属性分组
抽取出一个tree组件放到modules下的common下的category.vue
<template>
<el-tree
:data="menus"
:props="defaultProps"
node-key="catId"
ref="menu"
>
</el-tree>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》'
export default {
//import引入的组件需要注入到对象中才能使用
components: {},
props: {},
data() {
//这里存放数据
return {
menus: [],
expandendKey: [],
defaultProps: {
children: "children",
label: "name"
}
};
},
//计算属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: {
getMenus() {
this.dataListLoading = true;
this.$http({
url: this.$http.adornUrl("/product/category/list/tree"),
method: "get"
}).then(({ data }) => {
this.menus = data.data;
});
},
//声明周期 - 创建完成(可以访问当前this实例)
created() {
this.getMenus();
},
//声明周期 - 挂载完成(可以访问DOM元素)
mounted() {},
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {} //如果页面有keep-alive缓存功能,这个函数会触发
};
</script>
<style scoped>
</style>
在attrgroup.vue中的左边6列使用刚才抽取的组件
在右边18列使用表格,直接复制自动生成的attrgroup.vue中的表格
<template>
<el-row :gutter="20">
<el-col :span="6">
<category @tree-node-click="treenodeclick"></category>
</el-col>
<el-col :span="18">
<div class="mod-config">
<el-form :inline="true" :model="dataForm" @keyup.enter.native="getDataList()">
<el-form-item>
<el-input v-model="dataForm.key" placeholder="参数名" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button @click="getDataList()">查询</el-button>
<el-button type="success" @click="getAllDataList()">查询全部</el-button>
<el-button
v-if="isAuth('product:attrgroup:save')"
type="primary"
@click="addOrUpdateHandle()"
>新增</el-button>
<el-button
v-if="isAuth('product:attrgroup:delete')"
type="danger"
@click="deleteHandle()"
:disabled="dataListSelections.length <= 0"
>批量删除</el-button>
</el-form-item>
</el-form>
<el-table
:data="dataList"
border
v-loading="dataListLoading"
@selection-change="selectionChangeHandle"
style="width: 100%;"
>
<el-table-column type="selection" header-align="center" align="center" width="50"></el-table-column>
<el-table-column prop="attrGroupId" header-align="center" align="center" label="分组id"></el-table-column>
<el-table-column prop="attrGroupName" header-align="center" align="center" label="组名"></el-table-column>
<el-table-column prop="sort" header-align="center" align="center" label="排序"></el-table-column>
<el-table-column prop="descript" header-align="center" align="center" label="描述"></el-table-column>
<el-table-column prop="icon" header-align="center" align="center" label="组图标"></el-table-column>
<el-table-column prop="catelogId" header-align="center" align="center" label="所属分类id"></el-table-column>
<el-table-column
fixed="right"
header-align="center"
align="center"
width="150"
label="操作"
>
<template slot-scope="scope">
<el-button type="text" size="small" @click="relationHandle(scope.row.attrGroupId)">关联</el-button>
<el-button
type="text"
size="small"
@click="addOrUpdateHandle(scope.row.attrGroupId)"
>修改</el-button>
<el-button type="text" size="small" @click="deleteHandle(scope.row.attrGroupId)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex"
:page-sizes="[10, 20, 50, 100]"
:page-size="pageSize"
:total="totalPage"
layout="total, sizes, prev, pager, next, jumper"
></el-pagination>
<!-- 弹窗, 新增 / 修改 -->
<add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update>
<!-- 修改关联关系 -->
</div>
</el-col>
</el-row>
</template>
<script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》'
import category from '../common/category';
import AddOrUpdate from "./attrgroup-add-or-update";
export default {
//import引入的组件需要注入到对象中才能使用
components: {category,AddOrUpdate},
props: {},
data() {
return {
catId: 0,
dataForm: {
key: ""
},
dataList: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0,
dataListLoading: false,
dataListSelections: [],
addOrUpdateVisible: false,
};
},
activated() {
this.getDataList();
},
methods: {
//处理分组与属性的关联
relationHandle(groupId) {
this.relationVisible = true;
this.$nextTick(() => {
this.$refs.relationUpdate.init(groupId);
});
},
//感知树节点被点击
treenodeclick(data, node, component) {
console.log("父组件感知到树节点被点击了",data.catId)
if(data.catLevel==3){
//三级节点
this.catId=data.catId;
//调用查询方法
this.getDataList();
}
},
getAllDataList(){
this.catId = 0;
this.getDataList();
},
// 获取数据列表
getDataList() {
this.dataListLoading = true;
this.$http({
url: this.$http.adornUrl(`/product/attrgroup/list/${this.catId}`),
method: "get",
params: this.$http.adornParams({
page: this.pageIndex,
limit: this.pageSize,
key: this.dataForm.key
})
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.page.list;
this.totalPage = data.page.totalCount;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
// 每页数
sizeChangeHandle(val) {
this.pageSize = val;
this.pageIndex = 1;
this.getDataList();
},
// 当前页
currentChangeHandle(val) {
this.pageIndex = val;
this.getDataList();
},
// 多选
selectionChangeHandle(val) {
this.dataListSelections = val;
},
// 新增 / 修改
addOrUpdateHandle(id) {
this.addOrUpdateVisible = true;
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id);
});
},
// 删除
deleteHandle(id) {
var ids = id
? [id]
: this.dataListSelections.map(item => {
return item.attrGroupId;
});
this.$confirm(
`确定对[id=${ids.join(",")}]进行[${id ? "删除" : "批量删除"}]操作?`,
"提示",
{
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning"
}
).then(() => {
this.$http({
url: this.$http.adornUrl("/product/attrgroup/delete"),
method: "post",
data: this.$http.adornData(ids, false)
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
duration: 1500,
onClose: () => {
this.getDataList();
}
});
} else {
this.$message.error(data.msg);
}
});
});
}
}
};
</script>
attrgroup-add-or-update.vue
<template>
<el-dialog
:title="!dataForm.attrGroupId ? '新增' : '修改'"
:close-on-click-modal="false"
:visible.sync="visible">
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" label-width="80px">
<el-form-item label="组名" prop="attrGroupName">
<el-input v-model="dataForm.attrGroupName" placeholder="组名"></el-input>
</el-form-item>
<el-form-item label="排序" prop="sort">
<el-input v-model="dataForm.sort" placeholder="排序"></el-input>
</el-form-item>
<el-form-item label="描述" prop="descript">
<el-input v-model="dataForm.descript" placeholder="描述"></el-input>
</el-form-item>
<el-form-item label="组图标" prop="icon">
<el-input v-model="dataForm.icon" placeholder="组图标"></el-input>
</el-form-item>
<el-form-item label="所属分类id" prop="catelogId">
<el-input v-model="dataForm.catelogId" placeholder="所属分类id"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="visible = false">取消</el-button>
<el-button type="primary" @click="dataFormSubmit()">确定</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data () {
return {
visible: false,
dataForm: {
attrGroupId: 0,
attrGroupName: '',
sort: '',
descript: '',
icon: '',
catelogId: ''
},
dataRule: {
attrGroupName: [
{ required: true, message: '组名不能为空', trigger: 'blur' }
],
sort: [
{ required: true, message: '排序不能为空', trigger: 'blur' }
],
descript: [
{ required: true, message: '描述不能为空', trigger: 'blur' }
],
icon: [
{ required: true, message: '组图标不能为空', trigger: 'blur' }
],
catelogId: [
{ required: true, message: '所属分类id不能为空', trigger: 'blur' }
]
}
}
},
methods: {
init (id) {
this.dataForm.attrGroupId = id || 0
this.visible = true
this.$nextTick(() => {
this.$refs['dataForm'].resetFields()
if (this.dataForm.attrGroupId) {
this.$http({
url: this.$http.adornUrl(`/brand/attrgroup/info/${this.dataForm.attrGroupId}`),
method: 'get',
params: this.$http.adornParams()
}).then(({data}) => {
if (data && data.code === 0) {
this.dataForm.attrGroupName = data.attrGroup.attrGroupName
this.dataForm.sort = data.attrGroup.sort
this.dataForm.descript = data.attrGroup.descript
this.dataForm.icon = data.attrGroup.icon
this.dataForm.catelogId = data.attrGroup.catelogId
}
})
}
})
},
// 表单提交
dataFormSubmit () {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$http({
url: this.$http.adornUrl(`/brand/attrgroup/${!this.dataForm.attrGroupId ? 'save' : 'update'}`),
method: 'post',
data: this.$http.adornData({
'attrGroupId': this.dataForm.attrGroupId || undefined,
'attrGroupName': this.dataForm.attrGroupName,
'sort': this.dataForm.sort,
'descript': this.dataForm.descript,
'icon': this.dataForm.icon,
'catelogId': this.dataForm.catelogId
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.visible = false
this.$emit('refreshDataList')
}
})
} else {
this.$message.error(data.msg)
}
})
}
})
}
}
}
</script>
效果展示:

父子组件传递数据
1、子组件给父组件传递数据,事件机制
2、子组件给父组件发送一个事件this.$emit(“事件名”,携带的数据),携带上数据
具体实现:
在抽取的category.vue中,当树被点击后,给父组件发送一个事件
//树被点击
nodeclick(data,node,component){
console.log("子组件的节点被点击",data,node,component);
//向父组件发送事件
this.$emit("tree-node-click",data,node,component)
}
},
<category @tree-node-click="treenodeclick"></category>
//感知树节点被点击
treenodeclick(data, node, component) {
console.log("父组件感知到树节点被点击了",data.catId);
},
查询功能
实现点击节点和输入查询条件进行查询
当我们不点击节点时,默认查询全部

当点击节点时,则需要根据节点查询数据
修改后端代码添加一个Long catelogId
/**
* 列表
*/
@RequestMapping("/list/{catelogId}")
public R list(@RequestParam Map<String, Object> params,
@PathVariable("catelogId") Long catelogId){
// PageUtils page = attrGroupService.queryPage(params);
PageUtils page = attrGroupService.queryPage(params,catelogId);
return R.ok().put("page", page);
}
实现queryPage()方法
@Override
public PageUtils queryPage(Map<String, Object> params, Long catelogId) {
if (catelogId==0){
//如果没有点击节点
//查询全部
IPage<AttrGroupEntity> page = this.page(
new Query<AttrGroupEntity>().getPage(params),
new QueryWrapper<AttrGroupEntity>()
);
return new PageUtils(page);
}
else{
QueryWrapper<AttrGroupEntity> queryWrapper=new QueryWrapper<>();
//SELECT attr_group_id,icon,catelog_id,sort,descript,attr_group_name FROM pms_attr_group WHERE (catelog_id = ?)
//构造查询条件
queryWrapper.eq("catelog_id",catelogId);
String key = (String)params.get("key");
if (!StringUtils.isEmpty(key)){
queryWrapper.and((obj)->{
obj.like("attr_group_id",key).or().like("attr_group_name",key);
});
}
//还需要模糊查询
IPage<AttrGroupEntity> page=this.page(
new Query<AttrGroupEntity>().getPage(params),
queryWrapper
);
return new PageUtils(page);
}
}
修改前端代码
//感知树节点被点击
treenodeclick(data, node, component) {
console.log("父组件感知到树节点被点击了",data.catId)
if(data.catLevel==3){
//三级节点
this.catId=data.catId;
//调用查询方法
this.getDataList();
}
},
在data中定义一个catId用来存放当前被点击的id

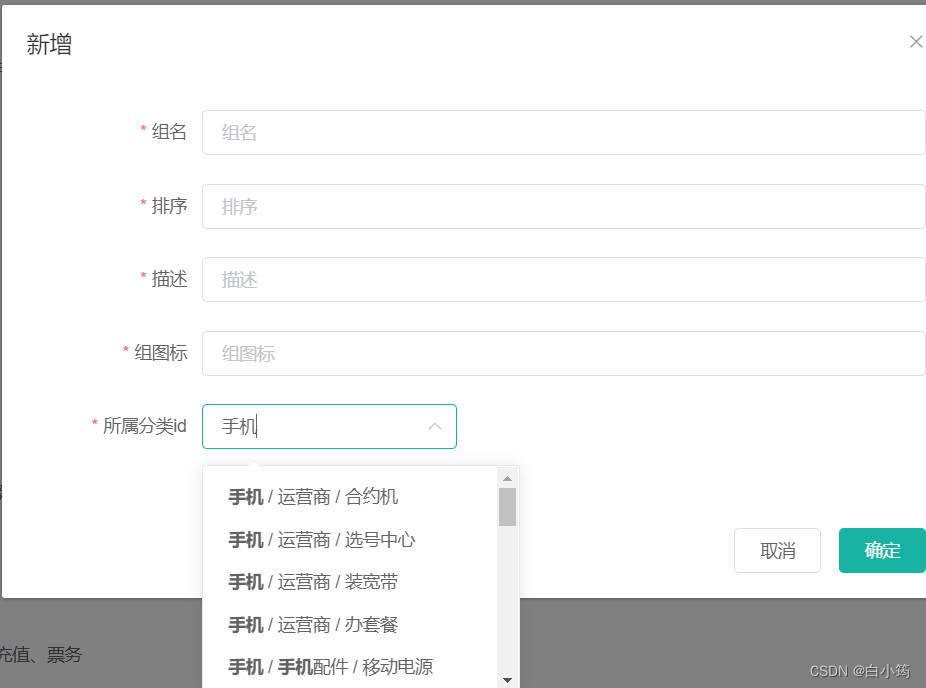
新增功能
设置所属分类选项为级联选择器
<el-cascader
v-model="dataForm.catelogId"
:options="categorys"
:props="prop"
></el-cascader>
在data中设置
categorys:[],
prop:{
value:"catId",
label:"name",
children:"children"
},
在页面初始化时查询分类
created() {
this.getCategorys();
}

发现当音乐的children为空时,最右边会显示空白
使用@JsonInclude(JsonInclude.Include.NON_EMPTY)注解
当节点的children为空时,不返回children
//子分类
@JsonInclude(JsonInclude.Include.NON_EMPTY)
@TableField(exist = false)//不是表中的数据
private List<CategoryEntity> children;


将catelogIds变成数组
定义cattelogId,存放所属分类id
修改表单提交传的数据catelogId为catelogId数组的最后一个单词
// 表单提交
dataFormSubmit () {
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$http({
url: this.$http.adornUrl(`/product/attrgroup/${!this.dataForm.attrGroupId ? 'save' : 'update'}`),
method: 'post',
data: this.$http.adornData({
'attrGroupId': this.dataForm.attrGroupId || undefined,
'attrGroupName': this.dataForm.attrGroupName,
'sort': this.dataForm.sort,
'descript': this.dataForm.descript,
'icon': this.dataForm.icon,
'catelogId': this.dataForm.catelogIds[this.dataForm.catelogIds.length-1]
修改功能
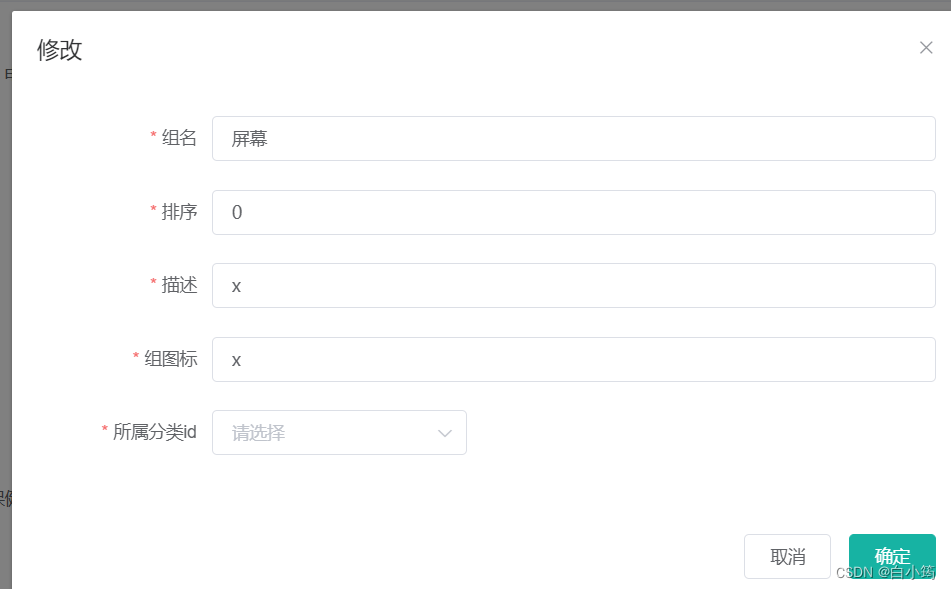
实现所属分类的回显
效果展示:

统一将this.dataForm.catelogIds变为catelogPath存放路径
要想实现回显所属分类id,就需要查找完整路径

修改查询信息
给AttrGroupEntity添加属性
@TableField(exist = false)
private Long[] catelogPath;
/**
* 信息
*/
@RequestMapping("/info/{attrGroupId}")
public R info(@PathVariable("attrGroupId") Long attrGroupId){
AttrGroupEntity attrGroup = attrGroupService.getById(attrGroupId);
Long catelogId = attrGroup.getCatelogId();
Long[] path=categoryService.findCatelogPath(catelogId);
attrGroup.setCatelogPath(path);
return R.ok().put("attrGroup", attrGroup);
}
编写findCatelogPath(catelogId)方法
//找到catelogId的完整路径[父/子/孙子]
@Override
public Long[] findCatelogPath(Long catelogId) {
List<Long> paths=new ArrayList<>();
List<Long> parentPath = findParentPath(catelogId, paths);
Collections.reverse(parentPath );
//转换成数组
return parentPath.toArray(new Long[parentPath.size()]);
}
private List<Long> findParentPath(Long catelogId,List<Long> paths) {
paths.add(catelogId);
CategoryEntity byId = this.getById(catelogId);
if (byId.getParentCid()!=0){
//有父分类
findParentPath(byId.getParentCid(),paths);
}
return paths;
}
问题:当我们点击新增时,所属分类id没有清空
当关闭对话框时,清空所属分类id
使用对话框的closed事件
<template>
<el-dialog
:title="!dataForm.attrGroupId ? '新增' : '修改'"
:close-on-click-modal="false"
:visible.sync="visible"
@closed="dialogClosed"
>
dialogClosed(){
this.dataForm.catelogPath=[];
},
优化所属分类id的级联关系显示
<el-cascader
v-model="dataForm.catelogPath"
:options="categorys"
:props="prop"
placeholder="试试搜索:手机"
filterable //开启搜索
></el-cascader>

解决一些细节
解决分页问题
使用mybatisPlus的分页插件
@Configuration
public class MyBatisConfig {
@Bean
public PaginationInterceptor paginationInterceptor(){
PaginationInterceptor paginationInterceptor=new PaginationInterceptor();
// 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false
paginationInterceptor.setOverflow(true);
// 设置最大单页限制数量,默认 500 条,-1 不受限制
paginationInterceptor.setLimit(500);
return paginationInterceptor;
}
}

实现品牌管理的模糊查询功能
@Service("brandService")
public class BrandServiceImpl extends ServiceImpl<BrandDao, BrandEntity> implements BrandService {
@Override
public PageUtils queryPage(Map<String, Object> params) {
QueryWrapper<BrandEntity> queryWrapper = new QueryWrapper<>();
String key = (String)params.get("key");
if (!StringUtils.isEmpty(key)){
//进行模糊查询
queryWrapper.eq("brand_id",key).or().like("name",key);
}
IPage<BrandEntity> page = this.page(
new Query<BrandEntity>().getPage(params),
queryWrapper
);
return new PageUtils(page);
}
将资料中前端的product和common覆盖自己写的
出现关联分类按钮
自己新增下面四个品牌