技术栈一览
SpringBoot2 + Vue2 + ElementUI + Axios + Hutool + Mysql + Echarts
所需软件环境
版本一览
- JDK 1.8
- Mysql5.7+
- Node 14.16.0
- navicat
- Idea 2021 +
Vue-cli 安装
npm install -g @vue/cli
查看版本

创建VUE工程
初始化工程
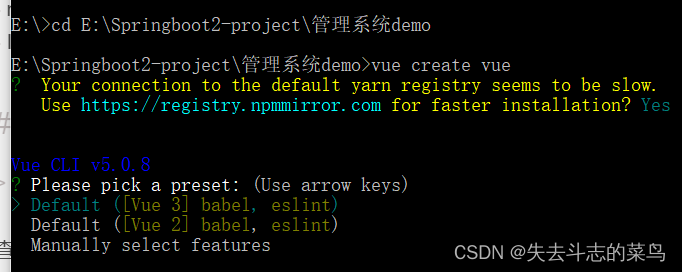
vue create vue

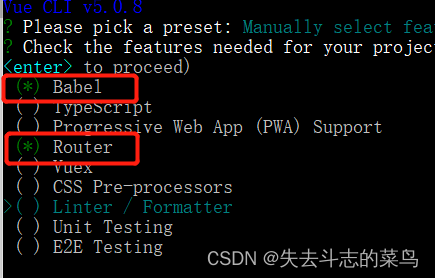
选择Manually select features,回车确认

选择如下内容【空格选中】,回车

选择2.x,回车

然后手动进行一些配置

还有一个
? Pick the package manager to use when installing dependencies: Npm # 使用 npm装包
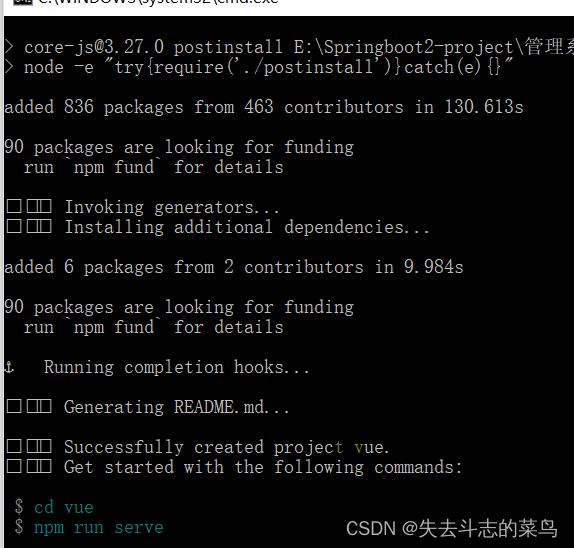
确认好可以看到开始创建了

创建完成

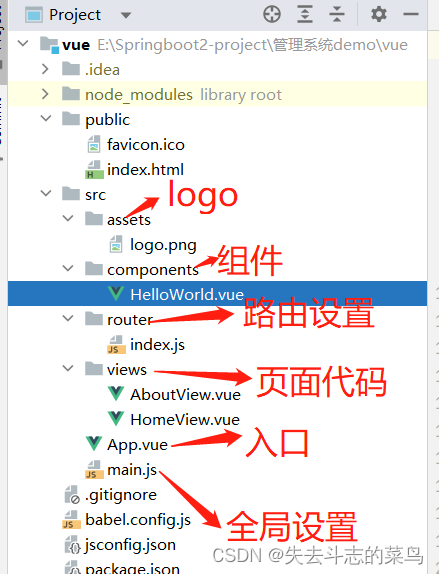
工程目录

用IDEA打开项目Vue


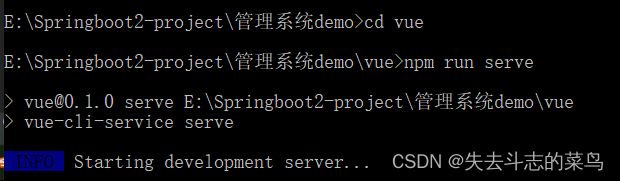
在控制台运行vue项目:
cd vue
npm run serve


访问localhost:8080, 成功的界面如下

Element 框架插件安装
安装命令【记得先停掉vue项目】
npm i element-ui -S

插件依赖配置+简单代码试运行
package.json【注意每个人显示版本可能不一样,有问题看情况调整】
{
"name": "vue",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build"
},
"dependencies": {
"core-js": "^3.6.5",
"element-ui": "^2.15.6",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"vue-template-compiler": "^2.6.11"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(ElementUI, { size: "small" });
new Vue({
router,
render: h => h(App)
}).$mount('#app')
Home.vue
<template>
<div class="home">
<el-button type="danger">{{ msg }}</el-button>
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
},
data() {
return {
msg: "hello Joyce"
}
}
}
</script>

出现该页面说明插件已经安装配置好了