前言
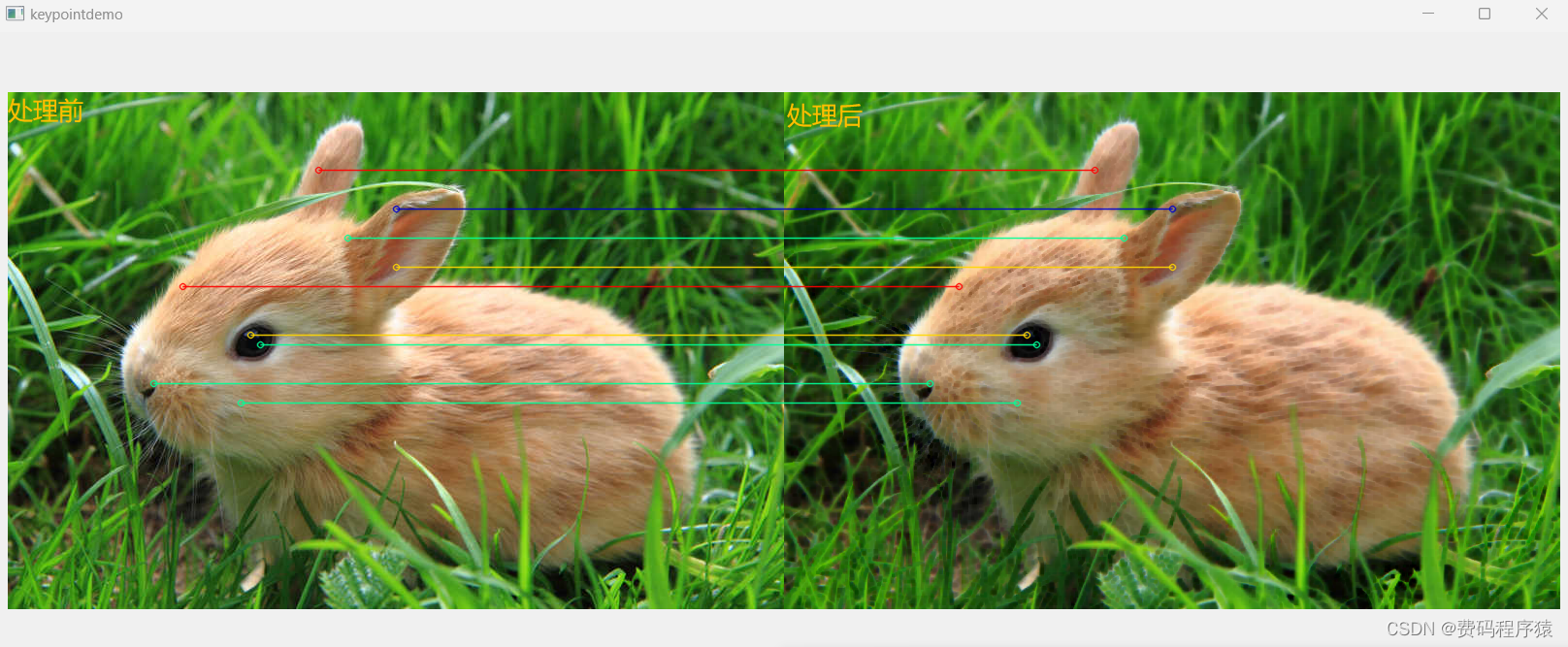
图像经过算子处理后得到若干特征点,使用opencv进行渲染显示出这些特征点并且连线,更直观的对比处理前后的一些差异性
demo核心代码
//画出特征点并连线
void drawFilterLinePoints(cv::Mat& srcMat, cv::Point2f pointStart, cv::Point2f pointEnd, cv::Scalar color)
{
std::vector<cv::KeyPoint> keypoints;
keypoints.push_back({ pointStart, 0 });
keypoints.push_back({ pointEnd, 0 });
cv::drawKeypoints(srcMat, keypoints, srcMat, color);
cv::line(srcMat, pointStart, pointEnd, color, 1, cv::LINE_AA);
}
//在QLabel中显示此处使用Qt方法对多个图片进行拼接,也可使用opencv拼接
QImage mergeImgHorizonal(std::vector<QImage>& images)
{
int image_width = 0;
int max_height = 0;
std::vector<QImage>::iterator it;
for (it = images.begin(); it != images.end(); ++it) {
int width = (*it).width();
image_width += width;
if ((*it).height() > max_height) {
max_height = (*it).height();
}
}
QImage Roi_H(image_width, max_height, QImage::Format_RGB888);
Roi_H.fill(Qt::black);
QPainter painter;
painter.begin(&Roi_H);
int x_pos = 0;
for (it = images.begin(); it != images.end(); ++it) {
painter.drawImage(x_pos, 0, (*it));
x_pos += (*it).width();
}
painter.end();
return Roi_H;
}
效果展示

作者:费码程序猿
欢迎技术交流:QQ:255895056
转载请注明出处,如有不当欢迎指正