一、v-model 双向绑定
监听用户的输入事件来实时更新数据,多用于表单 input、textarea以及select元素上
<div id="app">
<input type="text" v-model="myInputText" />
<!-- 等价于: -->
<input type="text" :value="myInputText" @input="myInputText=$event.target.value"/>
{{ myInputText }}
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
myInputText: ''
}
}
}).mount('#app')
</script>
1.v-model 绑定 checkbox
<div id="app">
<p>挑选以下你喜欢的食物:</p>
<input type="checkbox" v-model="foodText" value="麻辣烫" />麻辣烫
<input type="checkbox" v-model="foodText" value="螺狮粉" />螺狮粉
<input type="checkbox" v-model="foodText" value="关东煮" />关东煮
<p v-for="item in foodText">{{ item }}</p>
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
foodText: []
}
}
}).mount('#app')
</script>
演示结果:

2.v-model 绑定 radio
<div id="app">
<p>挑选以下你最喜欢的运动:</p>
<input type="radio" v-model="sportText" value="篮球" />篮球
<input type="radio" v-model="sportText" value="足球" />足球
<input type="radio" v-model="sportText" value="网球" />网球
<p>{{ sportText}}</p>
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
sportText: ''
}
}
}).mount('#app')
</script>
演示结果:

3.v-model 绑定 select
<div id="app">
<select v-model="fruit">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<p>{{ fruit }}</p>
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
myInputText: '',
foodText: [],
sportText: '',
fruit: 'orange'
}
}
}).mount('#app')
</script>
初始:

----------------------------------------------分割线------------------------------------------------
选择后:

二、v-model 修饰符
1.lazy 修饰符
在输入框中输入字符时,v-model 会实时监测输入框的数据变化,而 lazy 修饰符就是等输入框失去焦点后 v-model 才监测输入框的变化,从而节约浏览器资源
2.trim修饰符
对输入的内容进行去首尾空格处理
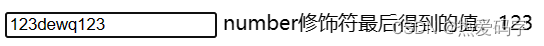
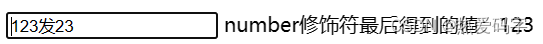
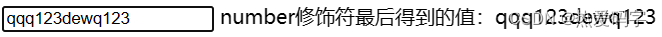
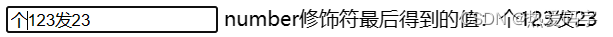
3.number修饰符
自动将用户的输入值转为数值类型
1、输入以数字开头的值,只计算字母(汉字)之前的值,字母(汉字)之后的忽略不计


----------------------------------------------------------------分割线-------------------------------------------------
2、输入以字母(汉字)开头的值,最后得到的值为整体输入的值


<div id="app">
<!-- lazy 修饰符 -->
<input type="text" v-model.lazy="myInputText1" />
{{ myInputText1 }}
<p></p>
<!-- trim 修饰符 -->
<input type="text" v-model.trim="myInputText2" />
{{ myInputText2 }}
<p></p>
<!-- number 修饰符 -->
<input type="text" v-model.number="myInputText3" />
number修饰符最后得到的值:{{ myInputText3 }}
</div>
<script>
const { createApp, ref } = Vue
createApp({
data() {
return {
myInputText1: '',
myInputText2: '',
myInputText3: ''
}
}
}).mount('#app')
</script>


![buuctf web [RoarCTF 2019]Easy Calc](https://img-blog.csdnimg.cn/7e7f9fd8bfb24a6aa13114581fc35623.png)