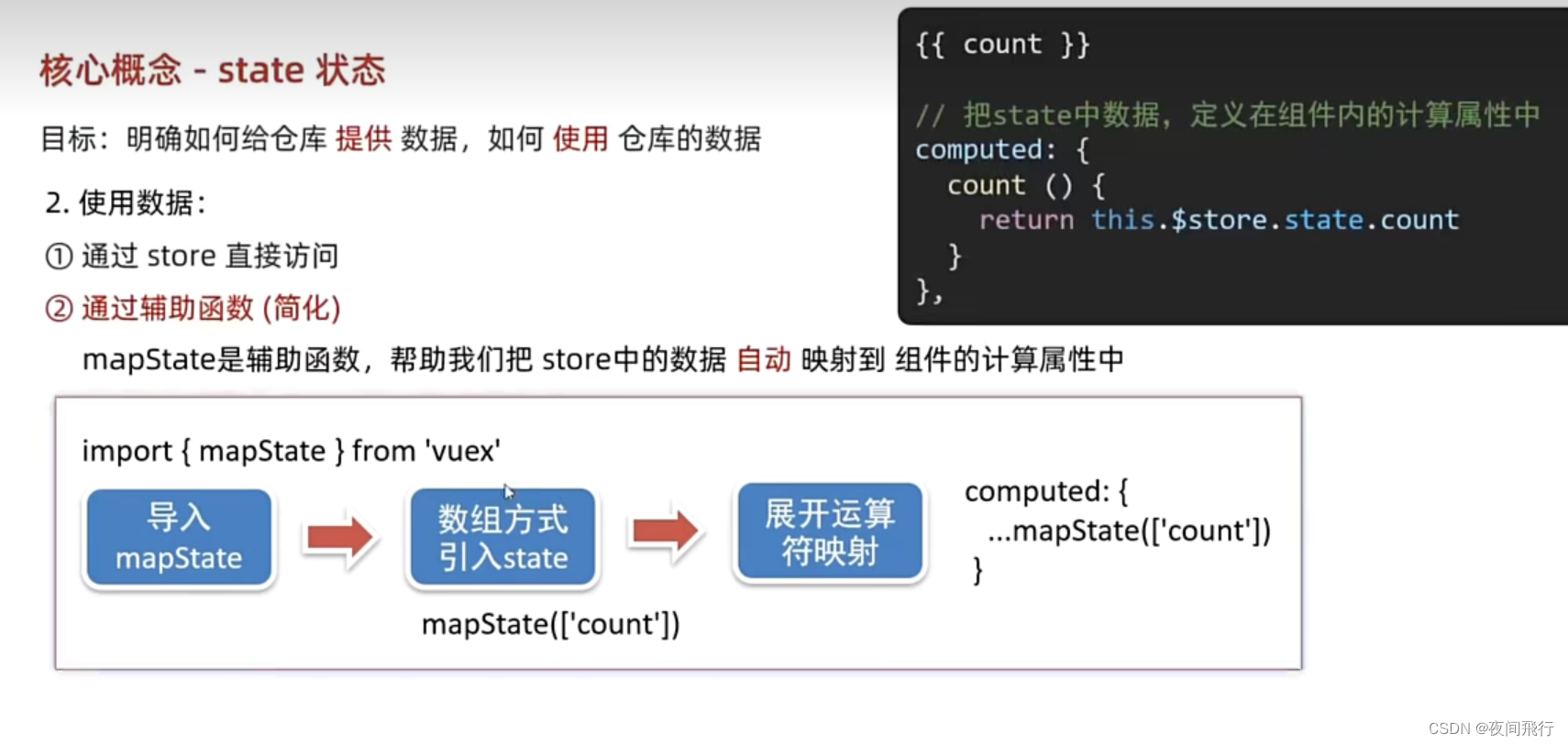
函数导入
前言:

 案列:
案列:
...manstate的作用就是将数组内的值全挂载到computed中



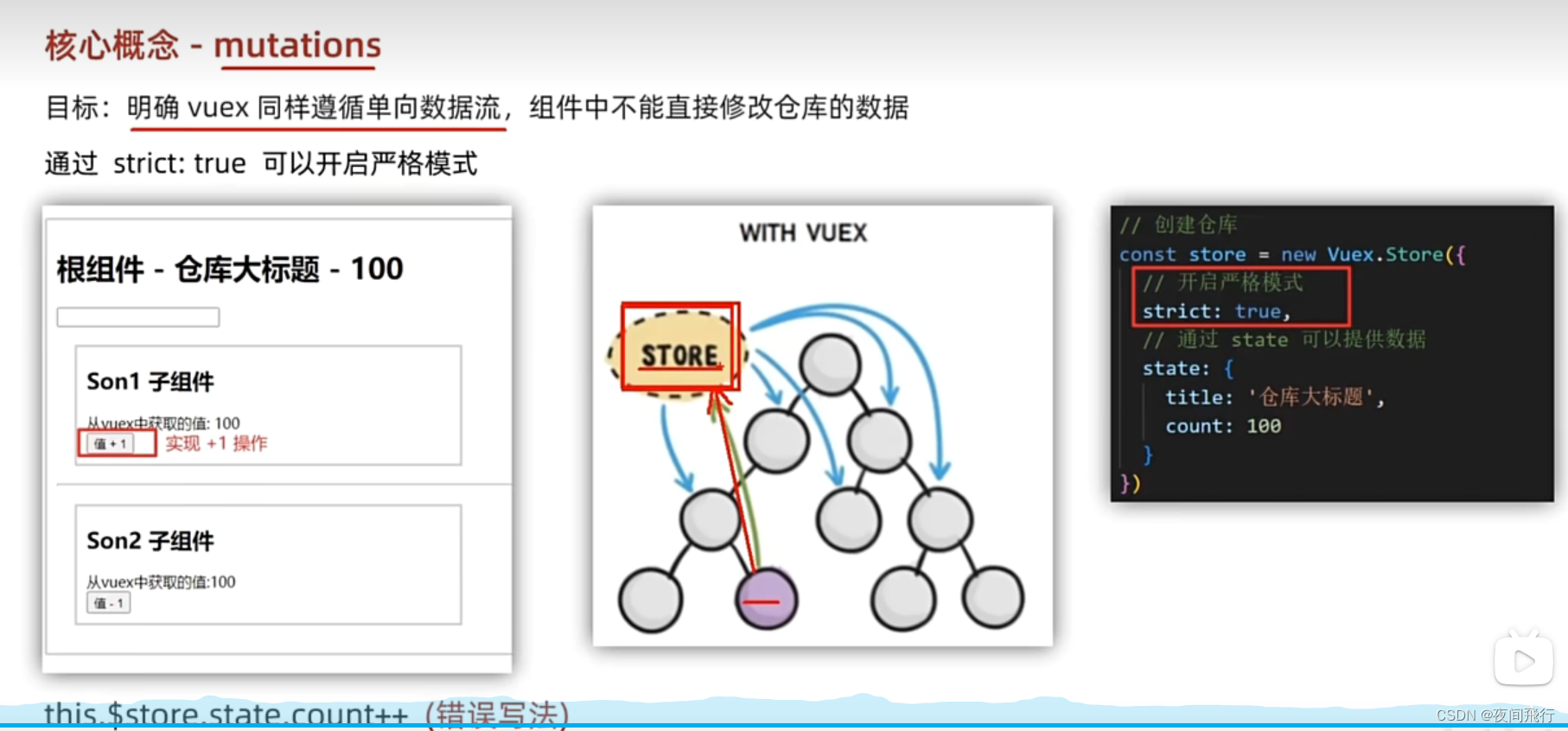
2.mutations的使用
1.介绍
store的数据也是下行数据,使用数据的组件不能直接对数据进行修改。要完成修改需要通过mutations进行修改。
2.案列:


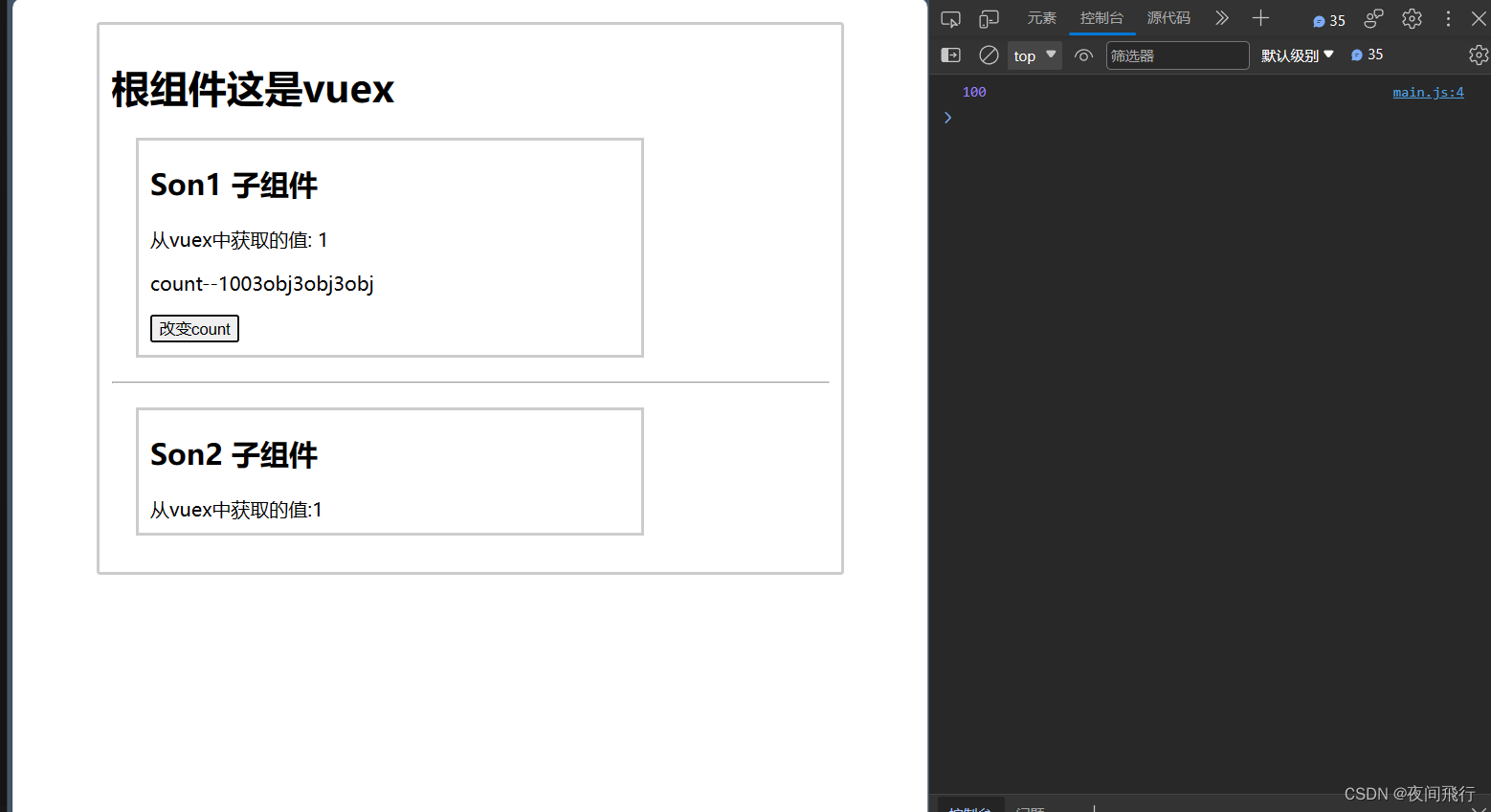
结果:

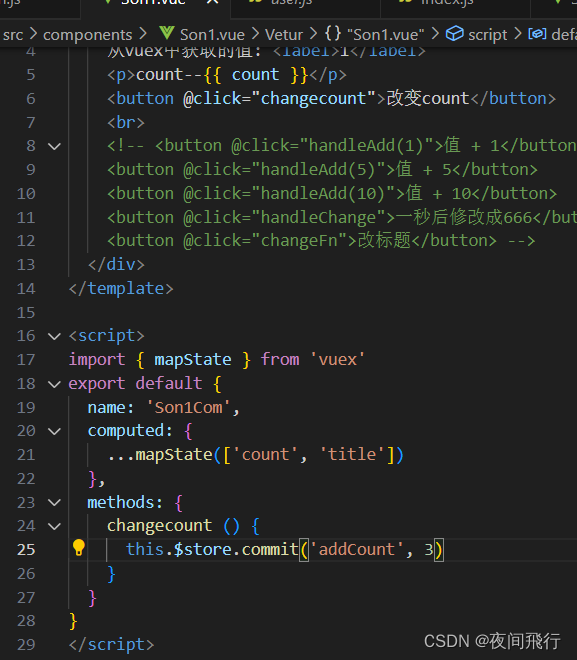
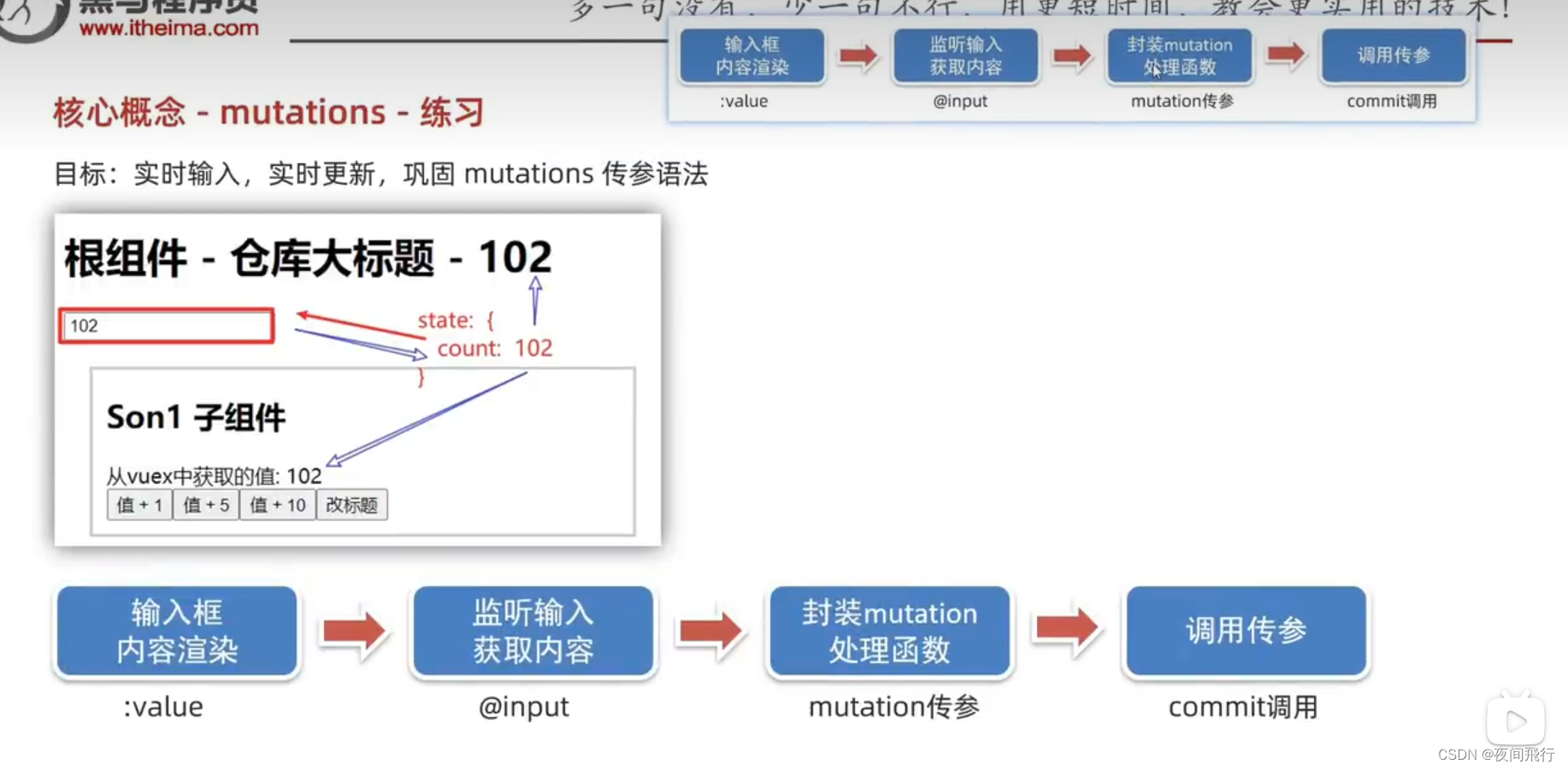
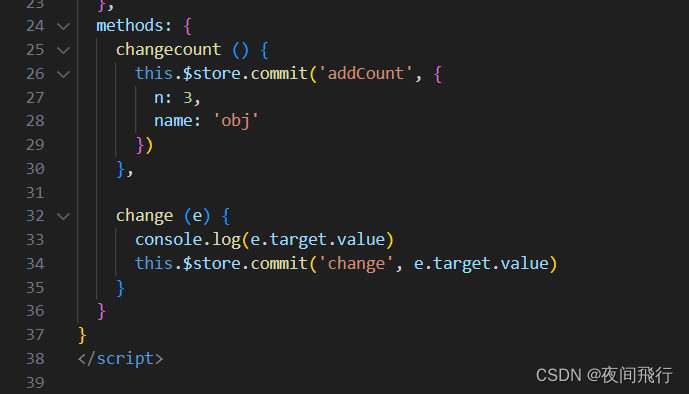
3.传参


传参的时候,只能接受一个数据的输入,所以在输入多个数据的时候要把它们打包为一个对象。



数据的双向绑定

案列:
通过input改变,当方生变化时通知vuex变化。



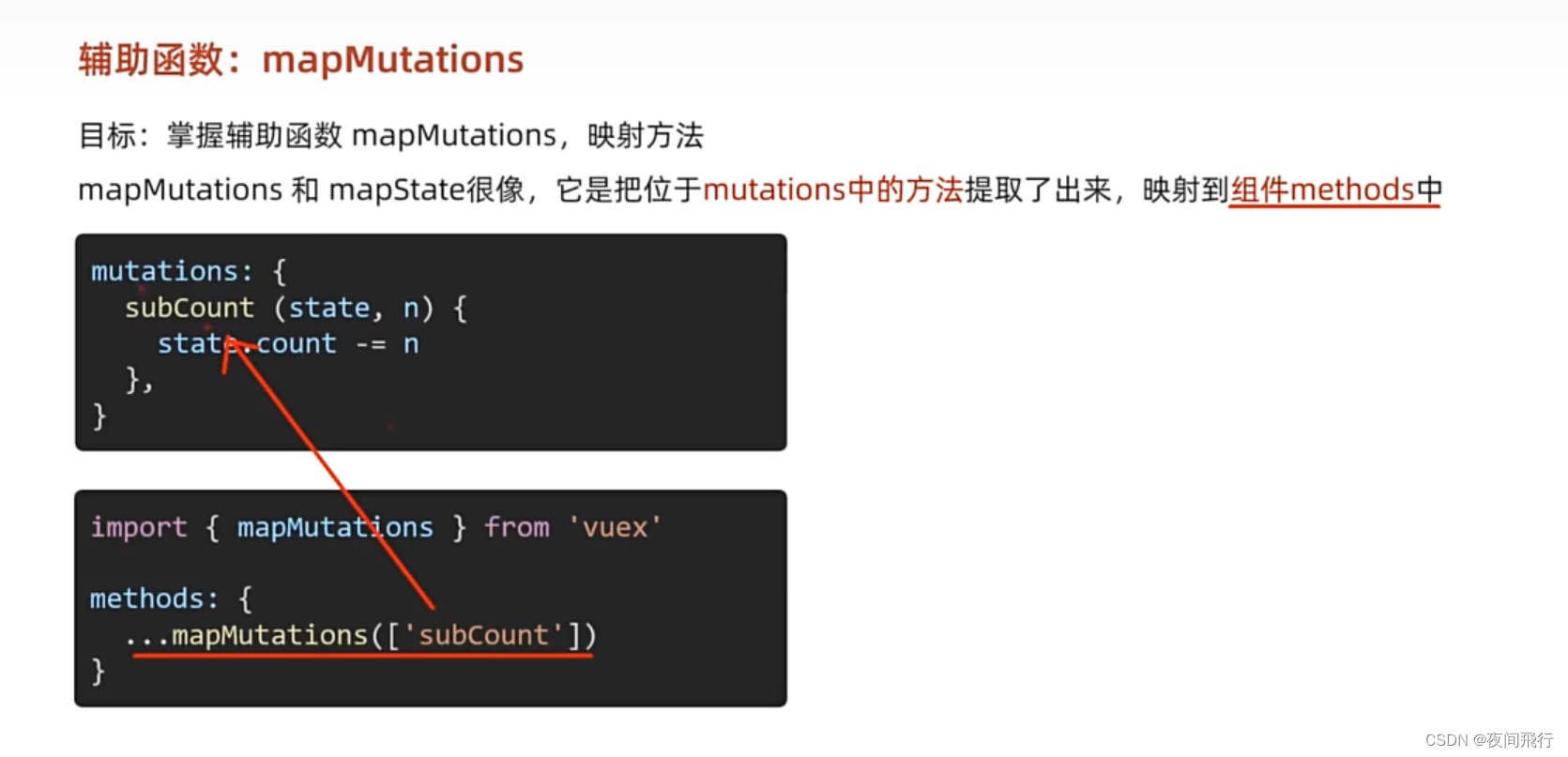
4.辅助函数mapMutations:

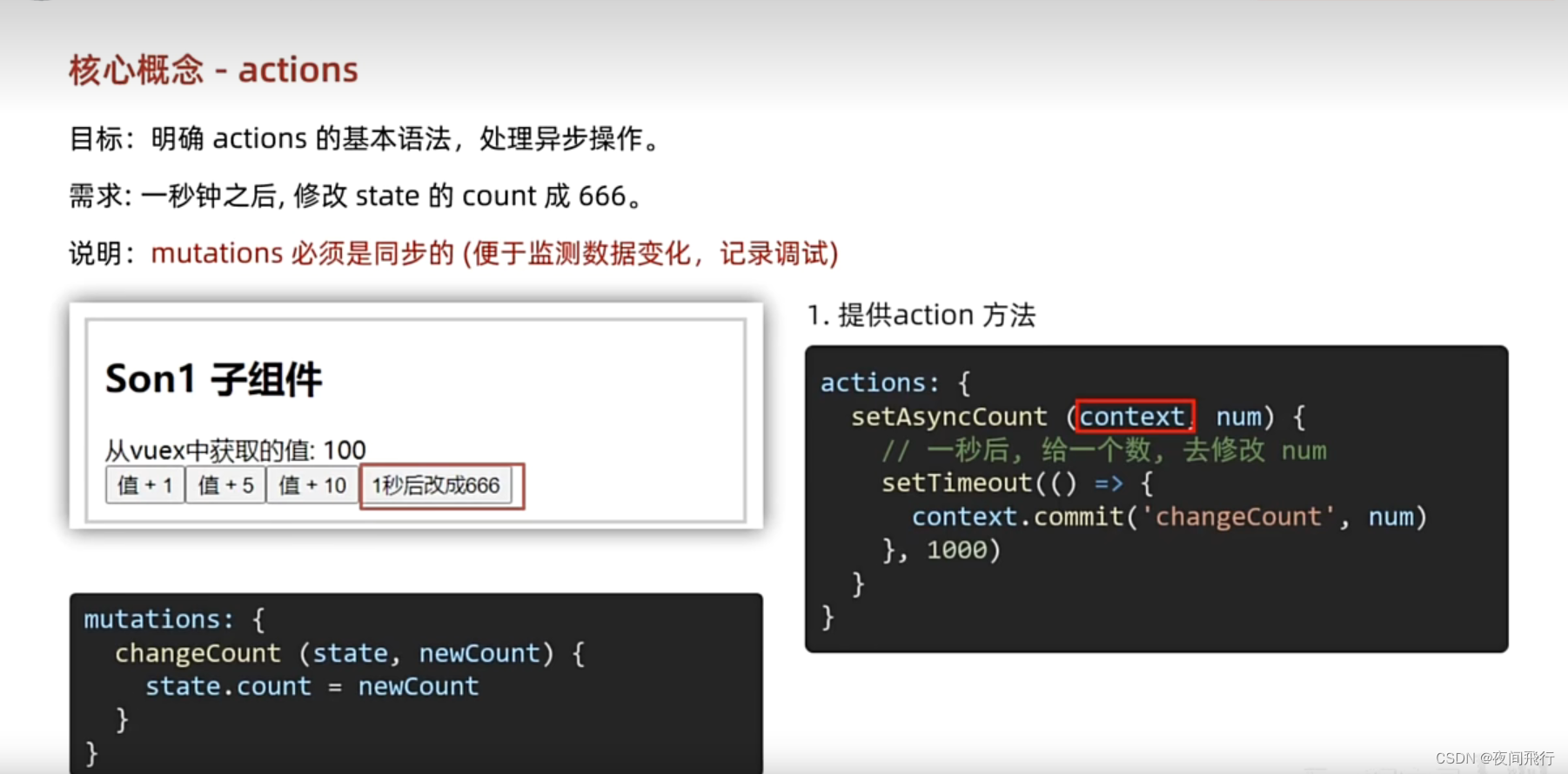
actions与gettrs的用法



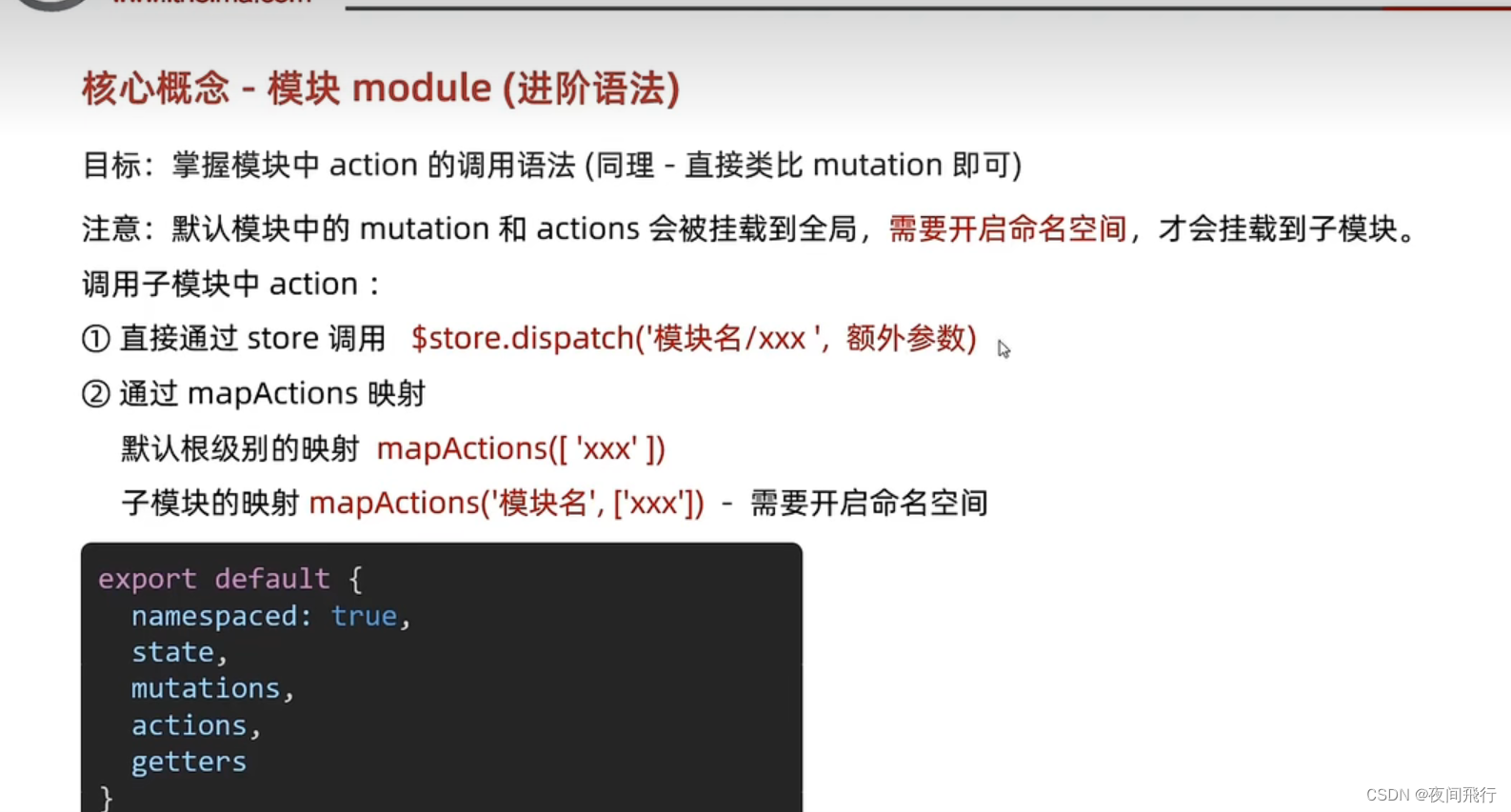
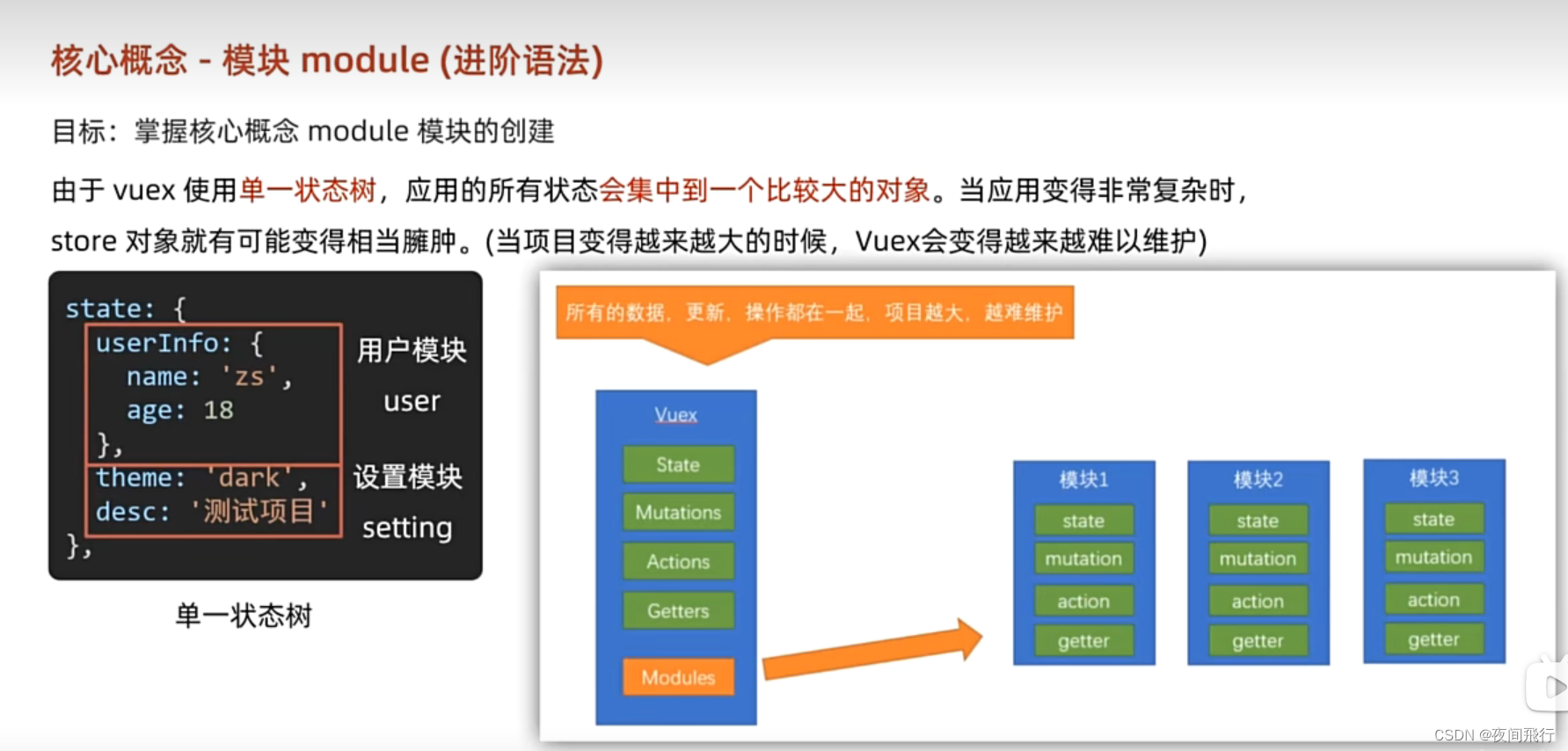
3.module分对象的写法
介绍

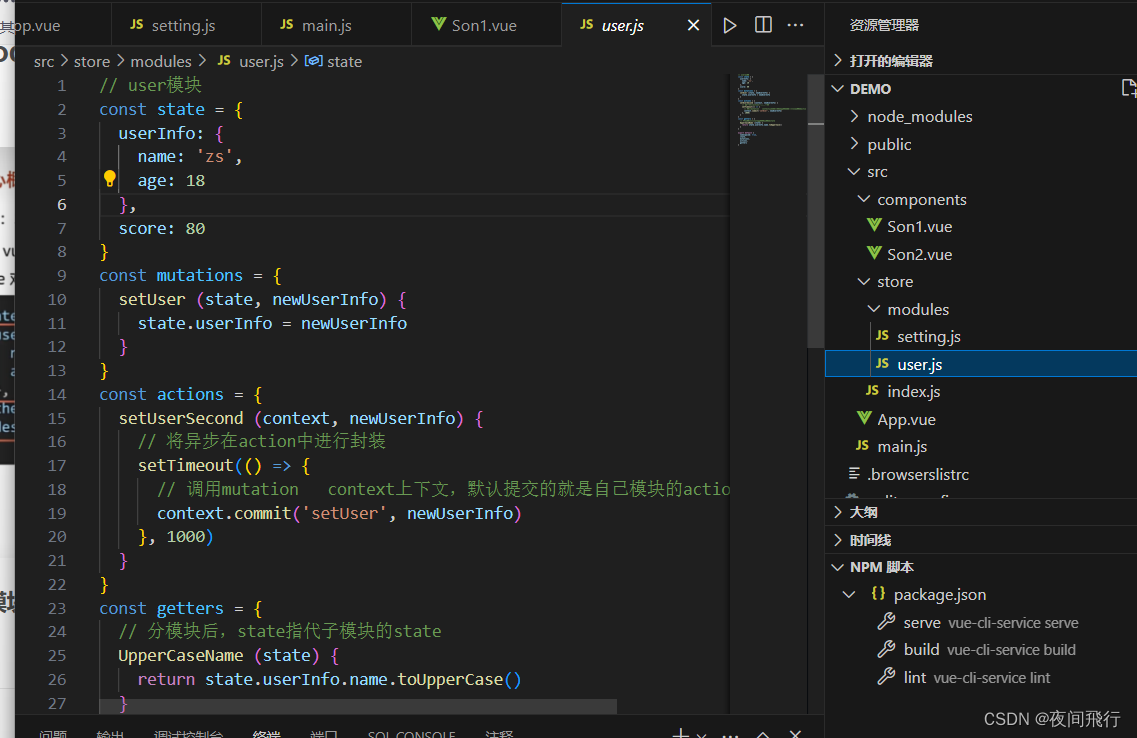
建立模块:
模块文件建立

// user模块
const state = {
userInfo: {
name: 'zs',
age: 18
},
score: 80
}
const mutations = {
setUser (state, newUserInfo) {
state.userInfo = newUserInfo
}
}
const actions = {
setUserSecond (context, newUserInfo) {
// 将异步在action中进行封装
setTimeout(() => {
// 调用mutation context上下文,默认提交的就是自己模块的action和mutation
context.commit('setUser', newUserInfo)
}, 1000)
}
}
const getters = {
// 分模块后,state指代子模块的state
UpperCaseName (state) {
return state.userInfo.name.toUpperCase()
}
}
export default {
namespaced: true,
state,
mutations,
actions,
getters
}
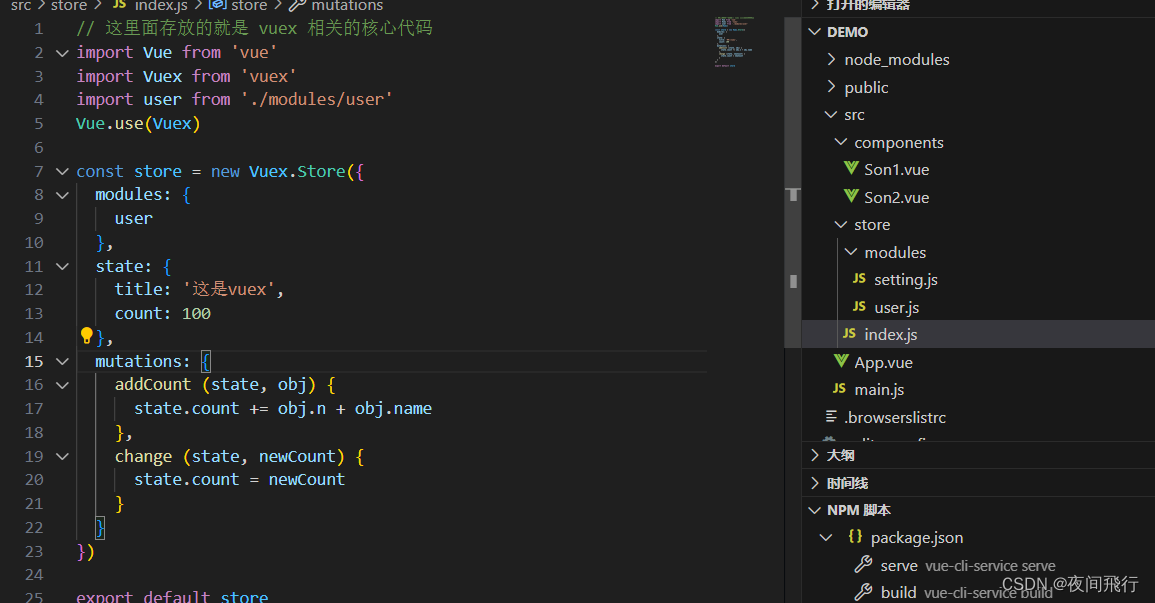
index中配置
son1直接访问

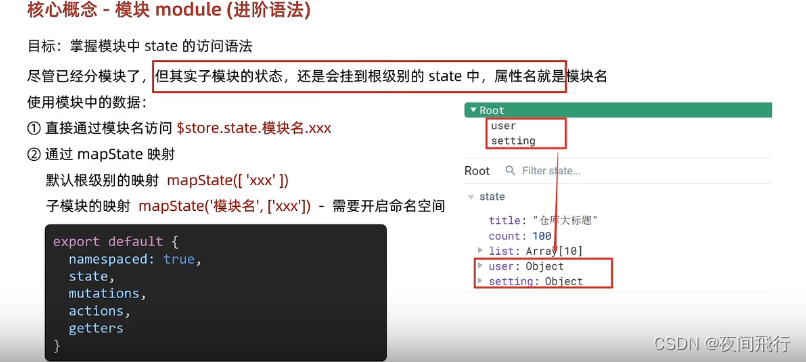
访问数据的方式:
介绍

直接访问

案列:
右下角可以看到root中包括的数据,其中处于一级的是可以直接引入的。user,title。

将user已对象的形式引入

访问值

模块导入访问
23行导入user模块,再导入其内部的数据

添加标记namespace等于true

关于getters/setter
直接访问与state并不一样