事件流:
描述的页面接收事件的顺序。先进行事件捕获 到达目标元素 在进行事件冒泡
分为事件捕获和事件冒泡
事件冒泡:从具体元素从内向外依次触发事件
从下面这个小案例可以清楚了解什么是事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: red;
margin: 0 auto;
padding: 50px;
box-sizing: border-box;
}
.center{
width: 200px;
height: 200px;
background-color: pink;
padding: 50px;
box-sizing: border-box;
}
.inner{
width: 100px;
height: 100px;
/* 渐变色 线性渐变 */
background-image: linear-gradient(red,orange,cyan);
}
</style>
</head>
<body>
<div class="outer">
<div class="center">
<div class="inner"></div>
</div>
</div>
<script>
var outer = document.querySelector('.outer')
var center = document.querySelector('.center')
var inner = document.querySelector('.inner')
// 给outer绑定事件
outer.onclick = function(){
alert('outer');
console.log(event,'事件对象');
console.log(event.target,'事件目标源');
console.log(event.currentTarget,'当前正在执行事件的元素');
}
// 给center绑定事件
center.onclick = function(){
alert('center');
console.log(event.target,'事件目标源');
console.log(event.currentTarget,'当前正在执行事件的元素');
}
// 给inner绑定事件
inner.onclick = function(){
alert('inner');
console.log(event.target,'事件目标源');
console.log(event.currentTarget,'当前正在执行事件的元素');
}
</script>
</body>
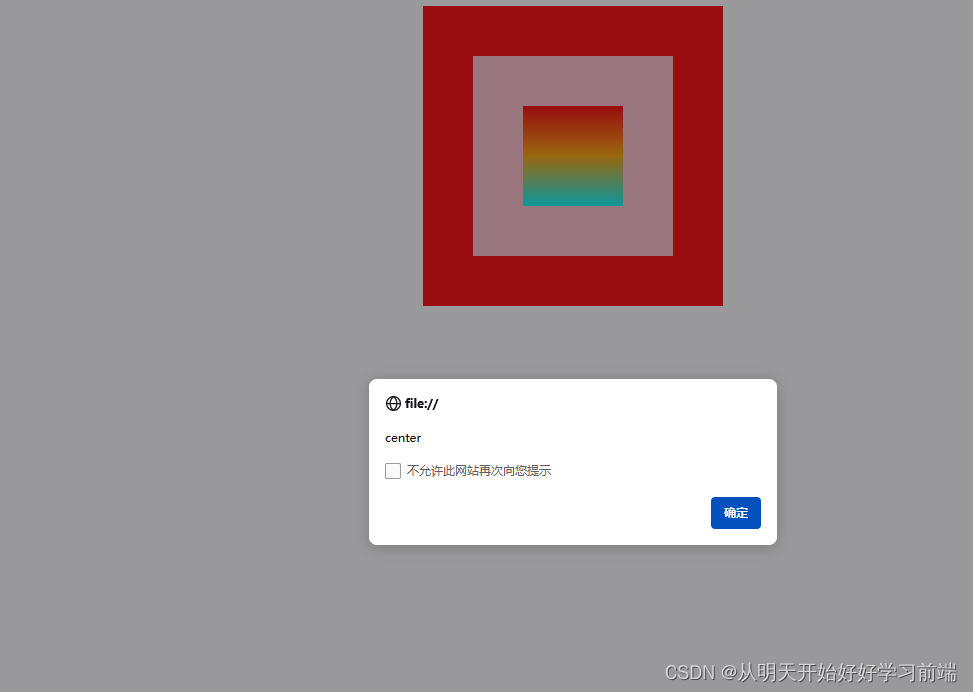
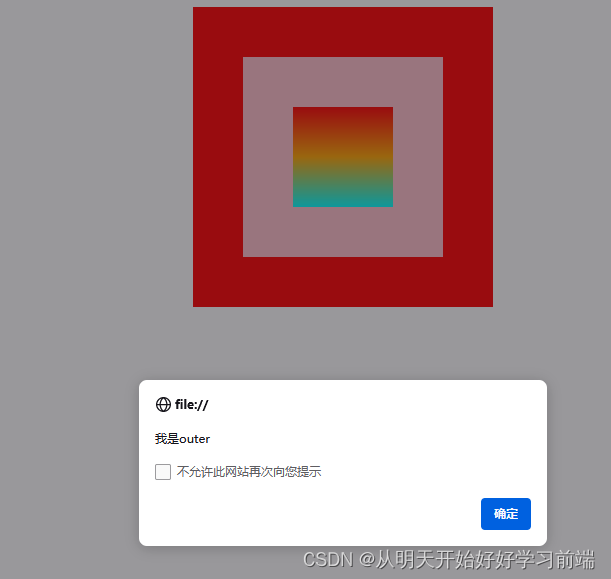
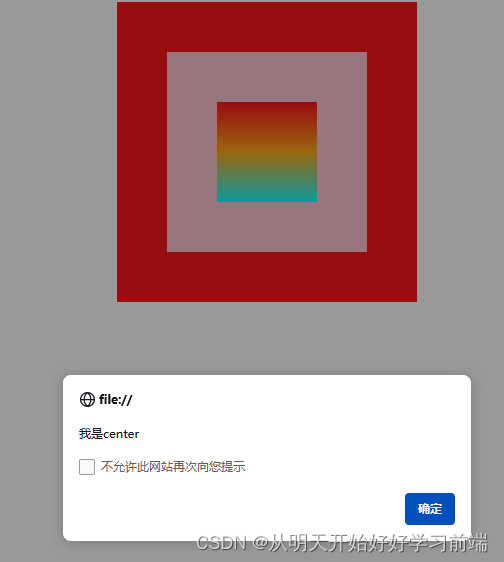
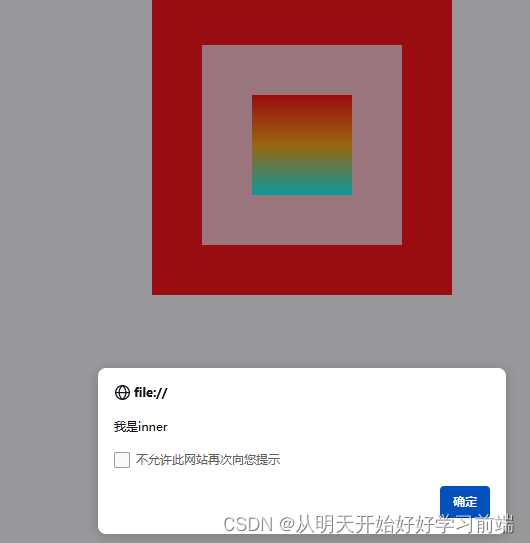
</html>浏览器运行结果如下:



从浏览器运行结果可以看出,它是从内向外一层一层向上冒泡。
那么如果我们不想让事件进行冒泡,也就是说当我们点击最里面的小方块时,只弹框inner,那么就可以调用event.stopPropagation();这个方法来阻止事件冒泡。
事件捕获:从最不具体的元素从外向内依次触发事件
从下面这个小案例可以清楚了解什么是事件冒泡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.outer{
width: 300px;
height: 300px;
background-color: red;
margin: 0 auto;
padding: 50px;
box-sizing: border-box;
}
.center{
width: 200px;
height: 200px;
background-color: pink;
padding: 50px;
box-sizing: border-box;
}
.inner{
width: 100px;
height: 100px;
/* 渐变色 线性渐变 */
background-image: linear-gradient(red,orange,cyan);
}
</style>
</head>
<body>
<div class="outer">
<div class="center">
<div class="inner"></div>
</div>
</div>
<script>
var outer = document.querySelector('.outer')
var center = document.querySelector('.center')
var inner = document.querySelector('.inner')
function handler1(){
alert('我是outer');
}
function handler2(){
alert('我是center');
}
function handler3(){
alert('我是inner');
}
outer.addEventListener('click',handler1,true)
center.addEventListener('click',handler2,true)
inner.addEventListener('click',handler3,true)
</script>
</body>
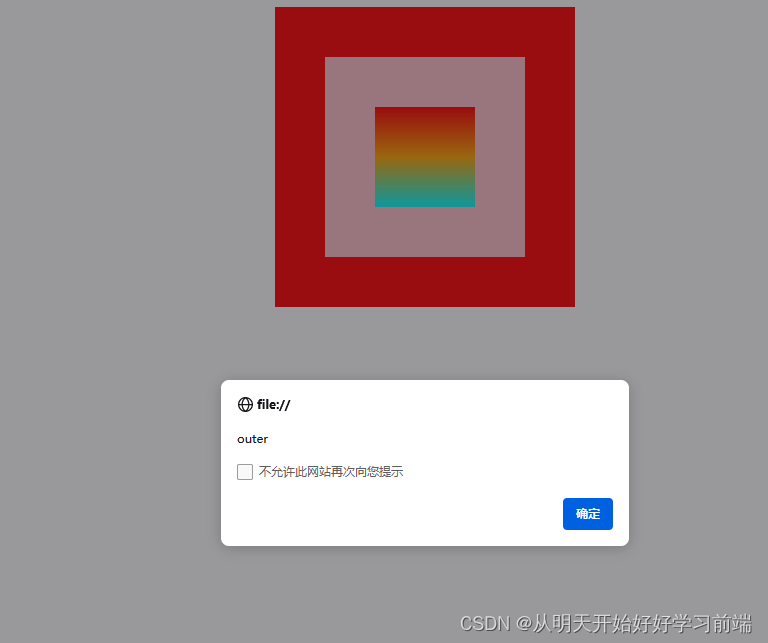
</html>浏览器运行结果如下:



从浏览器运行结果可以看出,它是从外向内一层一层进行捕获的。
DOM0级事件和DOM2级事件
DOM0级:
绑定事件------不可以追加同一类型事件
元素.on事件类型 = function(){}
解绑事件
元素.on事件类型 = null;
DOM2级:
绑定事件 可以追加同一类型事件
元素.addEventListener('事件类型',事件处理程序,true/false),true 表示事件在捕获阶段执行,false表示事件在冒泡阶段执行,默认为false。
解绑事件
元素.removeEventListener('事件类型',具名处理程序)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>点击我</button>
<script>
// dom0级绑定 元素.on事件类别 = 事件处理程序
// dom0级同一类型事件不可以追加 后面事件的会覆盖前面的
var btn = document.querySelector('button');
btn.onclick = function(){
alert('我被点击了')
}
// btn.onclick = function(){
// alert('我第二次被点击了')
// }
// dom0级事件解绑
btn.onclick = null;
/**
* DOM2级事件
* dom2级事件绑定 addEventListener(事件类型,事件处理程序,true/flase 表示的是事件在捕获或者冒泡阶段执行)
* 默认为flase 表示事件在冒泡阶段执行 true表示进行事件捕获
*/
function handler(){
alert('第一次触发')
}
function handler1(){
alert('第二次触发')
}
btn.addEventListener('click',handler,false)
btn.addEventListener('click',handler1,false)
// dom2级事件解绑 removeEventListener('事件类型',具名处理程序)
btn.removeEventListener('click',handler)
</script>
</body>
</html>阻止事件默认行为
event.perventDefault();
正常情况下,当我们点击a标签或者提交按钮时会进行页面跳转,但是如果我们给a标签绑定单击事件,并阻止它的默认行为,那它就无法跳转。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="text.php">
<input type="submit" value="提交">
</form>
<a href="https://asdasdasda">页面跳转</a>
<script>
var input = document.querySelector('input')
var a = document.querySelector('a')
input.onclick = function(){
// 阻止元素的默认行为
event.preventDefault();
}
a.onclick = function(){
// 阻止元素的默认行为
event.preventDefault();
}
</script>
</body>
</html>