1.加载模型后开发者工具卡顿
我想很多小伙伴都遇到过这个问题,网上很多方法,说什么清缓存,清内存,基本作用都不大。在不断的摸索中,我逐渐找到了一些解决的办法,希望对你有帮助。
(1) 截至发文时间,开发者工具最新版本为1.06版,我也是在升级了这个版本的开发者工具后,出现一开模拟器,就开始卡顿的现象,回退到1.05版本后,使用就正常了,不知道后续的版本会不会修复这个问题。
(2) 如果1.05版本开发者工具还有这个问题,在开启模拟器时,选择模拟器机型为Dpr:2的机型(例如iphone XR),不知道具体原因,但是经过多方测试,Dpr:3的模拟器机型在运行3D程序时确实非常容易引起卡顿。
2.加载外部模型在模拟器中显示正常, 手机预览时不显示
这里确实是一个坑。
解决方法:就是需要配置request合法域名,也就是说你需要先有一个服务器来存放模型文件,并且配制好域名。
如果没有配置合法域名,即使在开发者工具中勾选了不校验合法域名,在手机预览时也不会去加载外部文件。
推荐的存储方案:如果开发阶段不想去处理服务器域名之类的麻烦事,可以先用微信云开发进行存储,调用起来方便一些,但是后续上架的话建议更换为其他的存储方案,毕竟微信云开发现在费用有点高。
3.动画库的运用
本小程序中动画部分用到的是gsap补间动画库,用这个库实现3D物体的动画非常简单高效,推荐大家学习。
关于第三方库的安装方法可以查看演示小程序中对npm使用的说明。
4.Three.js是否可以完全移植到小程序
经过测试,大部分功能是没有问题的。
比如VR全景,外部模型加载,raycastor选择器,粒子系统,都可以很好的运行。
可惜的是,Three.js中很多功能是通过第三方库实现的,比如物理效果,碰撞检测就用到了cannon.js库,但是cannon.js本身并没有对小程序进行适配,导致小程序中物理碰撞的功能并不能通过第三方库实现。希望官方以后能够进行适配吧。
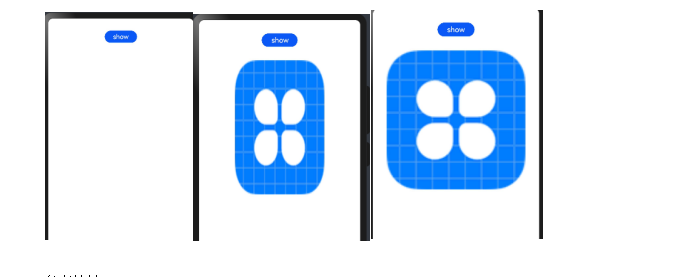
5.实例演示小程序

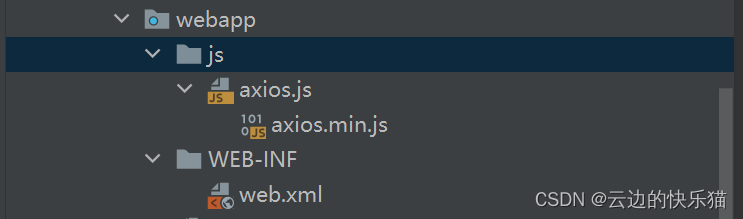
6.框架下载及目录配置
小程序版 Three.js 框架下载及目录配置_Ltanke的博客-CSDN博客![]() https://blog.csdn.net/weixin_39318421/article/details/128468409
https://blog.csdn.net/weixin_39318421/article/details/128468409







![[框架]Mybatis的使用](https://img-blog.csdnimg.cn/439e61813dd641a2a62504cbaddc808a.png)