基于Vue框架积木网上商城的设计与实现
摘要:随着物资生活逐渐完善的今天,许多家庭越来越重视儿童的教育问题,儿童的智力发育问题渐渐受到大家的关注和重视,如何让儿童身心得到健康发展是很重要的社会问题。科学研究认为5-8岁是少儿的智力发展的重要阶段,在这个阶段之中益智玩具是儿童智力开发的手段之一,把游戏当做一种教育,将教育跟娱乐结合在一起,会有更好的效果。查看相关的网络调查报告和根据2017-2019年网购数据分析,积木类益智玩具成为了家长和少儿教育机构的首要选择对象,对儿童的智商能力开发上能起到很大的帮助作用,同时能增强家长或者少儿教育机构与儿童之间的互动。所以开发一个积木网上商城发展前景巨大,能让社会上有需要的人带来很好的平台。
使用2016年5月份发布的Vue.js2.0前端渐进式Javascript框架[1]加上elementUI框架来作为项目的开发平台。Vue框架针对如今多屏分辨率不统一的趋势下,能更有效率地响应不同设备之间分辨率的差异化适应,同时实现前端与后端的代码分离,大大地提高了前后端的开发速度和分清开发职责;elementUI框架是如今在Vue平台上支持度较高的UI框架,组件显示美观,同时使用方便。使用vscode作为本项目的开发工具,它的优点在于开发界面非常简洁、使用方便并且具有代码纠错提示。对本系统进行需求分析和详细设计,通过技术开发系统的功能和界面完成本项目的开发,最后对各个功能模块进行测试和优化。
基于Vue框架积木网上商城是针对儿童开发智力,方便家长和少儿教育机构挑选和购买积木玩具所开发的一套网上商城系统,本商城与现在网络上的商城具有特色的地方在于,积木网上商城专营各种积木类益智玩具,面对市面上参差不齐的积木商品,材质和安全性得不到保障的情况下,本商城专营积木玩具商品,最大的特点就是保障其商品安全性,经过人工筛选才会上架,提供适合不同年龄段的儿童的积木玩具商品。
关键词:Vue框架,积木网上商城,开发智力
Design and implementation of building block online shopping mall based on Vue framework
Abstract:With the gradual improvement of material life today, many families are paying more and more attention to children’s educational issues, and children’s intellectual development is gradually receiving everyone’s attention and attention. How to allow children to develop healthily is an important social issue. Scientific research believes that 5-8 years old is an important stage of children ’s intellectual development. In this stage, educational toys are one of the means of children ’s intellectual development. Taking games as an education, combining education and entertainment, there will be Better results. Viewing relevant online survey reports and analysis of online shopping data from 2017 to 2019, building block educational toys have become the primary choice for parents and children ’s educational institutions, which can greatly help children ’s IQ development. Can enhance the interaction between parents or children’s educational institutions and children. Therefore, the development of a building block online shopping mall has huge development prospects, which can bring a good platform to those in need in the society.
The Vue.js2.0 front-end progressive Javascript framework[1] released in May 2016 plus the elementUI framework was used as the development platform for the project. The Vue framework is more responsive to the different resolutions of different devices in response to the trend of today’s multi-screen resolution is not uniform, and at the same time realizes the separation of front-end and back-end code, greatly improving the development speed and separation of front-end and back-end Development responsibilities; elementUI framework is a UI framework with a high degree of support on the Vue platform. The components display beautifully and are easy to use. Using vscode as the development tool for this project, its advantage is that the development interface is very simple, easy to use and has code error correction prompts. Carry out the needs analysis and detailed design of the system, through the function and interface of the technology development system, and finally test and optimize each functional module to complete the development of this project.
Building blocks online mall based on Vue framework is a set of online mall system developed for children to develop intelligence to facilitate parents and children ’s educational institutions to select and purchase building blocks toys. All kinds of building block educational toys, in the face of the uneven building blocks on the market, the material and safety can not be guaranteed, the mall specializes in building block toy products, the biggest feature is to ensure the safety of their products, after manual The screening will be put on the shelf to provide building block toy products suitable for children of different ages.
Keywords:Vue framework, Building block online shopping mall, Developing intelligence
目 录
第1章 绪 论
1.1研究背景和意义
1.1.1本课题背景分析
1.1.2 本课题的研究意义
1.2 文献综述
1.2.1 国内现状
1.2.2 国外现状
1.3课题研究方法和内容
1.3.1 研究方法
1.3.2 研究内容
1.4 开发技术与开发工具
1.4.1 Vue.js2.0前端框架
1.4.2 Webpack[14]构建工具
第2章 系统需求分析
2.1系统需求分析
2.1.1 功能需求分析
2.1.3 非功能需求分析
2.1.4 技术可行性分析
2.1.5 操作可行性分析
2.2 系统用例图
2.2.1 商品浏览模块用例图
2.2.2 用户信息模块用例图
2.2.3 社区谈论模块用例图
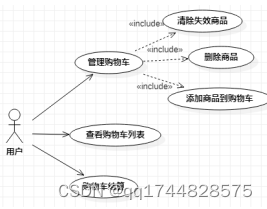
2.2.4 购物车管理模块用例图
2.3用例规约
2.4本章总结
第3章 系统设计
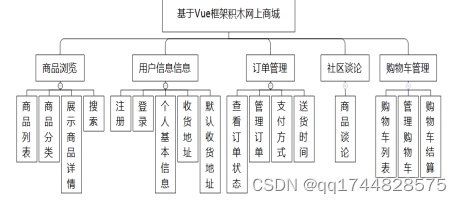
3.1 系统总体功能设计
3.1.1 系统总体设计
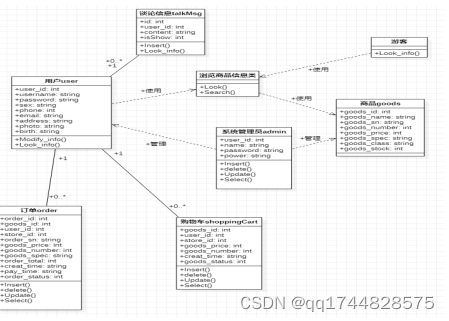
3.2 系统类图
3.3数据库设计
3.3.1用户表设计
3.3.2商品表设计
3.4 系统流程图
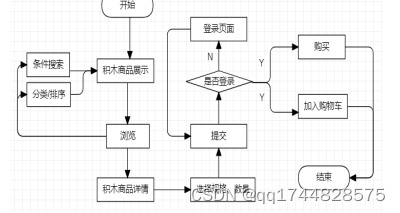
3.4.1商品浏览流程图
3.4.3订单管理流程图
3.4.5购物车管理流程图
3.5 系统接口设计
3.5.1 Axios请求接口库
3.5.2 Api接口设计
第4章 系统实现
4.1 商品浏览模块实现
4.2 订单支付模块实现
4.3 用户信息模块实现
4.4 订单管理模块实现
4.5 购物车管理模块实现
第5章 系统测试
5.2 测试的目的
5.3功能测试
5.3.1商品浏览模块测试
5.3.2用户信息模块测试
5.3.3订单管理模块测试
5.3.5购物车管理模块测试
第6章 结论与展望
6.1 结论
6.2 展望
参考文献
致谢
第1章 绪 论
1.1研究背景和意义
1.1.1本课题背景分析
自21世纪以来,青少年智力技能的发展已受到更多人的重视,对于儿童来说,在儿童年龄发展其大脑非常必要。对儿童智力调查表和玩具市场的综合研究表明,积木类益智玩具是父母和儿童教育机构的第一个解决方案,在促进儿童智力发展方面起着重要的作用。
在线购物变得越来越流行,并且已经成为一种趋势。网络购物是网络发展的必然趋势,例如在线购物商城有每个人都熟悉淘宝,卓越网,当当网,eBay,拍拍网和一些较大的在线商城。随着这个时代的步伐,人们生活质量的提高也促进了网上购物这一新的购物方式的成熟,越来越多的消费者正从传统购物转向网上购物。
但是对于在线购物商城来说高质量和劣质产品的结合导致缺乏一个整理、值得消费者信赖的平台。因此,市场需要先进的直销理念和高效完善的购物系统,以便以便宜,快速和方便的方式为客户提供高质量的积木玩具和开发智力社区的网上商城。
1.1.2 本课题的研究意义
这个积木网上商店旨在为儿童开发智力,方便家长和少儿教育机构挑选和购买积木玩具所开发的一套网上商城系统,区别于现在网络上的商城,面对市面上参差不齐的积木商品,材质和安全性得不到保障的情况下,本商城专营积木玩具商品,最大的特点就是保障其商品安全性,经过人工筛选才会上架,提供适合不同年龄段的儿童的积木玩具商品。
1.2 文献综述
1.2.1 国内现状
根据中国心理卫生杂志2020年最新的儿童心理及智力开发的期刊[2]中指出,主题积木游戏对5~6岁儿童数学能力和空间技能发展的干预效果,能很好的促进儿童对于数学和空间上的大脑开发能力。
从数据上看,目前,中国14岁以下的青少年、儿童和婴儿人口接近3亿,占全国人口的25%,8000万城市儿童构成了玩具消费者的一个大群体。有资料表明,中国目前有6,000家玩具制造商,其中79%生产儿童玩具,56%生产不同类型的积木玩具。据中国玩具协会估计,2018年中国积木玩具需求将达到300亿元左右。[3]。综合市场分析,在中国2017年双十一拼插积木类玩具在天猫和京东平台的销售额分别是17亿和13亿元,而2018年两个平台的销售额分别增长了45.9%和34.6%;
但是积木玩具本身的安全性、无毒性也引起来社会上各人士的高度重视,在没有专业人士的推荐下,如何选择合适的积木玩具成为一个令家长头痛的问题。
在技术上,使用前后端分离驱动的前端框架是现在IT行业和互联网发展的趋势,加上B/S多层体系结构[4]、MVVM设计模式[5]使开发过程变得简单。根据网上的数据调查,如今Vue虽然市场使用率不如其他两大框架多约占15%,但近两年来的增长率非常高,已经成为国内互联网市场的新宠,而且Vue非常适合中小型项目的部署与开展。
1.2.2 国外现状
最初的积木玩具是在国外兴起的,全球最大的积木公司乐高在2011年的销售额为185.07亿丹麦克朗,比2010年增长了约17%。据乐高美国总经理称,2011年,乐高在美国的销售额增长了45%。乐高今年第一季度的表现同比飙升60%。预计从2030年到2050年,美国将成为乐高世界最大的市场之一。[6]。
根据该项目的技术分析,国外对Vue框架的使用与中国不同。 在国外使用React和Angular的原因更多是因为近年来开发的Vue前端框架尚未被外国开发人员使用。但是,其使用的增长速度是十分明显的。 根据《 2019年JavaScript生态圈研究报告》 [7],未来60%的外国受访者更愿意接受和使用Vue作为发展平台,而94%的外国受访者将使用官方文档了解了Vue。
1.3课题研究方法和内容
1.3.1 研究方法
早期的网站大多数依赖于后台服务器,例如基于java语言开发的jsp页面、php语言的php伪静态页面,这种动态页面的优点在于页面直接在服务端运行,可以与后台数据库高度交互,数据更直接在页面上处理,而缺点在于开发重心在后台技术上,后台开发人员在处理逻辑业务的同时也要参与到页面开发的编程中,无疑加大了后端人员的工作分量;同时html页面中有很多后端语言代码,耦合性非常大,后期维护成本和难度都增大。所以这种网页开发的技术不适合做商城网站系统等面向公众的项目。
本文研究方向是积木商城系统,面向对象的主要是父母和孩子,其界面美观度和操作易用性是十分重要的,所以使用前后端分离[8]的方式把整个项目的开发权重往前移,平衡前后端模块的职责,前端的责任是负责页面的样式显示与优化并动态地处理从后端接口返回的数据,而后端只关注逻辑处理,这对项目开发是非常必要的。
基于Vue框架积木网上商城的前期通过京东、淘宝等现有的大型电子商城的调查,针对积木类益智商品的销售量、营销手段以及用户评价分析数据总结如何为积木商城建立可靠的数据库。
1.3.2 研究内容
本文研究的目的主要是使用Vue前端框架来设计和开发一套主题是积木网上商城的系统。
该系统主要针对15岁以下的儿童,提供了一个安全可靠的专营积木类益智商品线上商品平台,主要包括产品浏览模块,用户信息模块,订单管理模块,社区谈论模块,购物车管理模块,还提供了对适合不同年龄儿童的玩具进行分类的推荐,并加入社区讨论功能,以便消费者能够了解更多商品并使用商品。凭借先进的直销理念,结合高效完善的购物系统,我们可以为消费者提供质优价廉、快捷方便的优质正品。
研究的流程是首先了解用户对系统的产品需求,其中核心的需求是系统需求提供多样全面的积木玩具商品,能让用户有更多的选择;其次了解系统的操作流程,从浏览、选择商品,选择商品的产品规格,下单再到收货成功,在开始项目是需要制定完整的流程方案,才能更好地完成系统的实现。
需要解决的主要问题是:在满足用户需求的前提下,该项目能否在稳定运行,信息安全,操作简便,界面美观的前提下,履行积木商城系统所需的基本功能。
1.4 开发技术与开发工具
1.4.1 Vue.js2.0前端框架
Vue前端框架在2016年“出生”,它是由数据驱动和组件组成的渐进式的、基于MVVM模式的Javascript库,虽然诞生至今只有四年时间,但它有着专注于View层,使开发者不必花过多时间去处理数据等优点,所以称为了前端开发的“新宠”。
与原生的JQuery不同,Vue提供专门的周期函数,开发者根据自身项目需求在指定的函数内执行方法,配合v-model、v-bind等语法糖,能更有效地进行数据驱动和双向绑定,便于实现功能。同时使用组件化原则,开发者引入需要的组件,这样做的好处在于能更好地管理插件和代码,清晰地让开发者知道项目的组成。
1.4.2 Webpack构建工具
Webpack[14]构建工具的创立是为了更方便地管理依赖包、和代码,如今的Web前端应用变化多样,使用的语言和技术比后端的多,如果由人为地去管理代码和依赖包,随着后期项目的开展,代码会变得非常冗余且容易出错。
Webpack构建工具被称为模块加载器(MODULE BUNDLER),能够把页面中的依赖文件打包成静态资源,按需去加载这些资源,大大地减少了项目的体积以及更易管理文件。
第2章 系统需求分析
对该系统的需求进行分析,调查并了解父母购买儿童积木玩具的需求,分析市场上积木玩具的销量,并在收到此数据后进行分析。现在该系统与市面上现有的网上商城不同之处在于,积木网上商城使用数据分析对积木商品进行分类和收集,从而形成一个只针对儿童人群的线上积木销售平台。对于功能性和非功能性需求,使用功能性分析方法、结构性分析方法、信息建模方法和面向对象的分析方法来识别、分析和综合问题,制定规范和评审过程。
在竞争激烈的市场中,不仅内容应丰富多样,而且要提高核心竞争力,如果网站可以吸引更多的客户,则它应该在许多方面具有自己的特征,同时在页面美学方面也要吸引人。 特别是该系统属于特征人群访问网站,有必要开发一种符合儿童审美观的用户界面,并通过视觉效果吸引更多的顾客。使用HTML+ CSS[9]装饰Web界面,使网站摆脱旧的和丑陋的局面,再加上千变万化的前端技术,通过前框架Vue前端和流行的UI框架element,显示网页的效果非常漂亮,开发一个用于积木主题商城的网站。
2.1系统需求分析
2.1.1 功能需求分析
《基于Vue框架积木网上商城》的主要功能要五个功能模块:商品浏览模块、用户信息模块、订单管理模块、社区谈论模块、购物车管理模块。
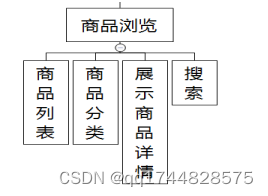
1.商品浏览模块功能需求

图2-1商品浏览模块图
1)商品列表:无论是用户还是游客都可以在网站首页查看各种品牌的积木玩具商品、热门商品、导购指南;商品清单有两类:价格类和销售类。默认情况下,它按销售从高到低的顺序显示。 商品列表显示商品数据,例如商品照片,商品价格和商品销量。
2)商品分类:系统根据品牌、适用性别和适用年龄对商品进行分类,这三种分类可以联合筛选。
3)展示商品详情:积木玩具商品明细、外观图片、价格、属性、库存数量等信息的显示;用户选择商品的规格(颜色、型号、数量)添加到购物车或购买中。如果用户未登录,在继续下一步之前,将提示用户登录。如果用户已登录,用户将直接进入下一步。选择产品规格后,用户点击添加购物车按钮,系统提示用户“添加购物车成功”,否则提示“添加购物车失败,请重试”;在用户选择商品规格并点击购买按钮后,他将跳转到提交订单的页面。
4)搜索:搜索分为两种搜索方法,即模糊搜索和分类搜索。用户可以搜索商品的标题字段以找出匹配条件的积木商品;分类搜索是用户通过商品所属的类型进行搜索,搜索结果以列表显示。
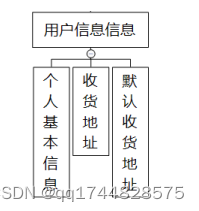
- 用户信息模块功能需求

图2-2用户信息模块图
1)个人基本信息:包括用户设置头像、昵称、邮箱、居住地区、购物爱好选择等个人信息。
2)收货地址:填写收货人的名称、收货人的手机号码、所在地区、详细地址;其中,手机号码通过正则表达式验证,确保用户输入的手机号码是正确的;所在地区是通过匹配中国地区数据库获取地区信息供用户选择,保证地址正确;用户确认保存收货地址信息后,可以直接选择已经保存的收货地址信息,也可以通过下订单的方式创建新的收货地址信息;
3)默认收货地址:用户可在已保存的收货信息列表中选择其中一个地址信息作为默认收货地址,默认收货地址是不会有重复的,设置后的默认收货地址会一直显示在收货地址列表的第一位,并加上“默认”标签。
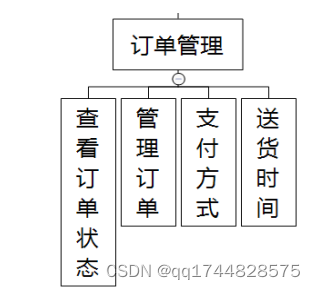
3.订单管理模块功能需求

图2-3订单管理模块图
1)检查订单状态:订单状态有五种状态:“全部”、“待支付”、“待接收”、“已完成”和“已取消”。“全部”状态显示用户的所有订单;“待定付款”状态显示用户提交订单,系统将检查商品是否有货。如果没有库存,系统会提示用户商品缺货。否则,系统将锁定订单信息10分钟。“待接收”状态显示系统执行的操作,如发货单;“完成”状态表示用户已经收到货物,并且确认订单没有问题;“已取消”状态表示用户提交订单,但在10分钟内还没有支付成功的订单,或者订单被用户取消;
2)订单管理:用户可以在五种状态下查看明细和删除订单;
3)支付方式:用户提交订单时,选择支付方式,包括支付宝和微信;
4)送货时间:用户在提交订单时选择适合的送货时间,系统会安排送货员在制定时间段内送货上门;如果用户没有选择送货时间,则系统默认支付订单成功后安排配送积木商品。
4.社区管理模块功能需求

图2-4社区管理模块图
1)商品谈论:用户进入商城社区交流平台,用户可发布相关商品的提问,所有用户都可以评论该用户提出的问题,同时标识出购买过和未购买过的评论用户,同时系统筛选出用户提问的相似问题进行汇合处理,以使用户更清晰地了解该商品。
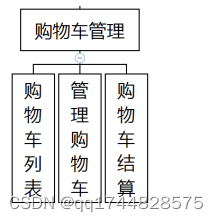
5.购物车管理模块功能需求

图2-5购物车管理模块图
1)购物车列表:用户在商品详细信息页中选择商品规格,并向购物车中添加。这个清单显示了购物车中的货物和货物的存储状态。如果商品无效,则表示该商品无法购买,用户需要清除该商品信息。
2)购物车管理:管理购物车中的商品,并快速删除无效商品;删除选定的商品;货物结算和货物数量操作。
3)购物车结算:用户管理购物车中有效商品的结算。待结算商品进入订单管理,用户可以查看订单。
2.1.2 非功能需求分析
基于本系统是面向家长、儿童使用的,所以保证前端界面用户体验是必要的,所以会考虑下面几个非功能性需求:
(1)兼容性需求
自从HTML5协议问世以来,由于IE浏览器对HTML5的支持度不如其他的浏览器,IE浏览器一统天下的局面已不复存在,如今成为了谷歌公司的Chrome浏览器,火狐公司的FireFox浏览器、和微软公司的IE浏览器三足鼎立。不同浏览器的面世,他们基本上使用自家公司制定的协议标准,此外,不同的浏览器使用不同的内核,因此它们对HTML5和CSS3的分析和支持将会不同,尤其是IE9以下的版本,只能尽可能地兼容这些浏览器的显示效果以及交互功能,例如在Chrome浏览器下自定义的一些原生控件样式,但在火狐浏览器却不能正常显示,这给前端开发带来一定的难度。
(2)性能需求
前端拥有良好的性能将有效改善系统的用户体验,所以在前端编程时进行优化将是系统开发的重要工作。以下几点则是主要优化工作。
a)减少HTTP请求次数与频率
浏览器在加载和刷新页面的时候,每次都会发送HTTP请求到后台获取数据,这个过程会消耗大量的时间,导致页面在首次加载的时候都会有段时间的空白,当网络不佳的时候这种情况会更明显。而请求耗时除了取决于网络就是网页资源加载,因此我们将主要优化网页资源。主要方法就是合并图片,合并JS文件与CSS文件。
b)减少DOM操作
操作DOM将会严重消耗页面性能,所以尽量避免操作DOM,本文选用 Vue.js框架,将有效避免直接操作DOM这一问题,因为他使用的是双向绑定来进行对样式和功能的操作,在前端框架出现之前,网页的功能基本上是使用Javascript对DOM元素进行操作以获得需要的功能,但Vue.js能有效的减少直接对DOM元素的操作,进而更有效的提高网页性能。
(3)响应式多屏自适应需求[10]
在4G时代的带领下,多终端成为了普遍现象,一个网页响应不同设备的分辨率显示是十分必要的,这样子能解决程序员一套代码多端使用的情况,很大程度上提高的开发效率。严格定义的响应式一般是指响应式Web设计、而Web凭借其特有的灵活性和可塑性,在网页中使用rem和百分比的形式,获取浏览器的宽高,对齐进行自适应,从而响应不同尺寸、不同分辨率下的设备。
2.1.3 技术可行性分析
整个系统使用的技术以Vue2.0作为前端开发框架,实现前后端分离,由于本人在公司担任前端开发的职位,知道Vue.js的语法糖、周期函数以及路由处理等操作;HTML+CSS的网页界面开发语言能满足我们对主题显示预期的效果,适当的使用JQuery[11]帮助补充Vue中的功能不足;后台方面使用集成度很高的thinkPhp5.0后台开发框架,技术方面一般能满足。
2.1.4 操作可行性分析
由于本系统是面向于家长和儿童,所以我们对系统目标是简单易用的,就好像中国伟大的企业家马云说过,一个好的产品是让任何人学会如何使用,尽可能的降低学习成本,所以在商城系统的操作方面没有要求,用户只要学会一般的网购流程即可。
2.2 系统用例图
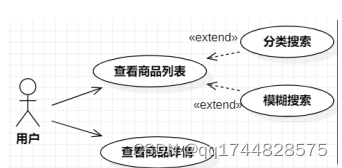
2.2.1 商品浏览模块用例图

图2-1 商品浏览模块用例图
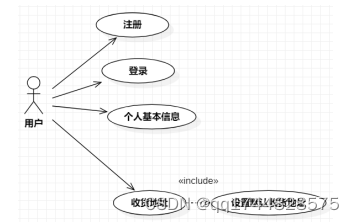
2.2.2 用户信息模块用例图

图2-2 用户管理子系统用例图
2.2.3 社区谈论模块用例图

图2-3 社区谈论模块用例图
2.2.4 购物车管理模块用例图

图2-4 购物车管理模块用例图
2.3用例规约
- 商品浏览
- 查看商品列表用例规约
表2-1查看商品列表用例规约表
用例编号 SB011 用例名称 查看商品列表
功能描述 游客或用户查看商品列表,列表默认以销量最高到低排序,其中包括关键字模糊搜索和分类搜索;
执行者 用户、游客、系统
前置条件 网络正常;
后置条件 用户或游客查看条件筛选后的商品列表
涉众利益 用户、游客
基本路径 1、用户/游客查看商品;
2、用户/游客根据商品标题模糊查询商品;
3、用户/游客根据商品分类查询商品;
4、系统获取商品数据后展示;
5、用户/游客查看商品。
扩展 1、用户没有对商品查询进行操作
1.1、系统以默认条件显示商品;
2、用户搜索没有结果
2.1、系统提示搜索结果为空,并要求用户重新搜索;
字段列表 商品信息;商品分类;
业务规则 预定业务规则:
1、用户/游客搜索的结果为空,则在页面中提示搜索结果为空,请重新搜索;
2、系统默认列表以销量最高到低排序;
备注
- 查看商品详情用例规约
表2-2查看商品详情用例规约表
用例编号 SB012 用例名称 查看商品详情
功能描述 游客或用户查看商品详情;
执行者 用户、游客、系统
前置条件 网络正常;
后置条件 用户或游客可以查看商品的详细信息,用户可以将商品添加到购物车,进入社区谈论或购买商品。
涉众利益 用户、游客
续表2-2
基本路径 1、用户/游客查看商品详情;
2、判断该角色是商城用户还是游客;提示游客登录;
3、允许用户将商品放入购物车中、进入社区谈论或购买;游客只能查看商品详情;
扩展 1、游客进行加入购物车、进入社区谈论或购买操作
1.1、系统提示游客进行登录;
2、用户将商品提交到购物车
2.1、加入成功;
2.2、库存为空,加入失败;
3、用户购买商品
3.1、提交订单;
3.2、库存为零,购买失败;
字段列表 商品名称;商品编号;商品数量;售价;规格;商品分类;库存
业务规则 预定业务规则:
1、当商品库存不为零时,用户才能加入购物车或购买;
备注
2.用户信息
1)填写个人基础信息
表2-3 填写个人基础信息用例规约
用例编号 SB003 用例名称 填写个人基础信息
功能描述 已登录的用户填写和完善个人基础信息
执行者 用户、系统
前置条件 网络正常;用户已登录;用户打开个人信息页
后置条件 用户保存个人基础信息成功
涉众利益 用户填写完个人基本信息后,系统可以获取该信息
基本路径 1、用户设置头像、昵称、邮箱、居住地区、个人爱好选择、购物爱好等个人基础信息;。
2、系统判断邮箱、居住地址是否正确;
3、用户提交个人基础信息;
4、点击提交,个人基础信息已完善;
扩展 1、用户取消填写个人基础信息
1.1、结束流程;
2、用户没有填写必填项
2.1、系统提示用户填写必填项,并禁止提交。
3、系统错误
3.1、用户再次填写个人基本信息
续表2-3
字段列表 头像;昵称;邮箱;居住地区,购物爱好选择;生日;身份证号
业务规则 预定业务规则:
1、邮箱、购物爱好选择、生日为必填。
2、居住地区具体到市/县,下拉选择框;
3、邮箱必须是正确的邮箱格式。
备注
2)收货地址用例规约
表2-4收货地址用例规约表
用例编号 SB004 用例名称 填写收货地址
功能描述 用户在提交订单或个人信息中填写收货地址
执行者 用户、系统
前置条件 网络正常;用户已登录
后置条件 用户已填写收货地址,系统保存收货地址成功
涉众利益 用户可以在提交订单时选择已经存在的收货地址信息,或者直接创建新的收货地址信息。
基本路径 1、用户打开个人信息页,进入收货地址列表页;
2、创建或编辑、删除收货地址;
3、用户必须填写详细收货地址、收货人、手机号码;
4、用户也可以在提交订单时新建收货地址;
5、系统成功保存收货地址信息;
6、用户管理收货地址。
扩展 1、用户取消填写收货地址信息
1.1、结束流程;
2、用户没有填写必填项
2.1、系统提示用户填写必填项,并禁止提交。
3、系统出错
3.1、用户重新填写个人基础信息
4、提交订单时没有需要的收货地址
4.1、新建收货地址
字段列表 详细收货地址;收货人;手机号码
业务规则 预定业务规则:
1、所有表单字段为必填。
2、详细收货地址由省市区+详细地区组成;
备注
3)默认收货地址用例规约
表2-5默认收货地址用例规约表
用例编号 SB005 用例名称 设置默认收货地址
功能描述 用户在收货地址列表设置收货地址
执行者 用户、系统
前置条件 网络正常;用户已登录;有一个以上的收货地址信息
后置条件 默认收货地址设置成功
涉众利益 用户
基本路径 4、用户打开收货地址页;
5、用户设置一条收货地址为默认收货地址;
6、系统数据更新;
7、默认收货地址显示在列表第一条;
8、设置成功;
扩展 1、用户取消设置默认收货地址
1.1、结束流程;
2、系统出错
2.1、用户重新设置默认收货地址
字段列表 默认收货地址
业务规则 预定业务规则:
1、用户收货地址列表中必要有一条以上的收货地址信息才能设置默认收货地址。
2、默认收货地址显示在列表的首位,并带有“默认”标签;
备注
3.订单管理
1)查看订单状态
表2-6 查看订单状态用例规约表
用例编号 SB031 用例名称 查看订单状态
功能描述 用户创建了订单,进行订单操作并查看订单状态
执行者 用户、系统
前置条件 网络正常;用户创建了订单
后置条件 用户查看订单列表和状态
涉众利益 用户
基本路径 1、用户创建订单;
2、用户查看订单的状态,分别是“全部”、“待付款”、“待收货”、“已完成”、“已取消”;
3、用户切换tab栏选择查看订单的状态
续表2-6
扩展 1、用户没有创建和提交订单
1.1、五个状态均为空数据;
2、系统出错
2.1、系统显示数据有问题,提示用户刷新;
字段列表 状态;订单商品规格;订单商品数量;
业务规则 预定业务规则:
1、五个状态的type从1到5排序;
备注
2)管理订单
表2-7 管理订单用例规约表
用例编号 SB031 用例名称 管理订单
功能描述 用户对订单进行支付、删除、收货等操作
执行者 用户、系统
前置条件 网络正常;用户创建了订单
后置条件 用户修改订单的状态
涉众利益 用户
基本路径 1、用户创建并提交订单;
2、十分钟内未支付,订单状态为“待支付”;
3、系统监听用户的支付情况,十分钟内未支付。系统自动把订单修改成为“已取消”状态;用户也可自行取消订单的支付;
4、用户支付成功,订单状态从“待支付”变为“待收货”;
5、用户点击收货,订单状态从“待收货”变为“已完成”;
6、用户查看所有状态下订单的详情;
7、用户可以删除已完成的订单;
扩展 1、用户支付失败
1.1更换支付方式;
1.2 取消支付;
字段列表 订单状态;订单详情信息;是否删除;
业务规则 预定业务规则:
1、用户只能对“已完成”和“已取消”的订单进行删除操作;
备注
3)支付方式
表2-8 支付方式用例规约表
用例编号 SB033 用例名称 选择支付方式
功能描述 用户在支付订单时选择支付方式
执行者 用户、系统
前置条件 网络正常;用户创建了订单,还没支付
后置条件 用户选择支付方式并以这种方式支付金额
涉众利益 用户
基本路径 1、用户选择商品并提交订单;
2、系统提示选择支付方式;
3、用户选择一种支付方式;
扩展 无
字段列表 支付方式;
业务规则 预定业务规则:
1、支付方式有支付宝、微信支付、货到付款等三种方式;
备注
4)选择送货时间
表2-9 选择送货时间用例规约表
用例编号 SB034 用例名称 选择送货时间
功能描述 用户在支付订单时选择支付方式后选择送货时间
执行者 用户、系统
前置条件 网络正常;用户创建订单并选择付款方式
后置条件 用户已选择送货时间
涉众利益 用户
基本路径 1、用户选择商品并提交订单;
2、系统选择了支付方式;
3、然后选择送货时间;
扩展 无
字段列表 送货时间;
业务规则 预定业务规则:
1、送货收货精确到天;
备注
4.购物车管理
1)查看购物车列表
表2-10 查看购物车信息用例规约表
用例编号 SB051 用例名称 查看购物车列表
功能描述 用户查看购物车列表,并查看购物车信息
续表2-10
执行者 用户、系统
前置条件 网络正常;用户已登录
后置条件 用户成功查看购物车列表
涉众利益 用户
基本路径 1、用户已登录;
2、用户查看购物车列表;
3、若购物车列表为空,则提示购物车没有商品,请添加;购物车不为空,查看购物车商品信息列表;
扩展 1、用户没有登录
1.1、系统提示用户去登陆;
2、购物车里的商品都是空的
2.1、用户选择要添加到购物车的商品
字段列表 购物车商品;商品数量;商品信息;
业务规则 无
备注
2)管理购物车
表2-11 管理购物车用例规约表
用例编号 SB051 用例名称 管理购物车
功能描述 用户管理购物车,包括删除无效商品、删除商品和向购物车添加商品
执行者 用户、系统
前置条件 网络正常;用户已登录
后置条件 系统处理用户的操作
涉众利益 用户
基本路径 1、用户在商品详细信息页面上将商品添加到购物车;
2、系统查询商品是否有库存;
3、把商品加入购物车;
4、用户清除加入购物车后库存或其他原因不能结算的商品;
5、用户删除不需要的商品;
扩展 1、用户没有登录
1.1、系统提示用户去登陆;
2、购物车商品为空
2.1、用户去挑选商品将其放入购物车列表中;
3、购物车中的商品过期
3.1过期商品无法结算;
字段列表 购物车商品;商品数量;商品信息;是否失效;是否被删除;
业务规则 无
备注
3)购物车结算
表2-12购物车结算用例规约表
用例编号 SB051 用例名称 购物车结算
功能描述 用户清点购物车中的商品
执行者 用户、系统
前置条件 网络正常;用户已登录;结算商品有效
后置条件 用户成功结算
涉众利益 用户
基本路径 1、用户选择需要结算的商品;
2、选择商品数量;
3、提交结算;
4、系统保存结算信息。
扩展 无
字段列表 商品数量;商品信息;
业务规则 无
备注
2.4本章总结
本章主要从软硬件、功能、非功能、技术、操作五个方面分析了基于Vue框架积木网上商城系统的需求,并且用用例图和用例规约表说明了各功能模块的功能、业务和规则,展示系统各组件的主要功能和联系。
第3章 系统设计
3.1 系统总体功能设计
3.1.1 系统总体设计
积木网上商城系统总功能模块如图3-1所示:

图3-1 系统总功能模块图
3.2 系统类图

图3-2系统类图
3.3数据库设计
作为一个商城系统,数据库设计上需要关联多个表以查询和更新信息,其中商品sku(库存量单位)数据较为复杂,一个产品的多种属性形成了层级之间的组合,加上商城要处理用户的个人信息、购物车信息和订单信息。
本系统使用的数据库是MYSQL数据库,这个数据库有体积小、高效、开源的特点,非常适合用于本系统的开发,本节将对系统用到的数据库表结构进行详细设计。
3.3.1用户表设计
SB_USER表:
用户结构表中id为自增字段,其中用户名、密码、地址、头像、邮箱设置为非空,用户必须填写这些字段。
表3-1 用户结构表
列名 类型 是否允许为空 备注
Id int(11) NO 用户编号,主键
username varchar(12) NO 用户名
password varchar(50) NO 密码
sex int YES 性别(1男,2女,3保密)
phone int(11) NO 电话
email varchar(50) NO 邮箱
address varchar(50) YES 收货地址
photo varchar(100) YES 头像
birth datetime YES 生日
ID_card varchar(50) YES 身份证号
3.3.2商品表设计
SB_GOODS表:
商品结构表中id为自增字段,goods_spec为联系规格表的外键,其中商品名称、商品编号、售价、规格、库存为非空字段。
表3-2 商品结构表
列名 类型 是否允许为空 备注
Id int(11) NO 商品ID,主键
goods_name varchar(12) NO 商品名称
goods_sn varchar(12) NO 商品编号
goods_number int YES 商品数量
goods_price int NO 售价
goods_spec varchar(50) NO 规格
goods_class varchar(50) YES 商品分类
goods_stock int NO 库存
3.4 系统流程图
系统流程图是用户、管理员对积木网上商城系统的流程进行分析说明,主要流程是用户从注册登录账号开始,完善个人信息,浏览商城商品,加入购物车,添加订单,结算收货结束流程,管理员在后台对商品、用户、系统等进行管理操作。
3.4.1商品浏览流程图

图3-1商品浏览流程图
商品浏览流程叙述:
1、首页展示积木商品;
2、用户浏览积木商品;
3、根据商品搜索的条件,用户根据商品名称的模糊查询找到符合条件的商品;用户页可以通过分类筛选搜索出商品;
4、进入产品详细信息页面,用户浏览产品图片、详细信息、规格、备注等信息;
5、该页面显示商品的sku(库存单位)信息。用户选择商品的规格和数量后,可以将其添加到购物车或直接购买;
6、系统判断用户是否已经登录,如果没有,则提示用户打开登录页面进行登录操作;如果用户登录了,则进行下一步操作;
7、登录用户操作后,系统会将商品添加到购物车或直接生成订单,跳转提交订单,并进行支付操作。
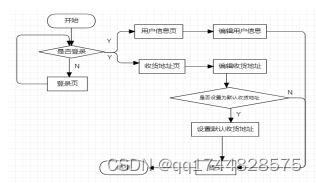
3.4.2用户信息流程图

图3-2用户信息流程图
用户信息流程叙述:
1、用户进入页面前,系统判断用户状态是否登录,若没登录,提示并跳转到登录页进行登录;
2、用户进入用户信息页或收货地址页;
3、用户编辑用户信息,用户信息中所有字段都是必填的,用户填写全部用户信息后提交到后台,并结束此流程;
4、用户编辑收货地址后,填写收货地址、收货人、收货手机号码等,用户可以选择收货地址作为默认收货地址,然后提交信息;
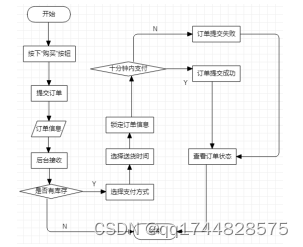
3.4.3订单管理流程图

图3-3订单管理流程图
订单管理流程叙述:
1、用户在商品详情页按下购买按钮;
2、系统后台接收提交的订单信息;
3、系统根据订单信息查询该商品库存是否充实,如果库存为零,则提示用户该商品库存为零,拒绝订单提交;若库存充足,则完善订单信息;
4、用户可以选择支付方式,包括支付宝、微信支付和货到付款;
5、用户根据自己需要选择送货时间;
6、系统为用户锁定订单信息;
7、用户需要在十分钟内支付,如果用户给没有在十分钟内支付,则系统自动取消该订单,用户可查看订单状态为“已取消”;用户十分钟内支付成功,订单状态改为“待收货”;
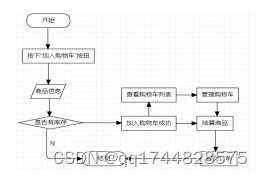
3.4.4购物车管理流程图

图3-4购物车管理流程图
购物车管理流程叙述:
1、在商品详细信息页面上选择商品的规格和数量后,用户按下“添加购物车”按钮;
2、系统后台接收提交的加入购物车的商品信息;
3、系统根据商品信息查询商品的库存是否已满,如果库存为零,系统提示用户商品的库存为零,并拒绝加入购物车请求;如果库存充足,则把商品加入购物车;
4、商品成功添加到购物车后,用户可以选择直接结算商品或查看购物车中的商品,并在管理商品后一起结算;
5、购物车需要结算的商品提交到订单中,生成订单;
3.5 系统接口设计
3.5.1 Axios请求接口库
本系统是使用的是Axios请求接口库,Axios 是一个在 promise函数的基础上开发 的 HTTP 库,简单的讲就是通过在浏览器中发送 get、post请求。前几年前端框架还没有兴起时,前端技术主要以JQuery为主,ajax[12]能很好地适应JQuery,但是由于Vue、React[15]等前端框架的兴起与发展,框架的优点在于不需要直接操作Dom,所以JQuery的作用越来越小,促进了Axios轻量级库的发展,能替代Ajax在Vue框架里高效地请求后台接口,获取数据。Axios的特点在于拥有Ajax所有的功能,包括阻止所有后台请求和响应,另外增加了提供了一些并发请求的接口、支持 Promise API等新特性。
3.5.2 Api接口设计
《基于Vue框架积木网上商城系统》接口数据来源于ThinkPhp5.0后端的后台接口,请求返回以JSON为格式的数据,接口文档写在阿里巴巴公司开发的RAP2系统上。
1、注册接口
•地址:/api/User/userInfo
•类型:POST
•状态码:200
请求接口格式:
├─ username: String
├─ password: String
返回格式JSON:
code: String (成功)
├─ data: Array (数据)
│ ├─ id: Number
│ ├─ username: String
│ ├─password: String
└─ msg: String (注释)
数据说明:
表3-3 注册接口数据说明表
序号 参数名称 必须 说明
1 code 是 200:请求成功;-200:请求失败;
2 Id 是 用户ID,唯一
续表3-3
3 Username 是 用户账号/用户名
4 Password 是 账号密码
5 Msg 否 提示
2、提交订单接口
•地址:/api/Order/goodsAccounts
•类型:POST
•状态码:200
请求接口格式:
├─ uid: String
├─ spec_id: String (规格id)
├─ gid: String (商品id)
├─ number: String (购买数量)
└─ address_id: String (地址id)
返回接口格式JSON:
├─ code: String
├─ data: Array
│ └─ order_sn: String (订单号)
└─ msg: String
数据说明:
表3-4 注册接口数据说明表
序号 参数名称 必须 说明
1 code 是 200:请求成功;-200:请求失败;
2 Order_sn 是 生成的订单号
3 Msg 否 提示
3、添加或编辑商品
•地址:/api/Goods/addGoods
•类型:POST
•状态码:200
请求接口格式:
├─ goods_name: String (商品名称)
├─ shop_price: String (价格)
├─ photo: String (封面图)
├─ goods_class: String (分类)
├─ spec: String (规格名称)
├─ spec_value: String (规格值)
├─ spec_goods_sku: String (规格对应sku)
├─ goods_sn: String (商品编号)
├─ keywords: String (关键字)
├─ photos: String(图片)
├─ spec_goods_price: String (规格对应价格)
├─ spec_goods_stock: String (规格对应库存)
├─ goods_desc: String (描述)
└─ is_shelves: Number (是否上架 1:是;2:否)
返回接口格式JSON:
├─ code: String (code)
├─ data: String
└─ msg: String
数据说明:
表3-5 添加或编辑商品数据说明表
序号 参数名称 必须 说明
1 code 是 200:请求成功;-200:请求失败;
2 data 是 添加或编辑成功后返回的商品信息
3 Msg 否 提示
4、获取商品规格
•地址:/api/Spec/getGoodsSpec
•类型:POST
•状态码:200
请求接口格式:
├─ uid: String (用户id)
└─ gid: String (商品id)
返回接口格式JSON:
├─ code: String (code)
├─ data: Array
│ ├─ sp_id: String (规格ID)
│ ├─ sp_name: String (规格名称)
│ └─ spec_value: Array (规格值)
│ ├─ sp_value_id: String (规格值ID)
│ └─ sp_value_name: String (规格值名称)
└─ msg: String
数据说明:
表3-6 获取商品规格数据说明表
序号 参数名称 必须 说明
1 code 是 200:请求成功;-200:请求失败;
2 data 是 获取商品规格后返回的规格信息
3 Msg 否 提示
第4章 系统实现
Vue前端框架的特点是使用单个页面原理来开发应用程序,即整个项目只使用一个html页面来加载和渲染页面,这样的好处在于减少浏览器在每次加载页面时都加载http请求和文件,从而减少对网络的依赖;因为是单页面的原因,页面在跳转时不会有切换的效果让用户觉得网络的延迟,路由跳转页面的方法让网页加载更有效率。
编程时html、js、css代码放在同一个文件里,使用@import的方法引入公共样式,这样子做的好处在于能更有效地将每一个页面模块抽离出来,方便以后的维护。
4.1 商品浏览模块实现
1、实现过程
各种品牌的积木玩具商品、热门商品、导购指南;首页使用轮播图的形式展示热门的玩具商品,由于系统页面上多处出现商品的展示,所以为了减少代码的重复性,提高复用性,系统采用组件的形式处理商品展示的代码,部分代码实现如下:
<img :src=“img” alt=“商品图片” @click=“navTo(‘/mall/goods/’+id)”/>
<span class=“goodsName ellipsis” @click=“navTo(‘/mall/goods/’+id)”>{{name}}
{{‘¥’+price}}
2、界面展示

图4-1首页界面

图4-2商品详情界面
生成商品规格代码如下:
addGuigeTableDataInput(id, val) {
this.addGuigeVal[0].ac_guigeVal.forEach((val, index) => {
if (this.addGuigeVal[0].ac_guigeVal[index].val != “”) {
this.addGuigeVal[1].ac_guigeVal.forEach((val1, index1) => {
if (this.addGuigeVal[1].ac_guigeVal[index1].val != “”) {
let params = {
msg: this.addGuigeVal[0].ac_guigeVal[index].val,
msg2: this.addGuigeVal[1].ac_guigeVal[index1].val,
price: “”,
stock: “”,
allMsg:
this.addGuigeVal[0].ac_guigeVal[index].val +
this.addGuigeVal[1].ac_guigeVal[index1].val
};
this.addGuigeTableData.push(params);
}
});
}
});
var hash = {};
this.addGuigeTableData = this.addGuigeTableData.reduce(function(
item,
next
) {
hash[next.allMsg] ? “” : (hash[next.allMsg] = true && item.push(next));
return item;
},
[]);
}4.2 订单支付模块实现
1、实现过程
当用户创建了订单之后,系统提示支付,用户点击支付之后,系统会请求第三方支付接口(支付宝或微信),第三方支付平台会返回支付状态和支付编号,系统根据第三方支付回调函数返回的数据,在页面上生成临时支付二维码,用户扫码后,系统会使用setInterval函数每秒请求支付状态接口,若用户支付成功,第三方支付接口返回支付成功状态,完成支付操作。代码实现如下:
$(‘#recharge-model’).modal(‘show’);
timer = setInterval(function () {
$.ajax({
type: “POST”,
url: “/index.php?ac=pay_orderCheck”,
dataType: “json”,
data: {
order_sn: data.data.order_sn
},
success: function (data) {
if (data.code == ‘SUCCESS’) {
layer.msg(data.msg);
$(‘#recharge-model’).modal(
‘hide’);
clearInterval(timer)
setTimeout(window.location
.reload, 4000);
}}, error: function () { layer.msg('网络异常'); } }); }, 1000);2、界面展示

图4-3订单支付界面
4.3 用户信息模块实现
1、实现过程
本模块是用于收集商城用户的个人信息,功能实现上是用户登录后填写自己的个人信息,同时必填项进行检查,这种检查是前端检查,速度快一点,因为它不需要返回后端数据。同时,提示信息使用Element界面框架风格,使整个项目更加美观。
个人信息模块使用Vue框架中的v-model语法糖来双向绑定数据,当用户实时输入数据时,输入框的值和一个数据是绑定的,输入框的值变化,和他绑定的值也会发生变化,个人信息表单信息通过qs+axios传输数据到后端,qs是一个库,它为查询字符串解析和序列化增加了一些安全性,并且可以自动将数据转换成序列化格式。2、界面展示

图4-4用户信息界面

图4-5收货地址界面
设置默认收货地址代码:
setPrime(id) {
var that = this;
this.KaTeX parse error: Expected '}', got 'EOF' at end of input: …ostData = this.qs.stringify({
uid: this.uid,
token: this.token,
id: id
});
const res = setPrime(postData);
res
.then(res => {
that.getAddressList();
console.log(res.data);
})
.catch(e => {
that.KaTeX parse error: Expected 'EOF', got '}' at position 194: …); }̲); }) …message({
type: “info”,
message: “已取消删除”
});
});
},
图4-6设置收货地址界面
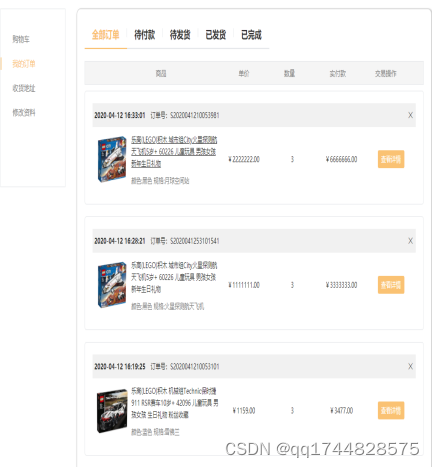
4.4 订单管理模块实现
1、实现过程
在我的订单页面,用户可以通过滑动或者点击选项卡的方式来查询自己订单的状态。除了显示订单的基本信息,用户还可以根据订单的不同状态进行不同的操作。2、界面展示

图4-7订单管理界面

图4-8提交订单界面
4.5 购物车管理模块实现
1、实现过程
购物车功能使主要是使用getCarList、updateCar、deleteCar等方法实现,请求数据接口访问购物车列表,当列表数据中的iskucun字段为0时,页面显示该商品为不能购买,用户可以通过deleteCar方法传入该商品id以删除失效的商品;2、界面展示

图4-9购物车管理界面
第5章 系统测试
5.1 测试的目的
项目的开发过程中,往往会出现数据或样式的漏洞,而只观察代码是不可能全部找出的,所以在项目开发完成后,需要不断地进行测试找出项目之中的漏洞,通过黑盒测试及白盒测试[13]等测试方式来达到尽量减少漏洞的存在,让项目能正常的运行,一般这个测试的过程需要进行多遍,过程时间要比开发时间更长,来使项目完成度更高。5.2功能测试
5.2.1商品浏览模块测试表5-1 商品浏览模块测试表
测试编号 测试功能 测试操作 测试结果 测试人员 测试时间
1 检查页面是否响应式处理 多次由电脑端到移动端分辨率切换 多端样式自适应改变 江兆尧 2020-03-18
2 模糊搜索 模糊输入商品标题 搜索没有商品,提示结果为空;能正常显示有模糊字段的商品 江兆尧 2020-03-18
3 分类搜索 分别点击品牌、适用性别、适用年龄分类搜索商品 能正常搜索和显示不同分类的商品 江兆尧 2020-03-18
4 查看商品详情 点击商品图片,后台传入商品ID 页面跳转到商品详情页,并正常显示商品详情 江兆尧 2020-03-185.2.2用户信息模块测试
表5-2 用户信息模块测试表
测试编号 测试功能 测试操作 测试结果 测试人员 测试时间
1 用户上传头像 点击上传头像 成功上传头像,并返回上传结果 江兆尧 2020-03-18
2 检查邮箱格式 输入错误的邮件格式 提示邮箱格式错误 江兆尧 2020-03-18
3 从中国地区数据库中获取地区信息 分别点击省市区下拉框 能正常显示对应的省市区 江兆尧 2020-03-18
4 校验用户信息表单必填字段 重复设置字段为空,并点击提交按钮验证 正确提示必填字段 江兆尧 2020-03-18
5 提交用户信息表单 填写用户信息,并提交 功能正常,成功保存用户信息 江兆尧 2020-03-185.2.3订单管理模块测试
表5-3 订单管理模块测试表
测试编号 测试功能 测试操作 测试结果 测试人员 测试时间
1 提交订单 用户进入商品详情页提交订单 成功提交订单 江兆尧 2020-03-18
2 检验库存为零 设置商品库存为零,点击提交商品订单 提交订单失败,提示商品库存为零 江兆尧 2020-03-18
3 选择支付方式 选择支付方式 能正常调起已选择的支付方式,并跳转至支付页 江兆尧 2020-03-18
续表5-3
4 选择送货时间 选择送货时间,查看系统是否正常根据识别当前时间来获取送货时间 正常显示送货时间 江兆尧 2020-03-18
5 提交订单信息 填写订单信息中必填项,并提交 功能正常 江兆尧 2020-03-18
6 自动取消订单 提交订单,但十分钟不支付 订单自动被取消 江兆尧 2020-03-18
7 查看订单不同的状态 切换选项卡查看订单状态 正常并准确地显示不同的订单状态 江兆尧 2020-03-18
8 删除订单 删除订单 删除成功 江兆尧 2020-03-185.2.4购物车管理模块测试
表5-4 购物车管理模块测试表
测试编号 测试功能 测试操作 测试结果 测试人员 测试时间
1 检验库存为零的操作 将库存为零的商品加入购物车 不能加入购物车,提示库存为零 江兆尧 2020-03-18
2 清理购物车功能 点击清除按钮,把失效的商品删除 功能正常 江兆尧 2020-03-18
3 结算购物车商品 选中需要提交的购物车商品 选中商品成功创建订单 江兆尧 2020-03-18
4 删除功能 选中购物车中删除的商品 删除成功 江兆尧 2020-03-18第6章 结论与展望
6.1 结论
本文给出了积木网上商城系统的整个开发过程。前端开发工具采用微软的Visual Studio Code,主要开发平台采用Vue前端渐进式Javascript框架,开发语言采用HTML+CSS+JavaScript。
首先,本文分析了积木网上商城的需求,并对其功能、非功能、技术可行性和运营可行性进行了逐一分析。定义了系统的功能模块,包括五个功能模块:商品浏览模块、用户信息模块、订单管理模块、社区讨论模块和购物车管理模块。在系统数据库设计方面,根据功能需求建立所需的数据表结构,并增加必要的字段,及关键字段说明,为功能模块实现提供数据交互基础。
在系统实现方面,对不同功能模块的流程处理、实现过程一一阐述。使用了Vue.js2.0框架中自带的双向绑定、v-model、@click等语法糖、mounted等周期函数来实现系统是所需的功能,另外本文说明了Vue.js2.0前端框架是如何通过Axios请求库来请求接口数据,和Api接口的设计。
本文最后对已实现的功能进行系统测试,使用黑盒测试及白盒测试对系统的漏洞进行修复以及对系统功能的优化,并列出测试的情况,保证系统能正常的运行。
综上所述,本文通过本系统的需求分析,使用Vue.js2.0作为开发平台并使用HTML+CSS+Javascript开发语言,实现了一个专营积木玩具的网上商城系统。
6.2 展望
本系统为有意购买积木益智玩具的家长提供了一个积木网上商城系统,实现是积木玩具的推荐筛选,用户在商城中浏览、购买积木玩具。但在实现该功能的同时,也发现了系统中的一些不足:
(1)对用户信息和支付信息安全性方面验证过于简单。
(2)数据库访问性能没有优化。
(3)系统测试相对简单。
因此,对系统以上的缺陷及不足,以后会研究商城系统中的信息安全性,数据库设计和系统测试方面,完善系统功能,使系统变得更好。参考文献
[1]李广宏.vue.js前端应用技术分析[J].中国新通信,2019,21(20):115.
[2]康丹,胡姿,蔡术,刘娟,简婕,刘江萍.主题积木游戏对5~6岁儿童数学能力和空间技能发展的干预效果[J/OL].中国心理卫生杂志,2020(04):332-336[2020-04-13].http://kns.cnki.net/kcms/detail/11.1873.R.20200326.1459.008.html.
[3]GED玩具公司市场营销策略研究. 郝然著 大连理工大学 2017.
[4]赵宏伟,秦昌明.基于B/S 3层体系结构的软件设计方法研究[J].实验室研究与探索,2011,30(07):64-66.
[5]邓成,孙书会.MVVM设计模式的前端应用[J].电脑知识与技术,2019,15(29):249-250.
[6]何逸凡.浅谈乐高公司的成功经营之道[J].现代商业,2019(25):5-8.
[7]Amelia Wattenberger.JavaScript Ecosphere[R].San Francisco.Silicon Valley.2019.35-36.
[8]孟祥双.前后端分离式WEB应用开发研究[J].电子元器件与信息技术,2019,3(06):40-43.
[9]张丽.以HTML 5+CSS3+jQuery为基础的响应式布局网页设计探讨[J].计算机产品与流通,2019(11):195+198.
[10]王珏辉.基于响应式设计模式的Web前端开发研究[J].电脑编程技巧与维护,2019(04):31-32.
[11]刘焱.jQuery在平台中的应用开发研究[J].信息系统工程,2019(01):91.
[12]刘志洋.ajax技术在web程序开发中的运用探讨[J].轻纺工业与技术,2020,49(02):169-170.
[13]Arpita Dutta, Anwesha Patel, Rajib Mall. Investigation into the effectiveness of white-box T-way testing. 2019, 13(6):610-616.
[14]江庆,叶浩荣.Vue+Webpack框架在银行App前端开发的应用[J].金融科技时代,2016(11):15-19.
[15]Paul Krill. Facebook lays out ambitious React.js JavaScript dev plans[J]. InfoWorld.com,2016.致谢
在这几个月的毕业设计和毕业论文的过程中,遇到了很多不懂的问题,感谢一直指导我顺利完成设计和论文的指导老师刘寿强老师,老师在各个方面都提供给我宝贵的建议,让我少走了很多弯路,也让我渐渐成长起来。
同时也感谢我的同事,在实现设计的过程中,不怕麻烦地教我关于技术上的问题,让我清楚网上商城系统的逻辑,使我项目开发起来更加顺利。
最后感谢我的同学们,在四年的大学生活中,一直作为我的好伙伴陪伴在我身边,丰富了我的大学生活。
![P9240 [蓝桥杯 2023 省 B] 冶炼金属(比值问题)](https://img-blog.csdnimg.cn/f6191c405ad24092aabcf9e0b35a23ad.png)