一、前言
本文使用的虚幻引擎5.3.2,继点击场景3D物体的两种处理方式的基础完成对3D物体的点击触发后,我们需要制作一个可以弹窗显示该物体信息的UI面板,同时保证弹窗可以跟随物体。另外还讲了一种UI上的悬浮提示跟随弹窗。
二、实现
2.1、创建一个弹窗UI:创建一个如图2.1.1所示的UI,主要包含一个显示信息的文本和一个处理的

按钮。将按钮的“是变量”勾选上。
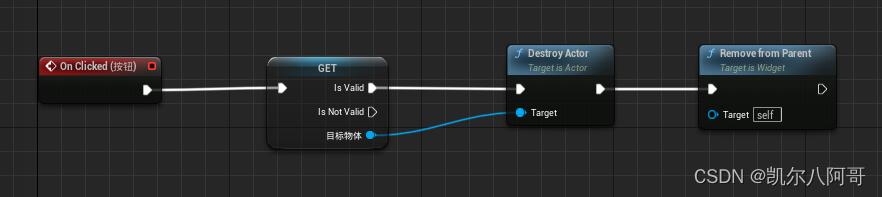
2.2、 创建目标物体变量:在图表中创建一个点击场景3D物体的两种处理方式创建的蓝图物体变量,并后勾选其“可编辑实例”,在按钮的点击事件创建一个处理方法,比如销毁物体或者关闭弹窗等。如图2.2.1所示的蓝图

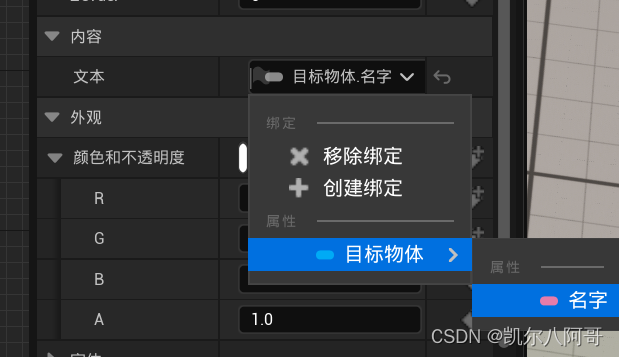
点击按钮时先判断是否有效,这是一个容错率高的处理方式。文本直接绑定“目标物体”的名字。

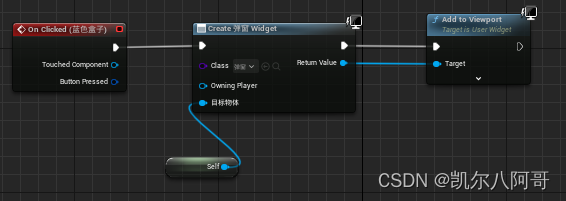
2.3、在点击场景3D物体的两种处理方式的点击物体处理事件中创建弹窗:如图2.3.1所示在创建弹窗后将自身传给目标物体

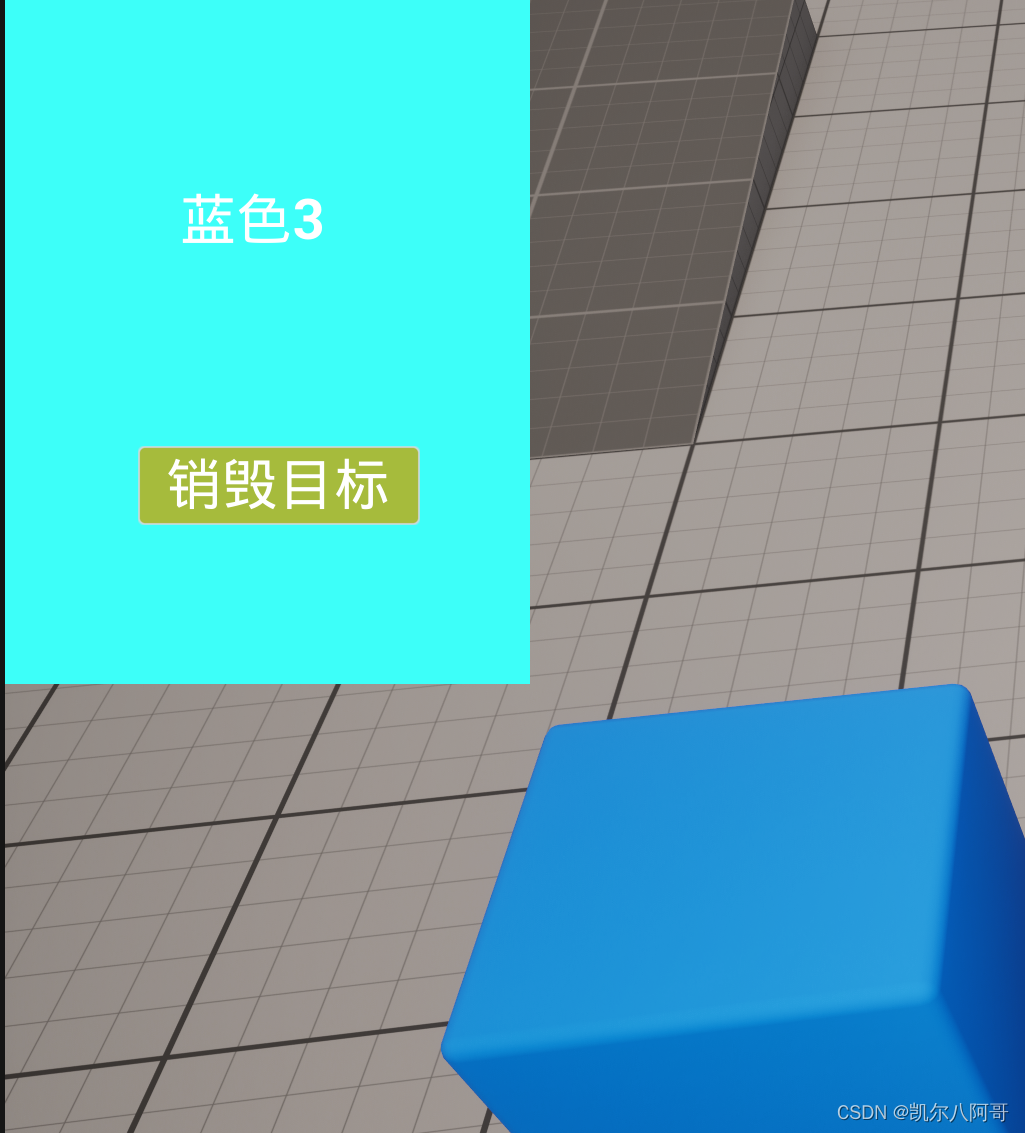
通过这种方式将点击的物体传递给弹窗UI,并显示该物体的信息,如图2.3.2所示:此时的弹窗只

能显示在左上角,“蓝色3”即点击目标物体的名字。点击销毁目标可以将3D物体和UI一起销毁。
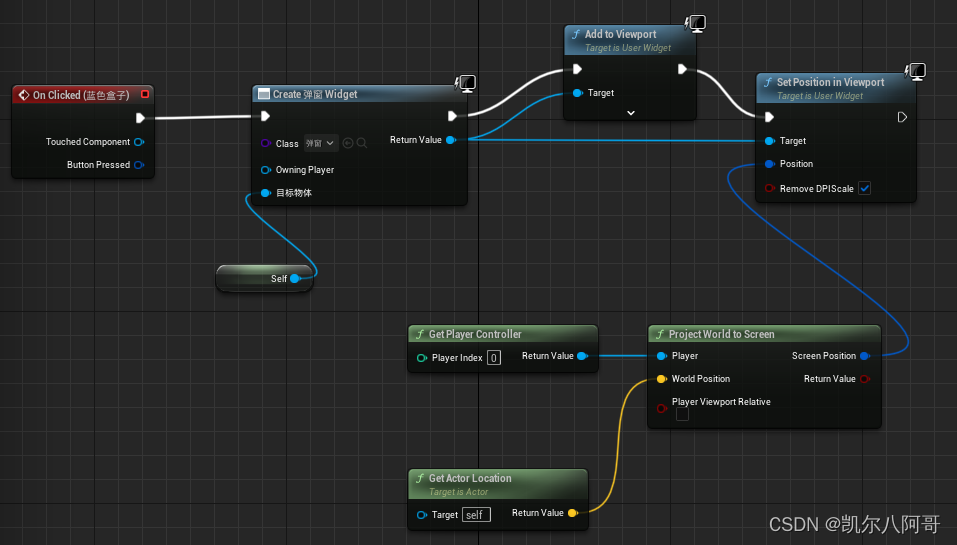
2.4、让弹窗显示在3D物体所在的位置:在添加到视口后面增加“设置视口的位置“蓝图,如图2.4.1

所示:获取玩家控制器中的”Project world to Screen"方法,将此时物体的位置转换成屏幕位置。
但是此时的弹窗只是在点击时出现在物体位置,镜头转动就不会在物体的位置,我们还需要做到跟随物体的运动而动。
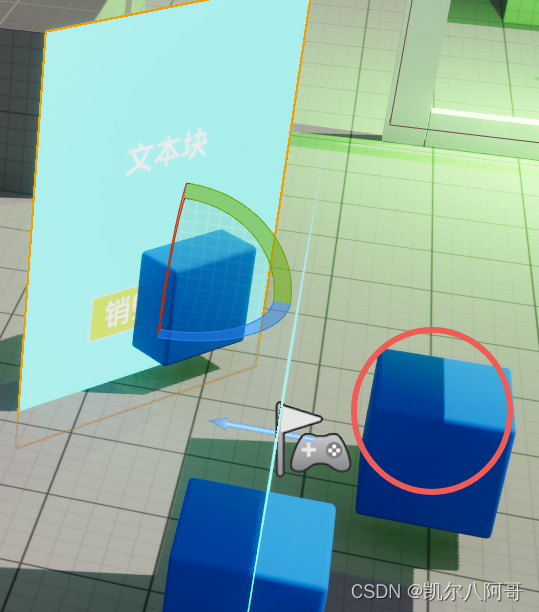
2.5、弹窗跟随3D物体:在点击场景3D物体的两种处理方式的自定义蓝图Actor中新建“控件组件”,如图2.5.1所示,将控件类

设置为“弹窗”,默认的空间为场景,此时在视口或场景中可以看到物体上面都有一个“弹窗”控件绑定在物体上。空间中有两种设置,分别为场景和屏幕。这个概念和Unity的Canvas的3D world和2D 视图有点类似。
1)场景:即固定在场景中,成为3D场景的一部分,摄像机绕到弹窗后面还有可能会看不到弹窗,
如图2.5.2所示,此时的弹窗说是UI,其实更像是一个3D的面板

2)屏幕:这个设置会一直跟随物体的位置并始终显示正面在屏幕上,无论摄像机怎么转,都会显示在物体的位置屏幕处。
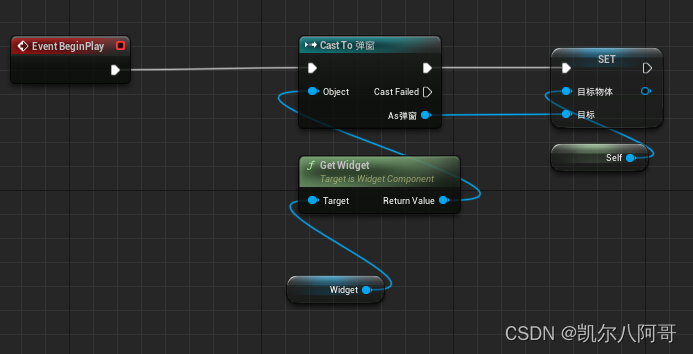
2.6、UI弹窗和3D弹窗关联:设置了弹窗后,发现UI上的文本不能显示3D物体的信息。怎么讲信息进行关联并将信息传递给UI弹窗了。如图2.6.1所示,在“自定义蓝图Actor”的开始事件中将此时的

控件转换成“弹窗”并赋值自己给“弹窗”的“目标物体”。这样弹窗中的文本和点击事件才能有效使用。
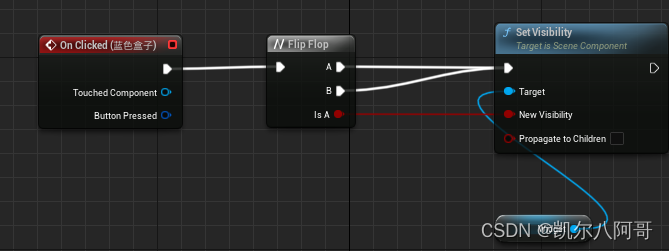
2.7、增加点击3D物体开关:上面完成的弹窗是一开始就显示在屏幕上,在蓝图中增加开关处理弹窗的可视性,如图2.7.1所示:可实现点击开再点击即关闭的效果。然后将弹窗默认可视性设置为false。

2.8、UI的Tips弹窗:
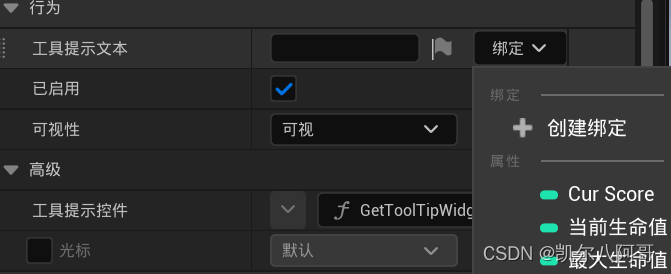
1)文本提示跟随:随便选中一个UI控件,在其“高级->工具提示文本”中创建绑定,如图2.8.1所示

绑定一个变量或者其他数值,在鼠标悬浮在该按钮时即可弹窗显示预设的内容。
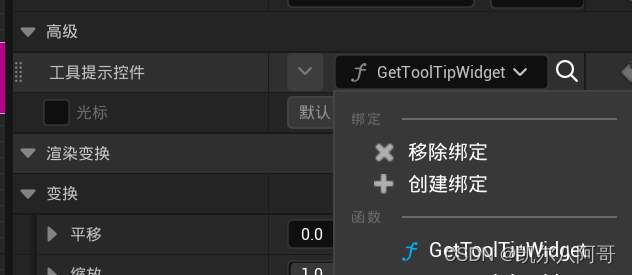
2)随便选中一个UI控件,在其“高级->工具提示控件”中创建一个提示绑定如图2.8.2所示,在事件

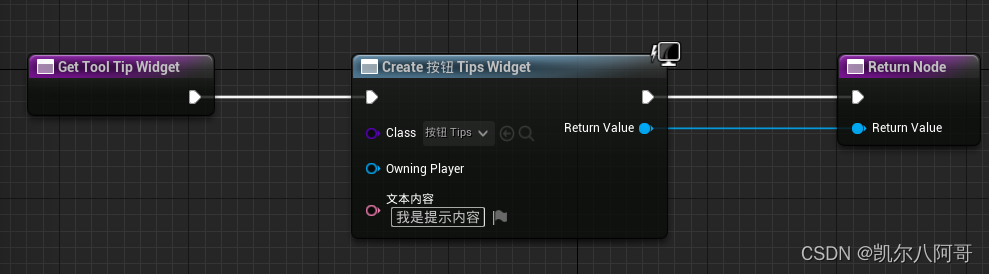
处理时创建一个预设的UI控件作为弹窗,t如图2.8.3所示:这里创建的UI无需额外处理添加视口和销毁等操作,应该时虚幻自处理这部分销毁。

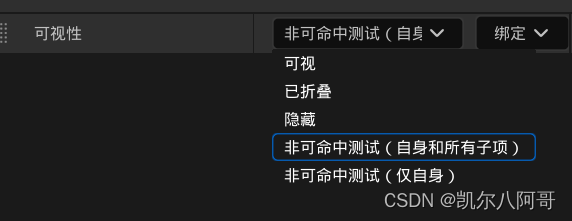
2.9、UI的可视性:上述设置中用到了UI的“可视性”这个属性,如图2.9.1所示在UI细节面板中可以

看到可视性有如下几种类型:
1)可视:顾名思义即可以显示并且也可交互。
2)已折叠和隐藏:不可见也不可交互。
3)非命中测试:可见但是不能交互,并且如果该UI的ZOrder在别的UI前面时,点击该UI可以穿透点击后面的UI组件。
三、总结
3.1、弹窗的空间设置为“场景”和“屏幕”是有区别的,“场景”会成为3D物体的一部分,“屏幕”会一直跟随显示在屏幕上。
3.2、UI的几种可视性交互区别。