目录
一、场景
二、问题
三、解决方案
四、延伸
上一节:【日常总结】Swagger-ui 导入 showdoc (优雅升级Swagger 2 升至 3.0)-CSDN博客
一、场景
接上一节:在 Swagger3Config extends WebMvcConfigurationSupport,来设置Swagger 3.0
的URL映射,发现问题。

二、问题
在Swagger 3.0上调试接口返回为 content-type application/xml

三、解决方案
发现项目中有两个类继承了extends WebMvcConfigurationSupport
-
WebMvcConfig
-
Swagger3Config
方案:去掉 WebMvcConfig 的 extends WebMvcConfigurationSupport,将下面代码迁移至
WebMvcConfig中
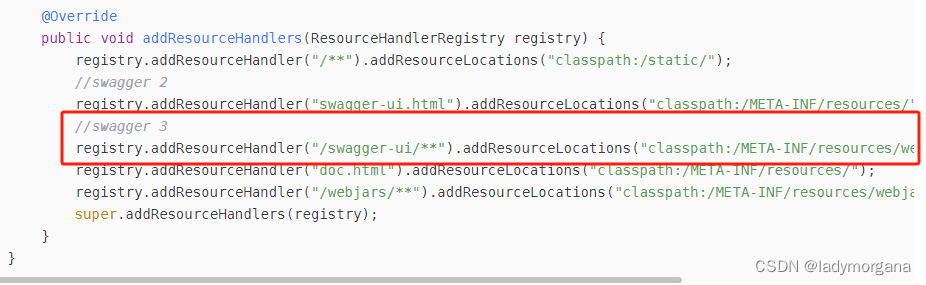
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/**").addResourceLocations("classpath:/static/");
registry.addResourceHandler("swagger-ui.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/swagger-ui/**").addResourceLocations("classpath:/META-INF/resources/webjars/springfox-swagger-ui/");
registry.addResourceHandler("doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
super.addResourceHandlers(registry);
}
四、延伸
如果想要 Swagger 默认返回 content-type application/xml,只需要在
Swagger3Config extends WebMvcConfigurationSupport 并重写 addResourceHandlers即可