曰:扫地僧练就绝世武功的目的是为了扫地更干净。
1 引言
编程只是一项技术,如包包子,不是什么高深的科学。
学习程序最不好的方法是先学习枯燥的语法。
学习程序主要是用代码解决问题。因此,我们抛开所有的语法与诸多废物,直接从实际问题入手,多读读、多改改、多想想就学会了。
2 特色
本系列博客没有什么章法,章法是最没用的章法。
一个敢怀疑一切,藐视任何所谓高手、大咖的人,方有可能成为入门级程序员。
代码说明一切。
3 准备
C#,入门教程(01)—— Visual Studio 2022 免费安装的详细图文与动画教程
C#,入门教程(01)—— Visual Studio 2022 免费安装的详细图文与动画教程_visual studio2022安装c#教程_深度混淆的博客-CSDN博客
C#,入门教程(02)—— Visual Studio 2022开发环境搭建图文教程
C#,入门教程(02)—— Visual Studio 2022开发环境搭建图文教程_visual studio开发c#需要的组件_深度混淆的博客-CSDN博客
4 文本格式
/// <summary>
/// 《小白学程序》第一课:初识程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// #1 变量
// 定义一些用于存储数据的名称————变量Variable
float a = 10;
int b = 20;
int d = 300;
float z = 30.5f;
// 基本的四则运算
float c = a / b + d * z;
// 数学计算与数学常数(比如圆周率 π,写作Math.PI)
double h = Math.Sin(30.0 * Math.PI / 180.0);
// #2 关于变量的初步接触
// float 与 double 用于存储 浮点数(实数);
// int 用于存储整数;
// float 的常数后面需要加个 f 或 F
// #3 输出
// 下面这样是 被“注释”的行,说明本行不参与执行;
// webBrowser1.DocumentText = c + " = " + a + " / " + b + " + " + d + " * " + z;
// 改进,可以改变 字体大小 与 颜色 的输出;
webBrowser1.DocumentText =
"<font style='font-size:22px;'>" + c +
"</font> = <font color=red>" + a +
"</font> / <font color=blue>" + b +
"</font> + <font color=purple>" + d +
"</font> * <font color=orange>" + z +
"</font>";
}
5 代码格式
/// <summary>
/// 《小白学程序》第一课:初识程序
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void button1_Click(object sender, EventArgs e)
{
// #1 变量
// 定义一些用于存储数据的名称————变量Variable
float a = 10;
int b = 20;
int d = 300;
float z = 30.5f;
// 基本的四则运算
float c = a / b + d * z;
// 数学计算与数学常数(比如圆周率 π,写作Math.PI)
double h = Math.Sin(30.0 * Math.PI / 180.0);
// #2 关于变量的初步接触
// float 与 double 用于存储 浮点数(实数);
// int 用于存储整数;
// float 的常数后面需要加个 f 或 F
// #3 输出
// 下面这样是 被“注释”的行,说明本行不参与执行;
// webBrowser1.DocumentText = c + " = " + a + " / " + b + " + " + d + " * " + z;
// 改进,可以改变 字体大小 与 颜色 的输出;
webBrowser1.DocumentText =
"<font style='font-size:22px;'>" + c +
"</font> = <font color=red>" + a +
"</font> / <font color=blue>" + b +
"</font> + <font color=purple>" + d +
"</font> * <font color=orange>" + z +
"</font>";
}

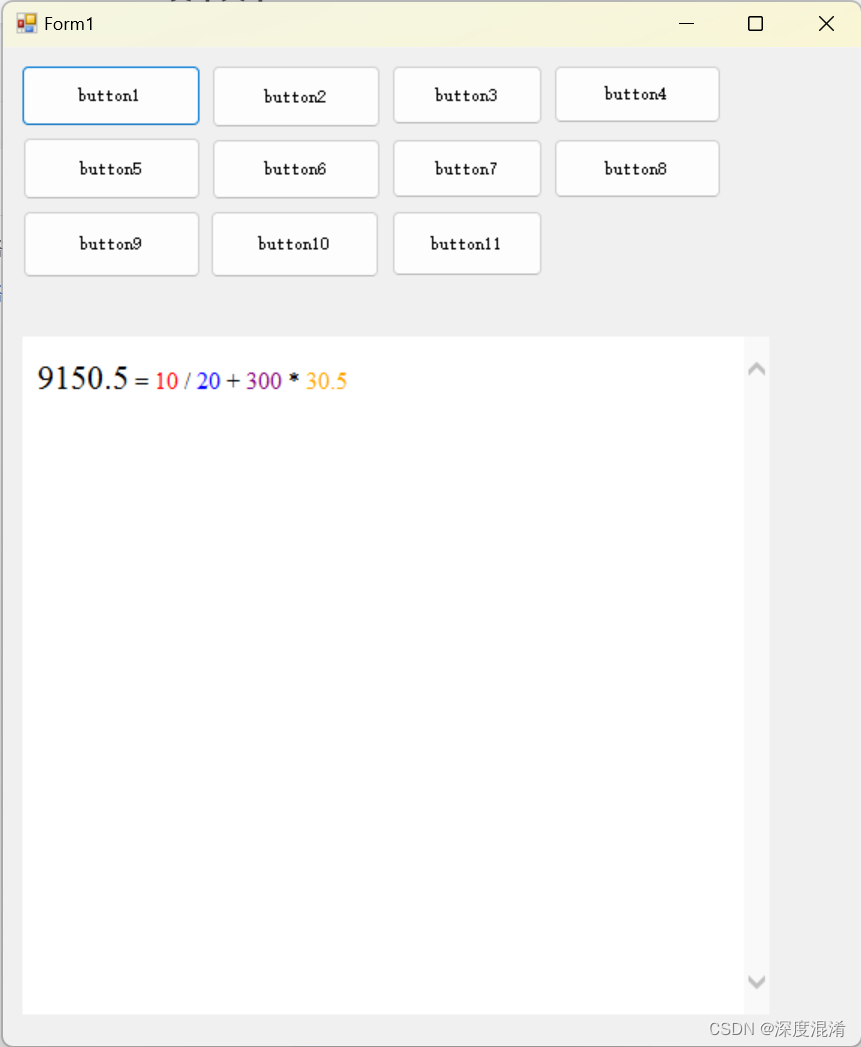
点击 Button1 之后。

差不多每天都有新内容。