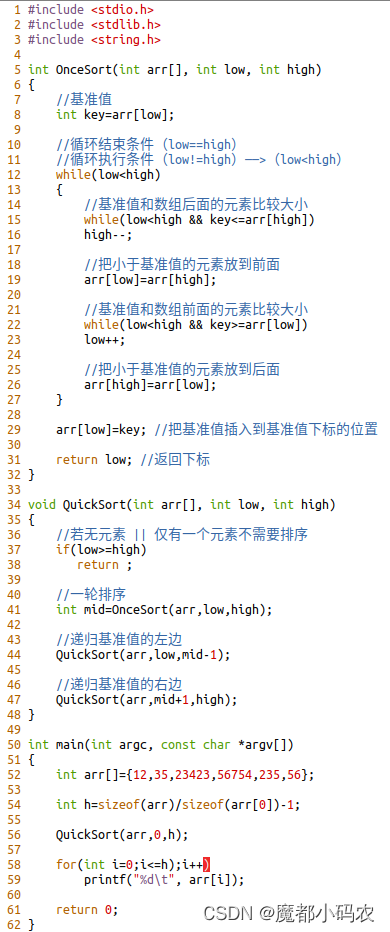
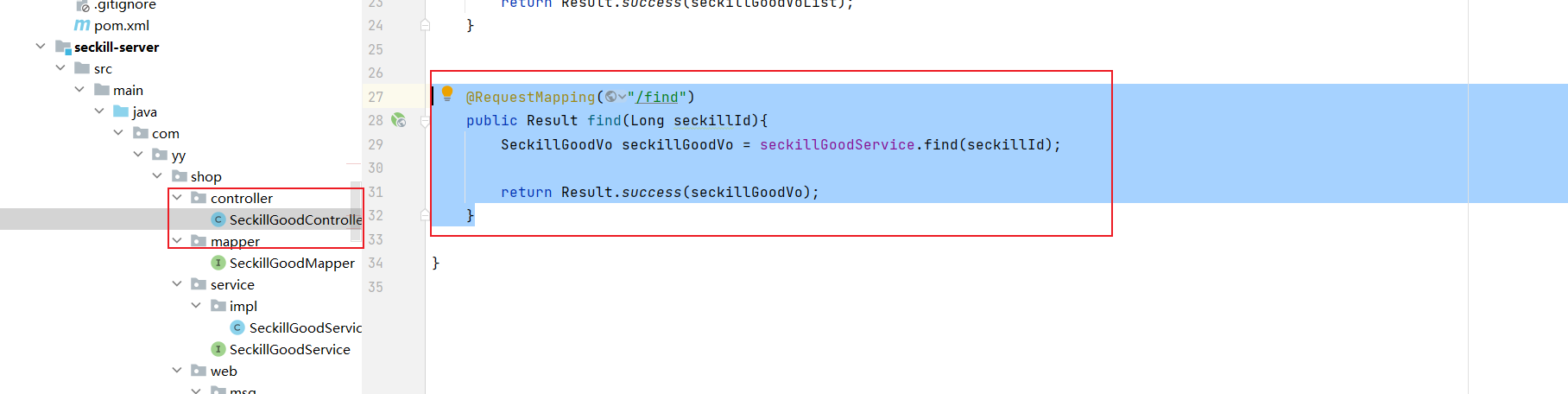
代码图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>College Job Website</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/layui/2.5.6/css/layui.min.css">
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
color: #333;
}
header {
height: 70px;
background-color: #fff;
border-bottom: 1px solid #eee;
padding: 0 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.logo {
font-size: 30px;
font-weight: bold;
text-transform: uppercase;
color: #333;
}
nav ul {
display: flex;
list-style: none;
margin: 0;
padding: 0;
}
nav li {
margin: 0 10px;
}
nav a {
color: #333;
text-decoration: none;
font-size: 16px;
font-weight: bold;
}
.banner {
height: 400px;
overflow: hidden;
position: relative;
}
.banner img {
max-width: 100%;
height: auto;
position: absolute;
top: 0;
left: 0;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: center;
align-items: center;
}
.overlay h1 {
color: #fff;
font-size: 36px;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px #333;
}
.content {
max-width: 1200px;
margin: 0 auto;
padding: 20px;
}
.section {
margin-bottom: 40px;
}
.section h2 {
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
}
.cards {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.card {
background-color: #fff;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
margin: 20px;
max-width: 300px;
}
.card img {
max-width: 100%;
height: auto;
}
.card .title {
font-size: 20px;
font-weight: bold;
margin: 10px;
}
.card .description {
margin: 10px;
font-size: 14px;
color: #666;
}
.card button {
display: block;
margin: 20px auto;
background-color: #333;
color: #fff;
border: none;
padding: 10px 20px;
font-size: 16px;
font-weight: bold;
text-transform: uppercase;
}
.card button:hover {
background-color: #555;
}
footer {
background-color: #eee;
border-top: 1px solid #ccc;
padding: 20px;
display: flex;
justify-content: space-between;
align-items: center;
}
.social-media {
display: flex;
justify-content: center;
align-items: center;
}
.social-media li {
margin: 0 10px;
}
.social-media a {
color: #333;
text-decoration: none;
font-size: 24px;
}
</style>
</head>
<body>
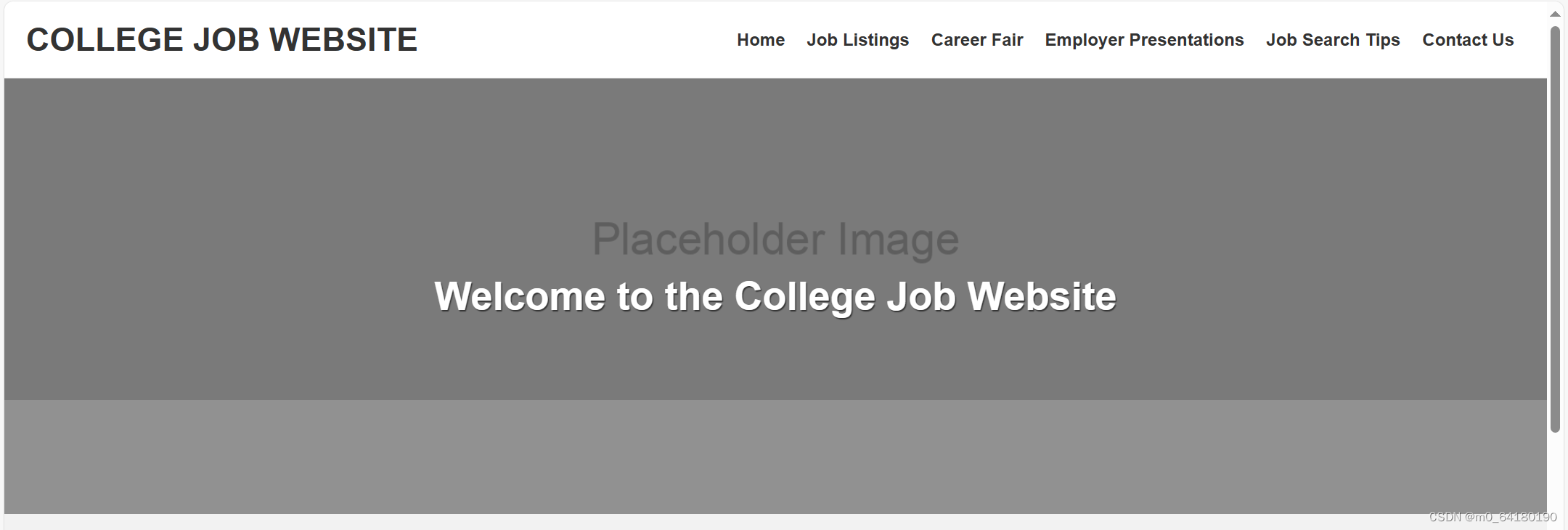
<header>
<div class="logo">College Job Website</div>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Job Listings</a></li>
<li><a href="#">Career Fair</a></li>
<li><a href="#">Employer Presentations</a></li>
<li><a href="#">Job Search Tips</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</nav>
</header>
<div class="banner">
<img src="https://via.placeholder.com/1920x400.png?text=Placeholder+Image" alt="Banner">
<div class="overlay">
<h1>Welcome to the College Job Website</h1>
</div>
</div>
<div class="content">
<div class="section">
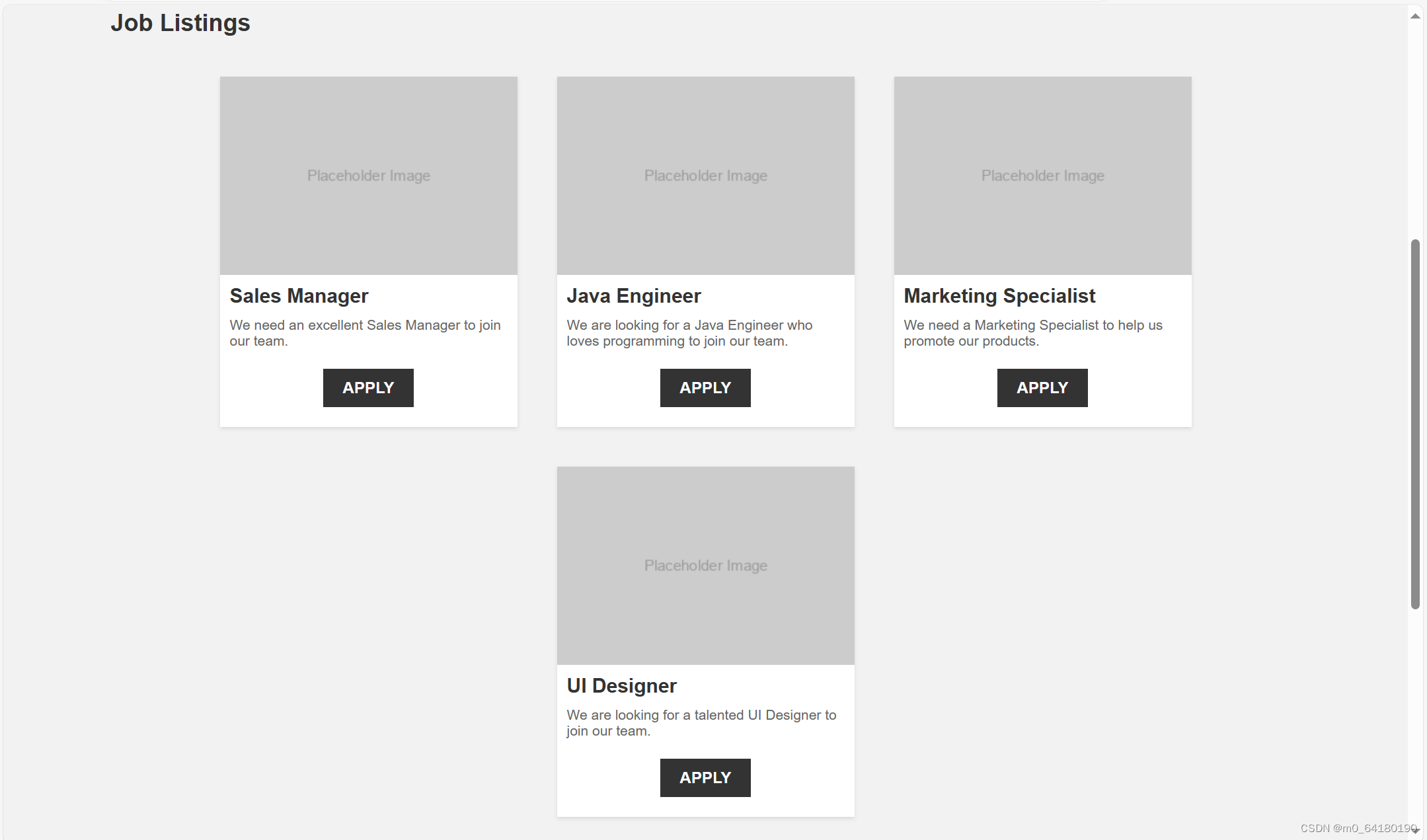
<h2>Job Listings</h2>
<div class="cards">
<div class="card">
<img src="https://via.placeholder.com/300x200.png?text=Placeholder+Image" alt="Card Image">
<div class="title">Sales Manager</div>
<div class="description">We need an excellent Sales Manager to join our team.</div>
<button>Apply</button>
</div>
<div class="card">
<img src="https://via.placeholder.com/300x200.png?text=Placeholder+Image" alt="Card Image">
<div class="title">Java Engineer</div>
<div class="description">We are looking for a Java Engineer who loves programming to join our team.</div>
<button>Apply</button>
</div>
<div class="card">
<img src="https://via.placeholder.com/300x200.png?text=Placeholder+Image" alt="Card Image">
<div class="title">Marketing Specialist</div>
<div class="description">We need a Marketing Specialist to help us promote our products.</div>
<button>Apply</button>
</div>
<div class="card">
<img src="https://via.placeholder.com/300x200.png?text=Placeholder+Image" alt="Card Image">
<div class="title">UI Designer</div>
<div class="description">We are looking for a talented UI Designer to join our team.</div>
<button>Apply</button>
</div>
</div>
</div>
<div class="section">
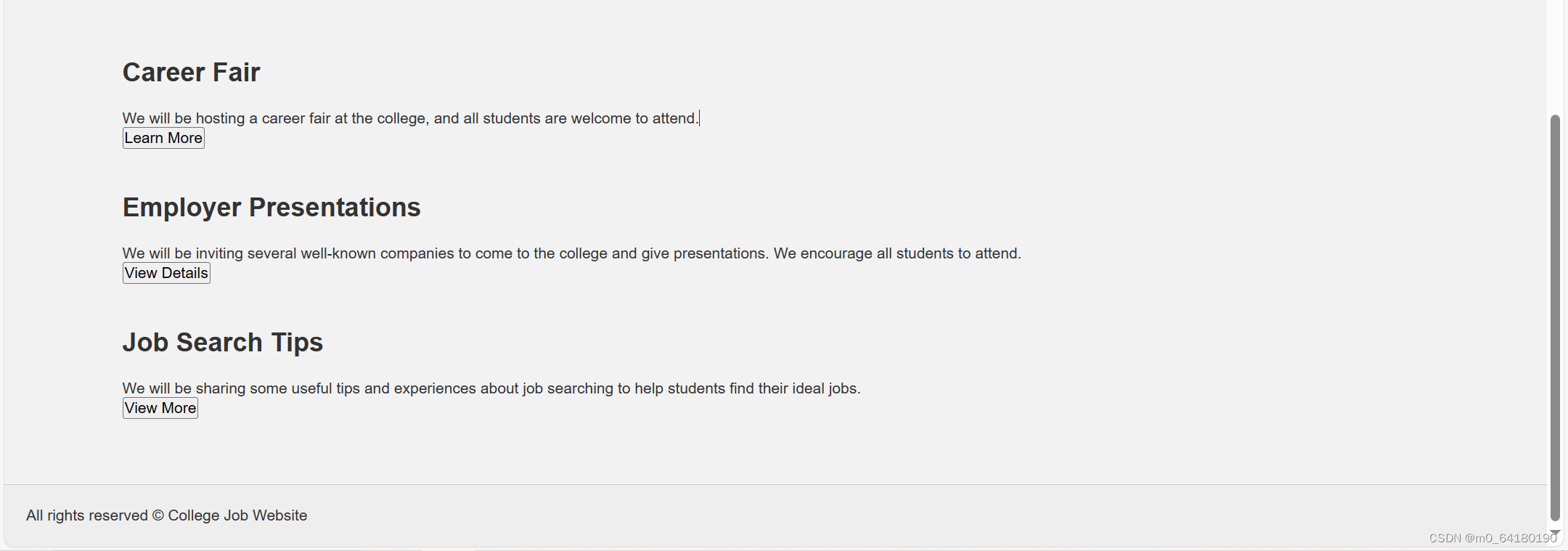
<h2>Career Fair</h2>
<p>We will be hosting a career fair at the college, and all students are welcome to attend.</p>
<button>Learn More</button>
</div>
<div class="section">
<h2>Employer Presentations</h2>
<p>We will be inviting several well-known companies to come to the college and give presentations. We encourage all students to attend.</p>
<button>View Details</button>
</div>
<div class="section">
<h2>Job Search Tips</h2>
<p>We will be sharing some useful tips and experiences about job searching to help students find their ideal jobs.</p>
<button>View More</button>
</div>
</div>
<footer>
<div>All rights reserved © College Job Website</div>
<div class="social-media">
<ul>
<li><a href="#"><i class="layui-icon layui-icon-wechat"></i></a></li>
<li><a href="#"><i class="layui-icon layui-icon-qq"></i></a></li>
<li><a href="#"><i class="layui-icon layui-icon-weibo"></i></a></li>
</ul>
</div>
</footer>
<script src="https://cdn.staticfile.org/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/layui/2.5.6/layui.min.js"></script>
<script>
layui.use(['carousel'], function () {
var carousel = layui.carousel;
carousel.render({
elem: '.banner',
width: '100%',
height: '400px',
arrow: 'none',
interval: 5000
});
});
</script>
</body>
</html>
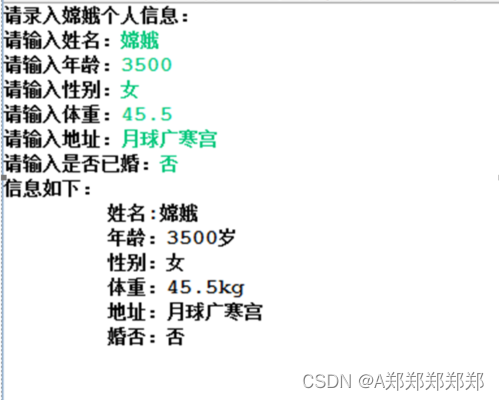
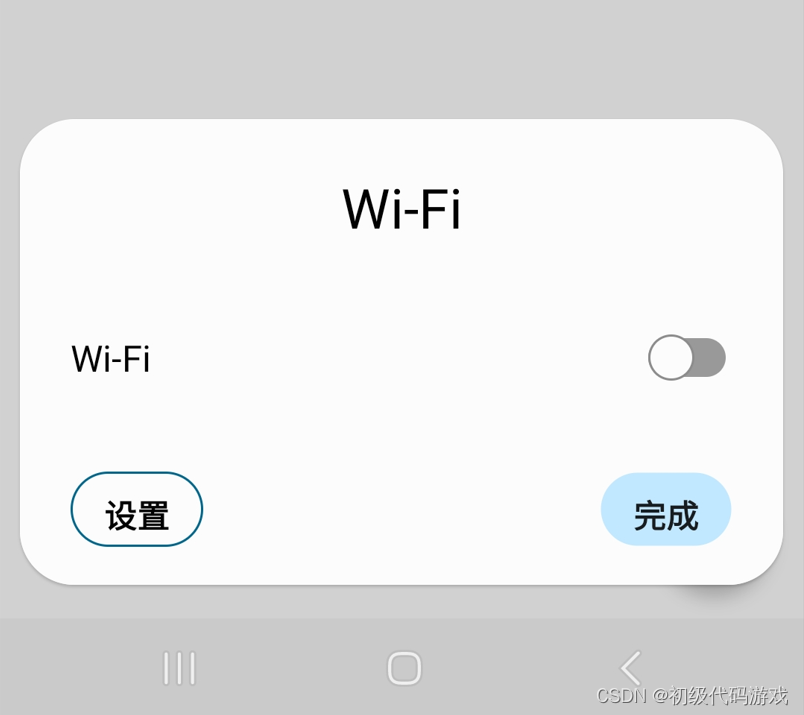
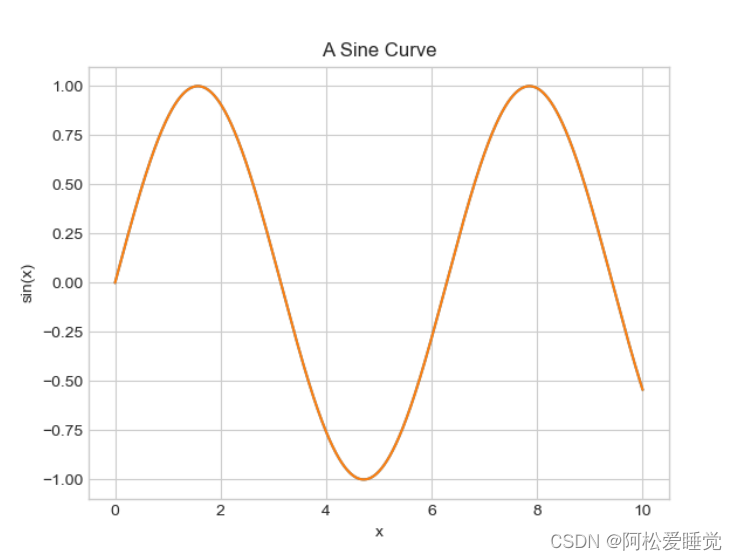
结果图: