样式问题
- 引入css样式文件
- [1] 单位
- px
- [2]选择器
- [3]盒模型
- [4]样式布局-默认弹性布局且不可取消
- [5-1]样式切换-类名的动态切换-语法
- [5-2]样式切换 - 类名的动态切换-目标元素
- [5-3] 样式切换 - 行内样式动态切换
- [6]background
- [7]overflow
- [8]border-radius
- [9]盒子阴影
- [10] 定位
- error-层级导致点击事件被覆盖
在快应用中不能使用html(使用html直接不显示),需要使用快应用组件进行内容显示。
样式虽然使用的是css,但是组件支持的css属性有所不同,比如没有任何一个快应用组件支持overflow这个css属性。
因此我们按照之前开发web页面的方式去编写快应用页面,就会有一些所谓的样式兼容性问题。
接下来就是按照我们之前编写web页面的一些习惯 针对一些不兼容样式进行说明~
引入css样式文件
@import './style.css';
[1] 单位
在快应用中,单位仅支持px、dp、%
px
快应用的px单位与传统 web 页面不同,px是相对于项目配置基准宽度的单位,已经适配了移动端屏幕,其原理类似于rem。
在config.designWidth 中定义项目配置基准宽度,默认750
设计稿1px / 设计稿基准宽度 = 框架样式1px / 项目配置基准宽度
也就是说项目配置基准宽度设置为设计稿基准宽度之后, 框架样式1px = 设计稿1px (不需转换即可使用并且适配移动端屏幕)!
"config": {
"designWidth": 750
}
[2]选择器
- 支持标签选择器、类选择器、id选择器,暂不支持其它选择器;
- 继承:不支持样式继承(注意字体之类的样式);
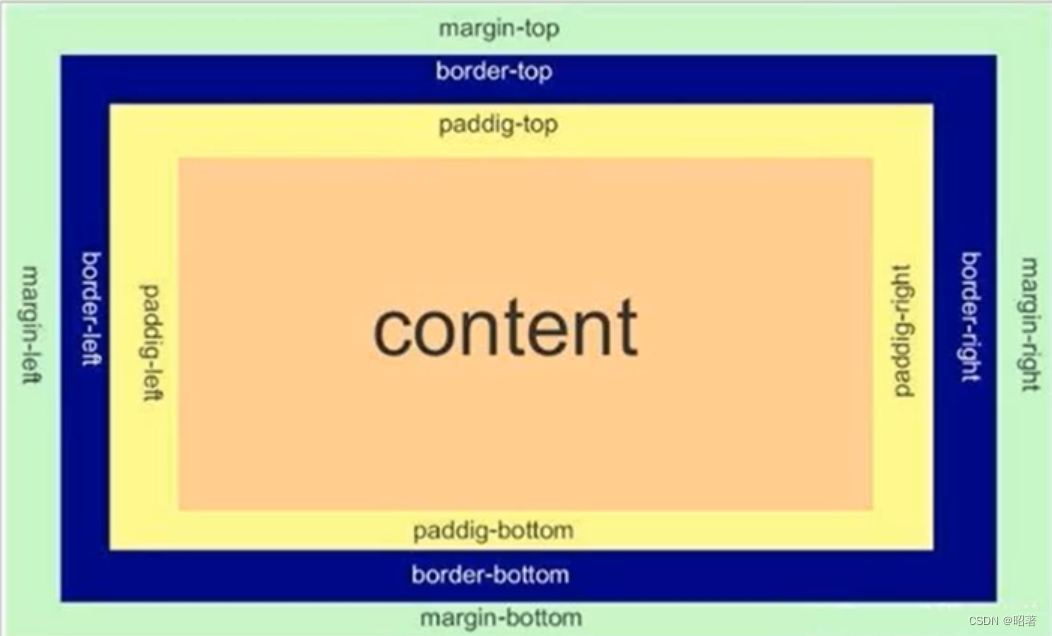
[3]盒模型
快应用布局框架使用 border-box 模型,暂不支持 手动指定 box-sizing 属性(快应用中只能使用border-box 盒模型不能使用content-box盒模型)。
[4]样式布局-默认弹性布局且不可取消
在快应用中组件默认采用的都是 弹性布局的方式进行布局。
-
弹性布局不可以取消 ! ===> 在快应用中display只有flex与none取值情况,
display: flex ; // 弹性布局 display: none; // 消失 -
若是不想子元素在一行排列 可以使用修改主轴方向
flex-direction: column; -
注意:在弹性布局中 ===> 若是子元素的高度/宽度总和大于父元素的高度或宽度,不会出现滚动条,而是子元素的宽/高 收缩。
若是需要使用滚动条,可以使用list组件!
[5-1]样式切换-类名的动态切换-语法
在vue中 是用动态类名使用的是指令,如下
<text :class="activeTag==index ? 'activetag' : ''" for='(index, item) in tags'>{{item}}</text>
而在快应用中使用动态类名使用的是{{}},如下
<text class="{{activeTag==index ? 'activetag' : ''}}" for='(index, item) in tags'>{{item}}</text>
[5-2]样式切换 - 类名的动态切换-目标元素
在很多情况下,我们需要通过动态切换类型来改变元素的的样式,在快应用中注意,切换类名时,类名必须在目标元素上,不然没效果!
比如设置在父元素上
.active{
text{
color: red; // 没效果
}
}
我给text的父元素添加active类名然后修改text元素文本的颜色,但是发现没有效果;但是把类名动态添加在text标签上就发现样式可以正常切换了。
.active{
color:red;
}
[5-3] 样式切换 - 行内样式动态切换
行内样式不支持动态编写 ----> 可以使用computed或methods
<div style='{{background-image:url(imgurl)}}' class='www'></div>
private:{
imgurl: 'https://martin-upload.wcar.net.cn/web/2021/11/6bbf95698459f15b0050cb0d8e9e3484.png'
}
上述代码不能正常显示图片,个人猜测是因为识别不出变量imgurl,若是想样式中的数据动态切换,可以采用computed与methods
<div style="{{returnStatusImage()}}" class='www'></div>
private: {
text: '快应用是什么?',
status:0
},
returnStatusImage() {
switch (this.status) {
case 0:
return 'background-image:url(https://martin-upload.wcar.net.cn/web/2021/11/6bbf95698459f15b0050cb0d8e9e3484.png)'
break;
case 1:
return 'background-image:url(https://martin-upload.wcar.net.cn/web/2021/11/07167f84c6dbf2679a6b1744acdd6ae9.png)'
break;
case 2:
return 'background-image:url(https://martin-upload.wcar.net.cn/web/2021/11/743cbd9439d241cb6c8af9aeb85b312e.png)'
break;
case 3:
return 'background-image:url(https://martin-upload.wcar.net.cn/web/2021/12/5459fe6f0978ca211dc7034b903547c2.png)'
break;
case -1:
return 'background-image:url(https://martin-upload.wcar.net.cn/web/2021/12/5459fe6f0978ca211dc7034b903547c2.png)'
break;
case 4:
return 'background-image:url(https://martin-upload.wcar.net.cn/web/2022/02/9ff11fe02d56737ed45dec1ff626a194.jpg)'
break;
default:
return 'background-image:url(https://martin-upload.wcar.net.cn/web/2021/11/6bbf95698459f15b0050cb0d8e9e3484.png)'
}
},
[6]background
- 在快应用中background属性的作用是用来设置渐变色的,不能作为背景的复合属性。
- 起作用
background: linear-gradient(53deg, #F0E6D5 0%, #F0DFC3 100%); - 无作用
background: red; - 若是想设置颜色使用background-color
background-color:red;
- 起作用
- span组件添加背景色不起作用!若是想要设置背景色不要使用span组件(span不支持背景样式设置)
[7]overflow
快应用中, css不支持overflow样式,因此无法设置超出滚动或显示!
[1] 若是想在组件内滑动可以使用list组件
[2] 若是希望子节点能够超出父节点显示,不会被父节点裁剪,在1100+版本在元素上添加了overflow属性
<div overflow='visible'></div>
但是经过检验,目前在模拟器上没有问题,但是真机超过父组件的部分还是会被隐藏!

那像上图所示应该如何设置呢?
[8]border-radius
在快应用中border-radius只接受一个值作为属性值
- 若是设置2/3/4个值,则会报出警告
不支持30px 20px 10px 0作为单位,在编译时会将第一个值后面的值看作为单位border-radius:30px 20px 10px 0; // 四个圆角都会设置为30px - 设置4个一样的值
border-radius:30px 20px 10px 0; // 四个圆角都会设置为30px - 若是想四个圆角弧度不一致
border-top-left-radius:30px; // 左上 border-top-right-radius:30px; // 右上 border-bottom-left-radius:30px; // 左下 border-bottom-right-radius:30px; // 右下
[9]盒子阴影
快应用中不支持盒子阴影。
[10] 定位
在web页面的css中,定位的层级是通过z-index来控制的,z-index属性的属性值数值越大,则层级越高。
在快应用的css中,定位的层级是根据组件在template中的顺序决定的,后来者居上,写在后面的组件会将写在前面的组件覆盖掉。
error-层级导致点击事件被覆盖

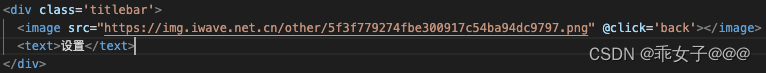
如上图的自定义titleBar



渲染之后样式没问题,点击左侧按钮发现没有返回并且没有走返回方法!
原因:因为在快应用中的层级讲究后来者居上和定位没有关系,text标签在image标签后面,因此text标签覆盖了image导致image标签的事件不起作用!
解决: 只需要将text标签与image标签换一个顺序即可!
<div class='titlebar'>
<text>设置</text>
<image src="https://img.iwave.net.cn/other/5f3f779274fbe300917c54ba94dc9797.png" @click='back'></image>
</div>