目录
一.HTTP
1.URL介绍
2.格式:
3.补充:
二.web框架
1.什么是框架
2.什么是web框架
3.wsgi协议
基于wsgi协议的web服务器:
4.协议是怎么规定的
三.Django
1.MVC与MTV模型(所有框架其实都遵循MVC架构)
2.主要文件
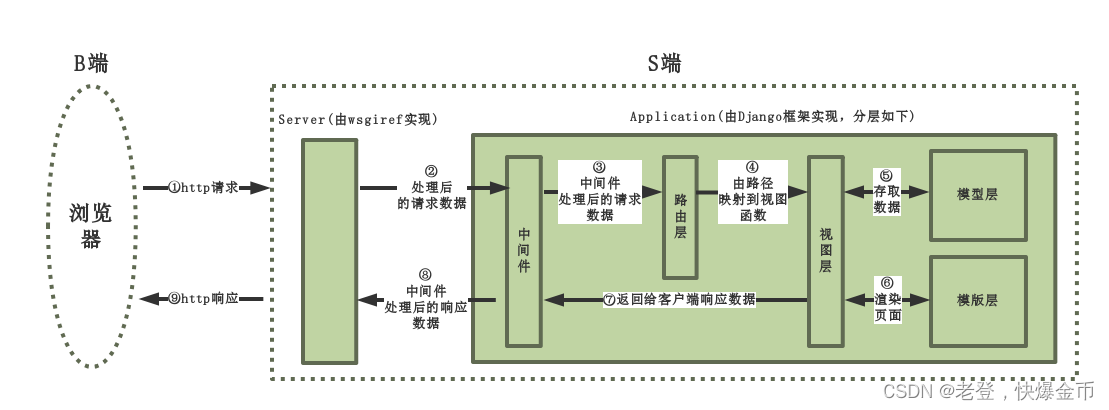
3.请求生命周期
四.路由控制
1.什么是路由
2.如何使用
3.path详细使用
4.re_path详细使用
5.反向解析(用在视图函数中,用在模板中)
五.视图层
1.视图函数格式
2.request对象
一.HTTP
1.URL介绍
统一资源定位符是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址,互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它
2.格式:
协议://IP:端口号(默认80端口)/路径?name=xxx&age=xxx
?之前的是请求路径,?之后的是请求数据部分
示例:
import socket
sock=socket.socket()
sock.bind(("127.0.0.1",8808))
sock.listen(5)
while 1:
print("server waiting.....")
conn,addr=sock.accept()
data=conn.recv(1024)
print("data", data)
# 读取html文件
with open("login.html","rb") as f:
data=f.read()
conn.send((b"HTTP/1.1 200 OK\r\nContent-type:text/html\r\n\r\n%s"%data))
conn.close()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="" method="post">
用户名 <input type="text" name="user">
密码 <input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>
3.补充:
例:https://www.baidu.com/abc/def
域名(https://www.baidu.com)+路径(/abc/def)
请求一个网址携带数据到后端的三种方式:
1.带在地址栏中:域名+路径+参数
https://www.baidu.com/abc/def?name=xxx&age=xxx
2.带在请求体中:
json:后期使用较多
urlencoded:form表单,默认
form-data:传文件
3.带在请求头中:
request.META ------> 取出请求头
二.web框架
1.什么是框架
框架就是别人写好了基础代码,我们只需要在固定位置写固定代码即可实现一个web应用
2.什么是web框架
Web框架(Web framework)是一种开发框架,用来支持动态网站、网络应用和网络服务的开发。这大多数的web框架提供了一套开发和部署网站的方式,也为web行为提供了一套通用的方法。web框架已经实现了很多功能,开发人员使用框架提供的方法并且完成自己的业务逻辑,就能快速开发web应用了。浏览器和服务器的是基于HTTP协议进行通信的。也可以说web框架就是在以上十几行代码基础张扩展出来的,有很多简单方便使用的方法,大大提高了开发的效率
3.wsgi协议
客户端浏览器 -----------------------------> python、web框架之间通信需要遵循这个协议
发出来的是http请求 符合wsgi协议的web服务器 django、flask、request、reponse
基于wsgi协议的web服务器:
wsgiref:django框架默认用这个(性能低,并发量低,只能测试使用)
uwsgi:C语言写的
gunicorn:python写的
4.协议是怎么规定的
web服务器后面的python框架一定是一个可调用的对象,必须接收两个参数(environ,start_response) ------> environ是个字典,里面全是http请求数据
三.Django
1.MVC与MTV模型(所有框架其实都遵循MVC架构)
MVC:
模型(M):数据层
视图(V):用户看到的
控制器(C):逻辑判断
他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求
MTV:模型(M):负责业务对象和数据库的关系映射(ORM)
M就是原来的M
模板(T):负责如何把页面展示给用户(html)T就是原来的V
视图(V):负责业务逻辑,并在适当的时候调用M和T
V+路由就是原来的C
2.主要文件

3.请求生命周期

四.路由控制
1.什么是路由
URL配置(URLconf)就像Django 所支撑网站的目录。它的本质是URL与要为该URL调用的视图函数之间的映射表;你就是以这种方式告诉Django,对于客户端发来的某个URL调用哪一段逻辑代码对应执行
请求路径和要执行的视图函数的对应关系
2.如何使用
path:准确路径,精准匹配--->以后基本都是path
re_path:就算原来的url--->正则匹配,使用很少
3.path详细使用
path('admin/',login) 等价于:_path(route,view,kwargs=None,name=None)
第一个参数:
准确路径,字符串
转换器:'<int:pk>' '<str:name>'
第二个参数:
视图函数内存地址,不要加括号
第三个参数:
kwargs是给视图函数传递默认参数
第四个参数:
路径的别名------>后期使用反向解析得到该路径
4.re_path详细使用
跟path除了第一个参数不一样,其他完全一样
第一个参数是正则表达式,后期很少使用,原来使用是为了分组出参数,path通过转换器能完成这个操作,所以正则几乎不用
5.反向解析(用在视图函数中,用在模板中)
没有转换器的情况:
path('login/',login,name='login')
res=reverse('login') # 定义路径传入的name参数对应的字符串
有转换器的情况:
path('login/<str:name>',login,name='login')
res=reverse('login',kwargs={name:xxx}) # 定义路径传入的name参数对应的字符串
生成这种路径:'login/xxx'
五.视图层
1.视图函数格式
def 视图函数(request):
return 四件套
2.request对象
它是http请求(数据包---->字符串形式),拆分成了django中的request对象
常用:
request.path
request.method
request.GET
requets.POST
requets.body
request.get_full_path() # 方法
request.files # 前端携带文件过来---》转成了字典,根据文件的名字取到文件对象
不常用:request.cookie
request.session
request.content_type # 提交的编码格式:urlencoded(form表单),json,form-data,text/plain(一般不用,浏览器默认的格式)
request.META: 请求头中得数据
user-agent:HTTP_USER_AGENT
referer:
客户端ip地址:REMOTE_ADDR
用户自定义的
定义:name=lqz
取:request.META.get('HTTP_NAME') # 前面加HTTP_ 把自定义的转成大写
request.user # auth
request.is_ajax()