文章目录
- 一、创建数组对象
- 二、数组翻转
- 1.检测数组
- 2.翻转数组:
- 三、添加数组元素
- 1.push方法
- 2.unshift方法
- 四、删除数组元素
- 1.pop方法
- 2.shift方法
- 🤘案例1
- 五、数组排序
- 六、数组索引方法
- 1.indexof(数组元素)
- 2.lastIndexOf方法
- 🤟案例2
- 七、数组转化为字符串
- 1.toString方法
- join方法
- 🙊🙉 其他
相关函数详细用法可以在此处查询
https://developer.mozilla.org/zh-CN/
一、创建数组对象
//1.利用数组字面量
var arr=[1,2,3];
console.log(arr[0]);
//2.利用new Array()
var arr1=new Array(); //创建一个空数组
var arr2=new Array(2);
var arr3=new Array(2,3);
二、数组翻转
1.检测数组
首先检测是否为数组
方法1:
var arr=[];
var obj={};
console.log(arr instanceof Array);
console.log(obj instanceof Array);
可知结果如下:

方法2:
var arr = [];
console.log(Array.isArray(arr));
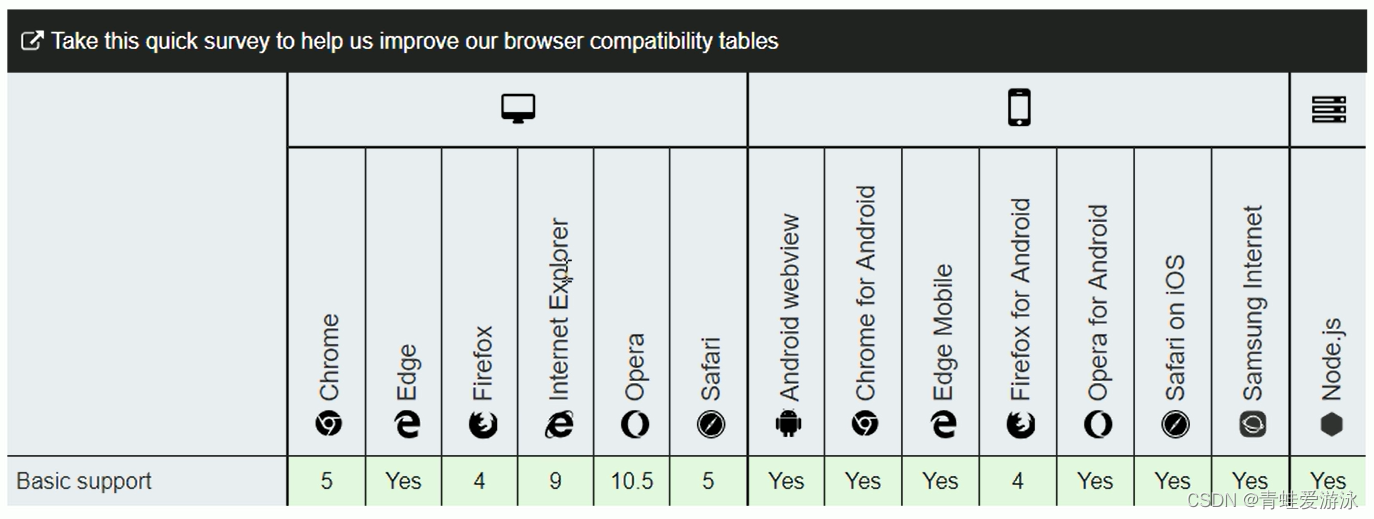
isArray优先级更高,为H5新增方法,ie9以上支持

2.翻转数组:
function reverse(arr) {
if (arr instanceof Array) {
var newArr = [];
for (var i = arr.length - 1; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
} else {
return "error";
}
}
三、添加数组元素
1.push方法
//添加元素方法
var arr=[1,2,3];
arr.push(4,'5');
console.log(arr);
2.unshift方法
在数组开头,添加一个或多个元素
arr.unshift('blue','green');
四、删除数组元素
1.pop方法
//删除数组最后一个元素
var arr = new Array(1, 2, 3, 4, 5);
console.log(arr.pop());
console.log(arr);
结果如下:

2.shift方法
//删除数组第一个元素
var arr = new Array(1, 2, 3, 4, 5);
console.log(arr.shift());
console.log(arr);
🤘案例1
把数组中超过200的删除,剩余的放到新数组中
var arr = [23, 555, 6556, 200, 123, 4545, 333, 987];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] <= 200) {
// newArr[newArr.length] = arr[i];
//这也是一种数组遍历,数组复制的方式
newArr.push(arr[i]);
}
}
console.log(newArr);
五、数组排序
//数组排序
//按照升序排序
var arr1 = [13, 4, 786, 3, 0];
arr1.sort(function (a, b) {
return a - b;
});
console.log(arr1);

改为b-a可以转化为降序排列
六、数组索引方法
1.indexof(数组元素)
作用:返回数组元素的索引号
var arr = new Array("red", "grey", "blue", "blue", "pink");
console.log(arr.indexOf("blue"));
console.log(arr.indexOf("yellow"));

若有重复值,则返回第一个的索引,
若不存在值,则返回-1。
2.lastIndexOf方法
作用:从后往前查找
var arr = new Array("red", "grey", "blue", "blue", "pink");
console.log(arr.lastIndexOf("blue"));

若查找不到仍返回-1
🤟案例2
把旧数组里面不重复的元素选取出来梵高新数组中,重复的元素只保留一个
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) { //此处使用==和===都可以
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(["s", "a", "d", "t", "a", "z", "w", "g", "s"]);
console.log(demo);
var demo1 = unique(["blue", "green", "blue"]);
console.log(demo1);
七、数组转化为字符串
1.toString方法
var arr = [1, 2, 3];
console.log(arr.toString());
join方法
join功能更强大,里面可以跟分隔符
var arr = ["wasd", "uio", "qwert"];
console.log(arr.join());
console.log(arr.join("-"));

🙊🙉 其他
以下三个方法都可以进行了解