文章目录
- 前文提要
- Object.defineProperty作用
- Object.defineProperty参数
- 使用例图
- getter,也就是get函数
- setter,也就是set函数
前文提要
本人仅做个人学习记录,如有错误,请多包涵
Object.defineProperty作用
当在js中声明了一个变量,可以通过Object.defineProperty给已经确定属性的变量增加新的属性。
但是新增加的属性,如果没有经过修改,默认无法枚举(查询的时候有,但是无法出现在数组之中,例如Object.keys(person)中),无法被修改,无法被删除
除非特别设置
可以将enumerable设置为true来允许枚举,
将writable设置为true来允许修改,
将configurable来允许删除
Object.defineProperty参数
第一个参数是需要修改的变量,第二个是新增的属性,第三个是一个对象,里面有一系列的设置
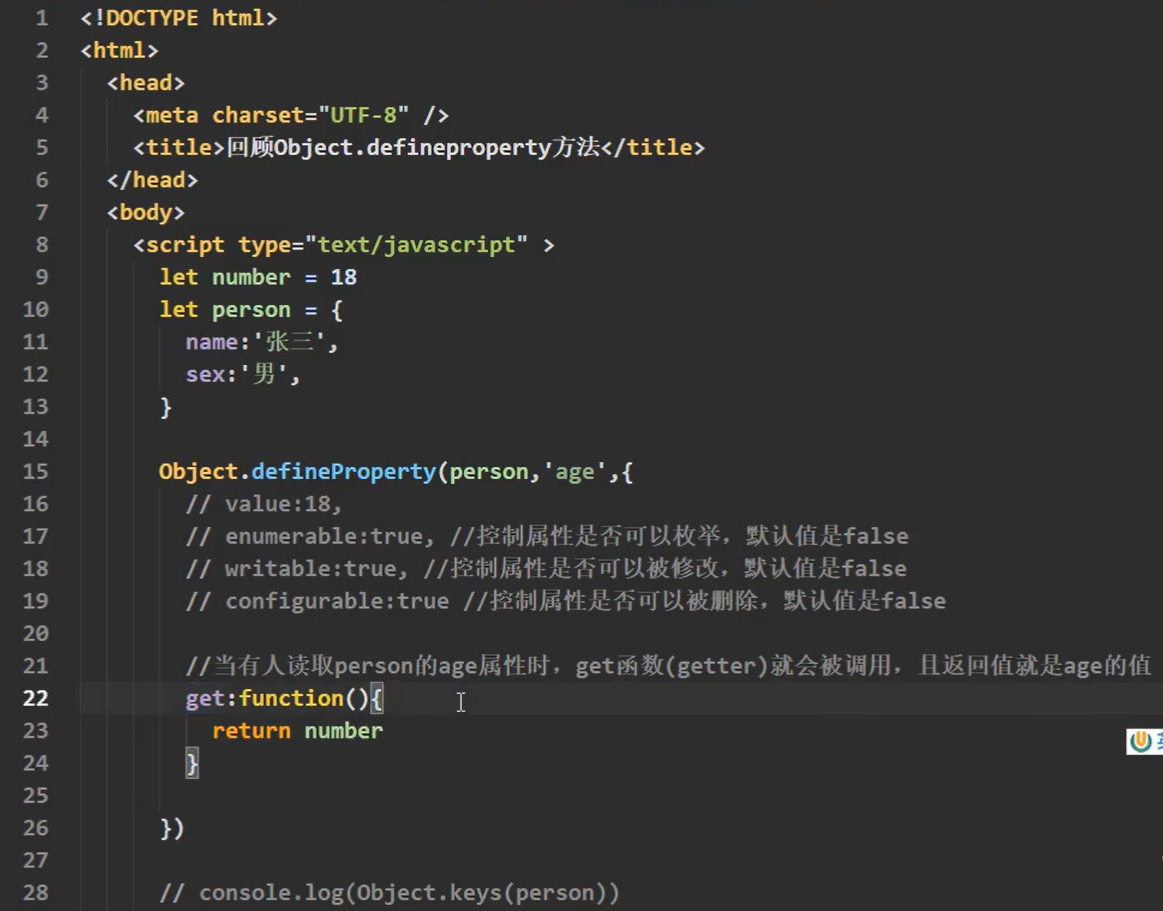
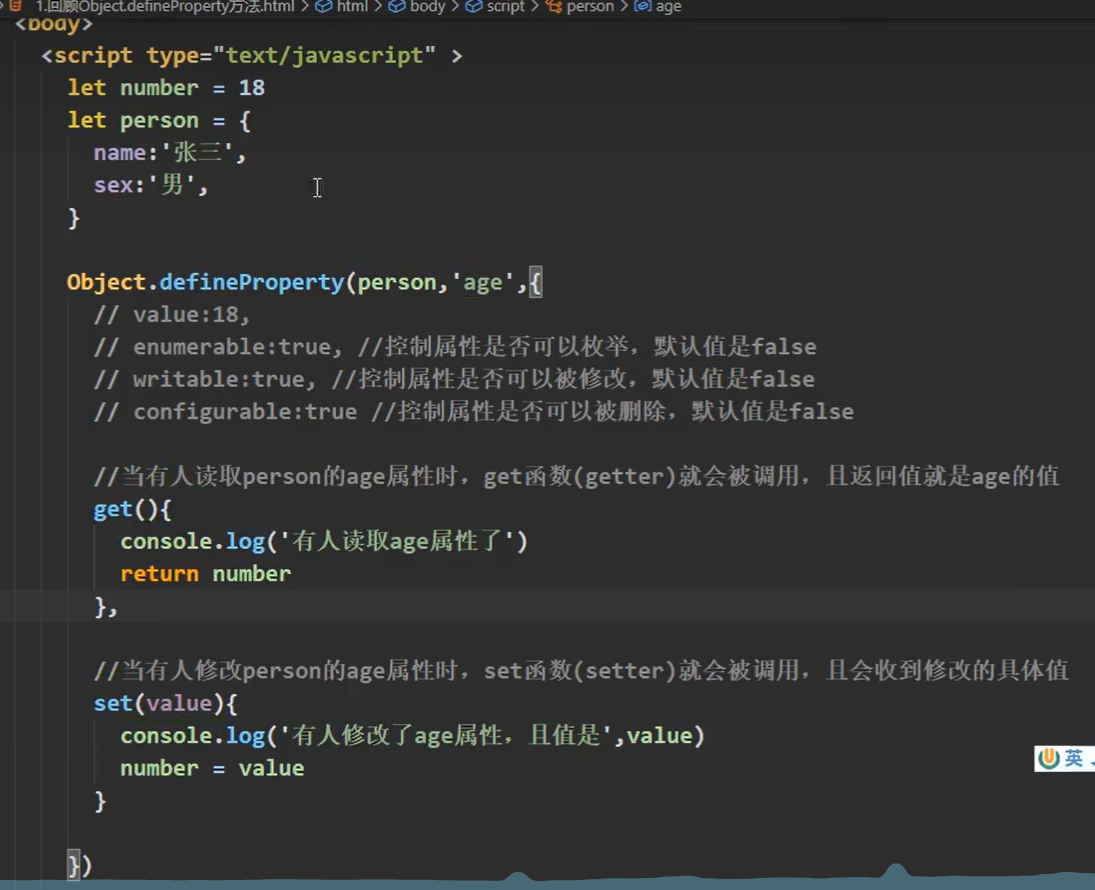
使用例图

getter,也就是get函数
当有人查看了defineProperty这个这个函数这次修改的属性的时候,例如在控制台console输入person.age,getter会自动调用

setter,也就是set函数
当有人查看了defineProperty这个这个函数这次修改的属性的时候,例如在控制台console输入person.age = 20,setter会自动调用
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!












![2023-11-24--oracle--实验--[Merge 语句]](https://img-blog.csdnimg.cn/d294915ed0f54e079c0a6b93dabb4372.png)