文章目录
- 【HTML+CSS+JavaScript】实现萤火虫闪烁效果
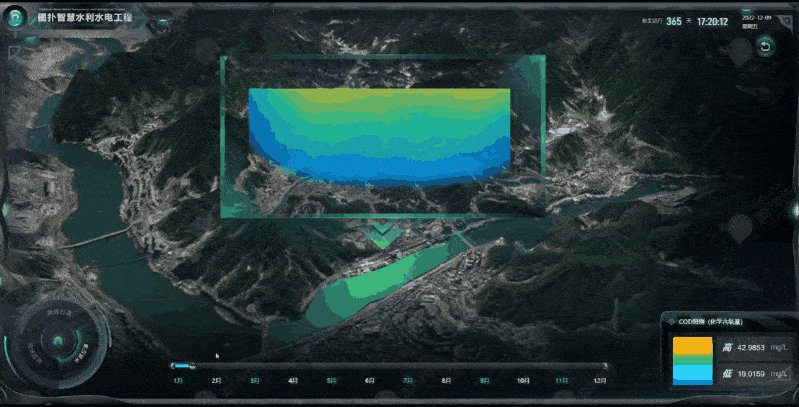
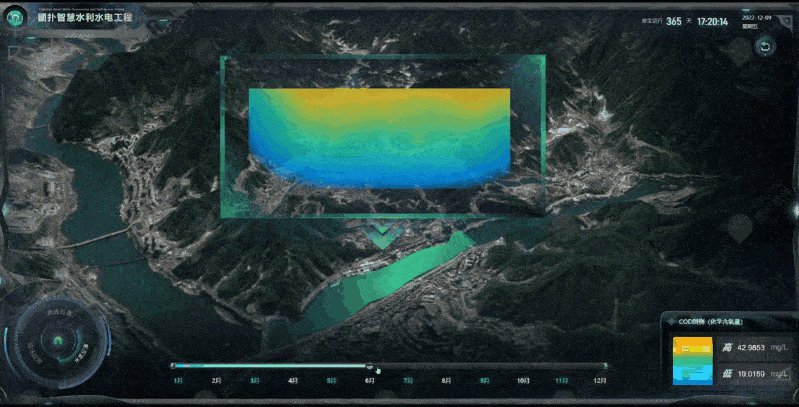
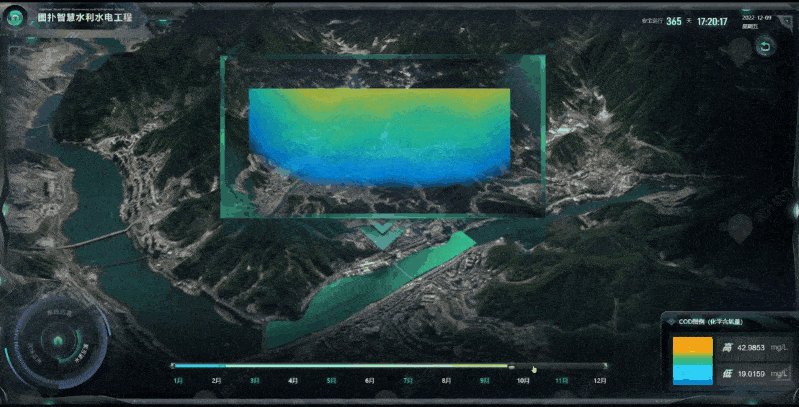
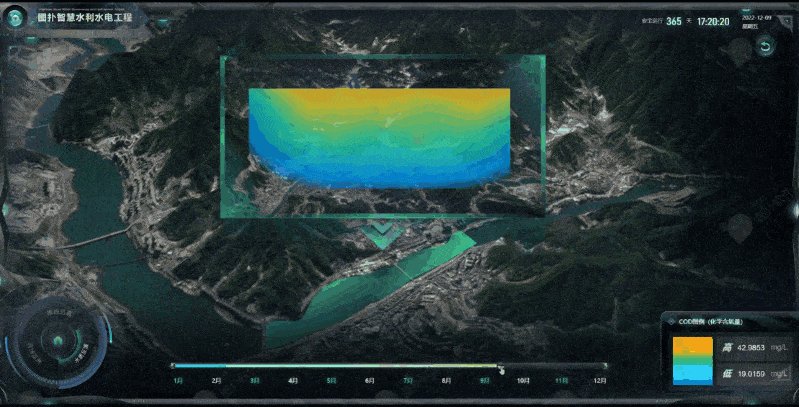
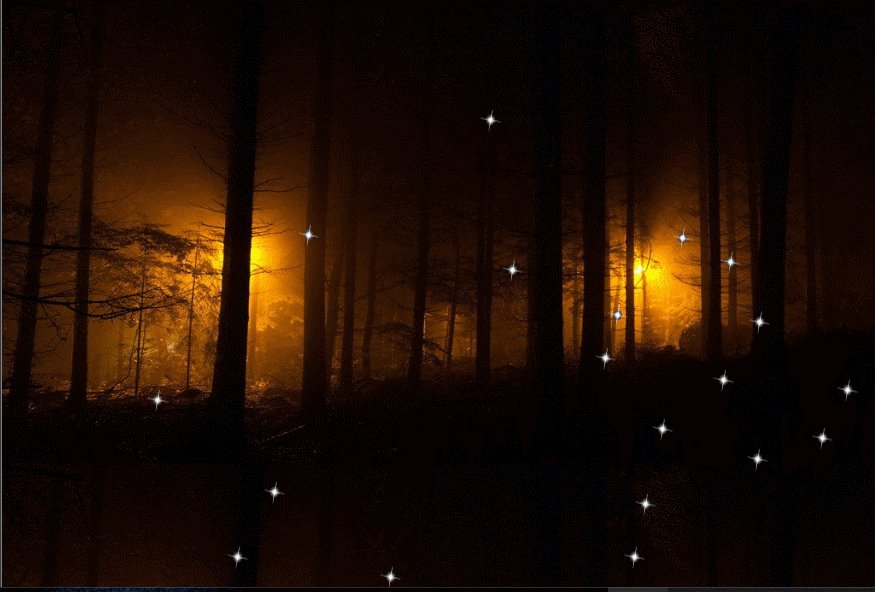
- 一. 效果图
- 二. HTML部分代码
- 三. CSS部分代码
- 四. JavaScript部分代码
- 五. 外部js文件代码
- 六. 完整的代码和图片获取
【HTML+CSS+JavaScript】实现萤火虫闪烁效果
本文主要讲解屏幕不断闪烁星光效果(配合夜晚深林的背景图片看上去就像一个个萤火虫在闪烁一样),当然温馨提示:小编在文章末尾附有完整的代码和图片获取链接。
一. 效果图

二. HTML部分代码
<!-- 引入外部js文件 -->
<script type="text/javascript" src="buffermove1.js"></script>
三. CSS部分代码
* {
padding: 0px;
margin: 0px;
}
body {
width: 100%;
height: 100%;
background-image: url(bg.jpg);
background-size: cover;
position: relative;
overflow: hidden;
}
img {
width: 20px;
height: 20px;
position: absolute;
}
四. JavaScript部分代码
function Firework() {
this.cw = document.documentElement.clientWidth;
this.ch = document.documentElement.clientHeight;
}
//创建图片
Firework.prototype.createfirework = function() {
this.fire = document.createElement('img');
this.fire.src = '1.jpg';
this.fire.style.left = this.rannum(0, this.cw - this.fire.offsetWidth) + 'px';
this.fire.style.top = this.rannum(0, this.ch - this.fire.offsetHeight) + 'px';
document.body.appendChild(this.fire);
this.firemove();
}
//图片运动
Firework.prototype.firemove = function() {
var _this = this;
buffermove(this.fire, {
left: this.rannum(0, this.cw - this.fire.offsetWidth),
top: this.rannum(0, this.ch - this.fire.offsetHeight)
}, function() {
_this.firemove();
});
}
//随机数
Firework.prototype.rannum = function(min, max) {
return Math.round(Math.random() * (max - min)) + min;
}
for (var i = 0; i < 60; i++) {
new Firework().createfirework();
}
五. 外部js文件代码
function getstyle(obj, attr) {
if (window.getComputedStyle) {
//标准
return getComputedStyle(obj)[attr]
} else {
//IE
return obj.currentStyle[attr]
}
}
function buffermove(obj, json, fn) {
var speed = 0
clearInterval(obj.timer)
obj.timer = setInterval(function() {
var bstop = true
for (var attr in json) {
var currentvalue = 0
if (attr === 'opacity') {
currentvalue = Math.round(getstyle(obj, attr) * 100)
} else {
currentvalue = parseInt(getstyle(obj, attr))
}
speed = (json[attr] - currentvalue) / 100
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed)
if (currentvalue != json[attr]) {
if (attr === 'opacity') {
obj.style.opacity = (currentvalue + speed) / 100
obj.style.filter = 'alpha(opacity:' + (currentvalue + speed) + ')'
} else {
obj.style[attr] = currentvalue + speed + 'px'
}
bstop = false
}
}
if (bstop) {
clearInterval(obj.timer)
fn && fn()
}
}, 50)
}
六. 完整的代码和图片获取
完整的代码和图片获取方式:
链接:https://pan.baidu.com/s/19vvZXOTmAHnqZIxwNS_Igg?pwd=yhc6
提取码:yhc6