后面会补充github地址
文章目录
目录
文章目录
案例说明
1.引入库
2.创建布局组件
3.创建布局组件
4.菜单效果展示
5.创建顶部组件
5.创建顶部面包屑组件
6.创建内容区域组件
7.效果总览
7.布丁(实现一些小细节)
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
案例说明
徒手搭建后台管理系统模板(2.0)
之前网上找了以下模板,大多太重,我想要一款超轻量级,此处量级是指,代码结构,目录结构,简单。
因果:需要在大屏系统中假如后台管理系统,大屏用的是2.0
1.引入库
代码如下(示例):
import Element from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
2.创建布局组件
代码如下(layout/index):
<div class="admin-wrapper">
<div class="sidebar-container">
<!--左侧菜单-->
</div>
<div class="main-container">
<div class="header-main">
<!--顶部菜单-->
</div>
<!--内容区域-->
</div>
</div>
3.创建布局组件
代码如下(layout/components/menuBar):
<el-scrollbar wrap-class="scrollbar-wrapper">
<el-menu>
<!--菜单组件menu-item-->
<menu-item v-for="(router, key) in menulist" :key="key" :item="router"/>
</el-menu>
</el-scrollbar>
模拟菜单数据 menuList: mockMenuData
const mockMenuData = [
{ id: '1', level: 1, name: '菜单A', parentId: '0', path: '' },
{ id: '2', level: 1, name: '菜单B', parentId: 0, path: '/yjcd',
children: [
{ id: '2_1', level: 2, name: '菜单B_A', parentId: '1', path: '' },
{ id: '2_2', level: 2, name: '菜单B_B', parentId: '1', path: '' },
{ id: '2_3', level: 2, name: '菜单B_C', parentId: '1', path: '',
children: [
{ id: '2_1_1', level: 2, name: '菜单B_C_A', parentId: '2', path: '' },
{ id: '2_1_1', level: 2, name: '菜单B_C_B', parentId: '2', path: '' },
{ id: '2_1_1', level: 2, name: '菜单B_C_C', parentId: '2', path: '' }
]
}
]
}
]菜单组件递归子组件 menu-item
<div class="menu-item">
<el-submenu v-if="item.children" :index="item.path" popper-append-to-body>
<template slot="title">
<span slot="title" v-text="item.name"></span>
</template>
<menu-item v-for="(item_, key_) in item.children" :key="key_" :item="item_"/>
</el-submenu>
<template v-else>
<el-menu-item :index="item.path" :id="item.path">
<span slot="title" v-text="item.name"></span>
</el-menu-item>
</template>
</div>4.菜单效果展示

5.创建顶部组件
代码如下(layout/components/navBar):
<div class="nav-bar">
<!--开合按钮-->
<div class="toggle-switch">
<div class="icon" @click="handleToggleSwitch" v-if="show"><i class="el-icon-s-fold"></i></div>
<div class="icon" @click="handleToggleSwitch" v-else><i class="el-icon-s-unfold"></i></div>
</div>
<!--面包屑-->
<breadcrumb/>
<!--菜单-->
<div class="right-box">
<el-dropdown class="avatar-container" trigger="click">
<div class="avatar-wrapper">
<img src="" class="user-avatar">
</div>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item divided @click.native="handleLogout">
<span style="display:block;">退出登录</span>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>5.创建顶部面包屑组件
代码如下(layout/components/breadcrumb):
<el-breadcrumb class="app-breadcrumb" separator="/">
<transition-group name="breadcrumb">
<el-breadcrumb-item v-for="(item,index) in levelList" :key="item.path">
<span v-if="item.redirect==='noRedirect'||index==levelList.length-1" class="no-redirect">{{ item.meta.title }}</span>
<a v-else @click.prevent="handleLink(item)">{{ item.meta.title }}</a>
</el-breadcrumb-item>
</transition-group>
</el-breadcrumb>
const matched = this.$route.matched.filter(item => item.meta && item.meta.title)
this.levelList = matched.filter(item => item.meta && item.meta.title && item.meta.breadcrumb !== false)6.创建内容区域组件
代码如下(layout/components/appMain):
<section class="app-main">
<transition name="fade-transform" mode="out-in">
<router-view />
</transition>
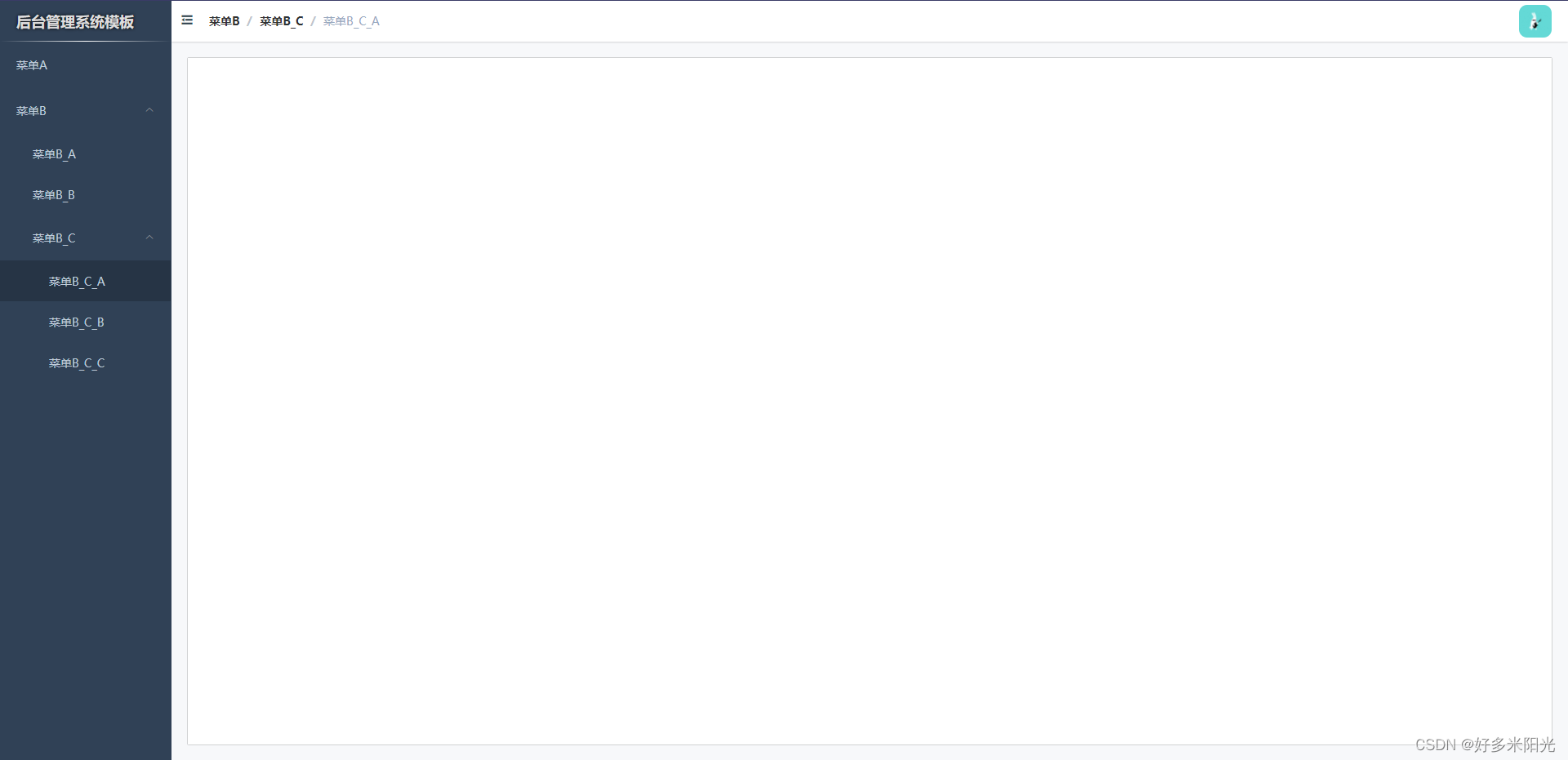
</section>7.效果总览

7.布丁(实现一些小细节)
项目要求,切换时候有loading
嘿嘿,咱之前做移动端时候又类似代码,代码如下:(记得import Loading 哈)
export const el_import = (viewPath) => {
return resolve => {
const el_ld = Loading.service({
text: '加载中···'
})
require(['@/views/' + viewPath], component => {
el_ld.close()
resolve(component)
})
}
}使用方法:
{
path: '/test',
name: 'test',
meta: { title: 'test', index: 0, keepAlive: false, requireAuth: false },
component: el_import('admin/index')
}
好了,本期内容就到这里结束吧。