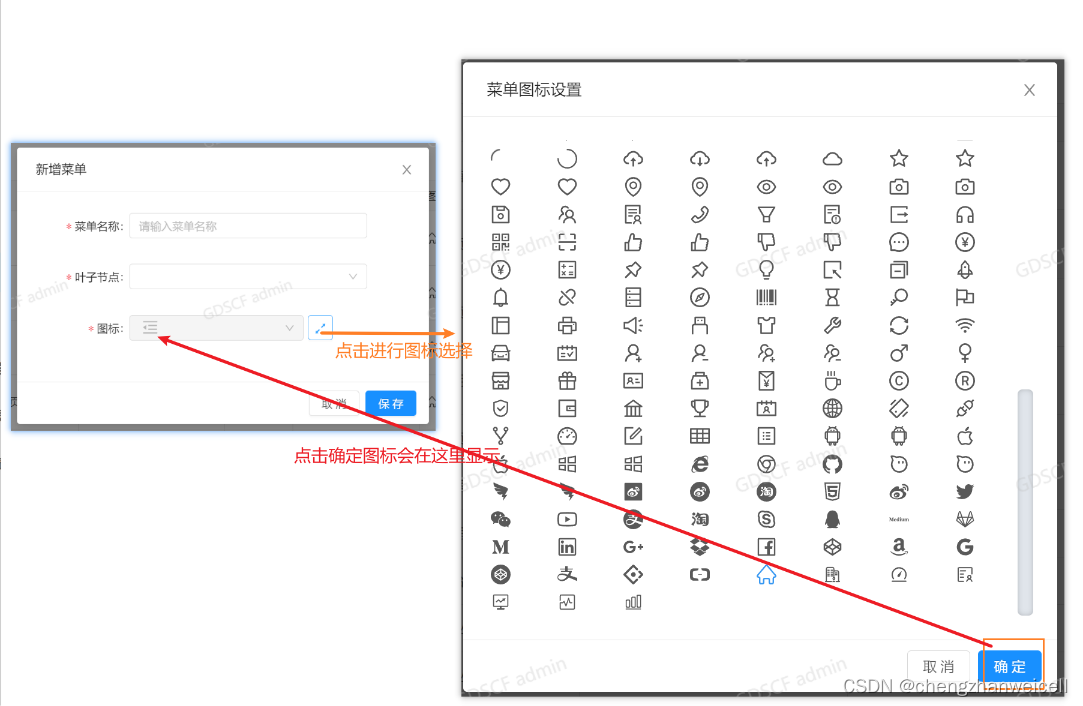
一、功能介绍
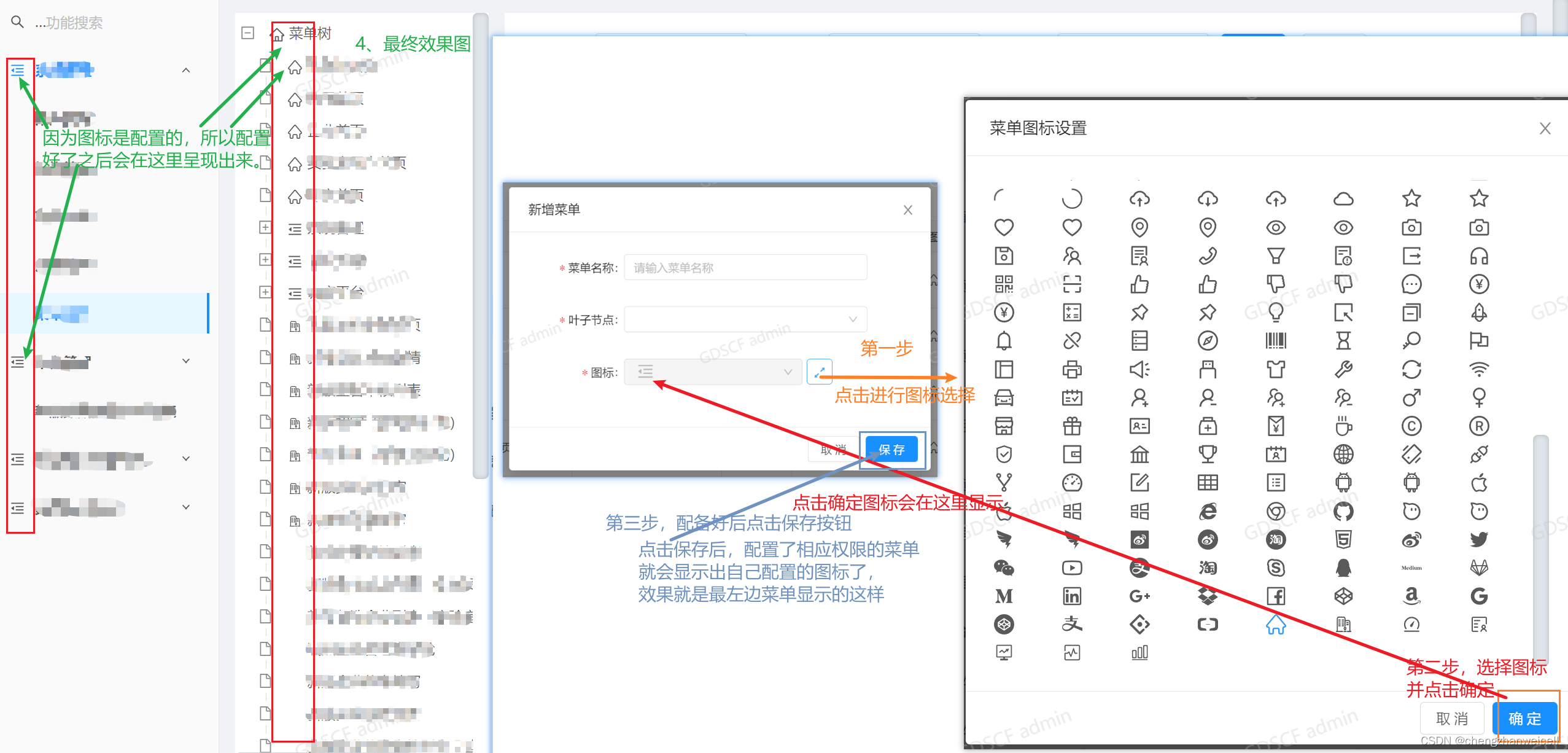
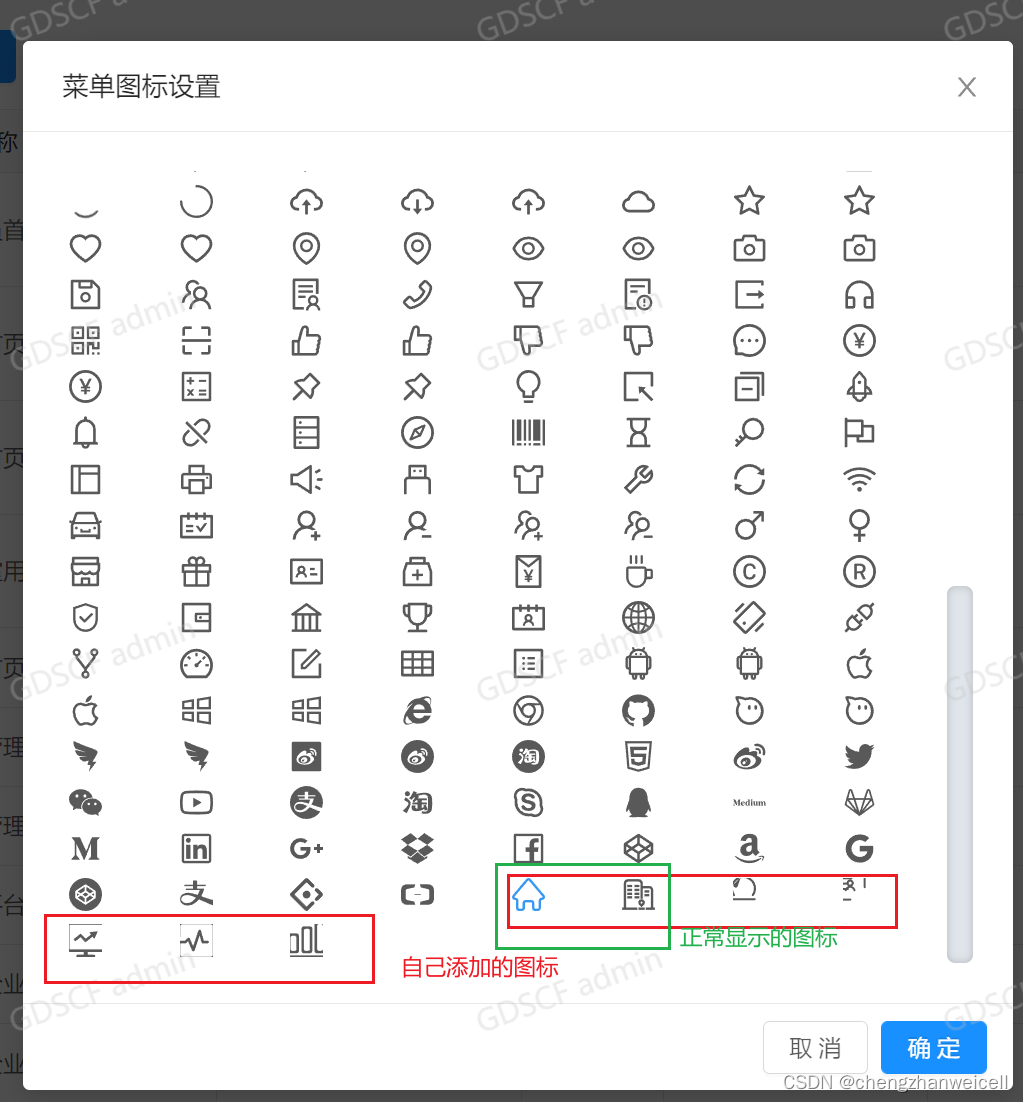
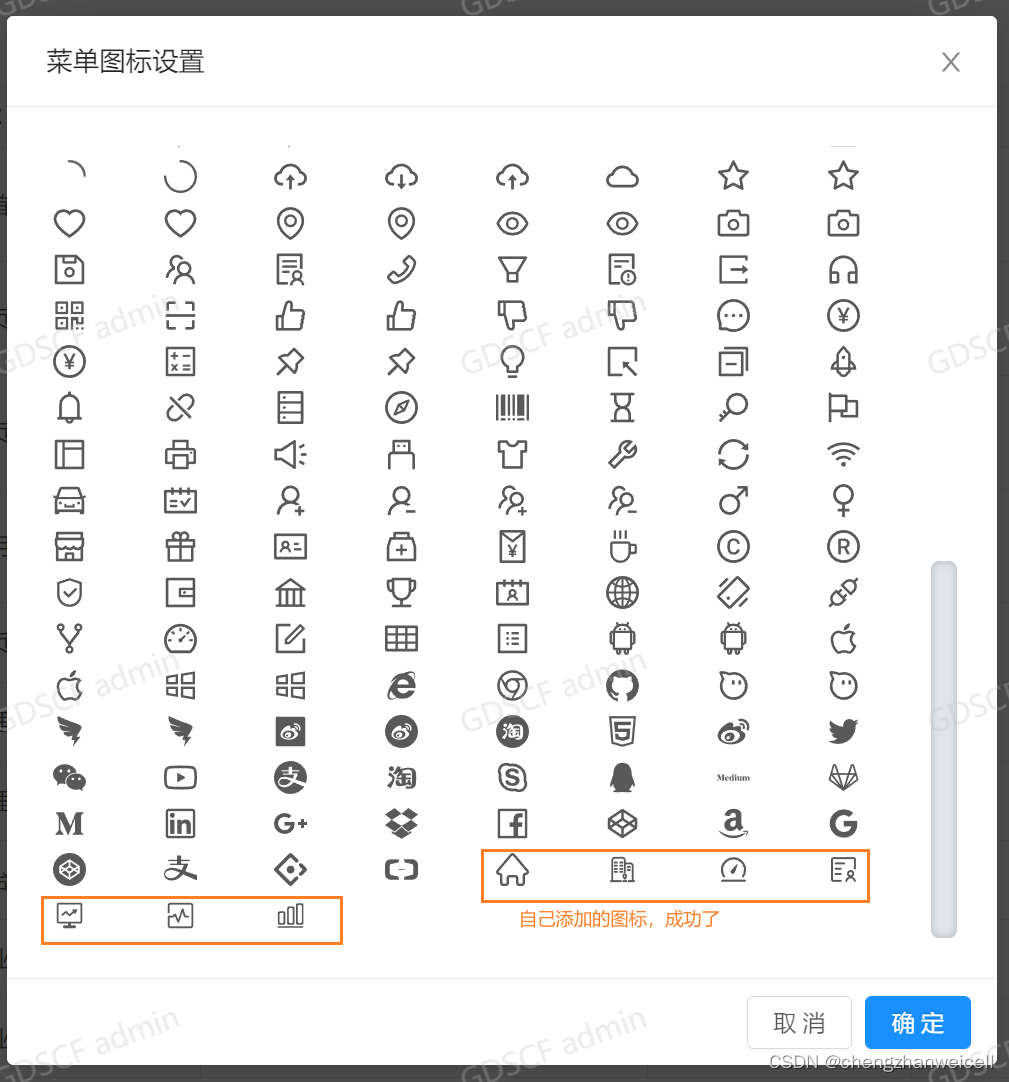
项目中有个菜单图标支持配置的功能,如下
二、遇到的问题
上面的图标都是antdIcon组件自带的,只需要给Icon传不同的type就可以显示出来不同的图标,但是我现在需要将自己的图标也放到这个里面,而且实现通过传个type就能显示的功能。
三、解决方案
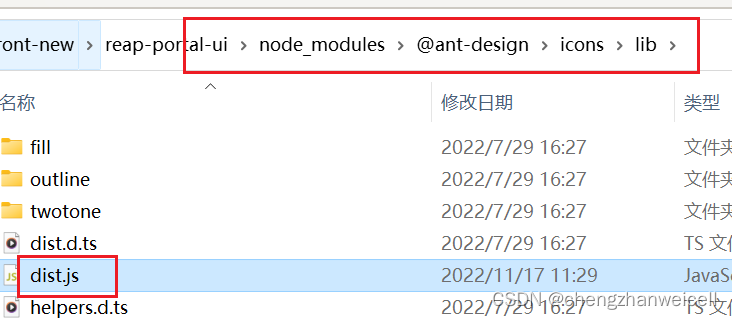
通过查找资料我发现可以在node_modules里面直接改源码达到想要的效果。如下:

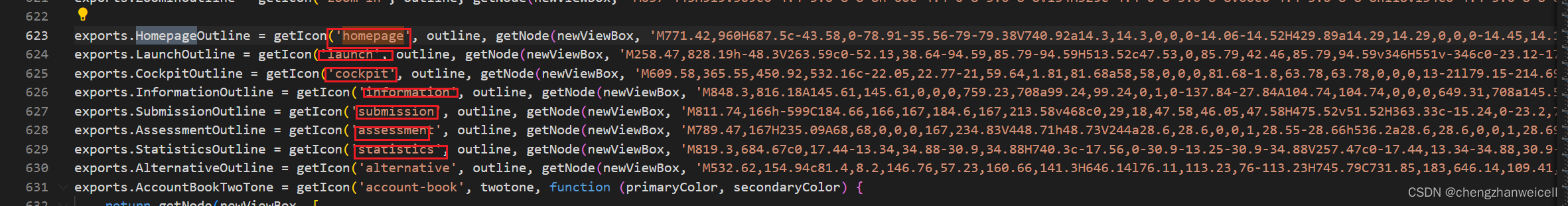
添加代码的位置如下:

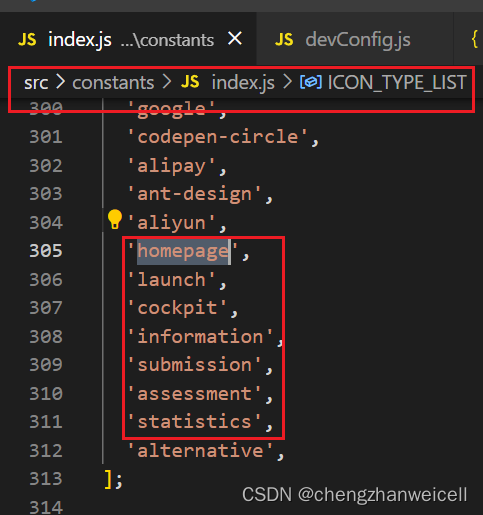
划红线的是我自定义的,按照这个格式添加即可,其中newViewBox后面的一大串字符是svg图片里面的path里的d=后面的字符串进行通过空格拼接组成的。注意这里光改了还不行,想要使用需要在src/constants/index.js里面声名他叫什么,注意和红色框中的名字一致。

四、图标显示并不完美
但是并不是所有的svg通过这种方法都可以完美显示,如下:
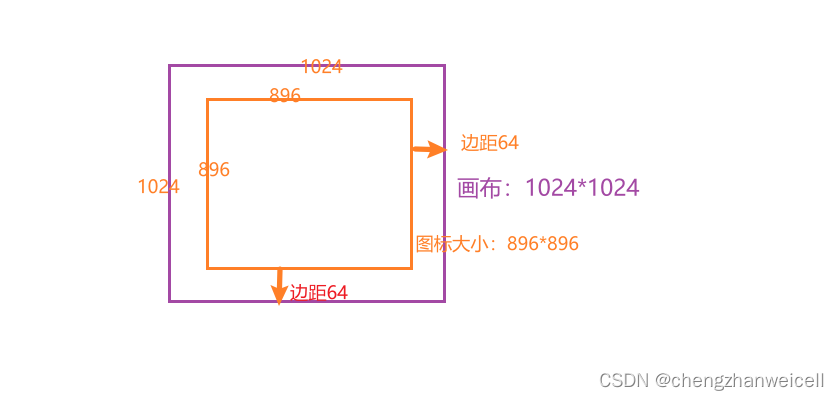
因为antd的Icon组件已经规定了svg显示的时候:viewBox=“64 64 896 896”,所以我们对svg图片是有要求的,
我们需要ui给我们的svg图片是个画布大小1024,但是边距是64的图标,告诉UI,x:512,y:512,这里的xy指的是中心点的坐标,这里我们指定512刚好中心在图标中间。要是设置成x:0,y:0,可能图标只能显示一半,就像我们上面的图标一样显示不全。

成功显示的图标如下:
五、最终成果展示