vue.config.js
devServer:{
proxy:"http://localhost:8081"
}
main.js中定义
import axios from "axios";
axios,App.vue中引用
<template>
<Article/>
</template>
<script>
import Article from "@/components/Article";
export default {
name: 'App',
components: {
Article
}
}
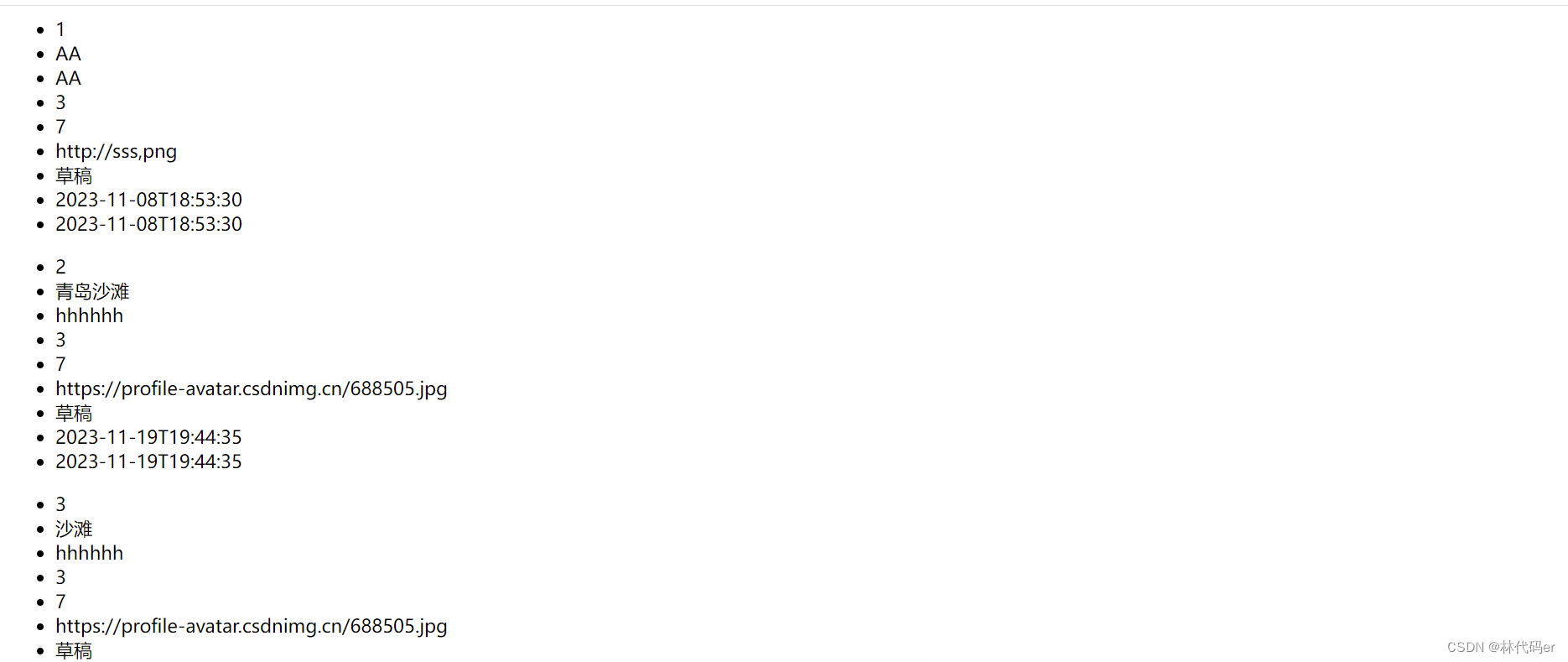
</script>Article.vue中请求获取数据
<template>
<div>
<ul v-for="item in data" :key="item">
<li>{{item.id}}</li>
<li>{{item.title}}</li>
<li>{{item.content}}</li>
<li>{{item.categoryId}}</li>
<li>{{item.createUser}}</li>
<li>{{item.coverImg}}</li>
<li>{{item.state}}</li>
<li>{{item.createTime}}</li>
<li>{{item.updateTime}}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "MyArticle",
data(){
return {
data:[]
}
},
created() {
this.getAll();
},
methods:{
getAll(){
axios.get('http://localhost:8080/article/getAll').then(require=>{
this.data=require.data
}).catch(err=>{
console.log("请求失败了",err)
})
}
}
}
</script>
<style scoped>
</style>效果:(数据展示)